本帖最后由 antsunzj 于 2019-12-24 10:49 编辑
备注
- 排版不细调整了,如有问题可以去博客看。
- 一个基于和风天气的lovelace天气卡片,主体基于lovelace-weather-card-chart修改,根据自己喜好补充了更多的展示信息。
- 2019-08-24新增一个样式。
提醒回复用
并没有隐藏内容,如果觉得有用回复下帮忙顶贴。
正文
0. 插件说明
- 概述
- 包含hf_weather组件、自定义卡片两块:hf_weather组件获取数据,卡片展示数据。
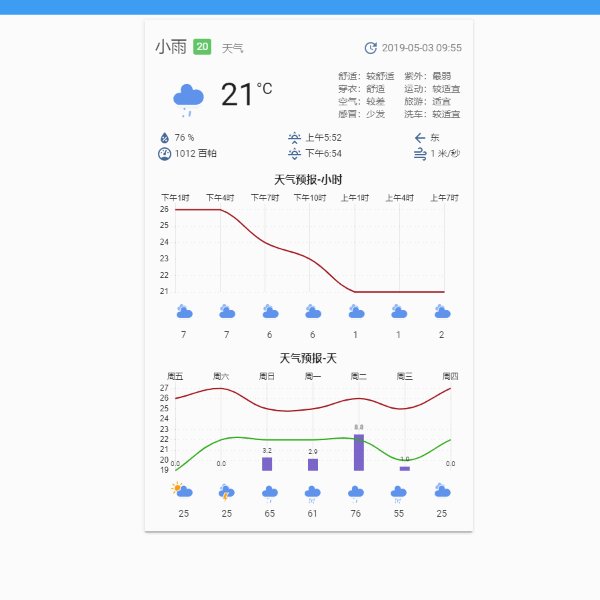
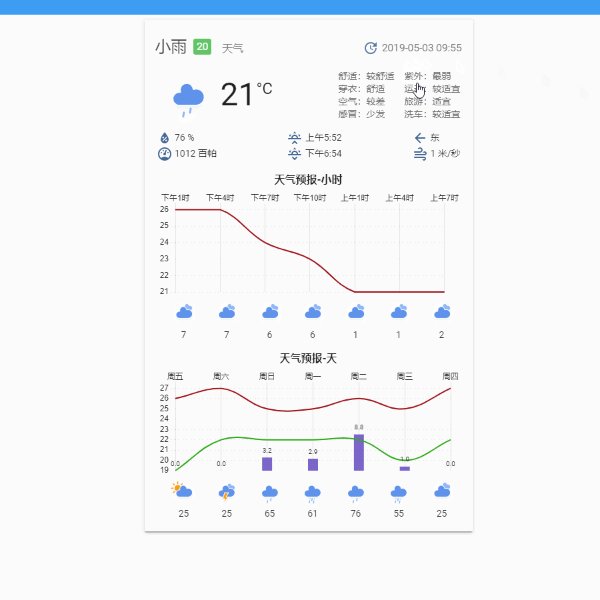
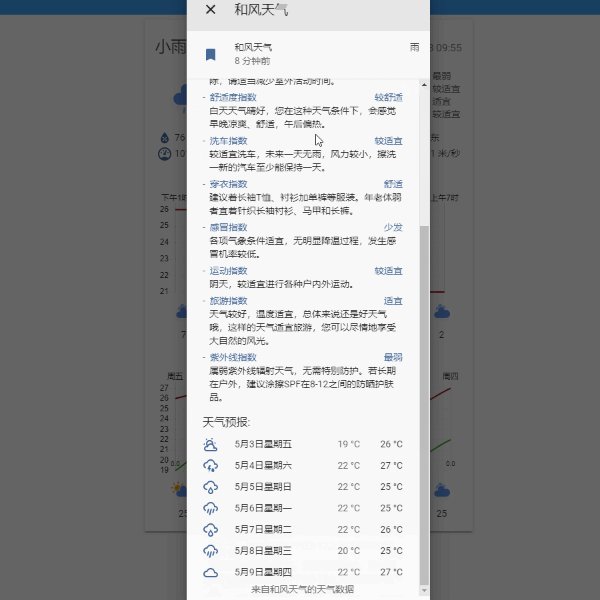
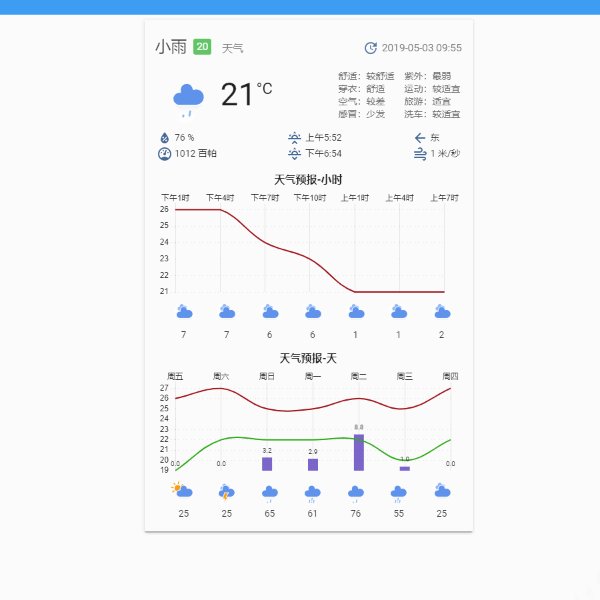
效果图

- 下载地址
- 主要改动
- 支持生成多个天气Entity
- 天气数据统一存储
- 天气卡片增加空气质量、小时预报、生活建议、数据更新时间
- 天气卡片更多信息增加生活建议详细数据
- 天气卡片图表增加下雨概率
- 天气卡片使用动态图标
- 参考插件
1.环境
2.使用说明
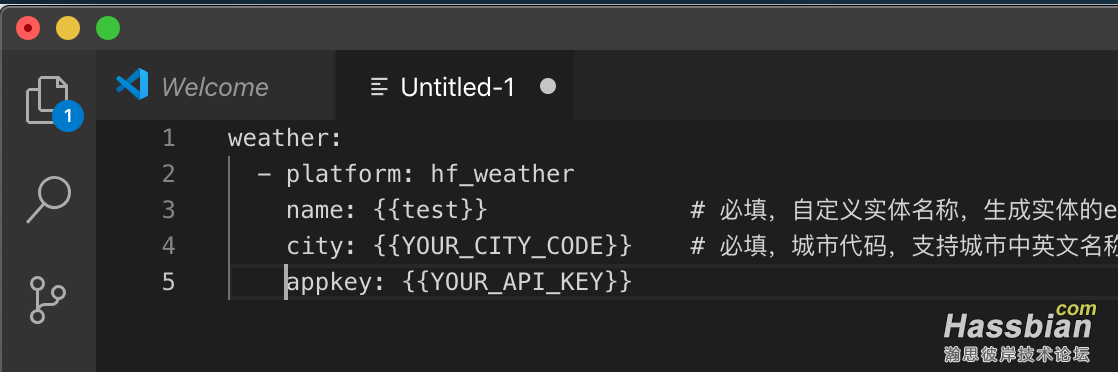
2.1 组件

2.2 自定义卡片
-
下载文件,hf_weather-card目录放置在{HA配置目录}/www/custom-lovelace/下。
INO:该路径可自定义,只要保证在www目录里即可。
-
lovelace启用天气卡片
# 配置lovelace(使用UI的原始编辑器编辑即可)
# 引入自定义卡片hf_weather-card
resources:
- type: module
url: /local/custom-lovelace/hf_weather-card/hf_weather-card.js
