本帖最后由 hawk86104 于 2025-3-16 11:05 编辑
20250316新增微信小程序控制方式:
微信可以先扫码直接预览:
跳转新提交的帖子:https://bbs.hassbian.com/thread-29001-1-1.html
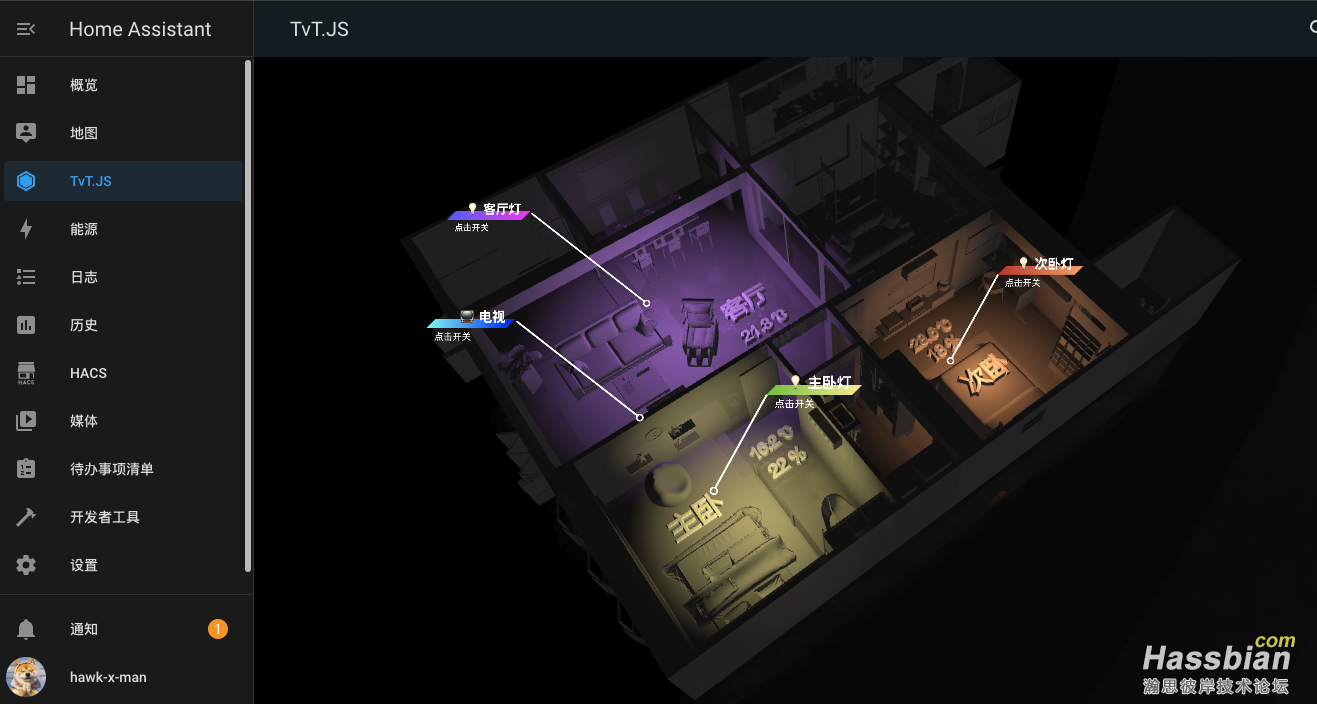
homeassitant界面

配置





实时在线预览:http://opensource.icegl.cn/#/plugins/freeDigitalHome/demo
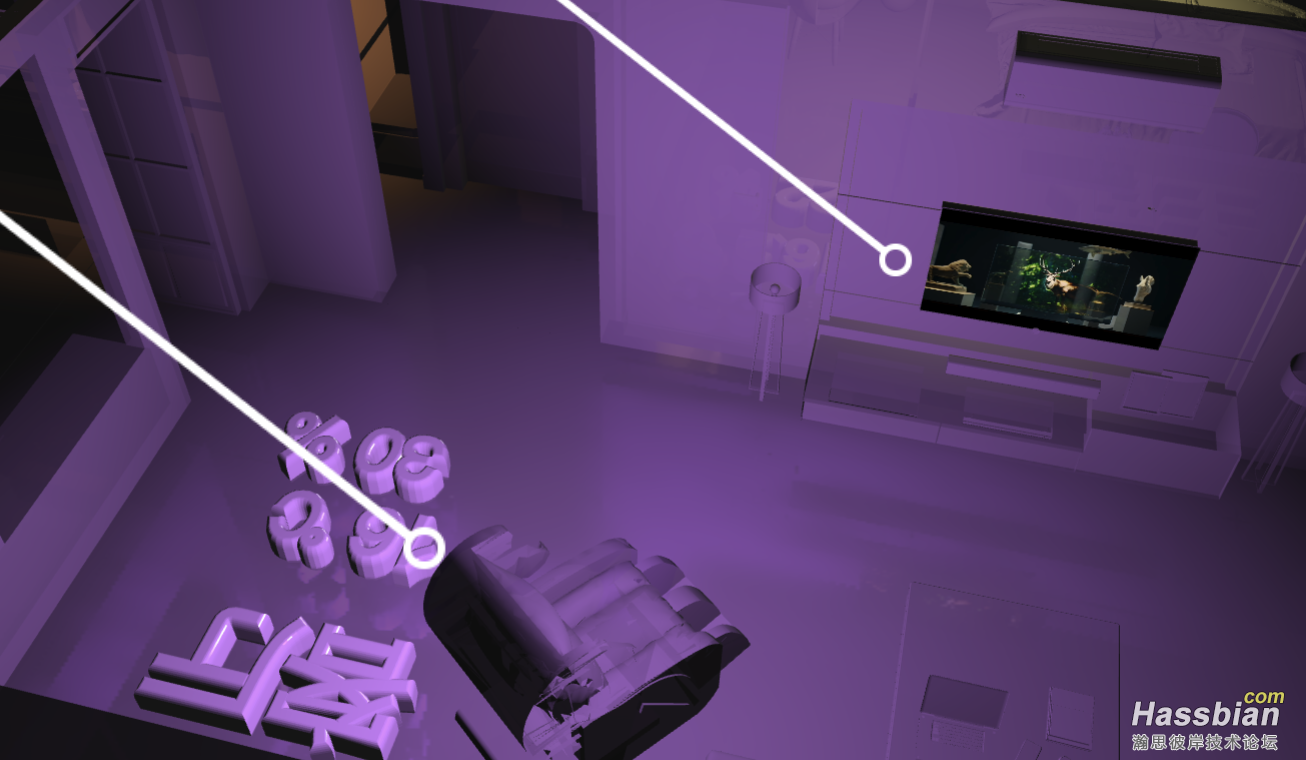
本人tvt.js三维开源项目作者,这两天研究了homeassistant,因为小米最近开源接入了homeassistant,所以想看看我们的三维开源项目打包个插件接入进来,市面上看到的都是伪三维,或者图片卡片,咱们要介入的是真三维炫酷级别的炸裂展示。
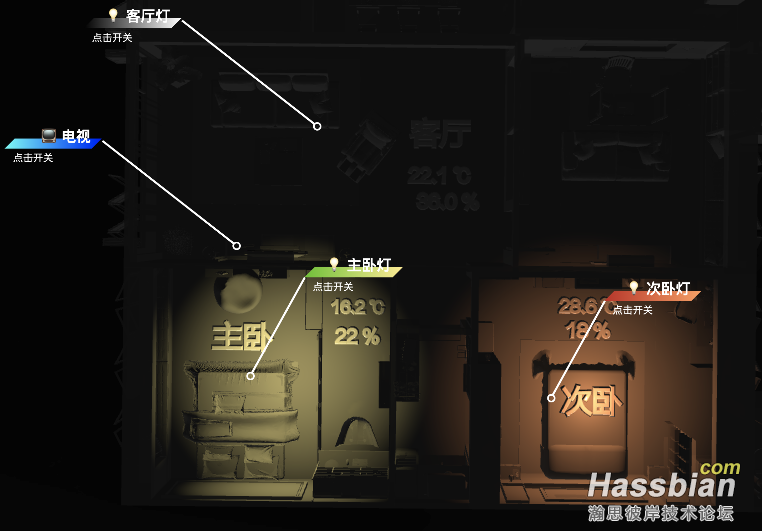
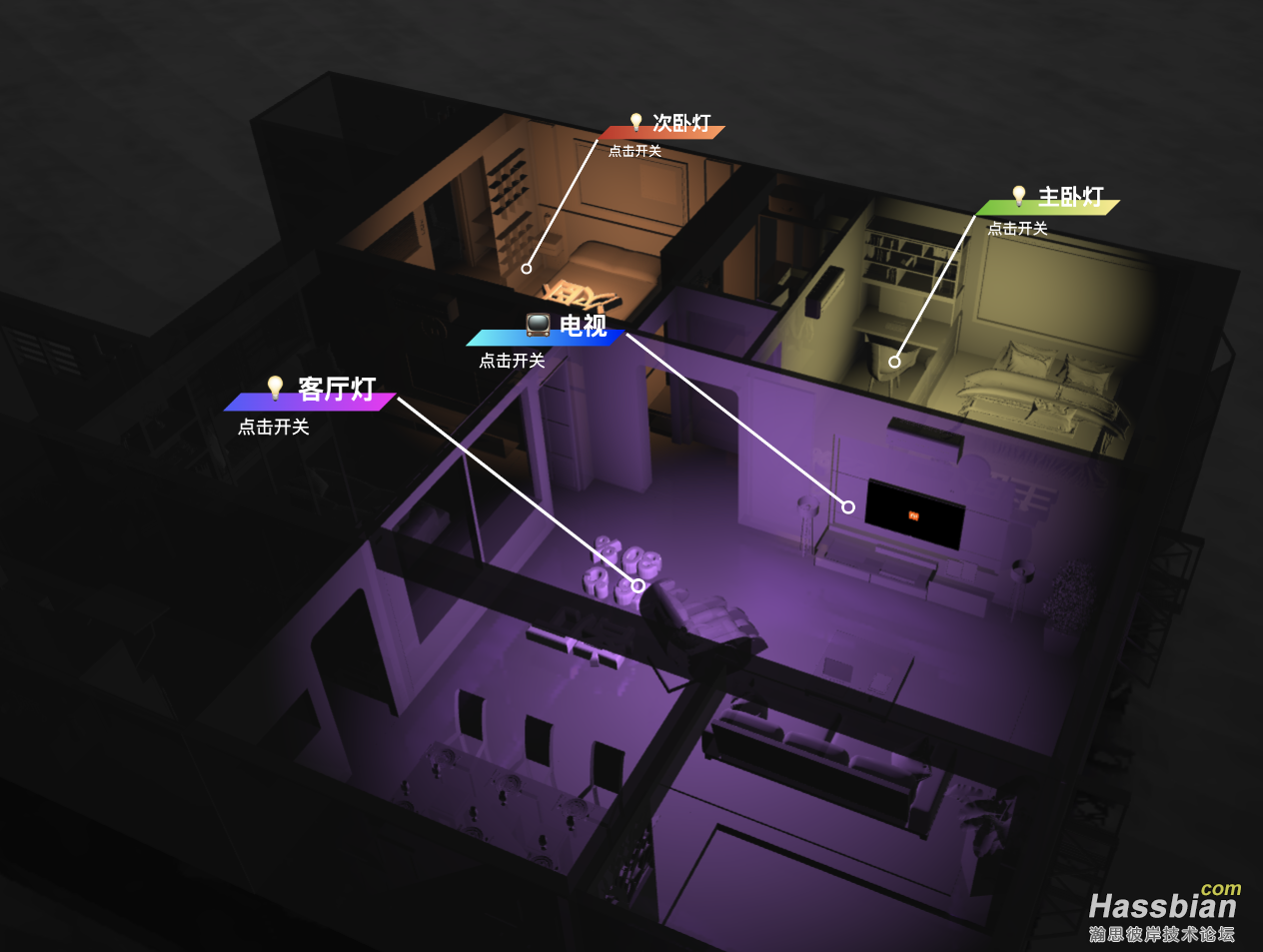
