更新日志
2019-4-27
最近沉迷水弹,没怎么折腾ha,今天无聊更新一波。
插件列表应该放在前边逆序排列来着,这么更新太累了
2019-3-14
2019-2-25
- custom_updater更新,移除了
mode选项,记得在配置文件中删除。
现在插件会自动检测yaml,如果找不到ui-lovelace.yaml,自动降级为storage模式。
2019-2-21
2019-2-18
-
custom_updater更新,已支持storage模式(mode: storage),配置变化较大,需要更新配置文件
custom_updater:
mode: storage
show_installable: False
hide_sensor: true
track:
- components
- cards
- python_scripts
card_urls:
- https://raw.githubusercontent.com/MizterB/lovelace-secondaryinfo-entity-row/master/custom_cards.json
另外,资源引入方式也有变化,新版本已经不需要通过在资源地址后加?v=xxx来记录版本号,资源引入地址需要由/local/xxxx.js?v=x.x.x改为/customcards/xxxx.js,所有的js文件依然放在www目录,不需要改变!
示例:
resources:
- url: /customcards/tracker-card.js?track=true
type: module
- url: /customcards/mini-graph-card-bundle.js
type: module
- url: /customcards/mini-media-player-bundle.js
2019-2-16
-
compact-custom-header更新,引入方式由js变为module
- url: /local/custom-lovelace/compact-custom-header/compact-custom-header.js?v=1.0.0b4
type: module
-
card-modder更新,增加了一个新的选项:extra_styles,可以配合原来的style实现动画效果,考验想象力的时候到了


-
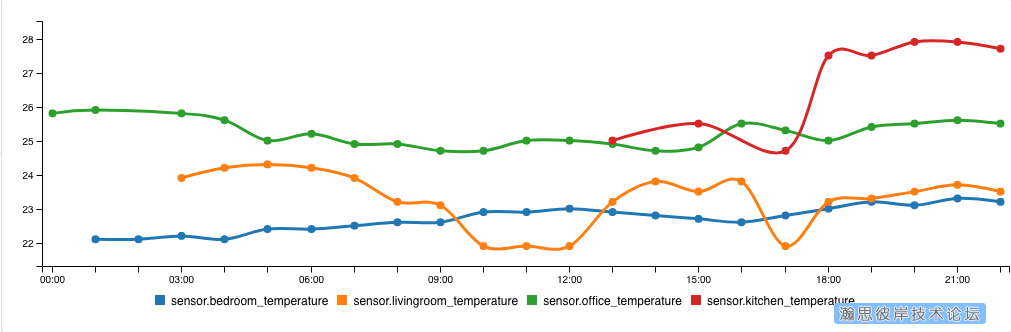
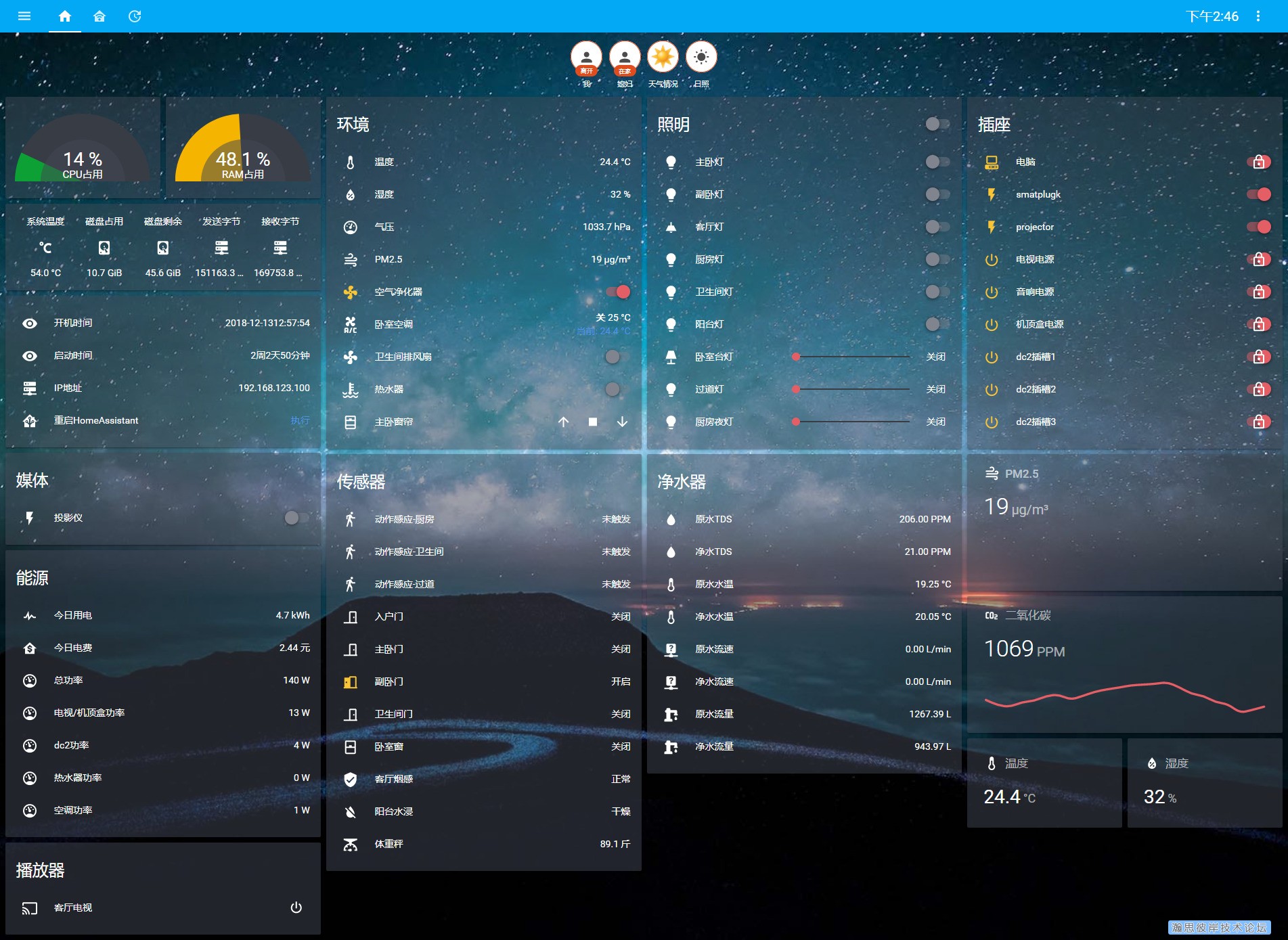
mini-graph-card又双叒更新了,作者真是一个完美主义者,上次更新支持了阶段颜色,但是只能改变整条曲线的颜色,这次更新实现了单条曲线颜色渐变,大写的NB!
(图中二氧化碳曲线颜色区间配置为600-1000黄色1500橙色)

