20190704 更新
重要提示:secondaryinfo-entity-row是个大坑,会严重拖慢手机客户端(ios)的体验,可能是我的设备太老而且接入的sensor太多了,半个月了,我终于找到了我APP卡顿的问题了,不过这些都不重要了。
严重推荐2个插件:
https://github.com/maykar/lovelace-swipe-navigation
记得更新,用法请google翻译加不断尝试,这里面的很多插件玩法太多了。
下一步再抽空搞搞图形化(插件)界面,单调的文本模式确实有点看吐了。
- 再推荐一个萝卜大佬发给我的一个歪果仁的配置共享仓库,挺好看的:
https://github.com/jimz011/homeassistant?tdsourcetag=s_pctim_aiomsg
20190621 更新相关的参考配置。
想要分享的基本就这些了,谢谢关注。
参考帖子
不一样的lovelace ui !!! (1~4)
lovelace第三方插件介绍及界面大赛相关问题答疑
翰司彼岸
简答粗暴就是搜
运行环境
本来一直N1跑的,结果最近发现HA重启一次要20分钟,还是x86地干活儿吧,N1单独用来跑mqtt、nginx和nodered了。
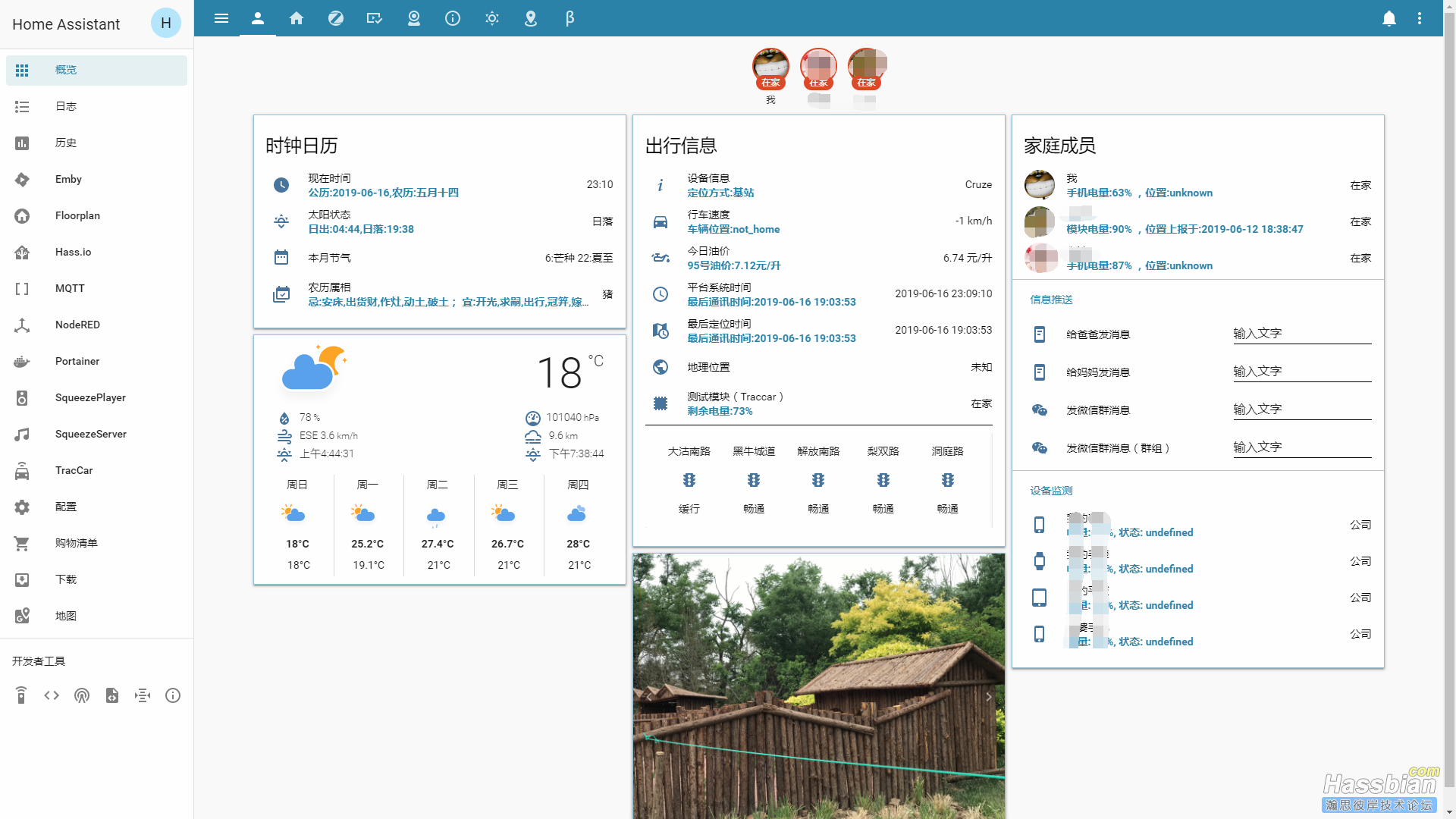
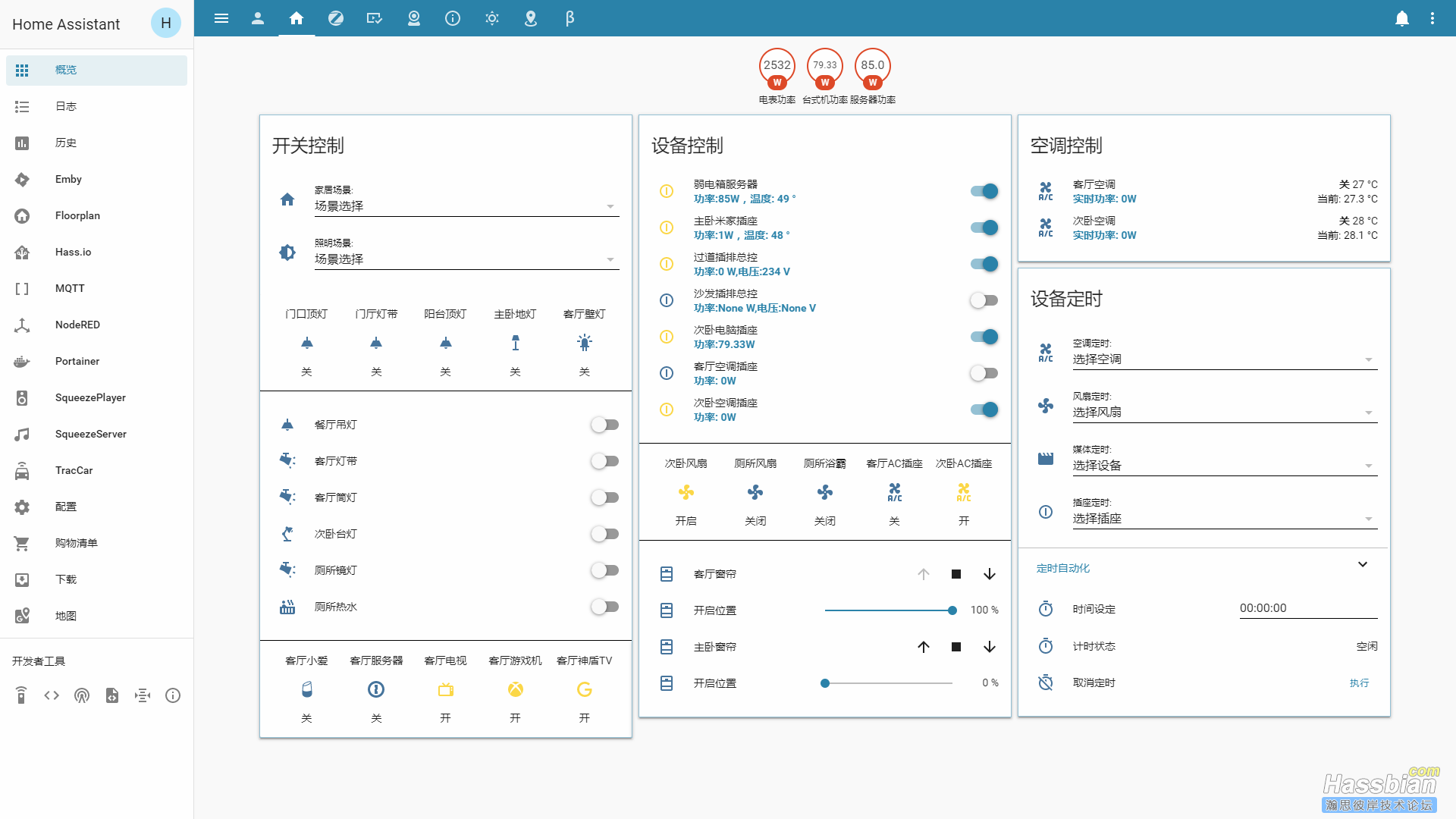
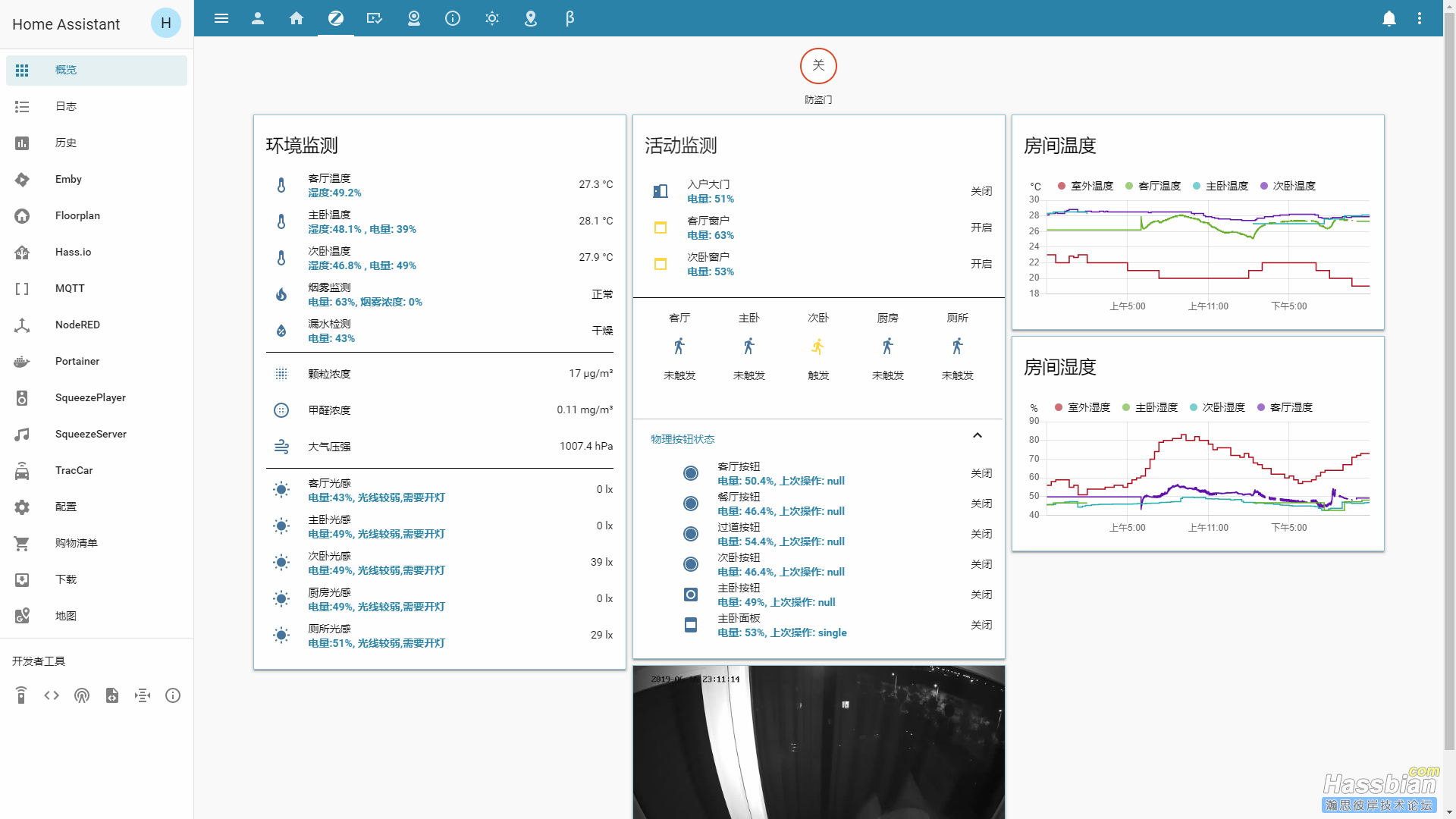
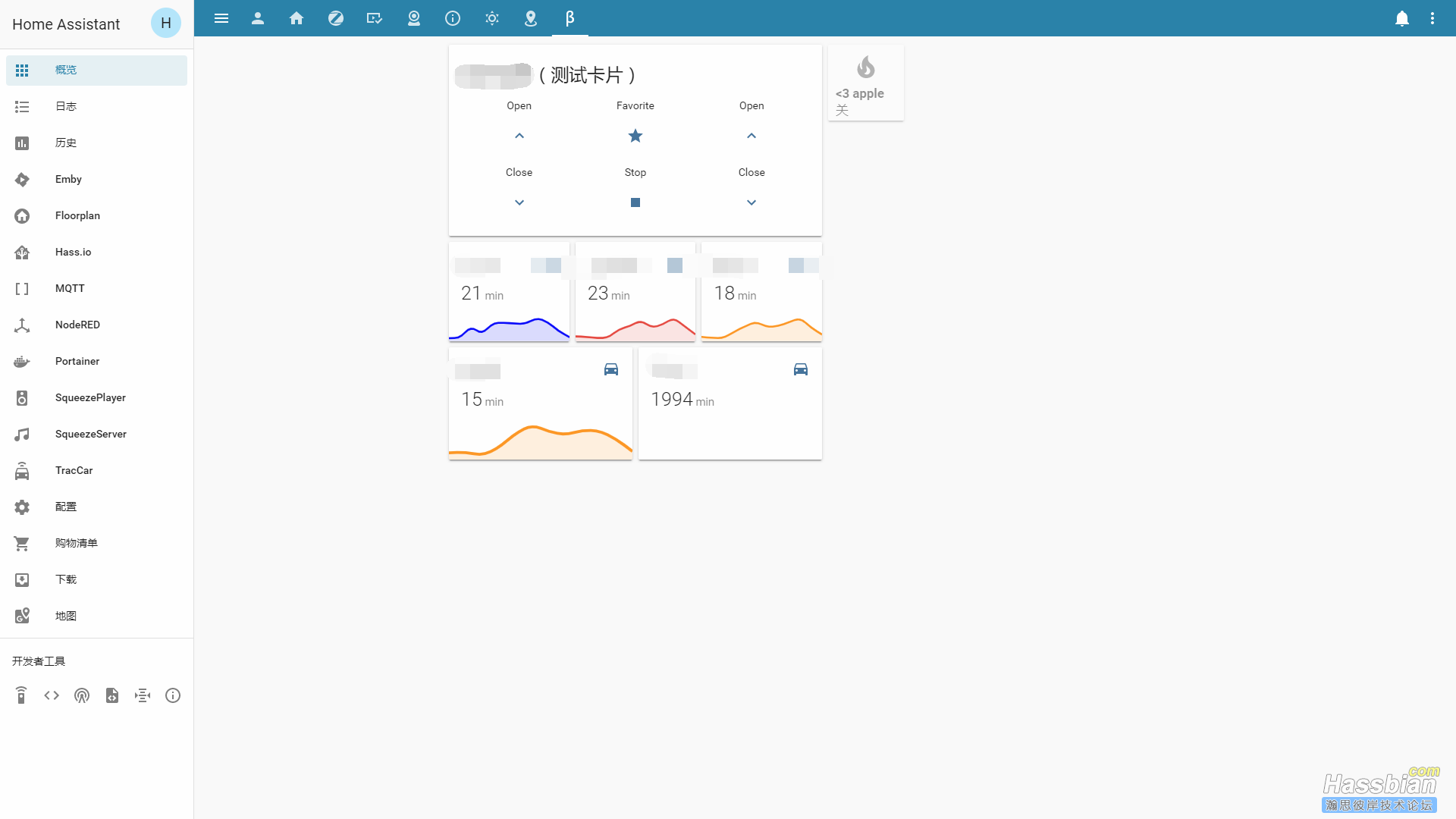
界面卡片







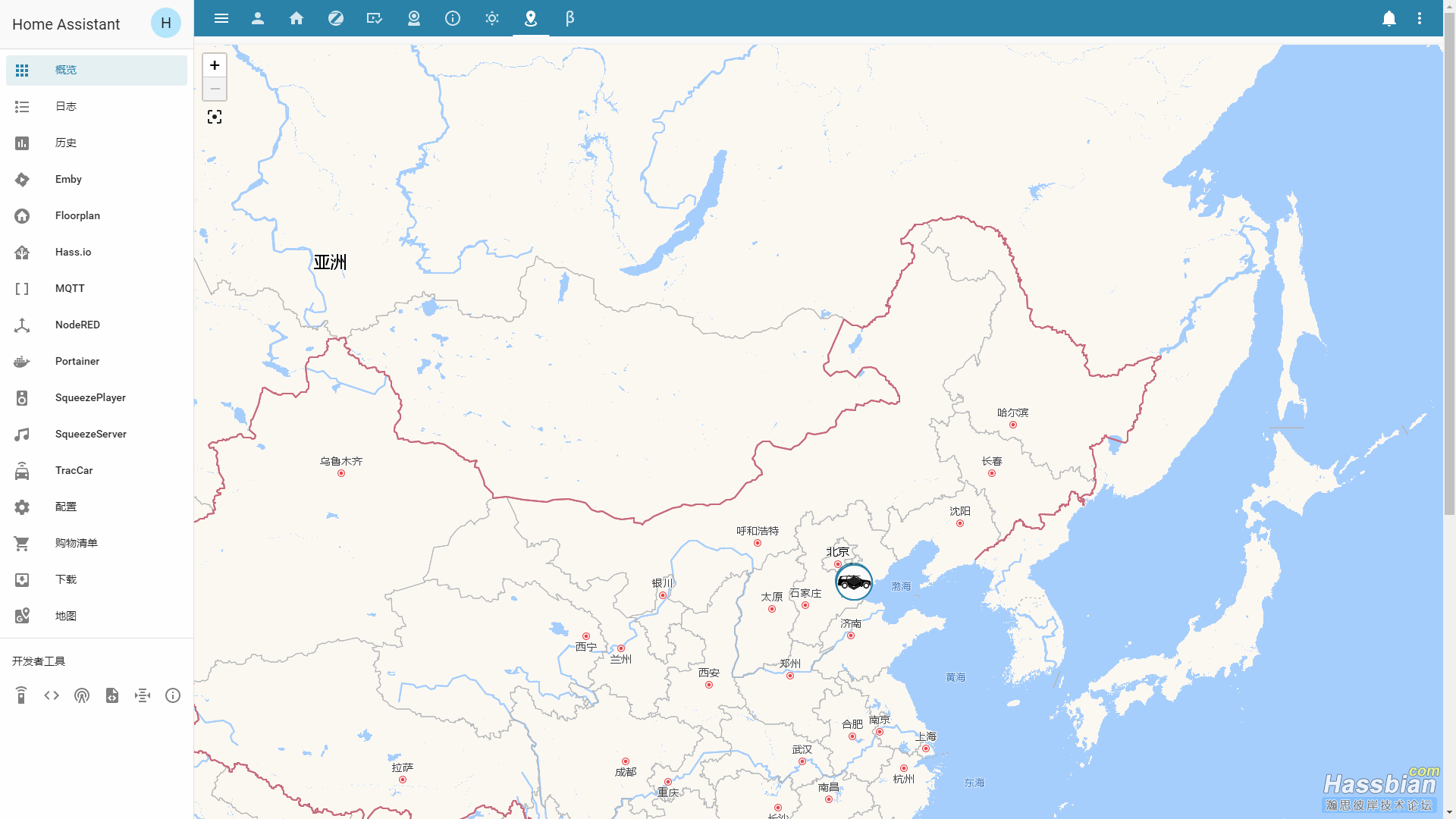
- 高德的lovelace插件,感觉边栏的墨澜地图比较实用,可惜没有lovelace版本


插件配置
ui-lovelace.yaml中添加插件
resources:
- url: /customcards/github/custom-cards/tracker-card.js?track=true
type: module
- url: /customcards/github/nervetattoo/simple-thermostat.js?track=true
type: module
- url: /customcards/github/maykar/compact-custom-header.js?track=true
type: module
- url: /customcards/github/thomasloven/card-tools.js?track=true
type: js
- url: /customcards/github/thomasloven/popup-card.js?track=true
type: js
- url: /customcards/github/thomasloven/fold-entity-row.js?track=true