- type: module
url: /local/custom-lovelace/hf_weather-card/hf_weather-more-info.js
# 在view里面的cards节点,增加天气卡片类型
views:
- path: default_view
title: Home
cards:
- type: 'custom:hf_weather-card' # card类型
entity: weather.test # entityid
mode: daily # hourly按小时天气预报、daily按天天气预报,不设置则同时显示
title: 天气 # 标题,不设置则使用entity的friendly_name
icons: /local/custom-lovelace/hf_weather-card/icons/animated/ # 图标路径,不设置则采用cdn,结尾要有"/"
WARN:lovelace配置里面路径,/local/实际映射{HA配置目录}/www/,保证放置文件的子路径设置对。
3. 小结
- 新版本Home Assistant的前端项目名为home-assistant-polymer,可以在src/cards找到天气卡片代码进行分析,结合别人自定义卡片代码基本就能完成了解数据的传入及展示方法。
- 点击卡片弹出详细信息的面板,由src/dialogs其中相关代码逐级渲染完成:ha-more-info-dialog.js>>more-info-controls.js-more>>more-info-weather.js,通过修改more-info-weather.js可以实现详细信息面板数据的自定义展示,但这样需要重新编译太麻烦。查看代码发现给实体添加
custom_ui_more_info属性可以指定自定义的js处理。
[2]: https://github.com/cnk700i/ha_mo ... e/master/hf_weather "hf_weather"
|