2019-2-12
- tracker-card更新,可以通过配置文件实现界面的本地化,强迫症的福音@咸味土豆。
示例&代码:

- title: 更新
type: 'custom:tracker-card'
trackers:
- sensor.custom_card_tracker
- sensor.custom_component_tracker
name_text: 名称
current_text: 当前
available_text: 可用
check_text: 检查更新
update_all_text: 更新所有
2019-2-9
- 春节期间mini-graph-card重大更新,支持多图表显示,自由度更高、比以前更美观(配置变动较大,使用新版本需要更新配置文件)
单传感器图表示例&代码:

- title: PM2.5
type: 'custom:mini-graph-card'
line_width: 2 # 线宽
font_size: 70 # 字体大小
show:
extrema: true # 显示极值
- mini-media-player更新到1.0版本,配置变动较大,使用新版本需要更新配置文件
2019-1-29
lovelace-secondaryinfo-entity-row重大更新,完美替代custom-ui!
示例&代码:

- card:
entities:
- entity: sensor.xiaomi_ap_temp
type: 'custom:secondaryinfo-entity-row'
secondary_info: >-
卫:[[ sensor.temperature_158d0001f55914.state ]]°C,外:[[ sensor.temperature_158d0001f560ca.state ]]°C
- entity: sensor.xiaomi_ap_humid
type: 'custom:secondaryinfo-entity-row'
secondary_info: >-
卫:[[ sensor.humidity_158d0001f55914.state ]]°C,外:[[ sensor.humidity_158d0001f560ca.state ]]°C
- sensor.pressure_158d0001f55914
- sensor.xiaomi_ap_aqi
- entity: fan.xiaomi_air_purifier_pro
type: 'custom:secondaryinfo-entity-row'
secondary_info: >-
滤芯已用:[[ fan.xiaomi_air_purifier_pro.attributes.filter_hours_used ]]小时,剩余:[[ fan.xiaomi_air_purifier_pro.attributes.filter_life_remaining ]]%
- climate.mi_acpartner
- fan.bathroom
- entity: group.waterheater
type: 'custom:secondaryinfo-entity-row'
secondary_info: >-
功率:[[ sensor.waterheater_power.state ]]瓦,水温:[[ sensor.waterheater_temp.state ]]°C
- entity: cover.hassmart_192_168_123_218
type: 'custom:secondaryinfo-entity-row'
secondary_info: >-
位置:[[ cover.hassmart_192_168_123_218.attributes.current_position ]]%
2019-1-10
增加纵向堆叠、横向堆叠使用card-modder的示例代码
2019-1-8
增加背景示例代码
感谢囧大的付出和大家的支持,作为一个入坑一年的资深小白,能拿到第一真的感到很惶恐。论坛里很多前端大神因为种种原因没有出手,比如倾微 qiwe,我是看着他的帖子一步步成长起来的。其他参赛的大神也有很多无论是美观度、创意、功能、设备种类都在我之上,在这里对这些默默付出的大神表示衷心的感谢。
原贴已经上传了lovelace和floorplan的配置,其他配置整理后会发布到github。有什么疑问可以直接在此贴回复,帖中内容难免有错,希望大家积极指正。这是我第一次使用markdown,格式如果有问题也请见谅。
下边对第三方插件和界面中大家感兴趣的部分做个简单介绍。
手动目录

1.lovelace部分
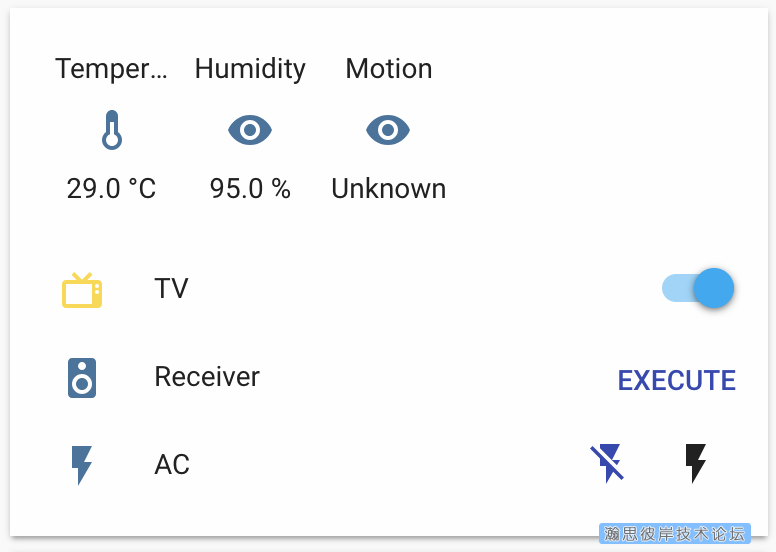
原生插件的用法可以参考咸味土豆的这个帖子分享下官方的 Lovelace card demos,体验一下。
1.1 第三方插件介绍
这个介绍在参赛帖中已经写的差不多了,补充修改一下搬运过来让更多的人看到。我只用过1.1.1-1.1.9,其他的感觉很有用,一直在关注,没用过。
点击标题超链接可以进入项目主页,介绍、用法都有。
必装插件,用来检测lovelace插件和部分homeassistant第三方插件的更新,并可以通过它批量升级插件,依赖custom_updater