type: js
- url: /customcards/github/thomasloven/slider-entity-row.js?track=true
type: js
- url: /customcards/github/thomasloven/card-modder.js?track=true
type: js
- url: /customcards/github/thomasloven/more-info-card.js?track=true
type: js
- url: /local/vertical-stack-in-card.js?track=true
type: js
- url: /local/radial-menu.js?track=true
type: module
- url: /customcards/github/custom-cards/button-card.js?track=true
type: module
- url: /local/secondaryinfo-entity-row.js?track=true
type: module
- url: /local/mini-graph-card-bundle.js?track=true
type: module
- url: /local/mini-media-player-bundle.js?track=true
type: module
- url: /local/plan-coordinates.js?track=true
type: js
- url: https://cdn.jsdelivr.net/gh/bram ... weather-card.min.js
type: module
- url: /local/custom-lovelace/swipe-card/swipe-card.js
type: module
- url: /local/floorplan-card/floorplan-card.js?track=true
type: js
- url: /local/slideshow-card.js?track=true
type: js
- url: /local/cn-map-card.js?track=true
type: module
- url: https://cdn.jsdelivr.net/npm/lea ... c.min.js?track=true
type: js
- url: /local/lovelace_ui/resources/caiyun-weather-card-mini.js?track=true
type: module
- 状态栏插件compact-custom-header:
- type: custom:compact-custom-header
main_config: true
