本帖最后由 消逝 于 2024-9-28 10:15 编辑
1、界面分享:链接:HA彩平图UI分享(2024-08-09更新)-保姆及教程!
2、教程贴:链接:彩平图户型图制作教程
3、教程贴:链接:button_card详细用法
4、教程贴:链接:button_card制作天气ui界面
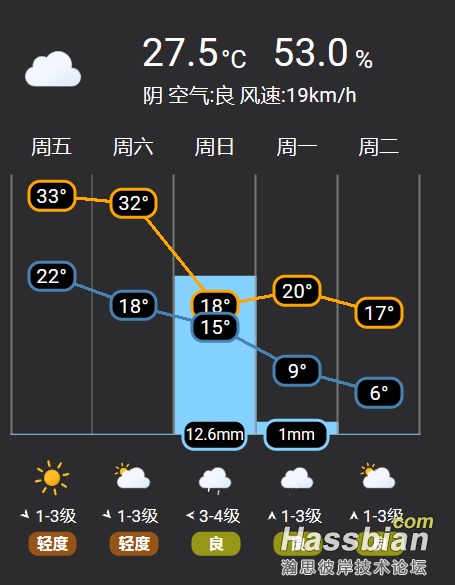
这个是本身就有现成的集成【weather-chart-card】,喜欢这个界面,但是这个集成经常刷新不及时,于是就有了此贴,使用button_card手搓了一个
2024-09-28:修复了点击区域过宽
2024-09-24:更新天气和雨量增加圆角,修复了宽度过大显示不全
- type: custom:button-card
entity: weather.tian_qi
tap_action:
action: more-info
template: weather
variables:
wendu_entity: sensor.wendu_shiwai #或者 wendu_entity: "使用天气温度"
shidu_entity: sensor.shidu_shiwai #或者 wendu_entity: "使用天气温度"
width: 52 #单列宽度
aqi: 启用 #如果没有aqi忽略此项
wendu_border: 8px #温度框的圆角大小
rain_border: 8px #雨量框的圆角大小
style:
left: 200px
top: 420px

2024-09-23,图标库不全的,自行下载补充图标,网址:https://bas.dev/work/meteocons
2024-8-5更新:1、合并代码,除模板外的UI部分,只有1段代码
2024-8-4更新:
1、雨量框变小了一些,雨量颜色改成和上面集成一样的颜色
2、温度弯折的更大了一下,之前的有点太平了
2024-8-3更新:
1、增加使用天气自带温湿度,还是使用自有实体的选择
wendu_entity: sensor.wendu_shiwai
shidu_entity: sensor.shidu_shiwai
或者这样
wendu_entity: "使用天气温度"
shidu_entity: "使用天气湿度"
2、增加宽度,修改width: 50(单列的宽度,总宽度将*5,数值格式,建议不低于50)
variables:
width: 50
3、增加aqi,可以选择不启用,启用加一行,aqi:启用 (下面附aqi获取)
2024-8-1更新:
1、完全去除模拟实体,现在仅使用ui就可以使用
2、要求1:准备【weather.tian_qi】天气实体,安装和风天气参考:GitHub - dscao/qweather: 和风天气-官方API版及配套卡片
3、要求2:准备【sun.sun】日出日落实体,设备与服务-添加集成--日出日落
4、要求3:将ui文件复制到:\\192.168.xx.xx\config\www\UI\天气
aqi获取:
1、下载附件rest.yaml,token位置修改自己的和风token key:https://devapi.qweather.com/v7/air/5d?location=101110112&key=token
2、将rest.yaml放在configuration.yaml相同路径
3、配置configuration.yaml文件,添加一行
#configuration.yaml
rest: !include rest.yaml
4、开发者工具-yaml配置-REST实体服务(或者服务下,找 RESTful:重新加载),重载下服务
|