0.75.3 -> 0.112.4
0.75.3
未引入令牌,有引入lovelaceUI
新版命令
新目录结构
.storage
├── androidtv_adbkey # android连接key
├── androidtv_adbkey.pub
├── auth # 用户/角色/令牌等 users可修改用户名
├── auth_provider.homeassistant # 用户登录信息
├── core.area_registry # 区域注册
├── core.config # 家庭信息
├── core.config_entries # 集成配置
├── core.device_registry # 设备注册
├── core.entity_registry # 实体注册 页面编辑存储位置. 页面实时修改会变;手动修改代码必须重启生效
├── core.restore_state #人员/设备状态 person/device_tracker
├── core.uuid
├── frontend.user_data_68bb10ad32c44022a0cf8d2d232fee9f # 鸣 对应用户设置
├── http # 登录相关信息
├── lovelace # Lovelace页面修改保存配置 可以修改区域名
├── lovelace_dashboards # Lovelace配置,可以修改名称/权限等
├── mobile_app # 手机设备信息
├── onboarding
└── person # 人员对应设备信息
新版改变记录
概念
集成 类似于原来的插件,可以直接ui添加设备
设备 真实存在的设备
- core.device_registry
- 例如小米网关,开关,电视等
- 类似
米家能看到小米网关,点进去能显示警戒,灯光,子设备等,还能创建自动化,划分区域
实体 由设备衍生在ui里显示,有实体ID(entity_id)
- core.entity_registry
- 例如小米网关的警戒/灯光,开关的控制,功率显示等都单独为一个实体
区域 整理实体设备,区分位置,统一管理
- core.area_registry
- 例如小米网关和扫地机都在客厅
区域 -> 设备 -> 实体
关于Unicode编码
.storage内文件配置中文全部被转换成Unicode存储,在线转换工具很多.修改需要转换.
示例文字
\u793a\u4f8b\u6587\u5b57
groups
删除的属性
view: no
control: hidden
auto
删除的属性
hide_entity: false
mqtt-sensor
sensor:
- platform: mqtt
name: "atenza"
state_topic: "gmiot/gps/7138"
value_template: "{{ value_json['位置']}}"
unique_id: "mqtt_atenza"
json_attributes: # 这个属性没了
- 定位
- 设备名
- 型号
- 状态

-
新版topic为json时,配置json_attributes_topic 自动识别所有kv到实体属性.具体参考
sensor:
- platform: mqtt
name: "atenza"
state_topic: "gmiot/gps/7138"
value_template: "{{ value_json['位置']}}"
unique_id: "mqtt_atenza"
json_attributes_topic: "gmiot/gps/7138" # 修改这个属性
json_attributes_template: {{ value_json.xxx | tojson}} # 有子属性用这个获取

实体命名
homeassistant:
customize:
sensor.xxx:
friendly_name: 重命名
-
一些设备配置参数加上unique_id即可页面编辑
例如mqtt
sensor:
- platform: mqtt
name: "refrigerator_door_num"
state_topic: "refrigerator/door/stat"
unique_id: mqtt_xxxx001 # 这里
-
只用在集成添加或者yaml配置entity_id是自动生成的才能在UI里面修改
支持:小米网关子设备/手机APP生成实体 等不支持:MQTT添加/模版 等
但如果创建时直接添加,UI界面编辑提示该实体没有唯一的 ID,因此无法由 UI 管理其设置。并无法修改
同时编辑的方法:
yaml配置创建,但不设置自定义信息重启HA,系统会在.storage/core.entity_registry注册当前实体
生成当前实体config_entry_idyaml中添加原来自定义方式
这时可以同时编辑,但是会已页面编辑优先显示
<span style="color:red;"> 只适合初期添加设备想用代码批量自定义或者升级上来的,后期还是页面修改方便</span>
**麻烦**
第三步也可以替换为手动在.storage/core.entity_registry添加对应型,config_entry_id为随机生成32位uuid
实体注册示例
{
"capabilities": {},
"config_entry_id": "663285079d964d49a4ec7e1e59d24157",
"device_class": null,
"device_id": "6cbae20f57aa4de987dc7adf280eee25",
"disabled_by": null,
"entity_id": "sensor.refrigerator",
"icon": null,
"name": "冰箱",
"original_icon": "mdi:fridge-outline",
"original_name": "Refrigerator",
"platform": "smartthinq_sensors",
"supported_features": 0,
"unique_id": "REFRIGERATOR:b54b540a-9c4b-155a-bdae-44cb8b085ce5",
"unit_of_measurement": null
}
修改设备区域注册

.storage\core.device_registry 文件内搜索设备,修改area_id
{
"area_id": "84d95d6992644f02845c429d6abf672d", //这里修改为对应区域id
"config_entries": [
"86c9a40c23054ca6aec1a835184fe467"
],
"connections": [],
"entry_type": null,
"id": "bd4751df629d4aa78fa9dc803837de1b",
"identifiers": [
[
"braviatv",
"3960c5307b6f02a1982fd28d174fab3683a95dfb"
]
],
"manufacturer": "Sony",
"model": "KDL-50W700B",
"name": "Sony Bravia TV",
"name_by_user": null,
"sw_version": null,
"via_device_id": null
}
area_id在如图,或者core.area_registry文件内找