智能家居和homeassitant的结合、在TvT生态下联动控制居家智能设备与展示,真三维, 可连接小米生态设备,可配置
详细介绍视频地址【智能家居homeassitant真三维展示控制+小米设备-哔哩哔哩】
https://b23.tv/wirOYUH
本篇文章是想先给没有TvT.js基础,甚至于不是开发的智能家居爱好者从业者看的,意在同问文档描述,部署和配置在你的homeassitant上 真三维面板。当然前端开发者或者已经了解和熟悉TvT.js的开发者,那么可以很快的用的上。 需要的基础知识:
1、在nas或者开源类Linux系统或者可安装docker的系统上安装好您的homeassitant
2、在homeassitant上安装好hacs
3、若有需要,在hacs安装上小米插件,并同步账号上的设备到homeassitant上
这部分我暂时不描述,可以逐一在各视频网站上找到安装和部署的教程
下面开始简单步骤教程 :
1、下载编译后的部署包 :tvt.zip [20250208 已更新] 解决了部分用户黑屏报错的问题[主要是接口跨域问题]
2、解压到目录:
/hass-config/www/tvt/
hass-config : 为homeassitant下面对应的config,因为我做了映射,所以请自行按照目录存放,没有/tvt/ 这个目录的,自行增加
/hass-config/www/tvt/plugins/freeDigitalHome/config.json
包含属性如下:
长期homeassitant的ACCESS_TOKEN: "ACCESS_TOKEN"
homeassitant部署的地址:"URL" //http://192.168.1.155:8123
"entities": {
"tvLive": "", // 电视机的实时画面帧地址 http://192.168.18.170:8123/api/media_player_proxy/media_player.xiaomi_mih1_07e7_play_control?token=ba***********
"switch": {
"living": "", //客厅灯开关 light.hyd_1s_ad5d_switch_status
"bedA": "", //主卧灯开关
"bedB": "", //次卧灯开关
"tv": "" //电视开关
},
"sensor": {