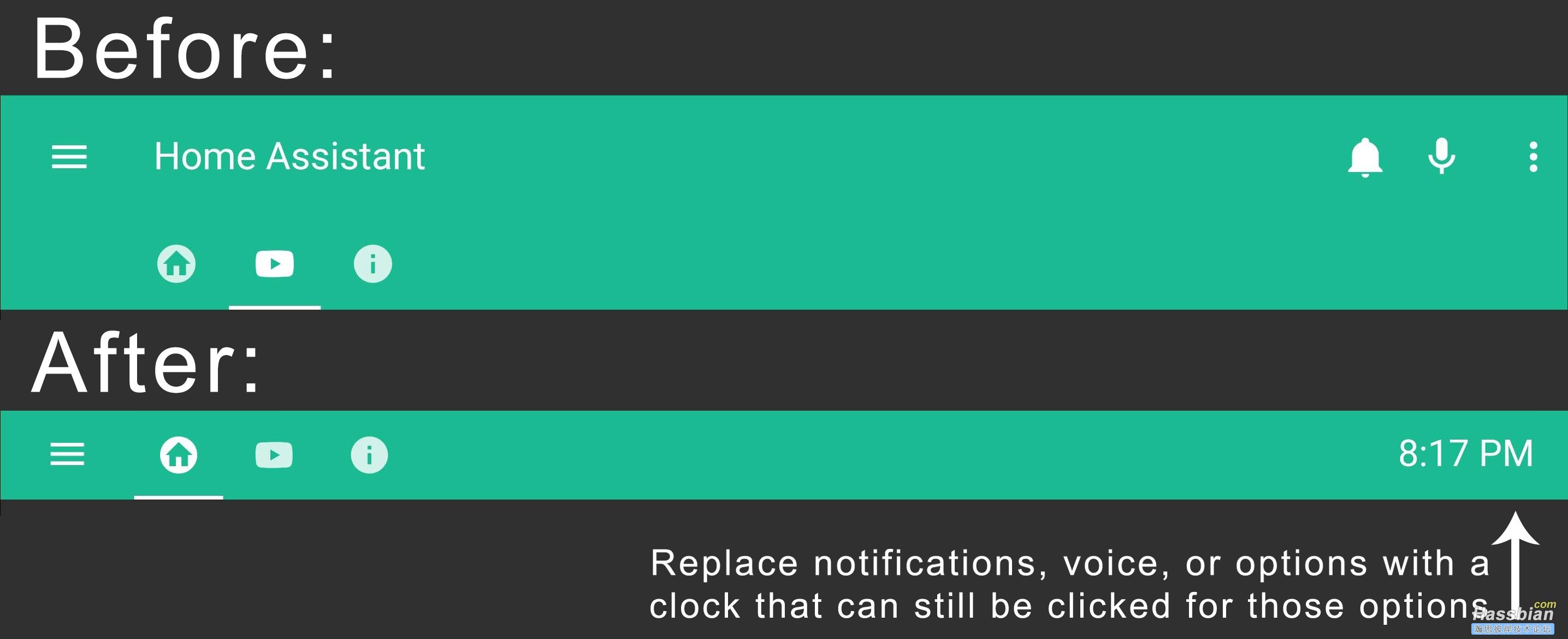
定制标题栏,移动端的效果可以单独设置,论坛里xieahui做过介绍: 新奇玩法 自定义 Lovelace 标题(缩进标题)!
更新很频繁,注意去github下载最新版本。