数据库结构

- event

homeassistant -> customize
可以任意加属性,才发现,不知道之前可以不

switch.touying:
friendly_name: 投影插座
icon: mdi:projector
confirm_controls_show_lock: true
# 设备信息
extra_data_template: SP2-72
model: SP2-72
logger:
default: info
logs:
homeassistant.components.yamaha: critical
homeassistant.components.mqtt: warning
日志等级:
- critical
- fatal
- error
- warning
- warn
- info
- debug
- notset
不想在日志中看到某些日志可以直接设置critical,基本就看不到了
Mobile通知命令
Android和苹果直接市场搜索Home Assistant
- 安装可以推送位置等
- 苹果可以推送更多信息,包括位置,电量,步数,运动状态等等
APP文档
文档
设备支持列表
发送消息
service: notify.mobile_app_<your_device_id_here>
data:
title: "Motion Detected in Backyard" # 可选
message: 'Notification text'
相关链接
How to
Demo
Git
说明
页面模式Cards安装
https%3A//www.home-assistant.io/lovelace/yaml-mode/" title="Advanced users can switch on YAML mode for editing the Lovelace UI.">Lovelace YAML mode
https%3A//www.home-assistant.io/lovelace/dashboards-and-views/" title="The Lovelace UI is a powerful and configurable interface for Home Assistant.">Dashboards and Views 多tab配置
简单语法
UI界面配置
- 设置里开启"高级模式"
- 配置 -> Lovalace 仪表盘-> 资源里添加
手动配置
configuration.yaml添加
lovelace:
mode: yaml
根目录新建 ui-lovelace.yaml 文件编写
资源目录
www/lovelace_ui/resources/ # 参考,只要在www里就行
ui-lovelace.yaml 添加对应配置路径
resources:
- url: /local/lovelace_ui/resources/xxx.js
type: module
基础配置
weblink
原来的weblink实体被删除
weblink:
entities:
- name: hassmart
url: https://bbs.hassbian.com
新版直接在lovelace里添加

type: entities
title: Router
entities:
- type: weblink
url: http://192.168.178.1/
icon: mdi:router-wireless
name: Router
- type: weblink
name: 'Nabu Casa (HA Cloud Acct)'
icon: mdi:home-assistant
url: https://account.nabucasa.com
Card集合
插件集合
土豆搜集Card
收集插件
资源导入
# 和风天气
- url: /local/lovelace_ui/hf_weather-card/hf_weather-card.js
type: module
- url: /local/lovelace_ui/hf_weather-card/hf_weather-more-info.js
type: module
配置
weather:
- platform: hf_weather
name: hf_weather # 必填,自定义实体名称,生成实体的entityId为weather.{{test}},后续配置需要用到
city: CN101110101 # 必填,城市代码,支持城市中英文名称、ID和IP地址,例如city=北京,city=beijing,city=CN101010100,city= 60.194.130.1,建议使用ID https://where.heweather.com/location.html
appkey: !secret heWeather_api_key # 必填,京东万象api平台申请的key
Card(UI添加)
entity: weather.hf_weather
type: 'custom:hf_weather-card'
mode: daily
title: 天气
icons: /local/lovelace_ui/hf_weather-card/icons/animated/


https://github.com/fineemb/lovelace-cn-map-card
type: picture-elements
image: /local/device/m1.jpg # 背景图片位置
elements:
- type: 'custom:hui-glance-card'
show_state: true
columns: 4
entities:
- entity: sensor.m1_temperature
- entity: sensor.m1_humidity
- entity: sensor.m1_pm25
- entity: sensor.m1_hcho
style:
left: 50%
top: 50%
width: 100%
'--paper-card-background-color': 'rgba(0, 0, 0, 0.4)'
'--paper-item-icon-color': white
'--primary-text-color': white
border-radius: 5px
color: 'rgb(0, 0, 0)'
换个背景更好看

https://github.com/kalkih/mini-graph-card-'minimalistic-graph-card-for-home-assistant-lovelace-ui---kalkih/mini-graph-card')">https%3A//github.com/kalkih/mini-graph-card" title="Minimalistic graph card for Home Assistant Lovelace UI - kalkih/mini-graph-card">kalkih/mini-graph-card
强大的卡片,支持js语法
resources:
- url: /button-entity-row/button-entity-row.js
type: module

https://github.com/custom-cards/group-card-'contribute-to-custom-cards/group-card-development-by-creating-an-account-on-github.')">https%3A//github.com/custom-cards/group-card" title="Contribute to custom-cards/group-card development by creating an account on GitHub.">group-card
直接显示group全部内容,不用一个个再写
resources:
url: /local/group-card.js
type: module
- type: custom:group-card
card:
type: entities
title: Group card
group: group.bedroom

https://github.com/custom-cards/cover-element-'contribute-to-custom-cards/cover-element-development-by-creating-an-account-on-github.')">https%3A//github.com/custom-cards/cover-element" title="Contribute to custom-cards/cover-element development by creating an account on GitHub.">cover-element
配合picture-elements 的窗帘组件,应该也可以di也其他
resources:
- url: /local/cover-element-bundle.js?v=0.3.0
type: module
- type: picture-elements
image: /local/LivingRoom.jpg
elements:
- type: 'custom:cover-element'
entity: cover.livingroom_terrace_shutter
position_label:
show: true
open_text: open
closed_text: closed
interim_text: open
style:
top: 40%
height: 15%
background-color: 'rgba(255, 255, 255, 0.6)'
width: 23%
border-radius: 10px
left: 53%

https://github.com/thelastproject/lovelace-valetudo-map-card-'draws-the-map-available-from-a-xiaomi-vacuum-cleaner-flashed-with-valetudo-in-a-home-assistant-lovelace-card---thelastproject/lovelace-valetudo-map-card')">⬜https%3A//github.com/TheLastProject/lovelace-valetudo-map-card" title="Draws the map available from a Xiaomi Vacuum cleaner flashed with Valetudo in a Home Assistant Lovelace card - TheLastProject/lovelace-valetudo-map-card">GitHub - TheLastProject/lovelace-valetudo-map-card: Draws the map available from a Xiaomi Vacuum cleaner flashed with Valetudo in a Home Assistant Lovelace card
小米扫地机实时面板
- type: custom:mini-media-player
entity: media_player.kitchen_speakers
HACS : Xiaomi Smartmi Fan Card
- type: 'custom:fan-xiaomi'
name: 测试
entity: fan.zhi_neng_dian_feng_shan_1