# background: rgba(36,129,171, 100) # 状态栏背景颜色,最后一位控制透明度
# all_buttons_color: green # color of all buttons unless set in button_color
# button_color:
# menu: rgb(255,251,240) # 菜单按钮颜色
# notifications: white
# voice: white # 语音按钮颜色
# options: white
# all_tabs_color: red # color of all tabs unless set in tab_color
# tab_color:
# 0: white # 页面图标或文字颜色
# 1: white
# 2: white
# tab_indicator_color: yellow # indicator under current tab
# notify_indicator_color: "#00FFFF" # the notifications indicator
# notify_text_color: #2581AB # number inside notifications indicator
# chevrons: false
# options: clock # 显示时钟
# clock_am_pm: true
# clock_date: true
# clock_format: 24
# date_locale: en-gb
# main_config: true
- type: custom:card-modder
style:
# background-image: url("/local/pictures/background_lovelace_card/bg101.jpg")
# background-image: url("/local/pictures/background_lovelace_card/bg001-[[ sun.sun.state ]].jpg") #背景设置为bg001-above_horizon.jpg或者bg001-below_horizon.jpg,对应文件夹下需要两张对应名称的图片
# background-size: 100% 300px #修改背景图片显示方式
# background-repeat: no-repeat #背景图片平铺方式
# --paper-card-background-color: rgba(255,255,255, 1) #修改卡片背景颜色
# --paper-item-icon-color: white #修改图标颜色
# --primary-text-color: black #修改标题颜色
--secondary-text-color: black #修改次一级文字颜色
-webkit-backdrop-filter: blur(10px) #模糊滤镜