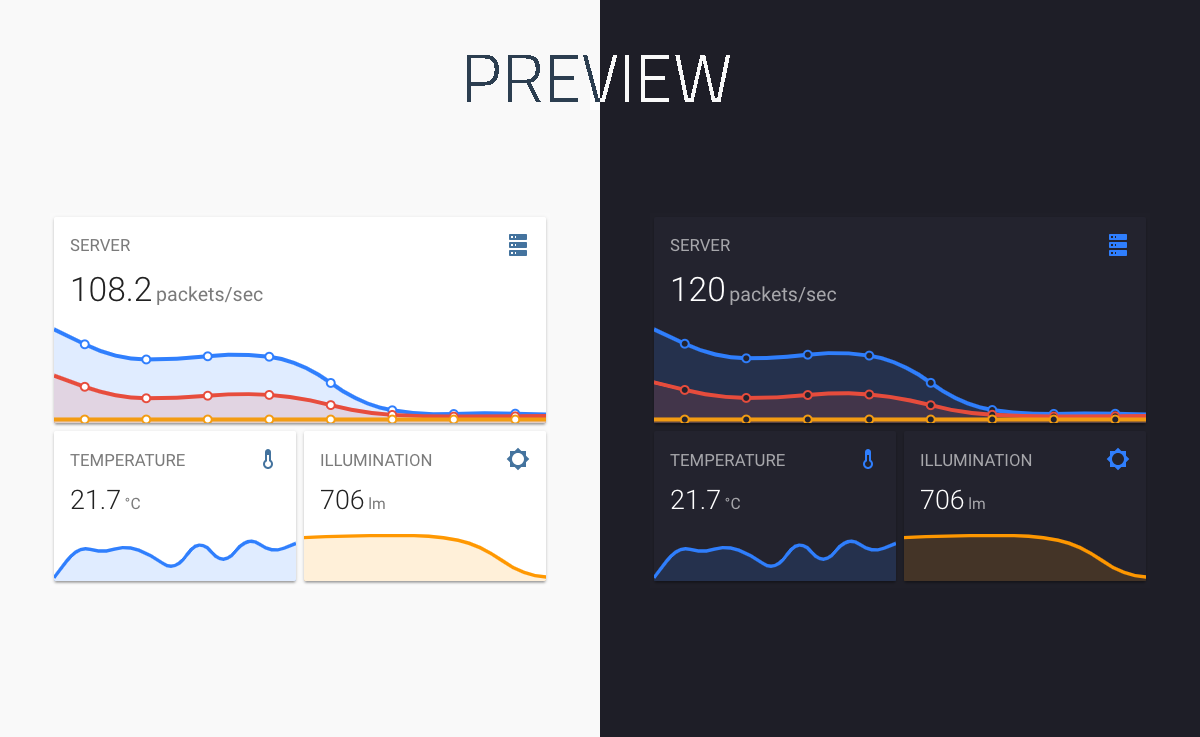
简洁的传感器图表,新版本多了很多新特性,不再是以前的样子货了。

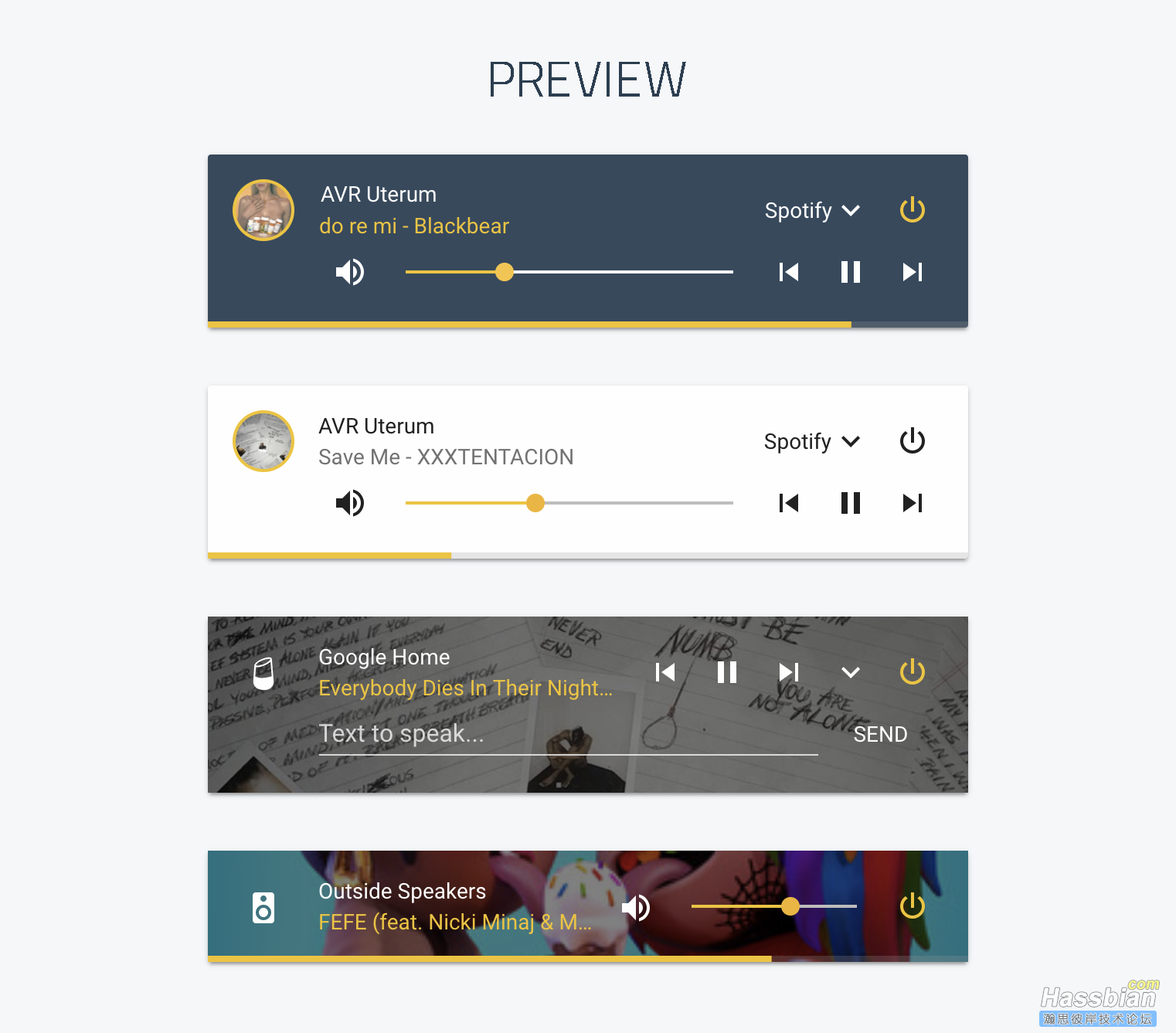
一个可以高度定制化的播放器,比自带的播放器体积小、功能强。

自定义每个卡片的 css,可玩性很高,我界面里的半透明/毛玻璃效果就是用这个插件做出来的。
注意:某个版本之后作者把卡片控制部分做成了一个独立插件lovelace-card-tools,所以要使用的话需要同时加载两个插件。
resources:
- url: /local/card-tools.js
type: js
- url: /local/card-modder.js
type: js

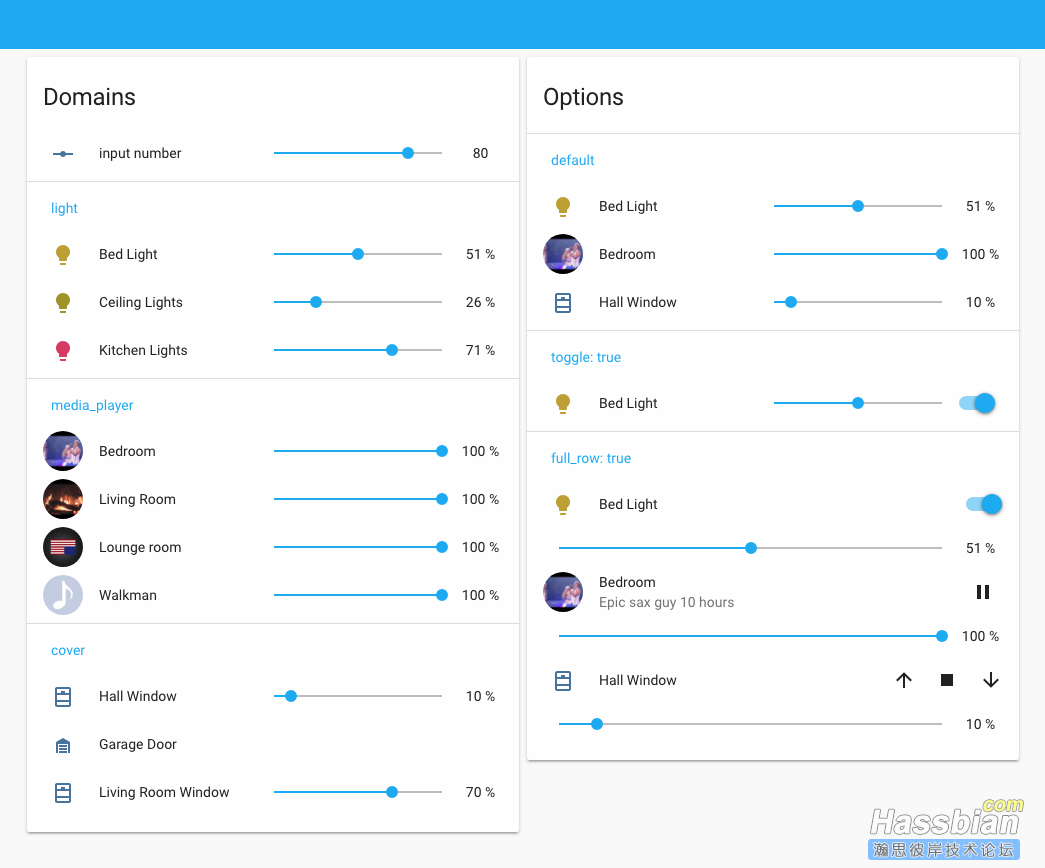
给灯光添加滑块,custom-ui的替代品。

开关加锁,custom-ui的替代品。

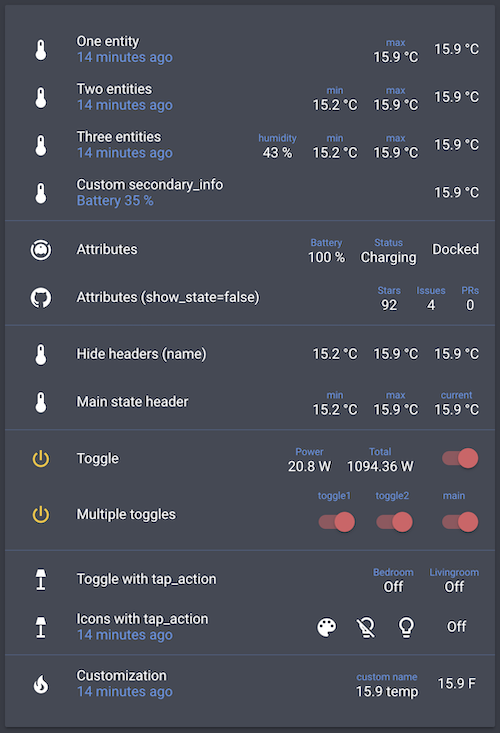
定制 secondaryinfo,半成品,目前只能展示主实体的属性,作者说显示其他实体的属性也没多大问题,但是他没想好应该怎么组织配置文件。
可以关注一下,暂时无法替代custom-ui。
作者已更新,完美替代custom-ui,模板功能更强大、更简洁!

