本帖最后由 seancheng 于 2024-8-11 20:43 编辑
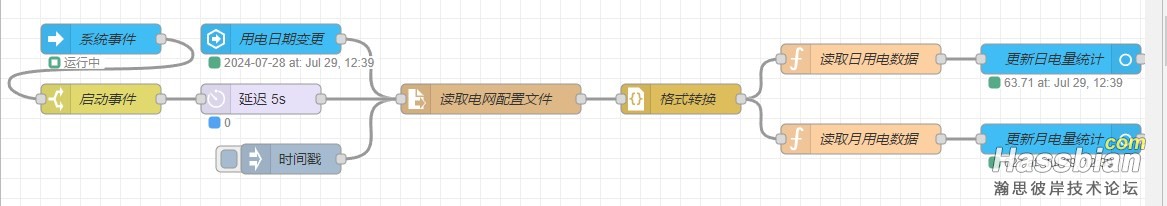
完美解决重启后不能自动更新的问题,监控系统启动事件

 flows.rar
(2.29 KB, 下载次数: 175)
flows.rar
(2.29 KB, 下载次数: 175)
需要卡片 vertical-stack-in-card,mushroom-title-card,mushroom-template-card,apexcharts-card 和 Catppuccin Mocha 主题
和一些自定义实体

type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-title-card
title: ''
subtitle: ' 国家电网'
- type: custom:mushroom-template-card
primary: 用电阶梯:{{states("sensor.guo_wang_yong_dian_jie_ti")}} 级
secondary: >-
- 当前实时电价:{{states("sensor.guo_wang_jie_ti_dian_jie")}} 元/kWh
- 最近日均电价:{{states("sensor.guo_wang_zui_jin_ri_jun_dian_jie")|round(3)}}
元/kWh
icon: mdi:home-lightning-bolt
multiline_secondary: true
icon_color: |2-
{% if states('sensor.guo_wang_jie_ti_dian_jie')|float(0) == 0 %}
red
{% else %}
green
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
entity: sensor.guo_wang_jie_ti_dian_jie
double_tap_action:
action: none
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-template-card
primary: 数据日期
secondary: '{{ states(''sensor.state_grid_********_daily_lasted_date'') }}'
icon: mdi:web-sync
icon_color: '#0099f0'
entity: sensor.state_grid_********_daily_lasted_date
tap_action:
action: more-info
- type: custom:mushroom-template-card
primary: 同步时间
secondary: '{{ states(''sensor.state_grid_********_refresh_time'') }}'
icon: mdi:timelapse
entity: sensor.state_grid_********_refresh_time
icon_color: '#804aff'
tap_action:
action: more-info
multiline_secondary: false
- type: custom:apexcharts-card
series:
- entity: sensor.guo_wang_ri_dian_liang_tong_ji
name: 每日用电量
color: '#f9d505'
opacity: 1
stroke_width: 0
type: column
curve: smooth
extend_to: end
float_precision: 2
fill_raw: last
data_generator: |
return entity.attributes.day.map((d, index) => {
return [new Date(d).getTime(), entity.attributes.kwh[index]];
});
show:
datalabels: false
extremas: true
name_in_header: true
header_color_threshold: true
color_threshold:
- value: 20
color: '#68ca96'
opacity: 1
- value: 30
color: '#0fccc3'
opacity: 1
- value: 40
color: '#3980c7'
opacity: 1
graph_span: 30d
span:
end: day
show:
last_updated: false
now:
show: true
color: '#804aff'
label: 现在
header:
show: true
show_states: true
colorize_states: true
title: ''
standard_format: false
apex_config:
grid:
position: front
borderColor: '#111'
strokeDashArray: 3
row:
colors:
- black
- transparent
opacity: 0.1
xaxis:
lines:
show: false
yaxis:
lines:
show: false
chart:
stacked: false
height: 210
xaxis:
tickPlacement: 'on'
labels:
show: true
style:
colors: '#acb4dc'
fontSize: 12px
format: MM/dd
axisBorder:
show: true
color: '#acb4dc'
height: 1
axisTicks:
show: true
borderType: solid
color: '#acb4dc'
height: 2
crosshairs:
show: true
width: 1
position: front
opacity: 1
stroke:
color: '#acb4dc'
width: 1
dashArray: 2
tooltip:
enabled: false
yaxis:
show: false
showAlways: false
logarithmic: false
experimental:
color_threshold: true

