本帖最后由 cosmo 于 2019-7-16 23:31 编辑
2019年7月13日更新:

第一步:下载三个插件的js文件到www目录,没有www目录先创建,和configuration.yaml平级。 第二步:添加resources记录到ui-lovelace.yaml配置文件。
resources:
#card-mod通过hacs安装选择下面这条:
- url: /community_plugin/lovelace-card-mod/card-mod.js
type: js
#card-mod放到www目录选择下面这条:
- url: /local/card-mod.js
type: js
- url: /local/card-tools.js
type: js
- url: /local/secondaryinfo-entity-row.js
type: module
- url: /local/layout-card.js
type: js
- type: vertical-stack
cards:
- type: entities
title: 主卧空净
show_header_toggle: false
style: |
ha-card {
background: url(/local/images/zkj_01.png);
border-top-left-radius:15px;
border-top-right-radius:15px;
backdrop-filter: blur(100px);
--paper-item-icon-color: Gainsboro;
--primary-text-color: white;
--secondary-text-color: #B3E5FC;
-webkit-backdrop-filter: blur(10px);
}
entities:
- entity: fan.xiaomi_air_purifier_2s
type: 'custom:secondaryinfo-entity-row'
secondary_info: >-
滤芯已用:[[ fan.xiaomi_air_purifier_2s.attributes.filter_hours_used ]]小时,剩余:[[ fan.xiaomi_air_purifier_2s.attributes.filter_life_remaining ]]%
- input_select.xiaomi_ap_mode
- type: glance
style: |
ha-card {
background: url(/local/images/zkj_02.png);
backdrop-filter: blur(100px);
--paper-item-icon-color: black;
--primary-text-color: white;
--secondary-text-color: #9dccfb;
-webkit-backdrop-filter: blur(10px);
}
aspect_ratio: 492:232
entities:
- entity: switch.xiaomi_ap_buzzer
tap_action:
action: toggle
- entity: switch.xiaomi_ap_light
tap_action:
action: toggle
- entity: switch.xiaomi_ap_childlock
tap_action:
action: toggle
- type: glance
style: |
ha-card {
background: url(/local/images/zkj_03.png);
border-bottom-left-radius:15px;
border-bottom-right-radius:15px;
backdrop-filter: blur(100px);
--paper-item-icon-color: Black;
--primary-text-color: Black;
--secondary-text-color: #9dccfb;
-webkit-backdrop-filter: blur(10px);
}
aspect_ratio: 492:232
entities:
- sensor.xiaomi_ap_aqi
- sensor.xiaomi_ap_temp
- sensor.xiaomi_ap_humid
第四步,在www/images目录下放置zkj_01 , zkj_02 , zkj_03 三张png图片。