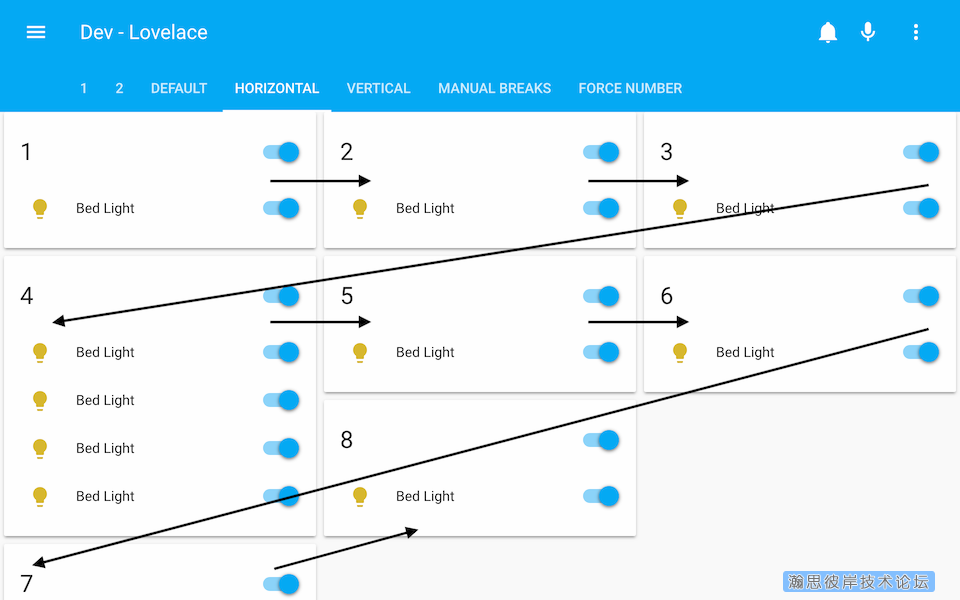
一个可以控制卡片排列的插件,纵向、横向、单列、自定义排列,强迫症的福音
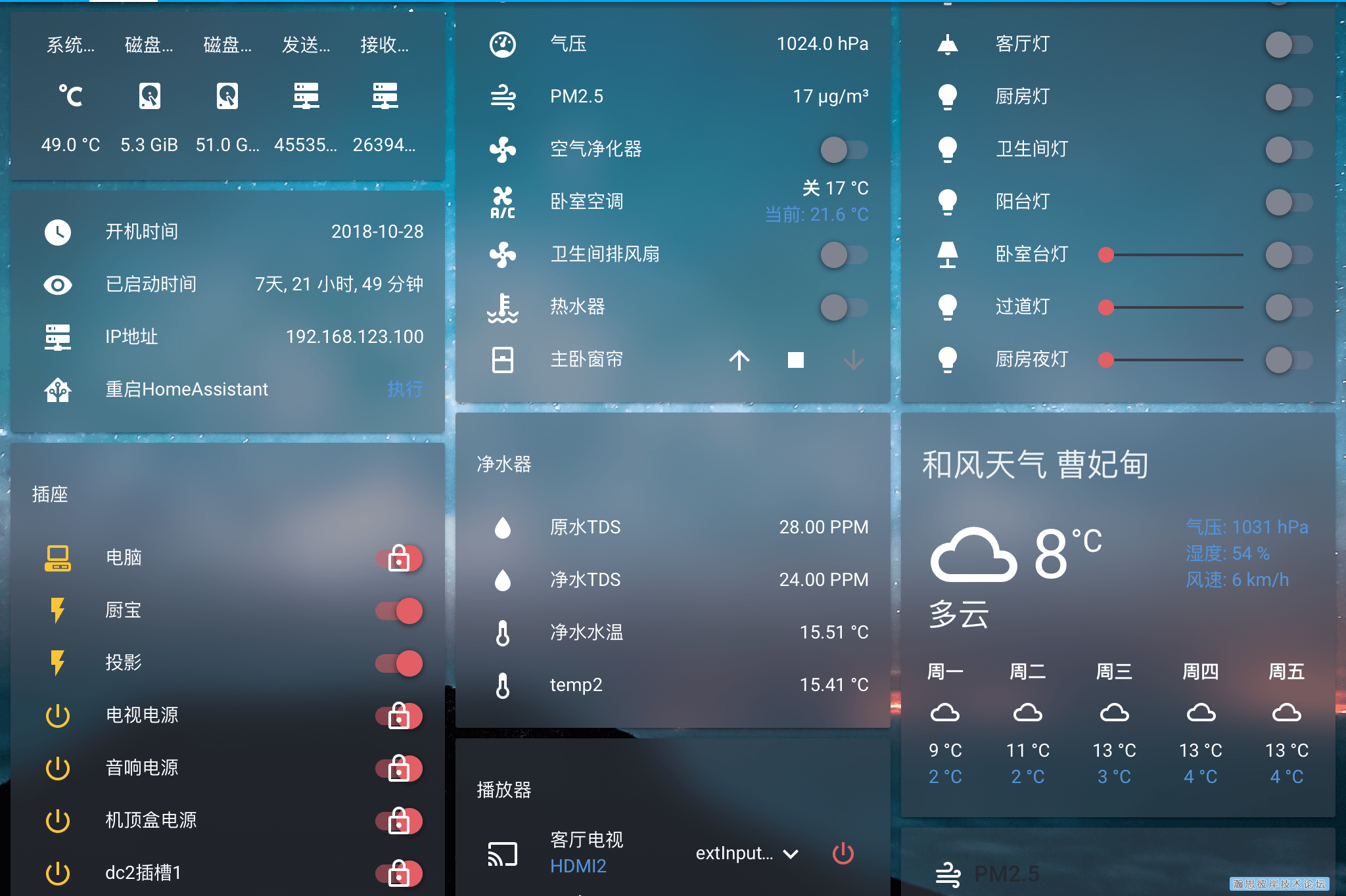
这里只放一张横向排列的图。