backdrop-filter: blur(50px) #参数控制模糊程度
border: solid 1px rgba(36,129,171, 0.5) #修改卡片边界线条颜色
# box-shadow: 3px 2px rgba(86,113,124,0.8) #修改卡片边界阴影大小及颜色
border-radius: 0px #修改卡片圆角
color: black #修改文字颜色
card:
type: entities
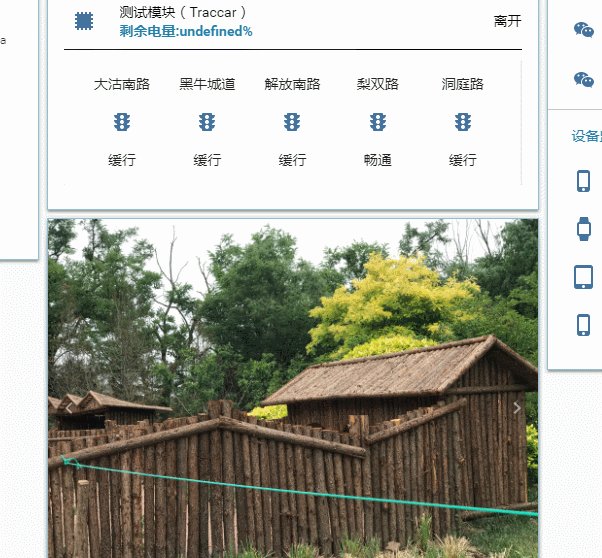
- type: custom:slideshow-card
fill: true
arrow_color: White
arrow_opacity: .5
# auto_play: true
auto_delay: 45
style:
'border-radius': '25px'
cards:
- type: picture
image: /local/pictures/xxx1.jpg
- type: picture
image: /local/pictures/xxx2.jpg
- type: picture
image: /local/pictures/xxx3.jpg

- type: custom:swipe-card
# parameters:
# spaceBetween: 8
# scrollbar:
# hide: false
# draggable: true
# snapOnRelease: true
cards:
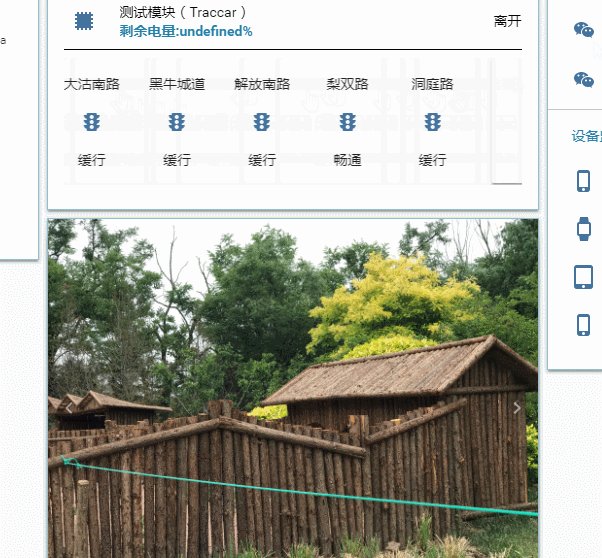
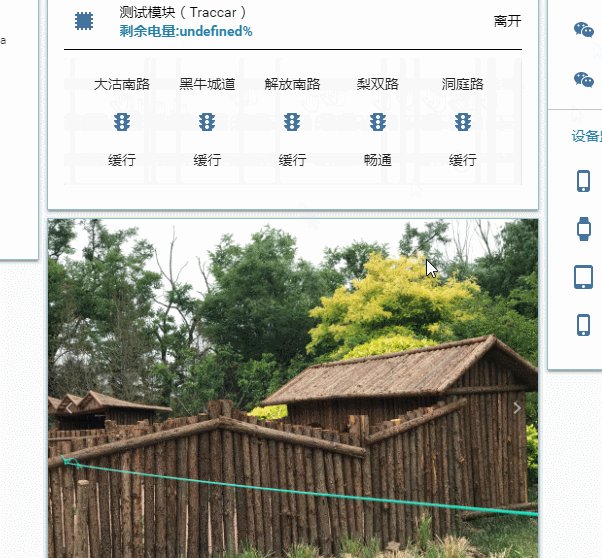
- type: glance
# show_state: false
entities:
- sensor.dgnl_traffic
- sensor.hncd_traffic
- sensor.jfnl_traffic
- sensor.lsgl_traffic
- sensor.dtl_traffic
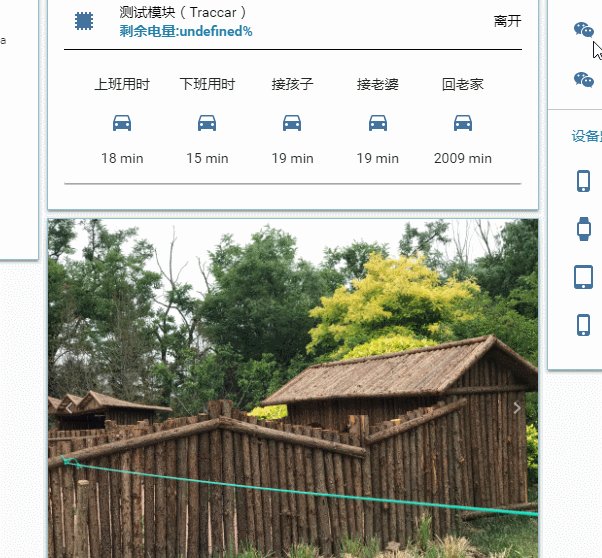
- type: glance
# show_state: false
entities:
- entity: sensor.traffic_home_to_office
name: 上班用时
- entity: sensor.traffic_office_to_home
name: 下班用时
- entity: sensor.traffic_office_to_school
name: 接孩子
- entity: sensor.traffic_office_to_office
name: 接老婆
- entity: sensor.traffic_home_to_hometown
name: 回老家
