本帖最后由 hungheo 于 2024-11-15 13:44 编辑
extra_styles使用:
这个属性很有意思,可以加任意的css元素,相对独立于原有的button_card的grid布局,我用的比较多的是伪元素。

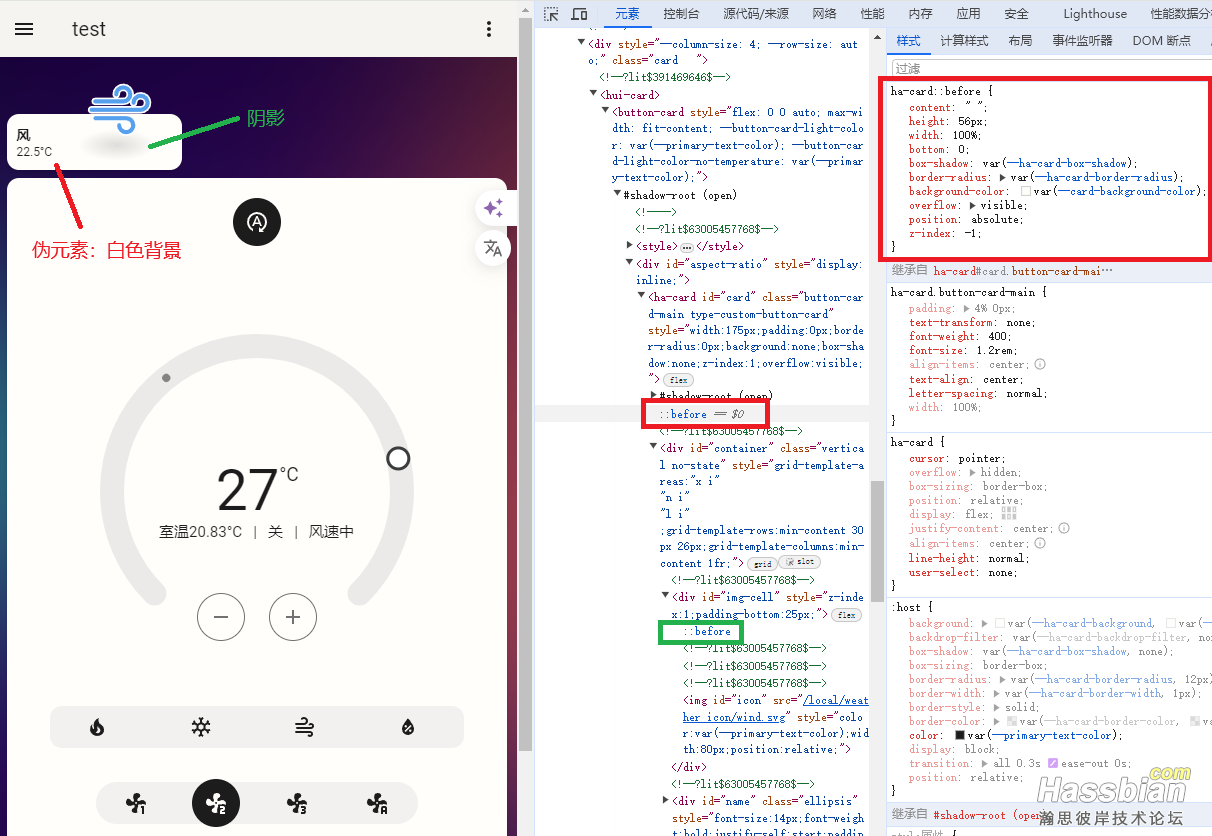
上图中,红色 和 绿色 的 ::before 就是extra_styles添加进去的,熟悉card_mod插件的基本都没问题
使用方法:
1、CSS:
extra_styles: |
ha-card::before {
content: " "; /* 内容为空 */
height: 56px; /* 与两行文字+padding高度 相同 */
width: 100%; /* 与card相同 */
bottom: 0; /* 位置在最下 */
box-shadow: var(--ha-card-box-shadow); /* 主题 卡片阴影 */
border-radius: var(--ha-card-border-radius); /* 主题 卡片倒角 */
background-color: var(--card-background-color); /* 主题 卡片背景 */
overflow: visible; /* 允许超出边界 */
position: absolute; /* 独立控制位置*/
z-index: -1; /* 叠层位置*/
}
2、可以用JavaScript template设置变量
extra_styles: |
[[[
if (entity.state === variables.current_hvac_modes)
return `
ha-card::after {
content: "${variables.title_name}";
padding: 0px 0px 2px 20px;
color: var(--card-background-color);
position: absolute;
z-index: 2;
}
`;
]]]
分享下我制作的天气卡片:
button_card_templates:
weather:
show_icon: false
show_state: false
show_name: true
show_entity_picture: true
show_label: true
label: '[[[ return `${entity.attributes.temperature}°C` ]]]'
name: |
[[[
if (entity.state == "sunny" ) return "晴";
else if(entity.state == "clear-night") return "晴";
else if(entity.state == "partlycloudy") return "多云";
else if(entity.state == "cloudy") return "阴";
else if(entity.state == "rainy") return "雨";
else if(entity.state == "pouring") return "暴雨";
else if(entity.state == "fog") return "雾";
else if(entity.state == "hail") return "/冰雹";
else if(entity.state == "lightning") return "雷暴";
else if(entity.state == "lightningrain") return "雷阵雨";
else if(entity.state == "snow") return "雪";
else if(entity.state == "snowrainy") return "雨夹雪";
else if(entity.state == "windy") return "风";
else return "配置错误";
]]]
entity_picture: |
[[[
if (entity.state == "sunny" ) return "/local/weather_icon/clear-day.png"; //白天晴
else if(entity.state == "clear-night")return "/local/weather_icon/clear-night.png"; //晚上晴
else if(entity.state == "partlycloudy") return Number(states["sensor.sun_solar_elevation"].state) > 0 ? "/local/weather_icon/partlycloudy-day.png" : "/local/weather_icon/partlycloudy-night.png";
