本帖最后由 bbnomine 于 2024-2-23 10:24 编辑
近期对我家HA界面进行了改造,主要参照的是killadm分享的lovelace第三方插件介绍及界面大赛相关问题答疑[2019/4/27] - 『HomeAssistant』综合讨论区 - 『瀚思彼岸』» 智能家居技术论坛 - Powered by Discuz! (hassbian.com)
先看成品,再介绍所用到的插件和具体用法,我是新人,希望能给其他新人讲细如何做界面。

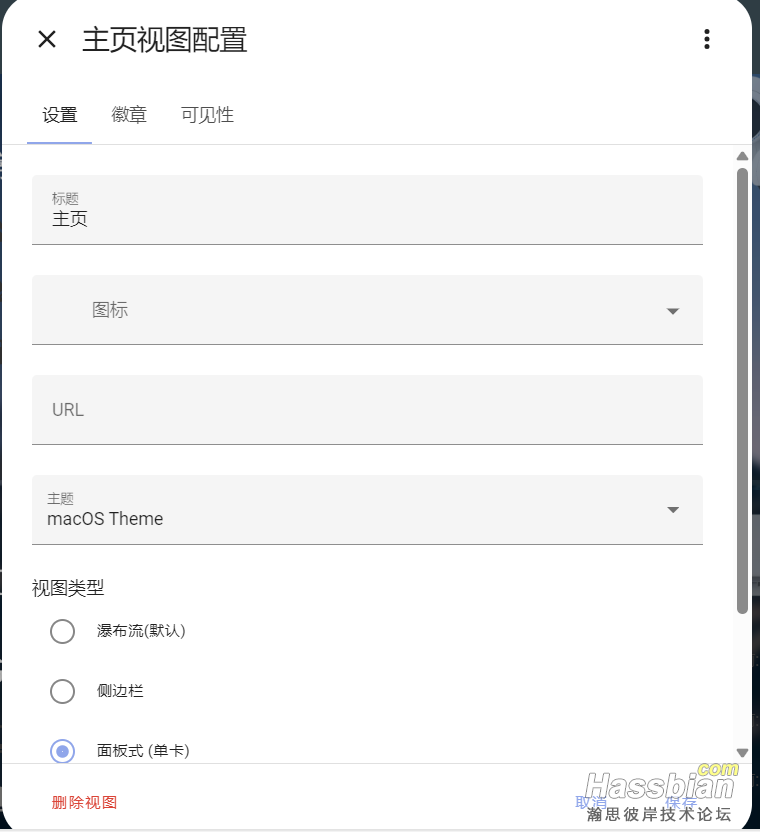
首先,这里使用的网格卡片作为打底,目的是为了各卡片尺寸尽量统一,所以界面选择面板式+网格卡片

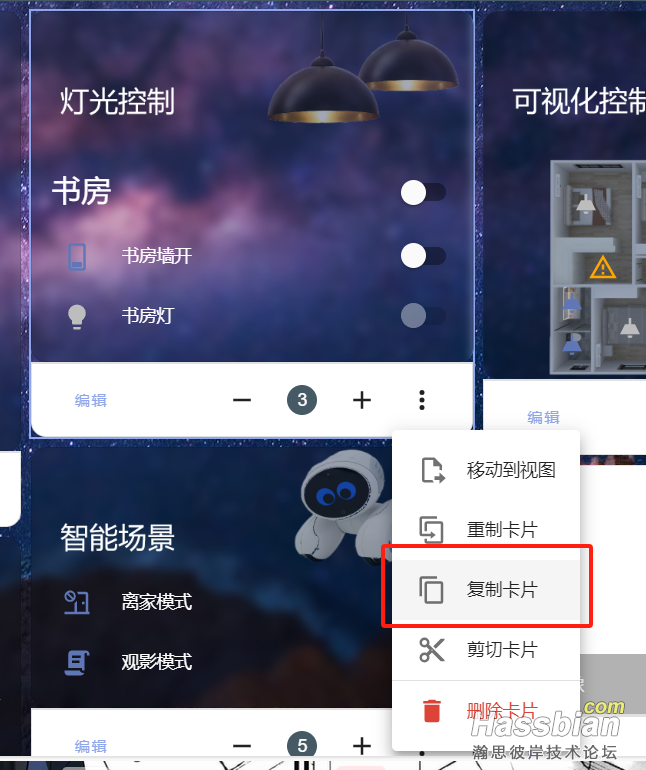
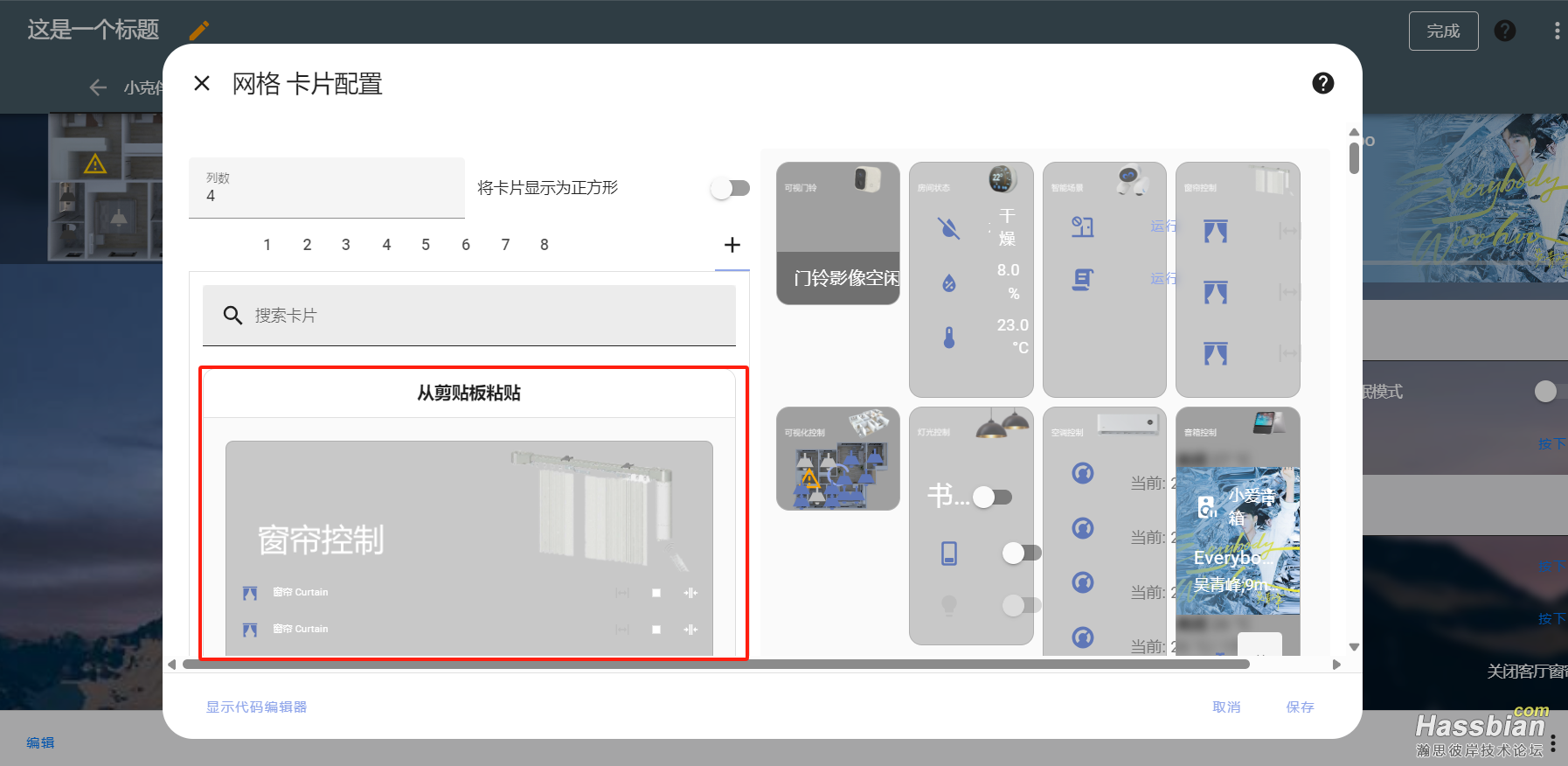
这里建议先做其他卡片,最后在网格卡片中粘贴进来就行,如下


其他卡片的制作方式,主要用到了card-mod集成实现毛玻璃、背景透明效果,
