前情提要:https://bbs.hassbian.com/thread-13874-1-1.html
在21年8月23号我发的帖子中,我希望找到一种卡片展示体重,具备如下特点:
1、横坐标时间轴可以自定义数据源(custom:mini-graph-card之类的卡片只能读取sensor在HA中的history,而我为了避免数据库爆炸,history只保存了7天数据,体重这种很可能展示的是近几个月的变化曲线才有意义)
2、最好能读取文件,其实就是自建数据库,数据库中包含采集时间和体重值
其实说白了就是人家原版app上的那种功能
下边也有大佬给出建议,比如使用Influxdb、Grafana,创建template sensor等等
但是都有缺点
几经寻找,找到了这么个神器:
custom:apexcharts-card
https://github.com/RomRider/apexcharts-card
这货可配置项异常多!!!
我这不废话了,直接上配置,需要的小伙伴自己再进一步研究
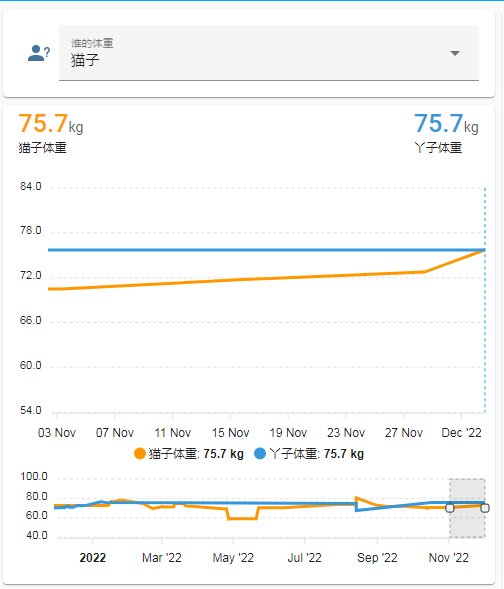
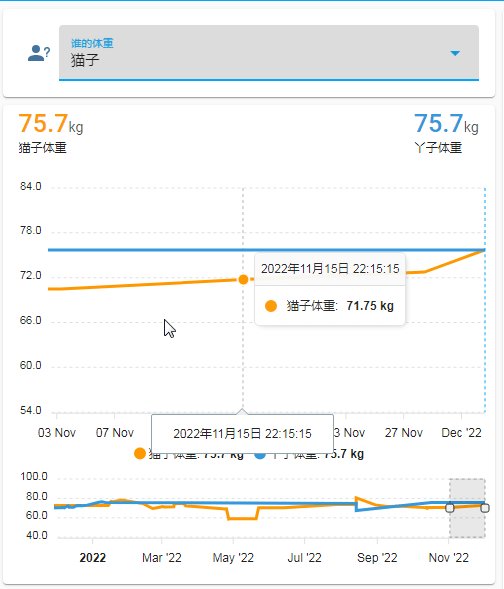
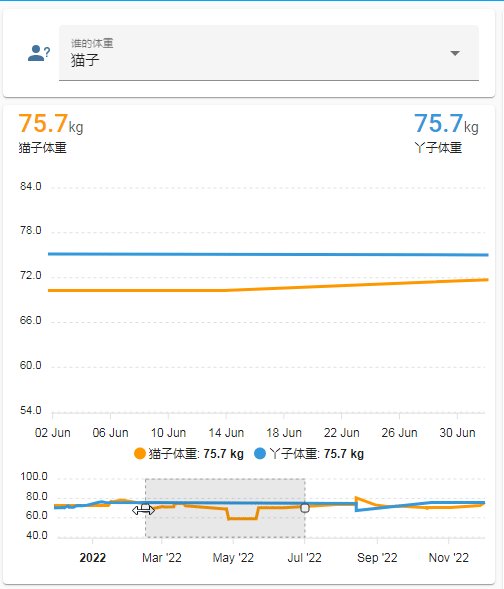
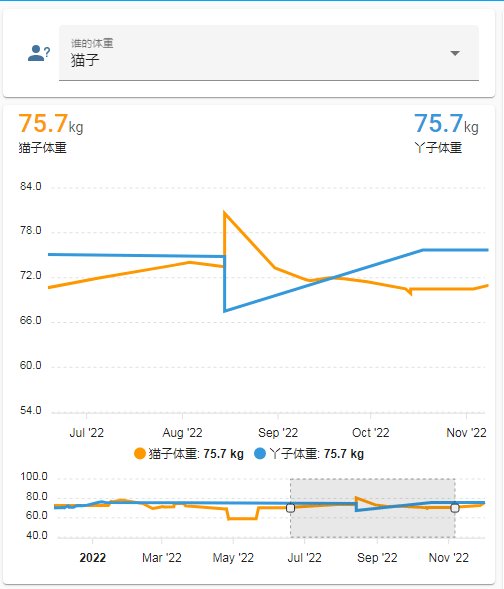
先上效果~

1、硬件:
斐讯S7体脂称,刷了@a2633063 Zip Zhang大佬的zs7固件:https://github.com/a2633063/zS7
没有了体脂数据,只有体重(对我来说足够),mqtt协议
需要的伙伴自己搜一下,别忘了给大佬来个star