改版

type: 'custom:air-filter'
entity: ''fan.mi_air_purifier"

https%3A//github.com/aalavender/HotMovies" title="获取最新热门上映电影,数据源:http://58921.com/. Contribute to aalavender/HotMovies development by creating an account on GitHub.">GitHub - aalavender/HotMovies: 获取最新热门上映电影,数据源:http://58921.com/


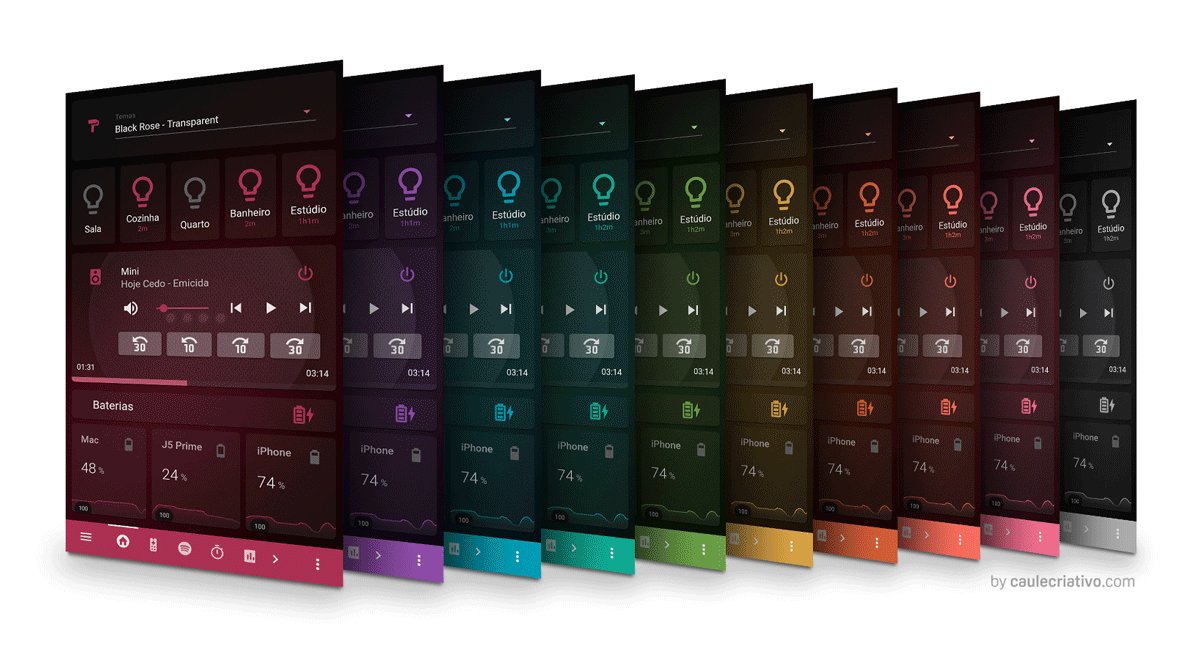
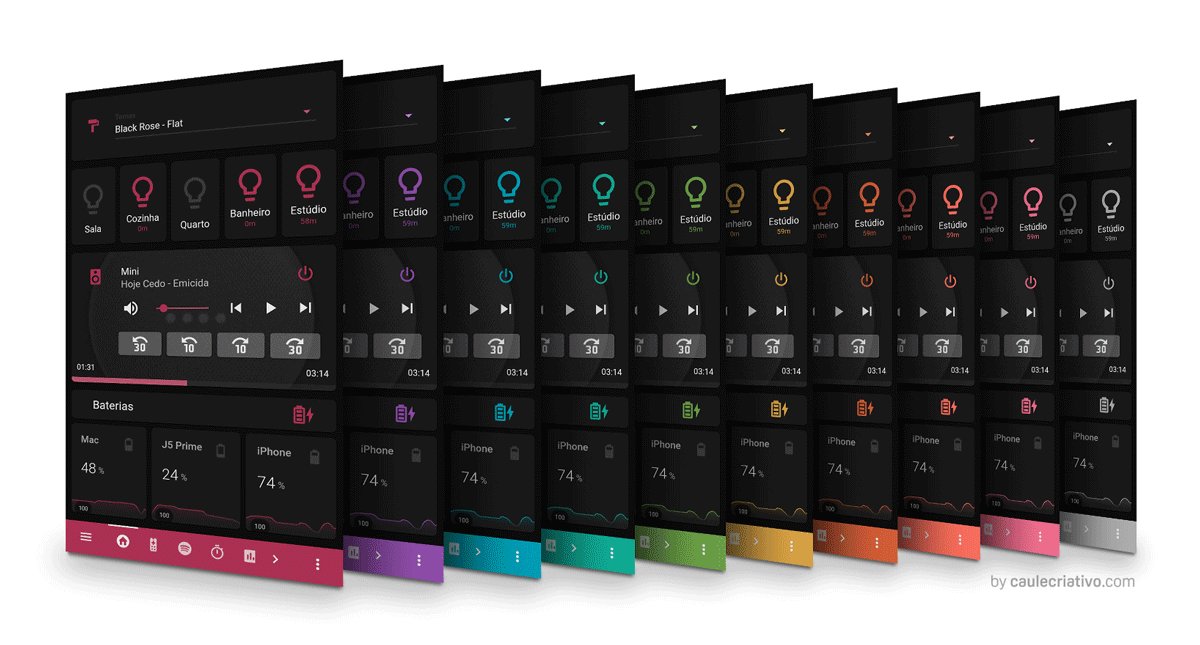
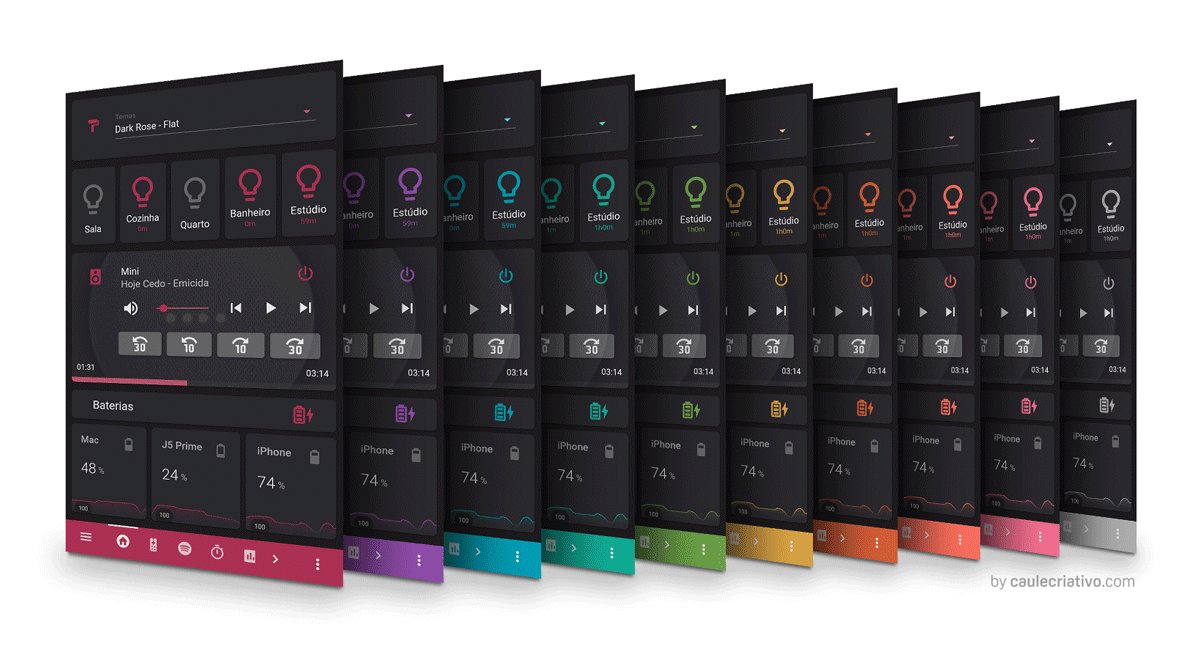
主题
40套主题
https://github.com/orickcorreia/caule-themes-pack-1