else if(entity.state == "cloudy") return "/local/weather_icon/cloudy.png"; //阴
else if(entity.state == "rainy") return "/local/weather_icon/rainy.png"; //雨
else if(entity.state == "pouring") return "/local/weather_icon/pouring.png"; //大雨
else if(entity.state == "fog") return "/local/weather_icon/fog.png"; //雾
else if(entity.state == "hail") return "/local/weather_icon/hail.png"; //冰雹
else if(entity.state == "lightning") return "/local/weather_icon/lightning.png"; //雷暴
else if(entity.state == "lightningrain") return "/local/weather_icon/lightning-rain.png"; //雷阵雨
else if(entity.state == "snowy") return "/local/weather_icon/snowy.png"; //雪
else if(entity.state == "snowrainy") return "/local/weather_icon/.svg"; //雨夹雪
else if(entity.state == "windy") return "/local/weather_icon/wind.svg"; //风
]]]
styles:
grid:
- grid-template-areas: |
"x i"
"n i"
"l i"
- grid-template-rows: min-content 30px 26px
- grid-template-columns: min-content 1fr
card:
- width: 175px
- padding: 0px
- border-radius: 0px
- background: none
- box-shadow: none
- z-index: 1
- overflow: visible
img_cell:
- z-index: 1
- padding-bottom: 25px
entity_picture:
- width: 80px
name:
- font-size: 14px
- font-weight: bold
- justify-self: start
- padding: 10px 0px 0px 10px
label:
- font-size: 12px
- justify-self: start
- padding: 0px 0px 10px 10px
extra_styles: |
ha-card::before {
content: " "; /* 内容为空 */
height: 56px; /* 与两行文字+padding高度 相同 */
width: 100%; /* 与card相同 */
bottom: 0; /* 位置在最下 */
box-shadow: var(--ha-card-box-shadow); /* 主题 卡片阴影 */
border-radius: var(--ha-card-border-radius); /* 主题 卡片倒角 */
background-color: var(--card-background-color); /* 主题 卡片背景 */
overflow: visible; /* 允许超出边界 */
position: absolute; /* 独立控制位置*/
z-index: -1; /* 叠层位置*/
}
#img-cell::before {
content: " ";
height: 56px; /* 与两行文字+padding高度 相同 */
width: 80px; /* 与entity_picture相同 */
bottom: 10px; /* 与entity_picture相同 */
background: radial-gradient(70% 40% at 50% 50%, rgba(var(--rgb-primary-text-color), 0.15) 0%, transparent 70%);
position: absolute; /* 独立控制位置*/
z-index: -1; /* 叠层位置*/
}
使用:
- type: custom:button-card
entity: weather.forecast_wo_de_jia
template: weather
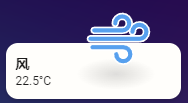
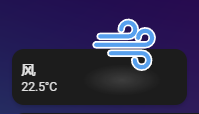
效果:


|