本帖最后由 初学者的困惑 于 2019-8-28 12:28 编辑

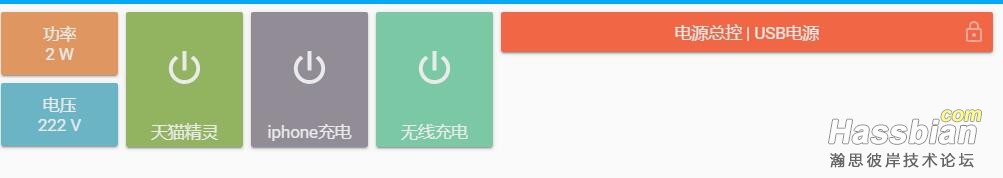
我是用的离线版 改的 一些信息没有 我就删除了 可是删完我发现成这样了 怎么把总控移到下面啊?
- cards:
- cards:
- type: 'custom:button-card'
entity: sensor.dc1_3_p
name: 功率
color_type: card
color: 'rgb(223, 150, 97)'
show_state: true
show_icon: false
show_name: true
show_units: true
show_label: false
show_last_changed: false
styles:
card:
- height: 63px
state:
- operator: <
value: 0.1
color: 'rgb(255, 255, 255)'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
- type: 'custom:button-card'
entity: sensor.dc1_3_v
name: 电压
color_type: card
color: 'rgb(106, 180, 197)'
show_state: true
show_icon: false
show_name: true
show_units: true
show_label: false
show_last_changed: false
styles:
card:
- height: 63px
state:
- operator: <
value: 220
color: 'rgb(255, 255, 255)'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
type: vertical-stack
- type: 'custom:button-card'
entity: switch.dc1_3_s1_template
name: 第三方
icon: 'mdi:power'
color_type: card
color: 'rgb(146, 180, 97)'
show_state: false
show_icon: true
show_name: true
show_units: true
show_label: false
show_last_changed: false
show_entity_picture: false
#entity_picture: /local/image/image5-1.jpg
lock: false
styles:
card:
- height: 135px
state:
- value: 'off'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
- type: 'custom:button-card'
entity: switch.dc1_3_s2_template
name: 快速充电
icon: 'mdi:power'
color_type: card
color: 'rgb(146, 140, 150)'
show_state: false
show_icon: true
show_name: true
show_units: true
show_label: false
show_last_changed: false
show_entity_picture: false
#entity_picture: /local/image/image5-1.jpg
lock: false
styles:
card:
- height: 135px
state:
- value: 'off'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
- type: 'custom:button-card'
entity: switch.dc1_3_s3_template
name: 无线充电
icon: 'mdi:power'
color_type: card
color: 'rgb(123, 200, 164)'
show_state: false
show_icon: true
show_name: true
show_units: true
show_label: false
show_last_changed: false
show_entity_picture: false
#entity_picture: /local/image/image5-1.jpg
lock: false
styles:
card:
- height: 135px
state:
- value: 'off'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
type: horizontal-stack
- type: 'custom:button-card'
entity: switch.dc1_3_template
name: 电源总控 | USB电源
color_type: card
color: 'rgb(241, 103, 69)'
show_state: false
show_icon: false
show_name: true
show_units: true
show_label: false
show_last_changed: false
show_entity_picture: false
#entity_picture: /local/image/image5-1.jpg
lock: true
styles:
card:
- height: 40px
state:
- value: 'off'
styles:
card:
- filter: opacity(80%)
icon:
- filter: grayscale(100%)
type: horizontal-stack #vertical-stack
| 