插件
HACS
文档
安装
详细教程(英文)
版本大于 0.110.0
简单教程
-
申请GitHub帐号,申请GitToken
-
下载文件

-
解压放进custom_components目录
/custom_components/hacs
-
重启,集成安装 或者选择5的yaml配置
- 集成页面搜索HACS安装,输入第一步申请的GitToken
- 集成里找到安装好的HACS配置侧边栏
-
重启,yaml配置 和上一步二选一
hacs:
token: d73jds8f73jkr9d8s.....
sidepanel_title: HACS
sidepanel_icon: mdi:alpha-c-box
修改hosts
修改github host,否则经常崩溃 (参考文章)
- 这个网址查询IP (以下IP仅供参考,会变)
- 140.82.113.4 github.com
- 199.232.69.194 github.global.ssl.fastly.net
- win修改host:
C:\Windows\System32\drivers\etc\hosts
# 条件
140.82.113.4 github.com
199.232.69.194 github.global.ssl.fastly.net
- 其他系统自行搜索
插件安装
功能插件
添加删除自定义侧边栏
配置
ha_sidebar:
sidebar_title: 侧栏管理
sidebar_icon: mdi:xbox-controller-menu

-
安装
1 手动安装,放入 /custom_components/ 目录
2 hacs安装 CUSTOM REPOSITORIES中填入:https://github.com/aalavender/OilPrice
-
配置
sensor:
- platform: oilprice
name: 最新油价
region: zhejiang
-
前端配置
cards:
- type: markdown
content: >
<ha-icon icon="mdi:update"></ha-icon> {{
state_attr('sensor.zui_xin_you_jie', 'update_time')}}
## <center>92#<ha-icon icon="mdi:gas-station"></ha-icon> <font
color=#ea4335> {{ state_attr('sensor.zui_xin_you_jie', '92')}}
</font> 95#
<ha-icon icon="mdi:gas-station"></ha-icon> <font color=#fbbc05>
{{ state_attr('sensor.zui_xin_you_jie', '95')}} </font> <p> 98#
<ha-icon icon="mdi:gas-station"></ha-icon> <font color=#4285f4>
{{ state_attr('sensor.zui_xin_you_jie', '98')}}</font>
0#柴油<ha-icon
icon="mdi:gas-station"></ha-icon> <font color=#34a853> {{
state_attr('sensor.zui_xin_you_jie', '0')}} </font></center>
- {{ states('sensor.zui_xin_you_jie') }}
- {{ state_attr('sensor.zui_xin_you_jie', 'tips')}}
https://shaonianzhentan.github.io/ha-docs/#/plug_ha_cloud_music
https://bbs.hassbian.com/thread-7221-1-1.html
完整配置
# 完整配置
# api_url: 接口请求地址(必填项)
# sidebar_title: 侧边栏名称
# sidebar_icon: 侧边栏图标
# show_mode: 显示模式(全屏显示: fullscreen)
# uid: 网易云音乐的用户ID
# user: 网易云音乐的账号(使用账号密码登录,则自动获取对应uid,不需要填写uid)
# password: 网易云音乐的密码(使用账号密码登录,则自动获取对应uid,不需要填写uid)
# tts_before_message: tts服务前置消息(可选)
# tts_after_message: tts服务后置消息(可选)
# tts_mode: tts发音模式(默认4)【参数:1: 标准男声、2: 标准女声、3: 情感男声、4: 情感女声】
# is_voice: 语音文字识别(默认启用)启用:true,禁用:false
# is_notify: 消息通知(默认启用)启用:true,禁用:false
# is_debug: 调试日志(默认启用)启用:true,禁用:false
media_player:
- platform: ha_cloud_music
api_url: 'http://localhost:3000'
sidebar_title: 云音乐
sidebar_icon: mdi:music
show_mode: fullscreen
uid: 47445304
user: 网易云账号(邮箱或手机号)
passwowrd: 网易云密码
tts_before_message: '主人:'
tts_after_message: '。我是爱你的小喵'
tts_mode: 4
is_voice: true
is_notify: true
is_debug: true
开始以为只是一个简单的文件管理器.看了作者的教程发现很实用,直接能网页修改代码和yaml配置.
默认配置
# 默认配置
ha_file_explorer:
# 完整配置
ha_file_explorer:
sidebar_title: 文件管理
sidebar_icon: mdi:folder
access_key: 七牛云配置
secret_key: 七牛云配置
bucket_name: 七牛云配置
prefix: 七牛云上传文件前缀(用来区分多个HA)
download: 七牛云自定义域名[http://xxx.xxx.com/](用来下载备份文件)
如无法显示需要安装依赖
# 进入容器名称为ha的内部
docker exec -it ha /bin/bash
# 安装七牛云依赖包
pip install qiniu
https://github.com/5high/ha-inkwavemap
适配新版
优化改版
新冠病毒coronavirus
直接集成搜索coronavirus
配置见Cards
https://github.com/zrincet/movie_box-office_query/
sensor.piao_fang_da_pan
sensor:
- platform: movie_box-office_query
movie_num: 15 # 要储存的电影数量,默认20
list-card
- url: /local/xxx/list-card.js
type: js
columns:
- add_link: imgUrl
field: imgUrl
title: ''
type: image
- field: name
style:
- height: 30px
title: 电影名称
- field: boxUnit
title: 实时票房
- field: boxRate
title: 票房占比
- field: showCount
title: 场次
- field: showCountRate
title: 排片占比
- field: avgShowView
title: 场均人数
- field: avgSeatView
title: 上座率
- field: sumBoxDesc
title: 总票房
entity: sensor.piao_fang_da_pan
feed_attribute: entries
title: 电影票房大盘
type: 'custom:list-card'