markdown 卡片,支持插入 ha 实体的状态信息,脑洞够大的话可玩性应该很高。

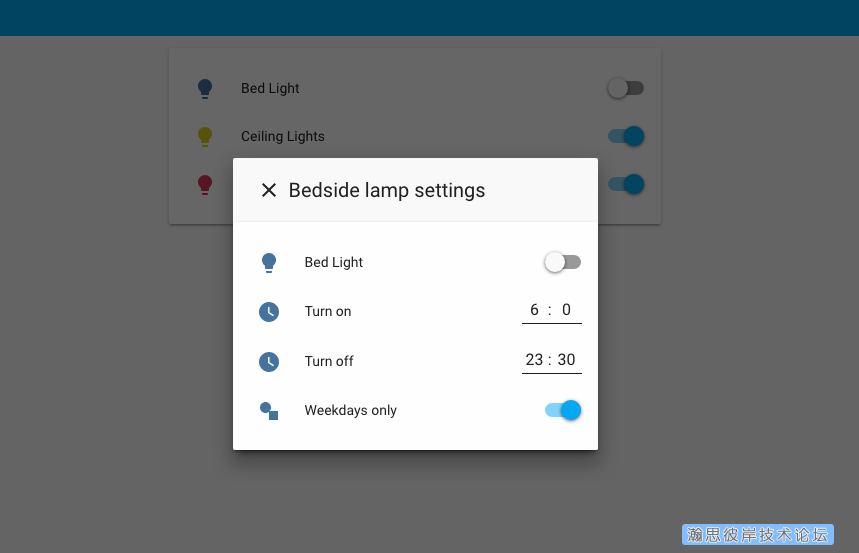
用自定义卡片替换实体的弹出信息。

可以显示多个传感器的图表插件。

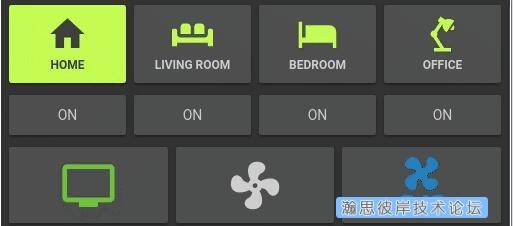
把实体显示为可定制样式的按钮,可以配合横向纵向堆叠节省空间。

根据状态切换卡片显示,脑洞大的可以搞出很多玩法。

前几天新鲜出炉的进度条展示插件,进度条样式可以定制。

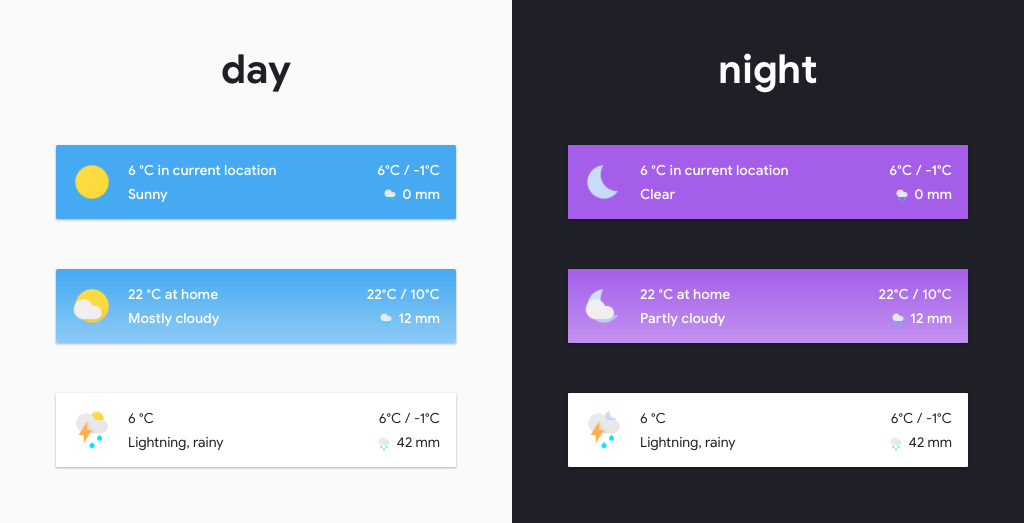
带图表的天气插件

简洁的天气插件

mini-media-player,mini-graph-card的作者新出的插件,功能类似lovelace-secondaryinfo-entity-row,只能显示主实体的附加信息。
lovelace下的floorplan终于来了!配置方式ha-floorplan一样,基本可以无缝迁移(目前不支持模板)。

类似custom-ui中的extra_badge,受lovelace的限制没办法和lovelace-secondaryinfo-entity-row同时作用在一个实体上,不过作者也做了一个secondaryinfo类插件lovelace-attribute-entity-row,没准哪天合并在一起也说不准,建议重点关注一下。

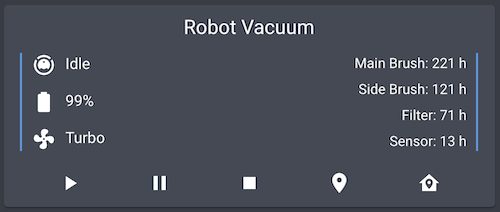
小米扫地机器人卡片,比用picture-elements实现的简单多了。这个插件和上边的插件是同一个作者。

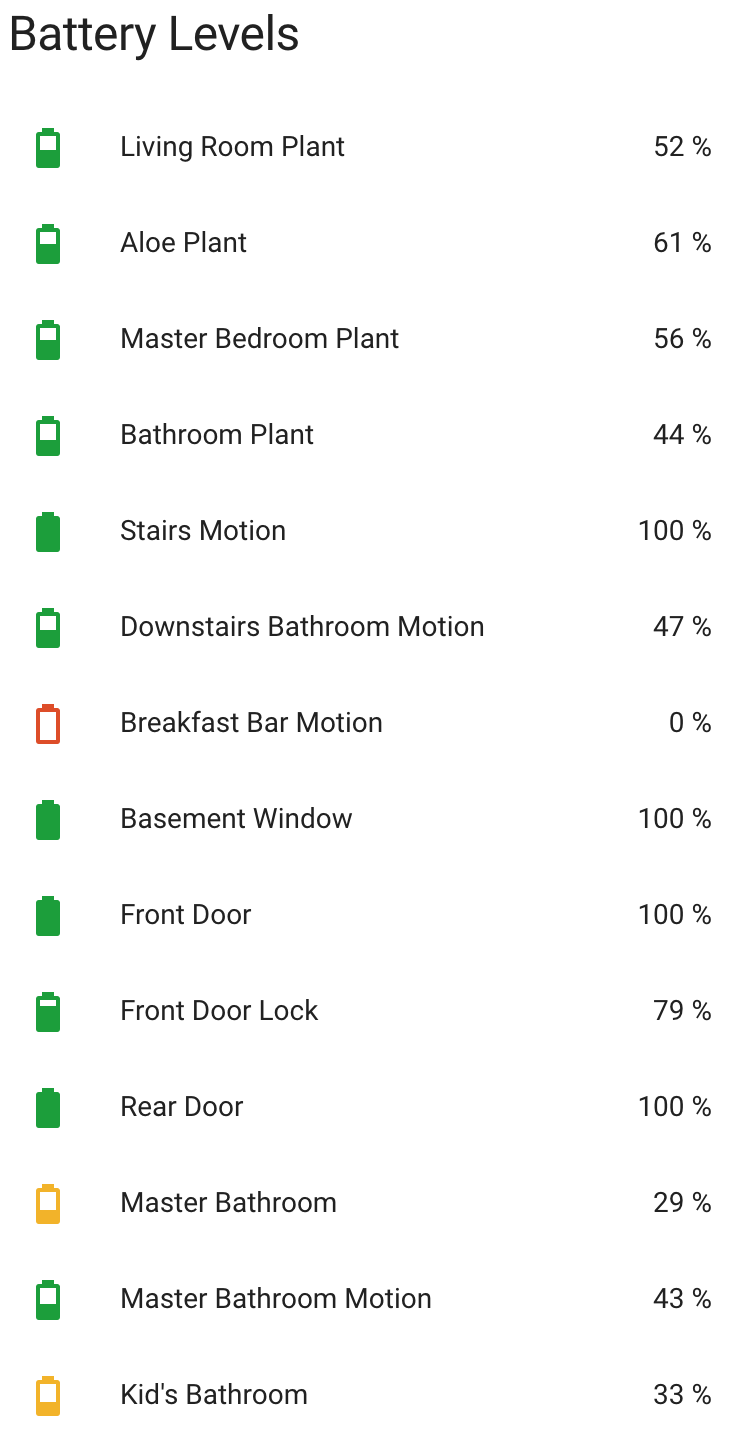
电量显示插件,图标可以根据数值变化,没卵用但是很好看^_^,将来要是能在secondaryinfo中显示就再好不过了。