PS:小米体脂称只要接入HA的应该都可以,但是数据处理要对照改改
2、数据获取及处理:
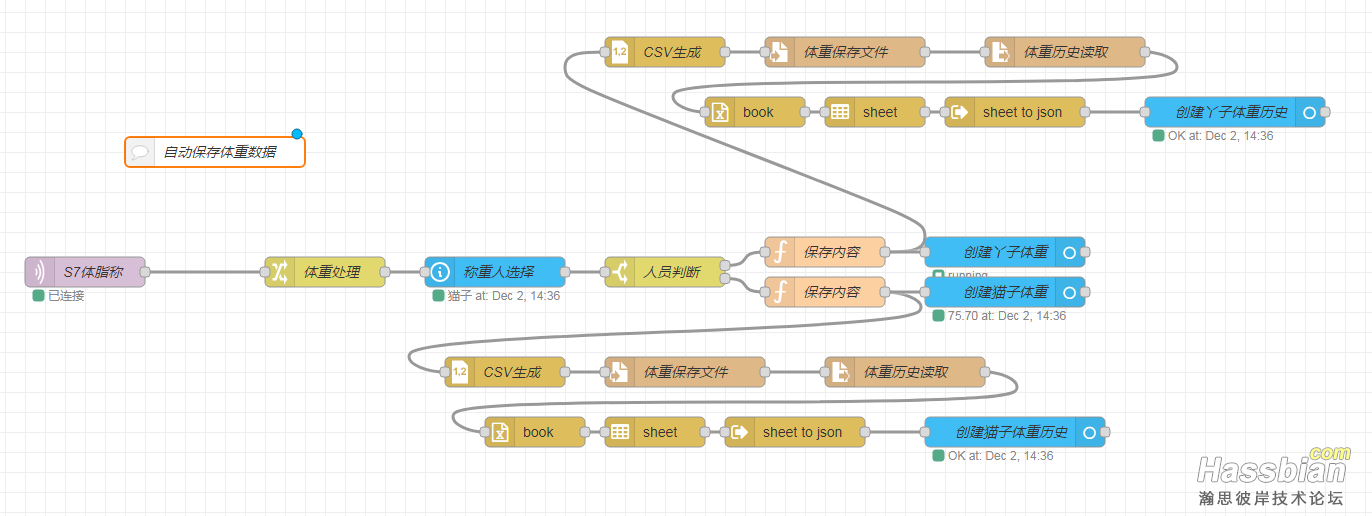
NR里mqtt获取数据,根据创建的input_select把体重值保存到不同人名下

这里注意的是zs7固件上报的消息中虽然有采集时间,但是偶尔时间会上报为0,为了避免有数据无时间的情况,这里时间我在NR里再生成了一次
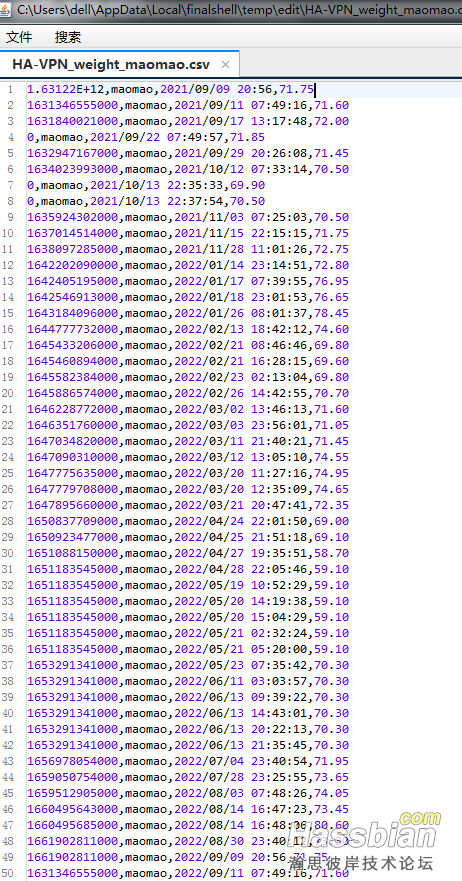
然后保存为csv格式的文件,列A是zs7固件上报的采集时间,列B为人员名字,列C是NR里生成的时间≈采集时间,列D是采集值,保留2位小数(足够)
这个列C和列D是我们有用的数据

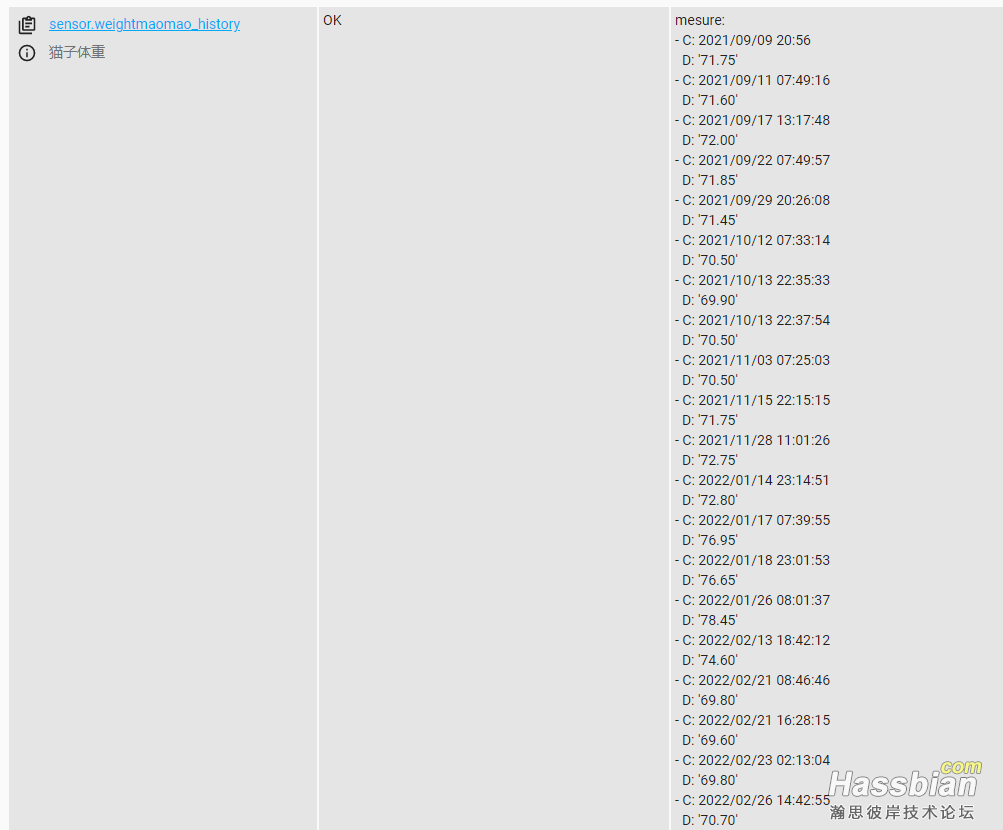
3、创建sensor:
列C和列D作为属性,保存在sensor中,以便apexcharts-card调用
效果:

4、创建卡片:
卡片可配置项太多了,直接上代码
加了必要的注释
type: vertical-stack #两卡合一
cards:
- type: entities
entities:
- entity: input_select.whose_weight
- type: custom:apexcharts-card
experimental: #实验室功能
brush: true #下面那个总览功能开启
header: #这个配置了图表最上方要不要显示当前值
show: true
show_states: true
colorize_states: true
all_series_config: #配置线条粗细,太粗了变化曲线就不明显了
stroke_width: 3
graph_span: 365d #下面那个总览功能要显示的长度,我这里设置的是1年
now:
show: true #显示当前时间(虚线),对于我们这个图表,这条虚线始终在最右侧
brush:
selection_span: 30d #默认选30天的数据做展示
series: #要展示的数据,这里用到了data_generator,很强大,字面意思数据是被这个东西“造”出来的
- entity: sensor.weightmaomao_history
float_precision: 2 #保留两位小数
curve: straight
data_generator: |
return entity.attributes.mesure.map((entry) => {
return [new Date(entry.C), entry.D];
});
show: #配合brush选项
in_brush: true
in_chart: true
- entity: sensor.weightyaya_history
float_precision: 2
curve: straight
data_generator: |
return entity.attributes.mesure.map((entry) => {
return [new Date(entry.C), entry.D];
});
show:
in_brush: true
in_chart: true
最后把NR放上来,供大家参考
 flows (3).zip
(2.71 KB, 下载次数: 88)
flows (3).zip
(2.71 KB, 下载次数: 88)
|