本帖最后由 花蟋蟀 于 2019-7-16 10:36 编辑
【Lovelace】界面之斐讯DC1
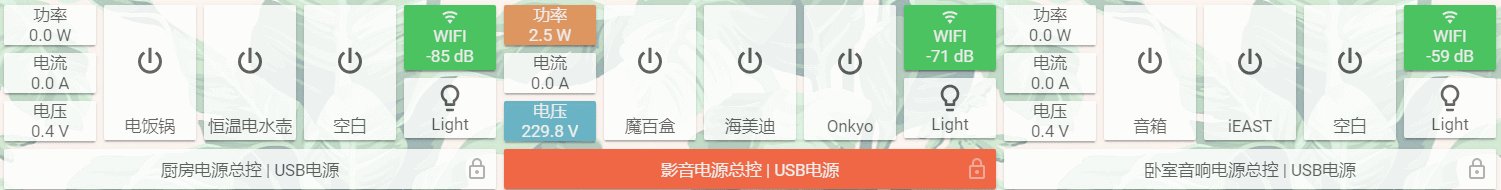
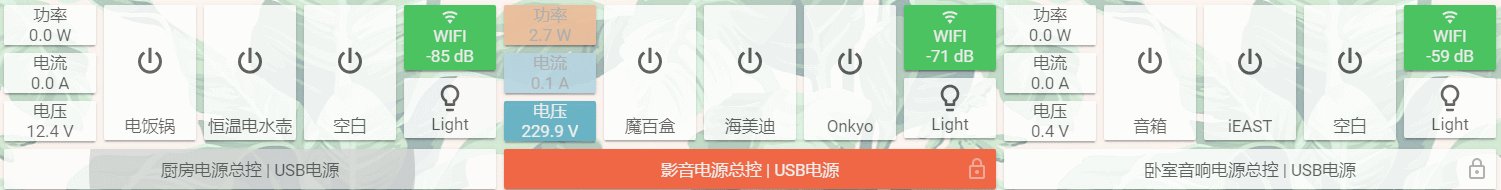
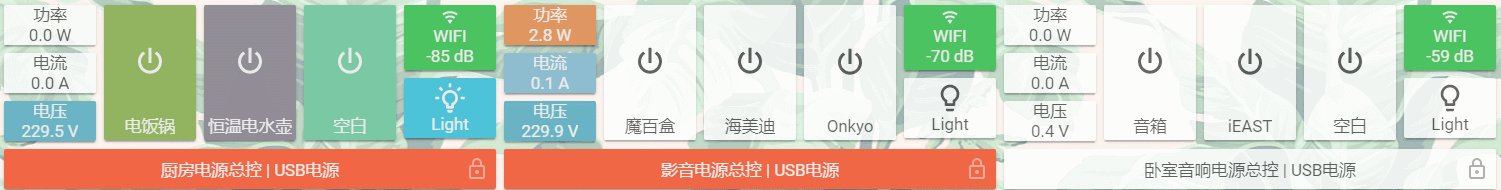
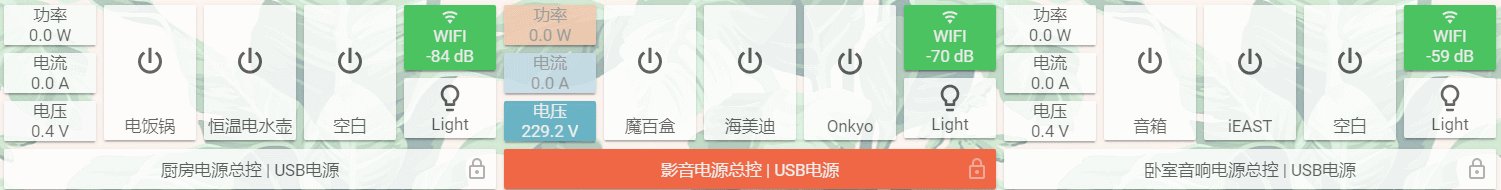
【效果图】
这是三个DC1的运行图

【前置要求】
1、刷了ESPHome的斐讯DC1接入HA(集成里添加很方便)
(教程在这https://bbs.hassbian.com/forum.php?mod=viewthread&tid=6628&highlight=DC1)
2、安装了button-card 插件
【配置UI】
新建右下角MANUAL CARD卡片-复制代码替换所有内容-保存
【配置文件】
单个DC1配置如下
cards:
- cards:
- cards:
- type: 'custom:button-card'
entity: sensor.phicomm_dc1_power
name: 功率
color_type: card
color: 'rgb(223, 150, 97)'
show_state: true
show_icon: false
show_name: true
show_units: true
show_label: false
show_last_changed: false
styles:
card:
- height: 40px
state:
- operator: <
value: 0.1
color: 'rgb(255, 255, 255)'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
- type: 'custom:button-card'
entity: sensor.phicomm_dc1_current
name: 电流
color_type: card
color: 'rgb(142, 189, 208)'
show_state: true
show_icon: false
show_name: true
show_units: true
show_label: false
show_last_changed: false
styles:
card:
- height: 40px
state:
- operator: <
value: 0.1
color: 'rgb(255, 255, 255)'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
- type: 'custom:button-card'
entity: sensor.phicomm_dc1_voltage
name: 电压
color_type: card
color: 'rgb(106, 180, 197)'
show_state: true
show_icon: false
show_name: true
show_units: true
show_label: false
show_last_changed: false
styles:
card:
- height: 40px
state:
- operator: <
value: 220
color: 'rgb(255, 255, 255)'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
type: vertical-stack
- type: 'custom:button-card'
entity: switch.phicomm_dc1_switch1
name: 插孔命名1
icon: 'mdi:power'
color_type: card
color: 'rgb(146, 180, 97)'
show_state: false
show_icon: true
show_name: true
show_units: true
show_label: false
show_last_changed: false
show_entity_picture: false
entity_picture: /local/image/image5-1.jpg
lock: false
styles:
card:
- height: 135px
state:
- value: 'off'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
- type: 'custom:button-card'
entity: switch.phicomm_dc1_switch2
name: 插孔命名2
icon: 'mdi:power'
color_type: card