设备插件
插件升级修改方法
参考
1,在custom_components下面新建插件文件夹,名称随意(英文)
2,新建一个manifest.json 文件,内容如下
{
"domain": "sonic_ming", # 接入时的platform名称
"name": "这是一个插件", # 显示名称,随意
"documentation": "https://www.example.com", # 项目文档
"dependencies": [], # 未知,可以没有
"issue_tracker":[], # 问题,可以没有
"codeowners": ["@sonic"], # 作者
"requirements": ["pykonkeio==2.1.7"] # 依赖,系统缺少会自动安装.可以为空
}
3,把源文件sonic_ming.py修改对应类型名称放入,如 sensor.py
小米设备
-
syssi
-
小米温度计2
-
小米净水器
-
bt网关
-
蓝牙设备ESP32版
-
小米蓝牙监控被动检测 目前用的这个
-
git地址
-
HACS -> Xiaomi passive BLE
-
bindkey获取(加密设备才需要获取,目前只有LYWSD03MMC方形温度计2):
-
vens版手机上创建目录/sdcard/vevs/logs/ 重新配对生成pairings.txt
-
here My mod lives here (please use Google Translate), new version with bind_key logging already published  Just install the mod, create folder
Just install the mod, create folder /your_interlal_storage/vevs/logs/ and pair your BLE device - file pairings.txt with a corresponding data will be created.
yaml配置
-
sensor:
- platform: mitemp_bt
rounding: True # 可选,默认true. 数秒内取平均值
decimals: 1 # 可选,默认1. 小数位
period: 60 # 可选,默认60. 更新ha数值时间/秒
log_spikes: False # 可选,默认false. 错误日志输出
use_median: False # 可选,默认false.中位数显示
active_scan: False # 可选,默认false.是否主动发送扫描请求,费电
hci_interface: 0 # 可选,默认0. 主机蓝牙接口,0代表hci0 1->hci1 可多个.命令hciconfig查询
batt_entities: False # 可选,默认false. 是否额外创建电池传感器.false显示在属性里
encryptors: # 可选,默认空. 加密设备才需要bindkey(目前仅有LYWSD03MMC加密)
'A4:C1:38:69:98:xx': 'f930f37a17cd62042e4e36a5a986xxxx'
report_unknown: False # 可选,默认false. 是否扫描未支持设备,输出HA日志,需开启ha日志
whitelist: False # 可选,默认false. 列表加入只扫描设备mac
-
白名单示例
sensor:
- platform: mitemp_bt
whitelist:
- '58:C1:38:2F:86:6C'
- 'C4:FA:64 1:61:7D'
---
sensor:
- platform: mitemp_bt
encryptors:
'A4:C1:38:2F:86:6C': '217C568CF5D22808DA20181502D84C1B'
'A4:C1:38
1:61:7D'
---
sensor:
- platform: mitemp_bt
encryptors:
'A4:C1:38:2F:86:6C': '217C568CF5D22808DA20181502D84C1B'
'A4:C1:38 1:61:7D': 'C99D2313182473B38001086FEBF781BD'
whitelist: True
1:61:7D': 'C99D2313182473B38001086FEBF781BD'
whitelist: True
logger:
default: warn
logs:
custom_components.mitemp_bt: info
-
小米体重秤
支持新版/HACS
sensor:
#小米体重秤
- platform: xiaomi_scale
mac: 'xx:xx:xx:xx:xx:xx'
name: scales
官方接入
discovery:
ignore:
- yeelight
yeelight:
devices:
192.168.1.25:
name: Living Room
https://bbs.hassbian.com/thread-5391-1-1.html
如果提示
ModuleNotFoundError: No module named 'pykonkeio'
需要手动安装,docker需要进入容器安装
pip3 install pykonkeio
HASC方式会自动安装pykonkeio
若琪
天猫精灵
Docker监控
https://github.com/ualex73/monitor_docker 20200718
https://github.com/Sanderhuisman/home-assistant-custom-components 2019-05-23 最后提交
群晖
sensor:
- platform: synologydsm
host: IP_ADDRESS_OF_SYNOLOGY_NAS
username: YOUR_USERNAME
password: YOUR_PASSWORD
monitored_conditions:
- cpu_total_load
- memory_real_usage
- network_up
群晖SynologyDSM 监控项目:
cpu_other_load
CPU其他负载
cpu_user_load
CPU用户负载
cpu_system_load
CPU系统负载
cpu_total_load
CPU总负载
cpu_1min_load
1分钟最小负载
cpu_5min_load
5分钟最小负载
cpu_15min_load
15分钟最小负载
memory_real_usage
实时内存百分比
memory_size
内存总大小
memory_cached
内存缓存大小
memory_available_swap
swap剩余空间
memory_available_real
swap使用空间
memory_total_swap
swap总大小
memory_total_real
内存总大小
network_up
网络上行状态
network_down
网络下行状态
disk_name
磁盘卷标
disk_device
硬盘路径
disk_smart_status
硬盘S.M.A.R.T状态
disk_status
硬盘状态
disk_exceed_bad_sector_thr
硬盘坏扇区
disk_below_remain_life_thr
磁盘寿命
disk_temp
磁盘温度
volume_status
卷状态
volume_device_type
卷类型
volume_size_total
卷总大小
volume_size_used
卷已用
volume_percentage_used
卷使用百分比
volume_disk_temp_avg
磁盘平均温度
volume_disk_temp_max
磁盘最高温度
之前
switch:
- platform: wake_on_lan
name: "pc"
mac_address: "00 8:61:0D:xx:xx"
host: "10.0.0.0"
8:61:0D:xx:xx"
host: "10.0.0.0"
变化后
switch:
- platform: wake_on_lan
name: "pc"
mac: "00 8:61:0D:xx:xx" #改成mac了
host: "10.0.0.0"
8:61:0D:xx:xx" #改成mac了
host: "10.0.0.0"
speedtest
改为speedtestdotnet
可以直接集成
直接集成Internet Printing Protocol
佳能打印机显示状态和墨盒情况
ESXI
syjjx大佬的Vmware_Vcenter ESXi插件
修改支持HACS安装

