- 积分
- 506
- 金钱
- 384
- 威望
- 0
- 贡献
- 0
- HASS币
- 0
高级会员
- 积分
- 506
- 金钱
- 384
- HASS币
- 0
|
本帖最后由 lipzbob 于 2019-6-15 09:42 编辑
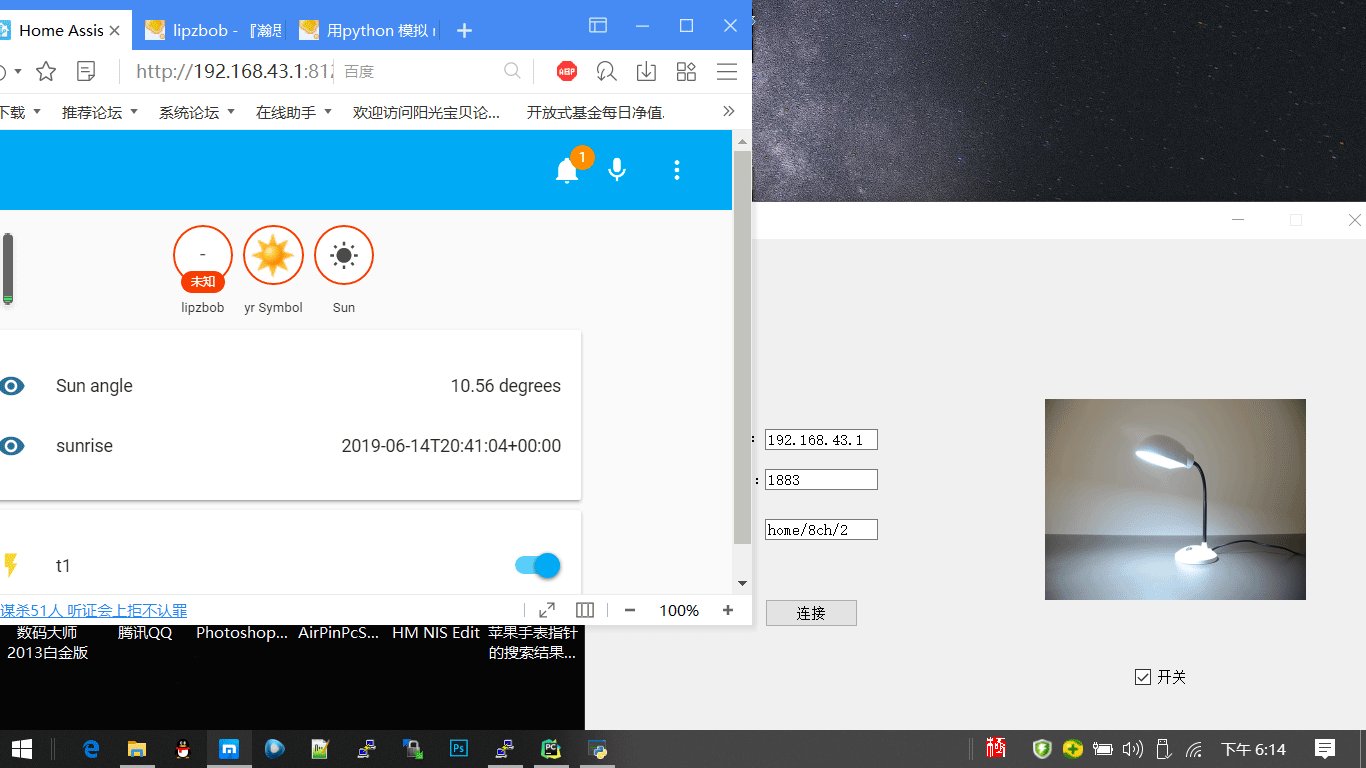
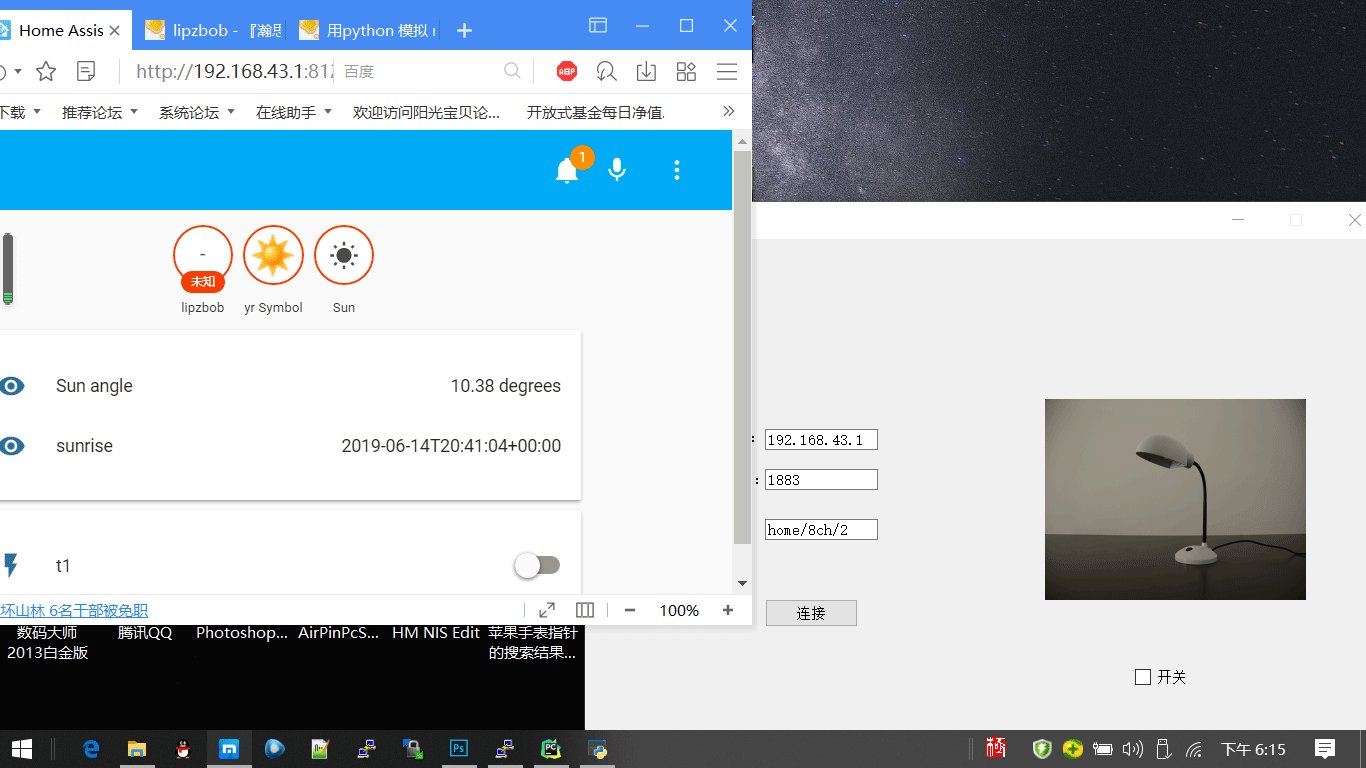
原理见帖子用python 模拟 mqtt客户端, 今天没事就用PyQt5做了个简单的UI,更能直观的反映出MQTT客户端的工作方式。实现功能:HA中实时控制客户端中的台灯;客户端中手动开关台灯后的状态可以实时反映到HA中。
效果见下图:

1.UI代码switch.py:
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.setEnabled(True)
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.checkBox = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox.setGeometry(QtCore.QRect(550, 430, 51, 16))
self.checkBox.setObjectName("checkBox")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(180, 190, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_2.setGeometry(QtCore.QRect(180, 230, 113, 21))
self.lineEdit_2.setObjectName("lineEdit_2")
self.lineEdit_3 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_3.setGeometry(QtCore.QRect(180, 270, 113, 21))
self.lineEdit_3.setObjectName("lineEdit_3")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(70, 190, 111, 16))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(60, 230, 121, 20))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(100, 270, 72, 15))
self.label_3.setObjectName("label_3")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(180, 360, 93, 28))
self.pushButton.setObjectName("pushButton")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(460, 160, 261, 201))
self.label_4.setAutoFillBackground(False)
self.label_4.setText("")