1.2 插件用法简单介绍
0.84开始,lovelace界面数据默认不再通过ui-lovelace.yaml配置,而是保存到了配置文件夹的.storage/lovelace里边,如果需要跟以前一样通过ui-lovelace.yaml编辑的话,需要编辑configuration.yaml加入下边的代码:
lovelace:
mode: yaml
如果是没有历史遗留问题,完全新建的话,建议还是通过界面配置,调个卡片顺序什么的还是很方便的。

插件下载完成后,放入到配置文件的www目录,然后配置资源信息,配置完成后才会正常载入。
类似这样,注意区分类型,有的是module,有的是js。
resources:
- type: js
url: /local/tracker-card.js?v=0.1.5
多个插件的效果

之后配置相应的卡片,项目主页都有介绍,方法都差不多,后边会简单介绍下lovelace-card-modder插件的用法。
1.3 lovelace界面中大家感兴趣的部分


1.3.1 毛玻璃效果
毛玻璃效果是通过lovelace-card-modder插件实现,目前card-modder插件兼容性还有点问题,对横向堆叠,纵向堆叠的兼容性不怎么好(已解决,后边有示例),浏览器的兼容性也有点问题,同样的界面在firefox、chrome、edge、safari下边显示都有差别。
这个效果依赖backdrop-filter属性,可以通过他把滤镜应用于元素后边的区域。这个属性目前还是实验性的,浏览器兼容性如下:

遗憾的是不支持 firefox 和 android webview
chrome默认也不支持,不过可以通过下面的方法开启
打开chrome://flags/#enable-experimental-web-platform-features,选择实验性网络平台,点击启用

毛玻璃特效的原理是通过backdrop-filter属性给卡片后边的区域添加一个模糊滤镜,每个要修改的卡片都需要嵌套在一层card-modder里边。
为了方便理解,我删除掉所有配置只留保留一个卡片
views:
- title: Home
cards:
- type: entities
title: 环境
entities:
- sensor.xiaomi_ap_temp
- sensor.xiaomi_ap_humid
- sensor.pressure_158d0001f55914
- sensor.xiaomi_ap_aqi
- fan.xiaomi_air_purifier_pro
- climate.mi_acpartner
- fan.bathroom
- group.waterheater
- cover.hassmart_192_168_123_218
嵌套一层card-modder之后
resources: #加载插件
- type: js
url: /local/card-tools.js
- type: js
url: /local/card-modder.js
views:
- title: Home
cards:
- type: 'custom:card-modder' #声明该卡片类型为card-modder
style: #(下边这些颜色最好在主题里定义)
--paper-card-background-color: rgba(67, 73, 84, 0.5) #修改卡片背景颜色
--paper-item-icon-color: white #修改图标颜色:白色
--primary-text-color: white #修改标题颜色:白色
-webkit-backdrop-filter: blur(5px) #给上一层增加模糊滤镜
backdrop-filter: blur(5px) #给上一层增加模糊滤镜
color: white #修改文字颜色:白色
card:
type: entities
title: 环境
entities:
- sensor.xiaomi_ap_temp
- sensor.xiaomi_ap_humid
- sensor.pressure_158d0001f55914
- sensor.xiaomi_ap_aqi
- fan.xiaomi_air_purifier_pro
- climate.mi_acpartner
- fan.bathroom
- group.waterheater
- cover.hassmart_192_168_123_218

此时灰突突的不怎么好看,我们再给他加上背景
resources:
- type: js
url: /local/card-tools.js
- type: js
url: /local/card-modder.js
views:
- title: Home
background: center / cover no-repeat url("/local/bg2.jpg") fixed #背景
cards:
- type: 'custom:card-modder'
style:
--paper-card-background-color: rgba(67, 73, 84, 0.5)
--paper-item-icon-color: white
--primary-text-color: white
-webkit-backdrop-filter: blur(5px)
backdrop-filter: blur(5px)
color: white
card:
type: entities
title: 环境
entities:
- sensor.xiaomi_ap_temp
- sensor.xiaomi_ap_humid
- sensor.pressure_158d0001f55914
- sensor.xiaomi_ap_aqi
- fan.xiaomi_air_purifier_pro
- climate.mi_acpartner
- fan.bathroom
- group.waterheater
- cover.hassmart_192_168_123_218
效果就出来了

还可以再给卡片加个圆角
resources:
- type: js
url: /local/card-tools.js
- type: js
url: /local/card-modder.js
views:
- title: Home
background: center / cover no-repeat url("/local/bg.jpg") fixed #把bg.jpg放到www目录
cards:
- type: 'custom:card-modder'
style:
--paper-card-background-color: rgba(67, 73, 84, 0.5)
--paper-item-icon-color: white
--primary-text-color: white
-webkit-backdrop-filter: blur(5px)
backdrop-filter: blur(5px)
border-radius: 15px #圆角
color: white
card:
type: entities
title: 环境
entities:
- sensor.xiaomi_ap_temp
- sensor.xiaomi_ap_humid
- sensor.pressure_158d0001f55914
- sensor.xiaomi_ap_aqi
- fan.xiaomi_air_purifier_pro
- climate.mi_acpartner
- fan.bathroom
- group.waterheater
- cover.hassmart_192_168_123_218

