本帖最后由 hungheo 于 2024-7-3 19:58 编辑
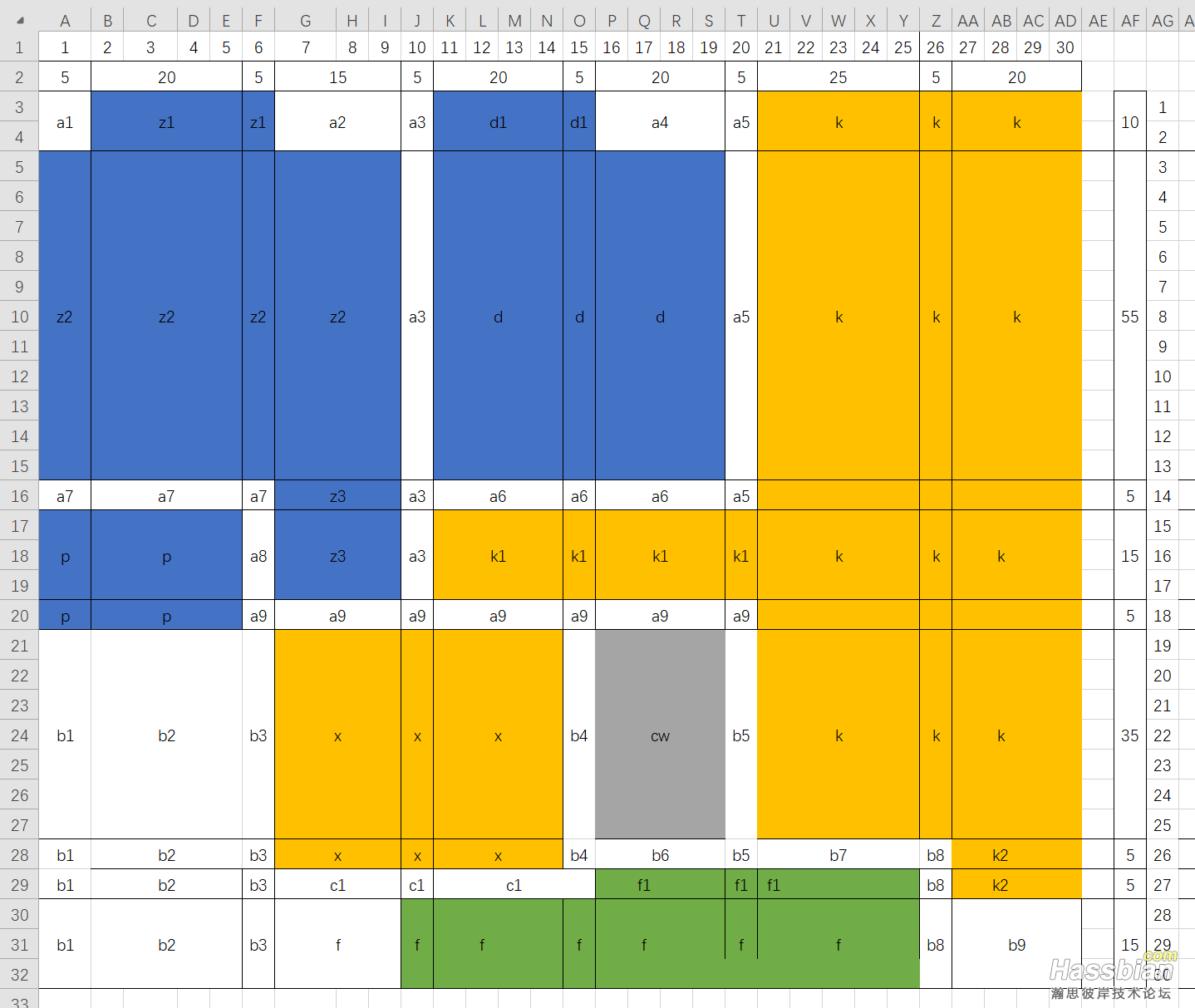
参考楼主的代码,分享一下,我的房间温度卡片,开始没搞懂,后面才知道每个区域都必须是矩形才行,每个矩形区域的宽高都与EXCEL上的一致才行。

附上代码:
#温度
- type: custom:button-card
styles:
grid:
- grid-template-areas: |
"a1 z1 z1 a2 a3 d1 d1 a4 a5 k k k"
"z2 z2 z2 z2 a3 d d d a5 k k k"
"a7 a7 a7 z3 a3 a6 a6 a6 a5 k k k"
"p p a8 z3 a3 k1 k1 k1 k1 k k k"
"p p a9 a9 a9 a9 a9 a9 a9 k k k"
"b1 b1 b1 x x x b4 c b5 k k k"
"b1 b1 b1 x x x b4 b6 b5 b7 b8 k2"
"b1 b1 b1 c1 c1 c1 c1 f1 f1 f1 b8 k2"
"b1 b1 b1 f f f f f f f b8 b9"
- grid-template-columns: 5px 20px 5px 15px 5px 20px 5px 20px 5px 25px 5px 20px
- grid-template-rows: 10px 55px 5px 15px 5px 35px 5px 5px 25px
card:
- width: 150px
- height: 160px
- background-color: rgba(0,0,0,0)
style:
left: 80px
top: 500px
custom_fields:
k: #客厅
card:
type: custom:button-card
entity: sensor.a4c138d5271a_temperature
template: wendubeijing
variables:
width: 50px
height: 125px
font_size: 14px
k1: #客厅
card:
type: custom:button-card
entity: sensor.a4c138d5271a_temperature
show_state: false #不显示
template: wendubeijing
variables:
width: 50px
height: 15px
font_size: 11px
k2: #客厅
card:
type: custom:button-card
entity: sensor.a4c138d5271a_temperature
show_state: false #不显示
template: wendubeijing
variables:
width: 20px
height: 10px
font_size: 11px
z1: #主卧
card:
type: custom:button-card
entity: sensor.a4c13823df0b_temperature
show_state: false #不显示
template: wendubeijing
variables:
width: 25px
height: 10px
font_size: 14px
z2: #主卧