self.label_4.setPixmap(QtGui.QPixmap("light1.png"))
self.label_4.setScaledContents(True)
self.label_4.setWordWrap(False)
self.label_4.setObjectName("label_4")
self.label_5 = QtWidgets.QLabel(self.centralwidget)
self.label_5.setGeometry(QtCore.QRect(100, 310, 72, 15))
self.label_5.setObjectName("label_5")
self.lineEdit_4 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_4.setGeometry(QtCore.QRect(180, 310, 113, 21))
self.lineEdit_4.setObjectName("lineEdit_4")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.checkBox.setText(_translate("MainWindow", "开关"))
self.label.setText(_translate("MainWindow", "mqtt服务器IP:"))
self.label_2.setText(_translate("MainWindow", "mqtt服务器端口:"))
self.label_3.setText(_translate("MainWindow", "订阅主题:"))
self.pushButton.setText(_translate("MainWindow", "连接"))
self.label_5.setText(_translate("MainWindow", "发布主题:"))
2.主体代码mqttswitch:
from PyQt5 import QtCore, QtWidgets, QtGui
from switch import Ui_MainWindow
import paho.mqtt.client as mqtt
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setupUi(self)
self.retranslateUi(self)
self.setFixedSize(800, 600)
global client
client = ''
self.checkBox.setEnabled(False)
self.pushButton.clicked.connect(self.link)
self.checkBox.clicked.connect(self.cont)
def cont(self):
self.label_4.setPixmap(QtGui.QPixmap("light2.png" * (self.checkBox.isChecked() == True) + "light1.png" * (
self.checkBox.isChecked() == False)))
client.publish(self.lineEdit_4.text(), "ON" * (self.checkBox.isChecked() == True) + "OFF" * (