发帖的时候对card-modder的理解不够,以为对横向堆叠和纵向堆叠的支持不好,其实是可以的,只是一层层嵌套的有点恶心。
横向堆叠示例:
type: horizontal-stack
cards:
- type: 'custom:card-modder'
card:
type: gauge
title: CPU
entity: sensor.processor_use
severity:
green: 0
red: 85
yellow: 45
style:
'--paper-card-background-color': 'rgba(67, 73, 84, 0.5)'
'-webkit-backdrop-filter': blur(15px)
backdrop-filter: blur(15px)
color: white
- type: 'custom:card-modder'
card:
type: gauge
title: RAM
entity: sensor.memory_use_percent
severity:
green: 0
red: 85
yellow: 45
style:
'--paper-card-background-color': 'rgba(67, 73, 84, 0.5)'
'-webkit-backdrop-filter': blur(15px)
backdrop-filter: blur(15px)
color: white

横向堆叠+纵向堆叠示例:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: 'custom:card-modder'
card:
type: 'custom:mini-graph-card'
color: '#e74c3c'
entity: sensor.xiaomi_ap_aqi
line_width: 4
style:
'--paper-card-background-color': 'rgba(67, 73, 84, 0.5)'
'-webkit-backdrop-filter': blur(15px)
backdrop-filter: blur(15px)
color: white
- type: 'custom:card-modder'
card:
type: 'custom:mini-graph-card'
color: '#3498db'
entity: sensor.co2
line_width: 4
style:
'--paper-card-background-color': 'rgba(67, 73, 84, 0.5)'
'-webkit-backdrop-filter': blur(15px)
backdrop-filter: blur(15px)
color: white
- type: horizontal-stack
cards:
- type: 'custom:card-modder'
card:
type: 'custom:mini-graph-card'
color: '#e74c3c'
entity: sensor.xiaomi_ap_temp
line_width: 4
style:
'--paper-card-background-color': 'rgba(67, 73, 84, 0.5)'
'-webkit-backdrop-filter': blur(15px)
backdrop-filter: blur(15px)
color: white
- type: 'custom:card-modder'
card:
type: 'custom:mini-graph-card'
color: '#3498db'
entity: sensor.xiaomi_ap_humid
line_width: 4
style:
'--paper-card-background-color': 'rgba(67, 73, 84, 0.5)'
'-webkit-backdrop-filter': blur(15px)
backdrop-filter: blur(15px)
color: white

tips:大批量应用card-modder会需要进行大量的缩进操作,建议用sublime text批量调整

2.floorplan部分

floorplan已经半年没更新了,lovelace自带的Picture-elements卡片已经能实现floorplan的大部分功能,建议新手不要入坑
2.1 教程
floorplan建议先看倾微 qiwe大神的入门帖
1.【还有这种操作】Floorplan 第一帖,图形化控制你的家居!
2.【还有这种操作】用 Floorplan 制作一个图形化的电视遥控器 UI
3.【Floorplan 教程三】制作自己的 SVG 图片文件
4.【Floorplan 教程四】写 Floorplan.yaml 配置文件和 CSS 主题属性文件
2.2 floorplan中大家感兴趣的部分
2.2.1 配色
配色来源于这个项目,我只是仿造了一个超低配版,没办法,没有大 house (>_<、)

用Inkscape打开svg文件,选中想要查看颜色的物体,右边填充和笔刷内就会显示色号。

画图的时候注意分层,比如背景、墙壁、门窗、实体、文字都单独分层,并善用锁定功能,方便维护。floorplan可以控制层的显示和隐藏,因此可以弄出比较复杂的交互逻辑,我没弄过,可以参考上面的项目。
2.2.2 风扇动画
旋转的风扇可以直接从我的svg里边把风扇复制到你创建的项目中,之后缩放到合适尺寸,设置对象属性中的ID为你想要控制的风扇的ID

编辑floorplan.yaml,加入以下代码
- name: bathroom_fan #名称,随便写
entities:
- fan.bathroom #要控制的实体名称,要和svg里边设置的ID一致
states:
- state: 'on'
class: 'bathroom_fan_on' #当状态为开时,风扇图标展示的风格
- state: 'off'
class: 'bathroom_fan_off' #当状态为关时,风扇图标展示的风格
action:
service: toggle #点击之后触发的动作,这里是开关循环
编辑homeassistant配置文件夹下的www/custom_ui/floorplan/floorplan.css,加入以下代码
#fan\.bathroom { /*用反斜杠转义class中的点*/
transform-origin: center center; /*设置风扇旋转轴为图标正中*/
}
.bathroom_fan_on { /*风扇开启时风扇图标风格*/
fill: #bdf271 !important; /*填充颜色*/
-webkit-animation: rotation 2s infinite linear; /*把动画应用到风扇图标*/
transform-box: fill-box; /*实验性属性,不加图标会乱飞*/
}
.bathroom_fan_off { /*风扇关闭时风扇图标风格*/
fill: #424242 !important; /*填充颜色*/
}
@-webkit-keyframes rotation { /*旋转动画*/
from {
-webkit-transform: rotate(0deg);
}
to {
-webkit-transform: rotate(359deg);
}
}
2.2.3 开关门动画
门直接自己画一个长方形就可以了,跟上边一样设置好门的对象属性ID

编辑floorplan.yaml,加入以下代码,注释就不加了,含义跟上边一样
- name: door_sensor_bathroom
entities:
- binary_sensor.door_sensor_bathroom
states:
- state: 'off'
class: 'bathroom_door_closed'
- state: 'on'
class: 'bathroom_door_open'
编辑homeassistant配置文件夹下的www/custom_ui/floorplan/floorplan.css,加入以下代码
#binary_sensor\.door_sensor_bathroom {
transform-origin: top right; /*设置风扇旋转轴为矩形门的右上角*/
}
.bathroom_door_open { /*门开启时门图标风格*/
fill: #e7376b !important; /*填充颜色*/
animation-duration: 2s; /*动画持续时间*/
animation-name: rotate-90; /*把逆时针旋转90度动画应用到门图标*/
animation-fill-mode: forwards; /*在动画结束后应用该属性值*/
transform-box: fill-box;
}
.bathroom_door_closed { /*门关闭时门图标风格*/
fill: #00adee !important; /*填充颜色*/
animation-duration: 2s; /*动画持续时间*/
animation-name: rotateReset-90; /*把顺时针旋转90度动画应用到门图标*/
transform-box: fill-box;
}
@keyframes rotate-90 { /*逆时针旋转90度*/
100% {
transform: rotate(-90deg);
}
}
@keyframes rotateReset-90 { /*顺时针旋转90度*/
0% {
transform: rotate(-90deg);
}
100% {
transform: none;
}
}