这帖子有附件:https://bbs.hassbian.com/thread-7418-1-1.html
- type: custom:fold-entity-row
head:
type: section
label: 自动化设置
group_config:
secondary_info: last-changed
# open: true
items:
- type: section
label: 控制自动化
- automation.trigger_alarm_while_armed_away
- automation.send_notification_when_alarm_triggered
- automation.camera_timing_turn_off
- automation.camera_timing_turn_on
- type: section
label: 模式自动化
- automation.alarm_setting_armed_away
- automation.alarm_setting_armed_home
- automation.alarm_setting_armed_night
- automation.alarm_setting_disarmed
- type: section
label: 触发自动化
- automation.aotu_trigger_armed_away
- automation.aotu_trigger_armed_home
- automation.aotu_trigger_armed_night
- automation.aotu_trigger_armed_disarm
- type: section
label: 网关警戒
- switch.livingroom_gateway
- switch.bedroom_gateway
- switch.studyroom_gateway
- switch.diningroom_gateway
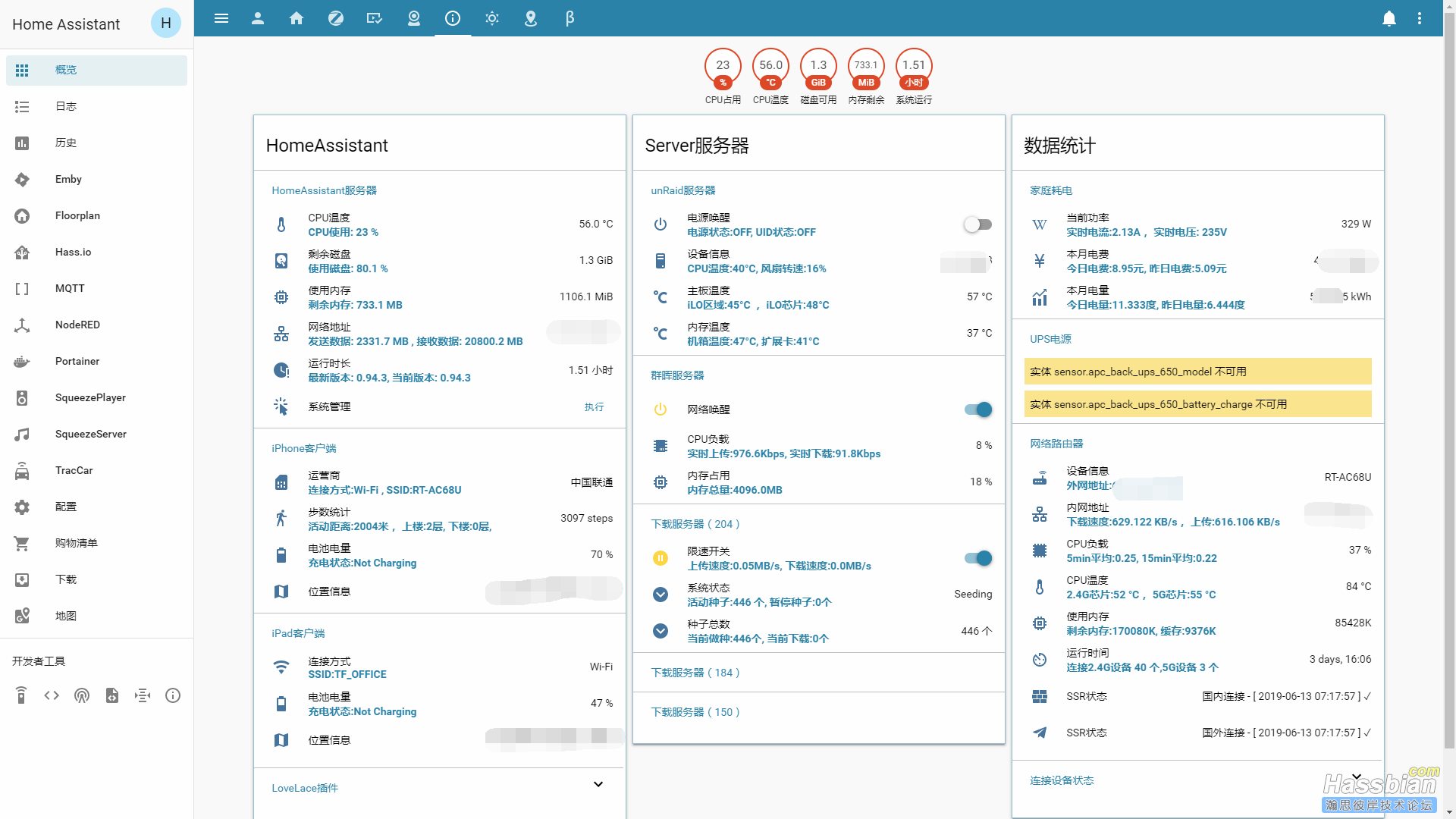
- 附属信息展示卡片secondaryinfo-entity-row:
type: entities
title: HomeAssistant
show_header_toggle: false
entities:
- type: section
label: HomeAssistant服务器
- entity: sensor.processor_use
name: CPU占用
type: "custom:secondaryinfo-entity-row"
secondary_info: "<b style='color:#2581AB'> \
CPU温度: [[ sensor.cpu_temp.state ]] °C \
</b>"
- entity: sensor.disk_free_home
name: 剩余磁盘