"living": {
"temperature": "", // 温度传感器 sensor.miaomiaoce_t9_168a_temperature
"humidity": "" // 湿度传感器
},
"bedA": {
"temperature": "",
"humidity": ""
},
"bedB": {
"temperature": "",
"humidity": ""
}
}
}
具体开关或者传感器的entitiesID,请在homeassitant上查找
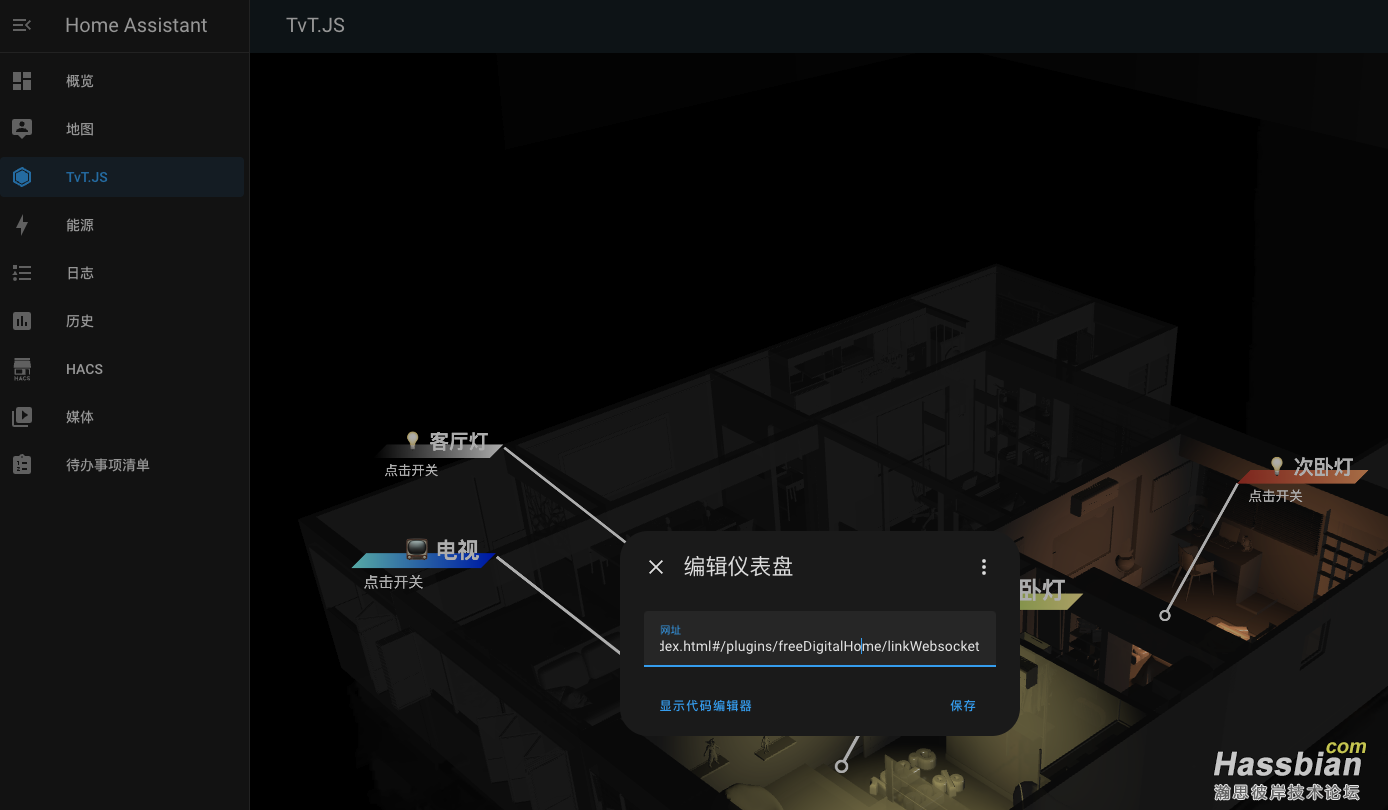
4、在homeassitant面板中增加仪表盘:
网址设置为:
http://192.168.18.170:8123/local/tvt/index.html#/plugins/freeDigitalHome/linkWebsocket
// 192.168.18.170:8123 此更换成您的homeassitant对应的ip和端口号
// 其余如果您按照之前的目录来,那么不需要改变
最后欢迎加入 :TvT.js的免费开源三维可视化框架中 如果有疑问可以直接在文章下面评论
|