sony电视psk
非官方版
https://github.com/custom-components/media_player.braviatv_psk
PC信息推送
OpenHardwareMonitor
https://bbs.hassbian.com/thread-4561-1-1.html
!([img]https://bbs.hassbian.com/data/attachment/forum/201808/14/192717dctqcca3rm1b3qsa.png)
sensor:
- platform: openhardwaremonitor
host: 电脑IP地址
port: 端口
mdi图标
项目地址
图标预览
注意:通过修改版本号@5.3.45,可预览指定版本的图标
本地部署可修改preview.html文件以下内容,达到点击复制为mdi:格式
# 搜索
copyText('mdi-' + icon.name);
# 修改为:
copyText('mdi:' + icon.name);
收藏待看
综合
配置
插件
ui
新版API调用方法
ws://localhost:8123/api/websocket
http://IP_ADDRESS:8123/api/
头
headers =
{
"Authorization": "Bearer ABCDEFGH", //ABCDEFGH:token
"content-type": "application/json",
}
---
Authorization:Bearer ABCDEFGH
content-type:application/json
获取状态
GET /api/states/<entity_id>
返回
{
"attributes":{
"azimuth":336.34,
"elevation":-17.67,
"friendly_name":"Sun",
"next_rising":"2016-05-31T03:39:14+00:00",
"next_setting":"2016-05-31T19:16:42+00:00"
},
"entity_id":"sun.sun",
"last_changed":"2016-05-30T21:43:29.204838+00:00",
"last_updated":"2016-05-30T21:50:30.529465+00:00",
"state":"below_horizon"
}
修改状态
POST /api/states/<entity_id>
{
"state": "below_horizon",
"attributes": {}
}
返回
{
"attributes": {
"next_rising":"2016-05-31T03:39:14+00:00",
"next_setting":"2016-05-31T19:16:42+00:00"
},
"entity_id": "sun.sun",
"last_changed": "2016-05-30T21:43:29.204838+00:00",
"last_updated": "2016-05-30T21:47:30.533530+00:00",
"state": "below_horizon"
}
控制设备
POST /api/services/<domain>/<service>
例:
http://localhost:8123/api/services/switch/turn_on
{"entity_id": "switch.christmas_lights"}
mqtt.publish
http://localhost:8123/api/services/mqtt/publish
notify.mobileapp<your_device_id_here>
http://localhost:8123/api/services/notify/mobile_app_<your_device_id_here>
配置参考
土豆
homeassistant:
name: 控制台
latitude: 39.000000
longitude: 100.0000000
elevation: 3
unit_system: metric
time_zone: Asia/Shanghai
packages: !include_dir_named packages
lovelace:
mode: yaml
### HACS和自定义插件的配置,hacsfiles路径的都是HACS支持的,其他不是这个的就是自定义插件了
resources:
- url: /hacsfiles/button-entity-row/button-entity-row.js
type: module
- url: /hacsfiles/mini-media-player/mini-media-player-bundle.js
type: module
- url: /hacsfiles/upcoming-media-card/upcoming-media-card.js
type: js
- url: /hacsfiles/calendar-card/calendar-card.js
type: js
- url: /hacsfiles/button-card/button-card.js
type: module
- url: /hacsfiles/vertical-stack-in-card/vertical-stack-in-card.js
type: js
- url: /hacsfiles/lovelace-card-mod/card-mod.js
type: module
# Some dwains theme resources 这个应该就是毛玻璃效果的出处了
- type: css
url: 'https://fonts.googleapis.com/css?family=Open+Sans&display=swap'
- type: css
url: /local/dwains-theme/style.css
- type: module
url: /local/dwains-theme/plugins/dwains-weather-card/dwains-weather-card.js?v=0.0.1
- type: module
url: /local/dwains-theme/plugins/dwains-notification-card/dwains-notification-card.js?v=0.0.1
- type: module
url: /local/dwains-theme/plugins/dwains-cover-card/dwains-cover-card.js?v=0.0.1
- type: module
url: /local/dwains-theme/plugins/dwains-flexbox-card/dwains-flexbox-card.js?v=0.1.0
### 手动安装
- url: /local/customize/lovelace-weather-card-chart/weather-card-chart.js
type: module
- url: /local/customize/lovelace-card-loader/card-loader.js
type: js
- url: /local/customize/floorplan-card/floorplan-card.js
type: js
- url: /local/customize/slideshow-card/slideshow-card.js
type: js
### 可替代插件
- url: /local/customize/thomasloven/popup-card.js # 被browser_mod插件替代
type: js
- url: /local/customize/thomasloven/markdown-mod.js # 原生支持,写法有变
type: js
### 配置多界面的位置
dashboards:
entity-lovelace:
mode: yaml
title: 面板1
show_in_sidebar: true #false
icon: mdi:information-outline
filename: entity-lovelace.yaml
dwains-theme:
mode: yaml
title: Dwains
icon: mdi:alpha-d-box
show_in_sidebar: true
filename: dwains-theme-lovelace.yaml
### 其他都和以前差不多
http:
server_port: 8123
hacs:
token: !secret github_hacs
recorder:
db_url: mysql://hass:[email protected]/homeassistant?charset=utf8
purge_keep_days: 5
logger:
default: warning
#default_config:
#cloud:
config:
frontend:
themes: !include_dir_merge_named themes/
javascript_version: latest
extra_html_url:
- /local/custom_ui/hass-bha-icons/hass-bha-icons.html
- /local/custom_ui/state-card-floorplan.html
history:
logbook:
#map:
mobile_app:
#person:
#script:
ssdp:
#sun:
system_health:
updater:
zeroconf:
########################################################################
stream:
ffmpeg:
wake_on_lan:
discovery:
# ignore:
# - yeelight
shopping_list:
#conversation:
tts:
- platform: baidu
app_id: !secret baidu_tts_app_id
api_key: !secret baidu_tts_api_key
secret_key: !secret baidu_tts_secret_key
speed: 5
pitch: 5
volume: 8
person: 0
ifttt:
key: !secret ifttt_key
mqtt:
broker: !secret mqtt_broker
username: !secret mqtt_username
password: !secret mqtt_password
client_id: macmini_debian10
# discovery: true
panel_custom:
- name: floorplan
sidebar_title: 平面图
sidebar_icon: mdi:developer-board
url_path: floorplan
config: !include floorplan.yaml
# panel_iframe:
logitechmediaserver:
title: LogitechMediaServer
icon: mdi:music
url: 'https://xxxx/'
daapd:
title: DAAPD
icon: mdi:music
url: 'https://xxxx/#/'
https://github.com/ccostan/home-assistantconfig-':house:-home-assistant-configuration-&-documentation-for-my-smart-house.--write-ups,-videos,-part-lists-and-links-throughout.-be-sure-to-:star:-it.-updated-frequently!---ccostan/home-assistantconfig')">https%3A//github.com/CCOSTAN/Home-AssistantConfig" title=":house: Home Assistant configuration & Documentation for my Smart House. Write ups, videos, part lists and links throughout. Be sure to :star: it. Updated FREQUENTLY! - CCOSTAN/Home-AssistantConfig">Bear Stone Smart Home