type: "custom:secondaryinfo-entity-row"
secondary_info: "<b style='color:#2581AB'> \
使用磁盘: [[ sensor.disk_use_percent_home.state ]] % \
</b>"
- entity: sensor.memory_use
name: 使用内存
type: "custom:secondaryinfo-entity-row"
secondary_info: "<b style='color:#2581AB'> \
剩余内存: [[ sensor.memory_free.state ]] MB \
</b>"
- entity: sensor.ipv4_address_eth0
name: 网络地址
type: "custom:secondaryinfo-entity-row"
secondary_info: "<b style='color:#2581AB'> \
发送数据: [[ sensor.network_out_eth0.state ]] MB , \
接收数据: [[ sensor.network_in_eth0.state ]] MB \
</b>"
- entity: sensor.time_online
name: 运行时长
type: "custom:secondaryinfo-entity-row"
secondary_info: "<b style='color:#2581AB'> \
最新版本: [[ sensor.latest_ha_version.state ]], \
当前版本: [[ sensor.installed_ha_version.state ]] \
</b>"
上面几个插件彩云的帖子里面的附件也基本都有。
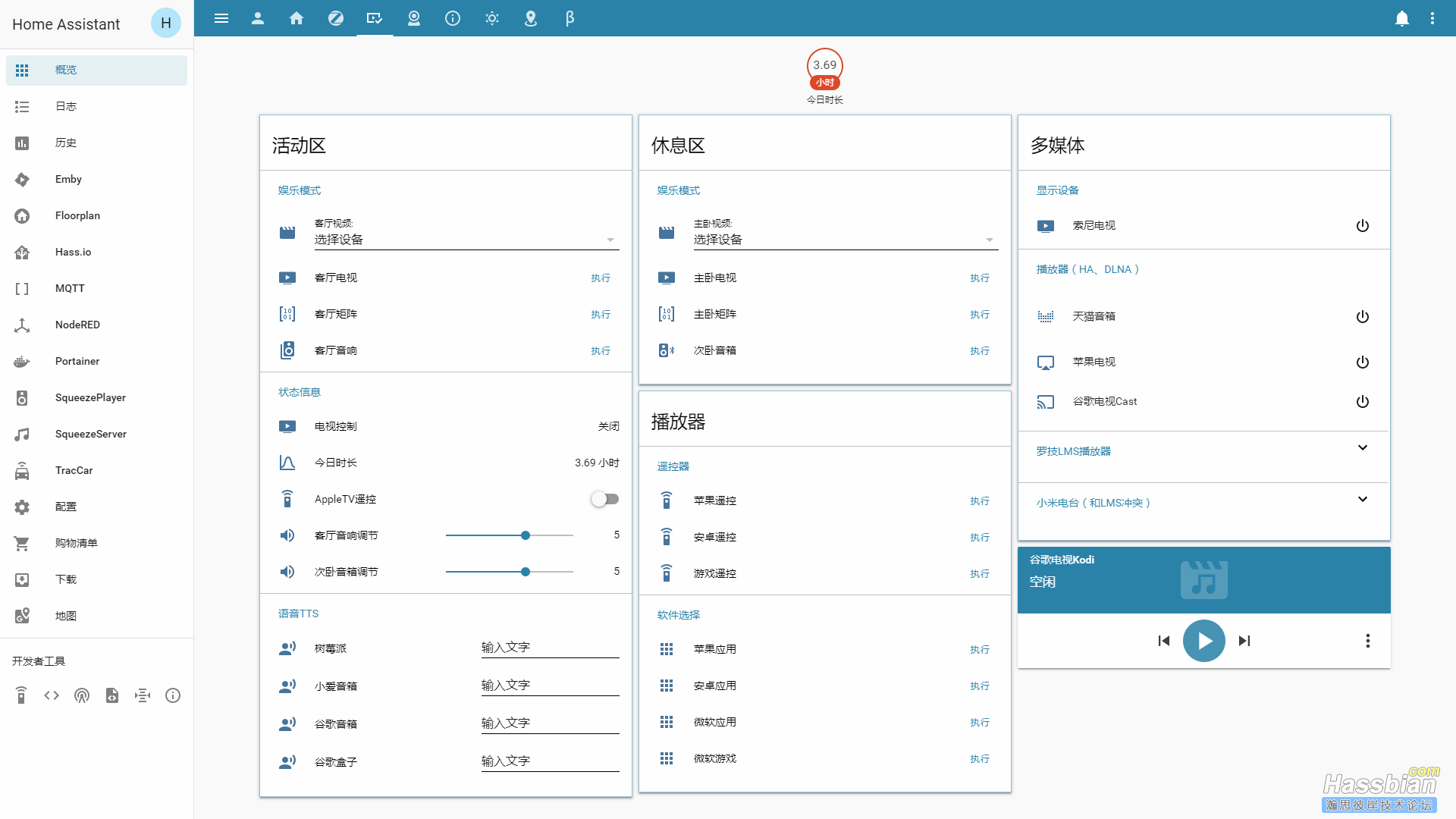
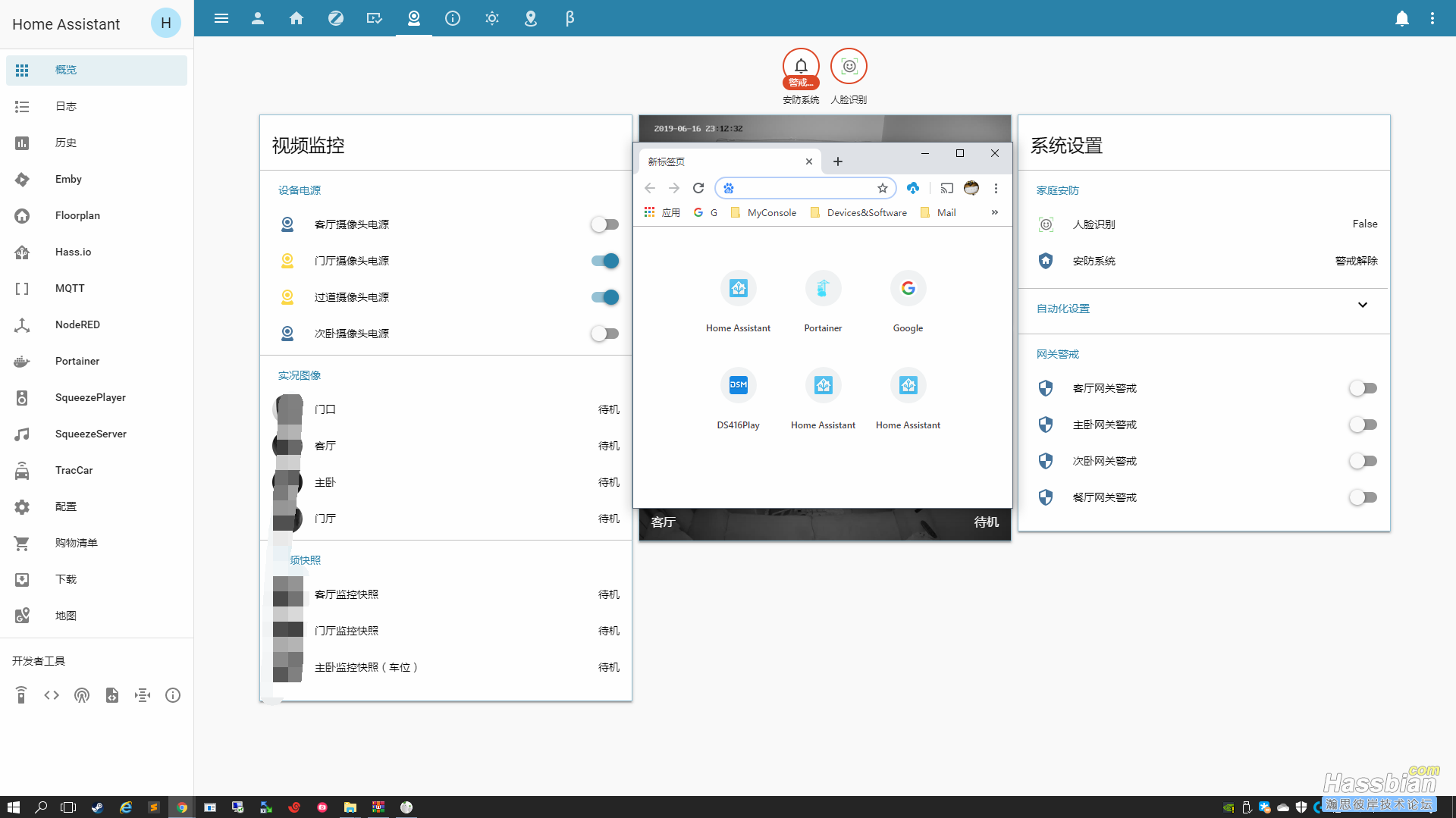
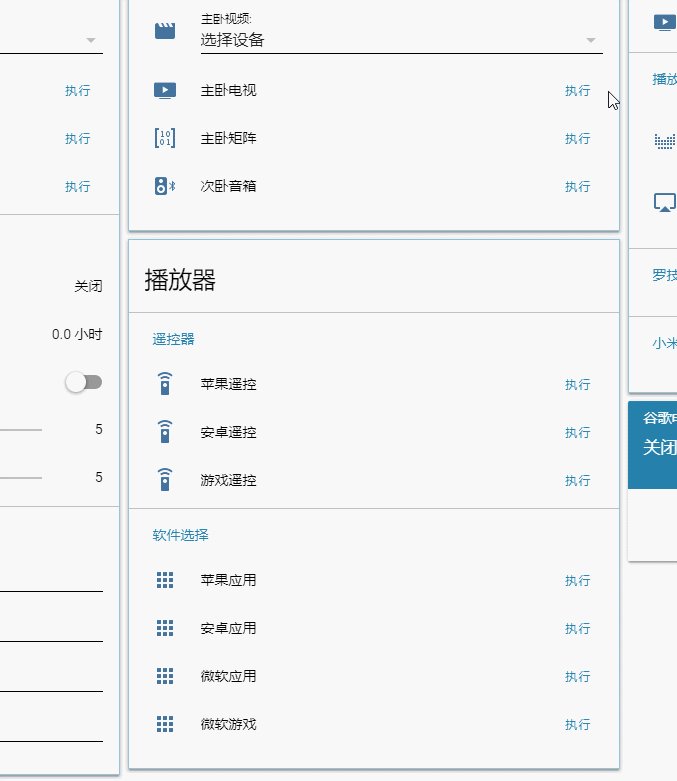
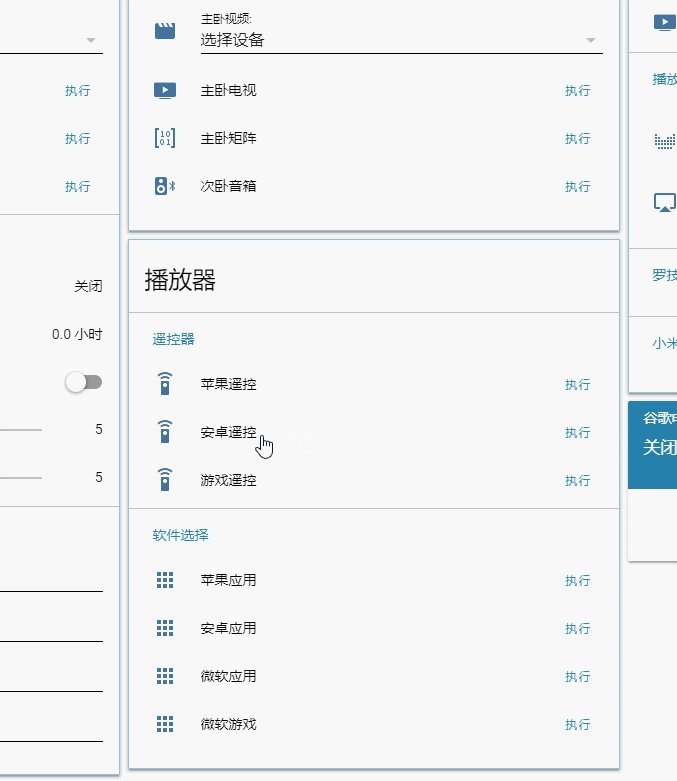
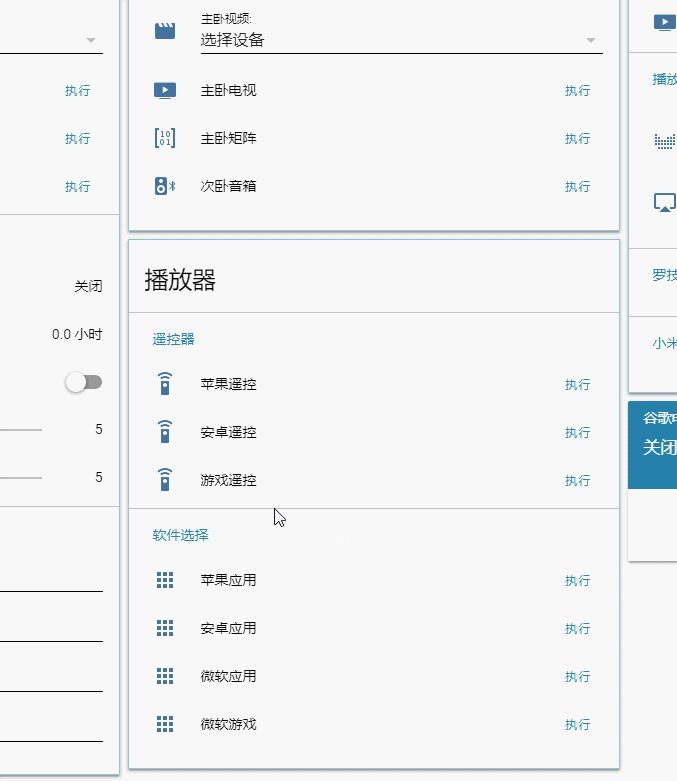
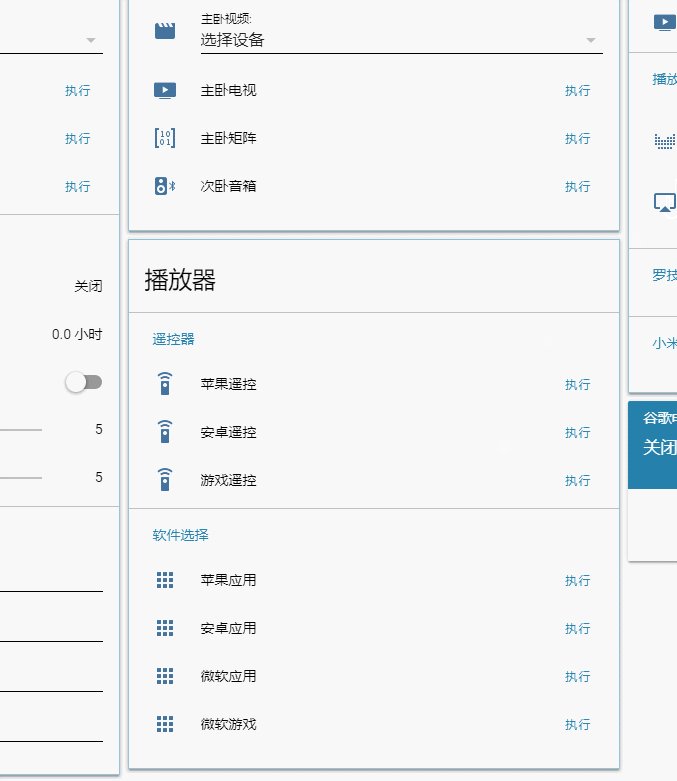
popup_cards插件做遥控器其实也不错,就是配置起来太无聊啦,需要配置空白的脚本,就是没有名称、没有图标的脚本ID,空白的地方用这个空白ID填充,上个效果:

完整配置:
configuration.yaml中配置空白脚本:
script:
temp_script_no_icon:
sequence:
- delay:
seconds: 1
homeassistant:
customize:
script.temp_script_no_icon:
friendly_name: ' '
icon: mdi:' '