card:
type: custom:button-card
entity: sensor.a4c13823df0b_temperature
template: wendubeijing
variables:
width: 45px
height: 55px
font_size: 14px
z3: #主卧
card:
type: custom:button-card
entity: sensor.a4c13823df0b_temperature
show_state: false #不显示
template: wendubeijing
variables:
width: 15px
height: 20px
font_size: 14px
d: #大次卧
card:
type: custom:button-card
entity: sensor.a4c1387d255a_temperature
template: wendubeijing
variables:
width: 45px
height: 55px
font_size: 14px
d1: #大次卧
card:
type: custom:button-card
entity: sensor.a4c1387d255a_temperature
show_state: false #不显示
template: wendubeijing
variables:
width: 25px
height: 10px
font_size: 11px
p: #主卫
card:
type: custom:button-card
entity: sensor.0x00158d000444b5af_temperature
template: wendubeijing
variables:
width: 25px
height: 20px
font_size: 10px
x: #小次卧
card:
type: custom:button-card
entity: sensor.a4c13801e940_temperature
template: wendubeijing
variables:
width: 40px
height: 40px
font_size: 14px
c: #次卫
card:
type: custom:button-card
entity: sensor.0x00158d000444b6a2_temperature
template: wendubeijing
variables:
width: 20px
height: 35px
font_size: 8px
f: #厨房
card:
type: custom:button-card
entity: sensor.a4c138d5271a_temperature
template: wendubeijing
show_state: false #不显示
variables:
width: 95px
height: 25px
font_size: 6px
f1: #厨房
card:
type: custom:button-card
entity: sensor.a4c138d5271a_temperature
template: wendubeijing
show_state: false #不显示
variables:
width: 50px
height: 5px
font_size: 6px
|