xxx
homeassistant:
name: Home
latitude: !secret lat_coord
longitude: !secret long_coord
elevation: 50
unit_system: metric
time_zone: !secret time_zone
# customize_glob: !include customglob.yaml
customize: !include customize.yaml
packages: !include_dir_named packages
auth_providers:
- type: homeassistant
- type: trusted_networks
trusted_networks:
# - !secret trusted_network_1
- !secret trusted_network_2
- !secret trusted_network_3
- !secret trusted_network_4
- !secret trusted_network_5
- type: legacy_api_password
api_password: !secret http_password
whitelist_external_dirs:
- !secret motion_dir
- !secret recording_dir
config:
hassio:
system_health:
ssdp:
zeroconf:
http:
base_url: !secret base_url
ssl_certificate: /ssl/fullchain.pem
ssl_key: /ssl/privkey.pem
# ip_ban_enabled: true
# login_attempts_threshold: 3
updater:
discovery:
ignore:
- igd
# ########################################
# ### ASSISTANTS ###
# ########################################
# cloud: # !include assistants/cloud.yaml
homekit: !include assistants/homekit.yaml
# ########################################
# ### MOBILE ###
# ########################################
ios: !include notify/ios_config.yaml
mobile_app:
# ########################################
# ### GUI ###
# ########################################
# lovelace_gen:
lovelace:
mode: yaml
resources: !include_dir_merge_list lovelace/resources
dashboards:
lovelace-dashboard:
mode: yaml
filename: ui-dashboard.yaml
title: Dashboard
icon: mdi:monitor-dashboard
show_in_sidebar: true
require_admin: false
dwains-theme:
mode: yaml
title: Dwains Theme
icon: mdi:alpha-d-box
show_in_sidebar: true
filename: dwains-theme-lovelace.yaml
map:
frontend:
themes: !include_dir_merge_named themes
extra_html_url:
- /local/hass-bha-icons.html
- /local/dwains-theme/fonts/fontawesome/hass-fontawesome-solid.html
- /local/dwains-theme/fonts/fontawesome/hass-fontawesome-regular.html
# - /local/dwains-theme/fonts/fontawesome/hass-fontawesome-light.html #If have Font Awesome Light uncomment this line
netdaemon:
browser_mod:
devices:
24d2e744-aee3dfdb:
name: Isa laptop
disable:
- light
- media_player
- sensor
82ce1407-06ba38e8:
name: Dashboard
disable:
- light
- media_player
- sensor
49b3d945-27efcb05:
name: Isa PC
disable:
- light
- media_player
- sensor
disable:
- all
# ########################################
# ### LOGGING ###
# ########################################
recorder: !include logging/recorder.yaml
history: !include logging/history.yaml
logbook: !include logging/logbook.yaml
logger: !include logging/logger.yaml
# ########################################
# ### ENTITIES ###
# ########################################
person:
media_player: !include entities/media_player.yaml
device_tracker: !include entities/device_tracker.yaml
zone:
- name: 'Gun'
latitude: !secret isama_lat
longitude: !secret isama_long
icon: mdi:map-marker
radius: 100
alarm_control_panel: !include resources/bwalarm/bwalarm.yaml
scene: !include scenes.yaml
script: !include scripts.yaml
automation: !include automations.yaml
# ########################################
# ### SERVICES ###
# ########################################
sun:
notify: !include notify/notify.yaml
python_script:
tts:
- platform: google_translate
ffmpeg:
https://github.com/matt8707/hass-config-'contribute-to-matt8707/hass-config-development-by-creating-an-account-on-github.')">https%3A//github.com/matt8707/hass-config" title="Contribute to matt8707/hass-config development by creating an account on GitHub.">GitHub - matt8707/hass-config
https://bbs.hassbian.com/thread-10424-1-1.html
xxx
ui-lovelace.yaml
## Button card Templates
## ########################################
button_card_templates: !include lovelace/buttons/button-default-template.yaml
## #########################################
## VIEWS
## The first view is the page 0. In my setup
## the interface defaults to view 1.
## #########################################
title: Home
views:
- !include lovelace/views/main.yaml
- !include lovelace/views/systemdata.yaml
- !include lovelace/views/smartmeter.yaml
- !include lovelace/views/heizung.yaml
- !include lovelace/views/wetterstation.yaml
- !include lovelace/views/security.yaml
- !include lovelace/views/media-view.yaml
- !include lovelace/views/network-info.yaml
- !include lovelace/views/testcases.yaml
## END GUI #################################
Ctrl-Shift-R
views:
- !include /config/lovelace/lovelace-main-view.yaml
- !include /config/lovelace/lovelace-main-view-tablet.yaml
- !include /config/lovelace/lovelace-lamps.yaml
- !include /config/lovelace/lovelace-plants.yaml
- !include /config/lovelace/lovelace-weather.yaml
- !include /config/lovelace/lovelace-bilen.yaml
- !include /config/lovelace/lovelace-wakeup.yaml
- !include /config/lovelace/lovelace-system.yaml
- !include /config/lovelace/lovelace-sensors.yaml
title: Light Panel
path: lights
icon: mdi:light-switch
badges:
- sensor.lamps_badge
- sensor.spots_badge
cards:
- !include /config/lovelace/tiles/tiles_lights_panel.yaml
- !include /config/lovelace/tiles/tiles_lights_living_ceiling.yaml
- !include /config/lovelace/tiles/tiles_lighting_activity.yaml
- type: custom:monster-card
show_empty: false
card:
type: glance
title: Lights On
filter:
include:
- domain: light
state: 'on'