self.checkBox.isChecked() == False))
def on_connect(self, client, userdata, flags, rc,):
print("Connected with result code "+str(rc))
if rc == 0:
self.lineEdit.setEnabled(False)
self.lineEdit_2.setEnabled(False)
self.lineEdit_3.setEnabled(False)
self.lineEdit_4.setEnabled(False)
self.pushButton.setText('连接成功')
self.pushButton.setEnabled(False)
client.subscribe(self.lineEdit_3.text())
# else:
# QtWidgets.QMessageBox.warning(self, '警告', '请检查MQTT设置!', QtWidgets.QMessageBox.Yes)
def on_message(self, client, userdata, msg):
#print(msg.topic+":"+str(msg.payload.decode()))
print(msg.topic+":"+msg.payload.decode("utf-8"))
self.checkBox.setChecked(msg.payload.decode("utf-8")=='ON')
self.label_4.setPixmap(QtGui.QPixmap("light2.png"*(msg.payload.decode("utf-8")=='ON')+"light1.png"*(msg.payload.decode("utf-8")=='OFF')))
client.publish(self.lineEdit_4.text(), "OFF"*bool(msg.payload.decode("utf-8")=='OFF')+"ON"*bool(msg.payload.decode("utf-8")=='ON'))
def link(self):
global client
client = mqtt.Client()
client.username_pw_set("admin", "password1") # 必须设置,否则会返回「Connected with result code 4」
client.on_connect = self.on_connect
client.on_message = self.on_message
try:
client.connect(self.lineEdit.text(), 1883, 60)
self.checkBox.setEnabled(True)
except:
QtWidgets.QMessageBox.warning(self, '警告', '请检查MQTT设置!', QtWidgets.QMessageBox.Yes)
client.loop_start()
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = MainWindow()
MainWindow.show()
sys.exit(app.exec_())
|
|