 images.zip
(254.56 KB, 下载次数: 81)
images.zip
(254.56 KB, 下载次数: 81)
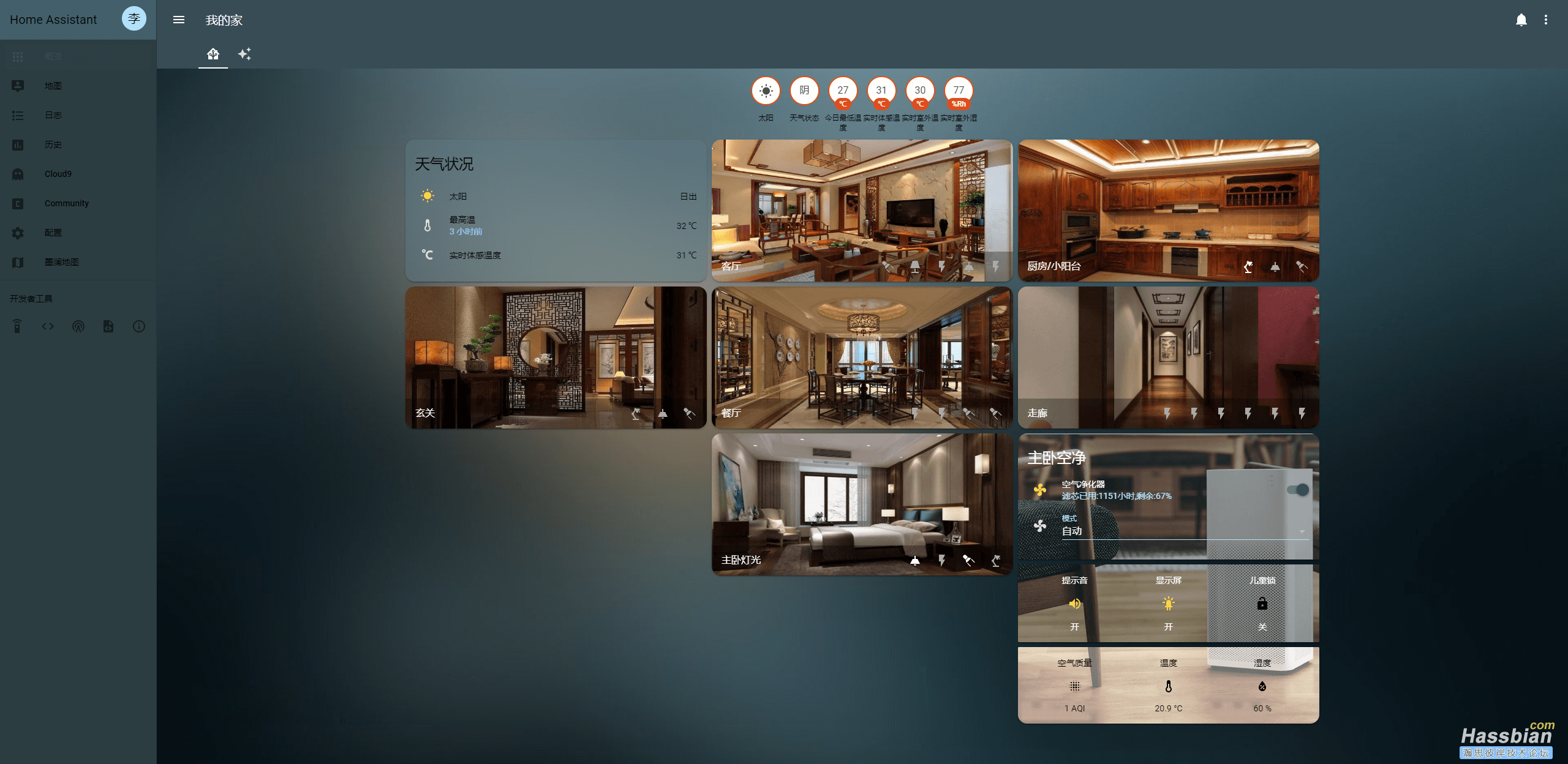
不折腾不HA,分享下最近作业:

此贴主要根据jeffrey的萌新指北和官方文档做修改,添加滤芯情况。
----------------------------------我是一条刺激的分割线---------------------------------------------
传送门:
萌新指北:https://bbs.hassbian.com/thread-6143-1-1.html
官方文档:Xiaomi Air Purifier
由于本人也是萌新,并没有用囧大说的custome ui,直接lovelace骚了下。
PS:没图说个XX
----------------------------------我是一条自己的分割线---------------------------------------------
下面上图:

然后是packages文件,由于囧大和萌新指北里都有提及该文件怎么安排,所以如果不会的大家自己回去再看看吧。
 xiaomi_air_purifier.zip
(1.25 KB, 下载次数: 147)
xiaomi_air_purifier.zip
(1.25 KB, 下载次数: 147)
----------------------------------我是一条自己的分割线---------------------------------------------
另外,在苹果官网看到Homekit支持空气净化器了,不知道现在是否支持把空气净化器设置成其他实例了木有,求解答!!
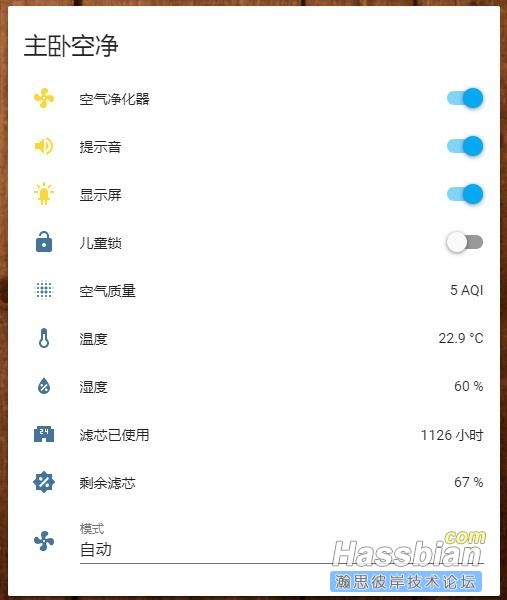
附送lovelace【简单暴力】:
- type: entities
title: 主卧空净
show_header_toggle: false
entities:
- fan.xiaomi_air_purifier_2s
- switch.xiaomi_ap_buzzer
- switch.xiaomi_ap_light
- switch.xiaomi_ap_childlock
- sensor.xiaomi_ap_aqi
- sensor.xiaomi_ap_temp
- sensor.xiaomi_ap_humid
- sensor.xiaomi_ap_lxh
- sensor.xiaomi_ap_sylx
- input_select.xiaomi_ap_mode
谢谢大家!
|