can_cancel: false
hidden: false
homebridge_hidden: true
ui-lovelace.yaml配置界面,遥控器配置也来一个:
- title: media
path: media
icon: mdi:play-protected-content #remote
# background: rgba(255,255,255, 1) #center / cover no-repeat url("/local/pictures/background_simple/bg049.jpg") fixed
badges:
- sensor.sony_tv_time_on
# theme:
popup_cards:
script.temp_script_androidtv_remote:
title: 谷歌盒子
large: false #true
# style:
# <styles>
card:
type: glance #entities
show_name: true #false
show_state: false
entities:
- script.temp_script_no_icon
- script.temp_script_no_icon
- entity: script.googletv_remote_up
tap_action:
action: toggle
- script.temp_script_no_icon
- script.temp_script_no_icon
- script.temp_script_no_icon
- entity: script.googletv_remote_left
tap_action:
action: toggle
- entity: script.googletv_remote_ok
tap_action:
action: toggle
- entity: script.googletv_remote_right
tap_action:
action: toggle
- script.temp_script_no_icon
- script.temp_script_no_icon
- script.temp_script_no_icon
- entity: script.googletv_remote_down
tap_action:
action: toggle
- script.temp_script_no_icon
- script.temp_script_no_icon
- script.temp_script_no_icon
- entity: script.googletv_remote_menu
tap_action:
action: toggle
- entity: script.googletv_cast_power
name: 电源
icon: mdi:power
tap_action:
action: toggle
- entity: script.googletv_remote_home
tap_action:
action: toggle
- script.temp_script_no_icon
- script.temp_script_no_icon
- script.temp_script_no_icon
- entity: script.googletv_remote_back
tap_action:
action: toggle
- script.temp_script_no_icon
- script.temp_script_no_icon
- script.temp_script_no_icon
- entity: script.googletv_remote_volumedown
tap_action:
action: toggle
- entity: script.googletv_remote_volumemute
tap_action:
action: toggle
- entity: script.googletv_remote_volumeup
tap_action:
action: toggle
- script.temp_script_no_icon
- script.temp_script_no_icon
- script.temp_script_no_icon
- entity: script.googletv_remote_pause
tap_action:
action: toggle
- script.temp_script_no_icon
- script.temp_script_no_icon
- type: vertical-stack
cards:
- type: custom:card-modder
style:
--secondary-text-color: black #修改次一级文字颜色
-webkit-backdrop-filter: blur(10px) #模糊滤镜
backdrop-filter: blur(50px) #参数控制模糊程度
border: solid 1px rgba(36,129,171, 0.5) #修改卡片边界线条颜色
# box-shadow: 3px 2px rgba(86,113,124,0.8) #修改卡片边界阴影大小及颜色
border-radius: 0px #修改卡片圆角
color: black #修改文字颜色
card:
type: entities
title: 遥控器
show_header_toggle: false
entities:
- entity: script.temp_script_androidtv_remote
icon: mdi:remote #google
name: 安卓遥控
最后
这些都是大佬们分享的现成的东西,真心说一句谢谢,论坛有你们更精彩,作业交完了, 。
。