color: 'rgb(146, 140, 150)'
show_state: false
show_icon: true
show_name: true
show_units: true
show_label: false
show_last_changed: false
show_entity_picture: false
entity_picture: /local/image/image5-1.jpg
lock: false
styles:
card:
- height: 135px
state:
- value: 'off'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
- type: 'custom:button-card'
entity: switch.phicomm_dc1_switch3
name: 插孔命名3
icon: 'mdi:power'
color_type: card
color: 'rgb(123, 200, 164)'
show_state: false
show_icon: true
show_name: true
show_units: true
show_label: false
show_last_changed: false
show_entity_picture: false
entity_picture: /local/image/image5-1.jpg
lock: false
styles:
card:
- height: 135px
state:
- value: 'off'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
- cards:
- type: 'custom:button-card'
entity: sensor.phicomm_dc1_wifi_signal
name: WIFI
icon: 'mdi:wifi'
color_type: card
color: 'rgb(76, 195, 97)'
show_state: true
show_icon: true
show_name: true
show_units: true
show_label: false
show_last_changed: false
styles:
card:
- height: 65px
state:
- operator: ''
value: -86
styles:
card:
- filter: opacity(60%)
icon:
- filter: grayscale(100%)
- type: 'custom:button-card'
entity: switch.phicomm_dc1_logo_light
name: Light
icon: 'mdi:flare'
color_type: card
color: 'rgb(76, 195, 217)'
show_state: false
show_icon: true
show_name: true
show_units: true
show_label: false
show_last_changed: false
styles:
card:
- height: 60px
state:
- value: 'off'
name: Light
icon: 'mdi:lightbulb-outline'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(80%)
- value: 'on'
name: Light
icon: 'mdi:lightbulb-on-outline'
type: vertical-stack
type: horizontal-stack
- type: 'custom:button-card'
entity: switch.phicomm_dc1_switch0
name: 电源总控 | USB电源
color_type: card
color: 'rgb(241, 103, 69)'
show_state: false
show_icon: false
show_name: true
show_units: true
show_label: false
show_last_changed: false
show_entity_picture: false
entity_picture: /local/image/image5-1.jpg
lock: true
styles:
card:
- height: 40px
state:
- value: 'off'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
type: vertical-stack
【说明】
电源总控带锁,开关需先点击解锁后控制
|