type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-title-card
title: ''
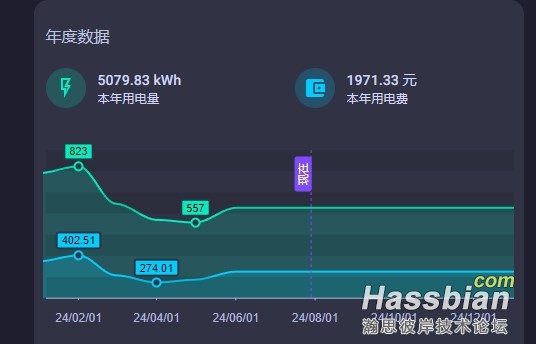
subtitle: 年度数据
- square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-template-card
primary: >-
{{ states('sensor.state_grid_********_year_ele_num')|float(0) }}
kWh
secondary: 本年用电量
icon: mdi:flash-outline
icon_color: '#00edbd'
entity: sensor.state_grid_********_year_ele_num
tap_action:
action: more-info
- type: custom:mushroom-template-card
primary: >-
{{ states('sensor.state_grid_********_year_ele_cost')|float(0) }}
元
secondary: 本年用电费
icon: mdi:wallet
entity: sensor.state_grid_********_year_ele_cost
icon_color: '#02cdff'
tap_action:
action: more-info
- type: custom:apexcharts-card
series:
- entity: sensor.guo_wang_yue_dian_liang_tong_ji
name: 电量
color: '#00edbd'
opacity: 0.2
stroke_width: 2
type: area
curve: smooth
extend_to: end
float_precision: 2
fill_raw: last
data_generator: |
return entity.attributes.mon.map((m, index) => {
return [new Date(m).getTime(), entity.attributes.kwh[index]];
});
show:
datalabels: false
extremas: true
name_in_header: true
header_color_threshold: true
- entity: sensor.guo_wang_yue_dian_liang_tong_ji
name: 电费
unit: 元
color: '#02cdff'
opacity: 0.2
stroke_width: 2
type: area
curve: smooth
extend_to: end
float_precision: 2
fill_raw: last
data_generator: |
return entity.attributes.mon.map((m, index) => {
return [new Date(m).getTime(), entity.attributes.cost[index]];
});
show:
datalabels: false
extremas: true
name_in_header: true
header_color_threshold: true
graph_span: 360d
span:
end: year
show:
last_updated: false
now:
show: true
color: '#804aff'
label: 现在
header:
show: false
show_states: true
colorize_states: false
title: ''
standard_format: false
apex_config:
grid:
position: front
borderColor: '#111'
strokeDashArray: 3
row:
colors:
- black
- transparent
opacity: 0.1
xaxis:
lines:
show: false
yaxis:
lines:
show: false
chart:
stacked: false
height: 210
xaxis:
tickPlacement: 'on'
labels:
show: true
style:
colors: '#acb4dc'
fontSize: 12px
format: yy/MM/dd
axisBorder:
show: true
color: '#acb4dc'
height: 1
axisTicks:
show: true
borderType: solid
color: '#acb4dc'
height: 2
crosshairs:
show: true
width: 1
position: front
opacity: 1
stroke:
color: '#acb4dc'
width: 1
dashArray: 2
tooltip:
enabled: false
yaxis:
show: false
showAlways: false
logarithmic: false
legend:
show: false
experimental:
color_threshold: true
在 配置 - 设备与服务 - 辅助元素 新建Template(自定义实体)
自定义实体:用电阶梯 单位:Lv(随意)
根据今年总用电量,比如我这边小于2760就是1级,2760到4800就是2级,以上就是3级,由此可得代码:
{% set dianliang = states("sensor.state_grid_改成你自己的_year_ele_num")|float(0) %}
{% if dianliang <= 2760 %}
1
{% elif dianliang >2760 and dianliang <= 4800 %}
2
{% else %}
3
{% endif %}
自定义实体:阶梯电价 单位:CNY/kWh
根据上面的用电阶梯设置电费的单价,我这边开通了峰谷电,8点到22点峰电,其他谷电,根据当地情况自行修改,代码如下:
{% set lv = states("sensor.guo_wang_yong_dian_jie_ti")|int(1) %}
{% set time = now().strftime("%H")|int(0) %}
{% if time >= 8 and time < 22 and lv == 1 %}
0.568
{% elif time >= 8 and time < 22 and lv == 2 %}
0.618
{% elif time >= 8 and time < 22 and lv == 3 %}
0.868
{% elif lv == 1 %}
0.288
{% elif lv == 2 %}
0.338
{% elif lv == 3 %}
0.588
{% endif %}
这个实体可以充当“能源”中的实时电价实体
|