以及vertical-stack-in-card集成 实现多张卡片在一个卡片纵向堆叠且没有边界
简单安装方法:在hacs商店搜索这两个集成,download进行下载
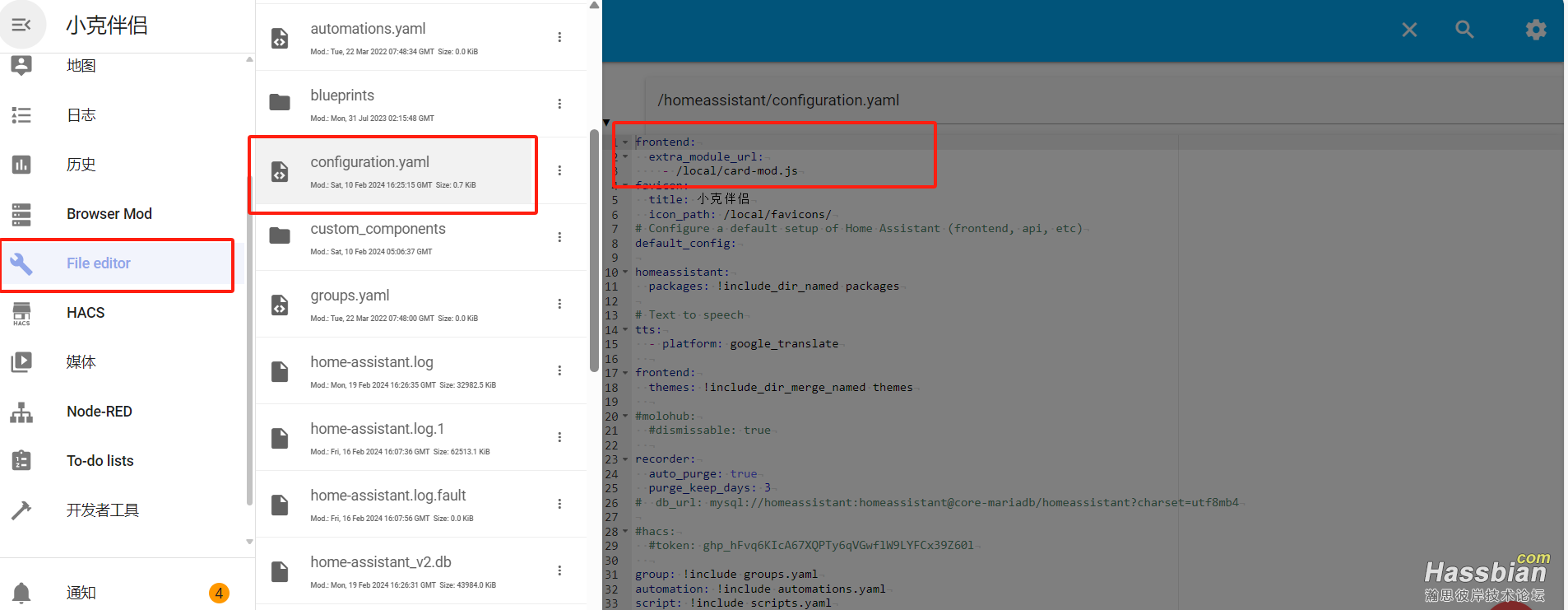
card-mod集成需要你在ha的目录中找到configuration.yaml 并将
frontend:
extra_module_url:
- /local/card-mod.js
粘贴进去

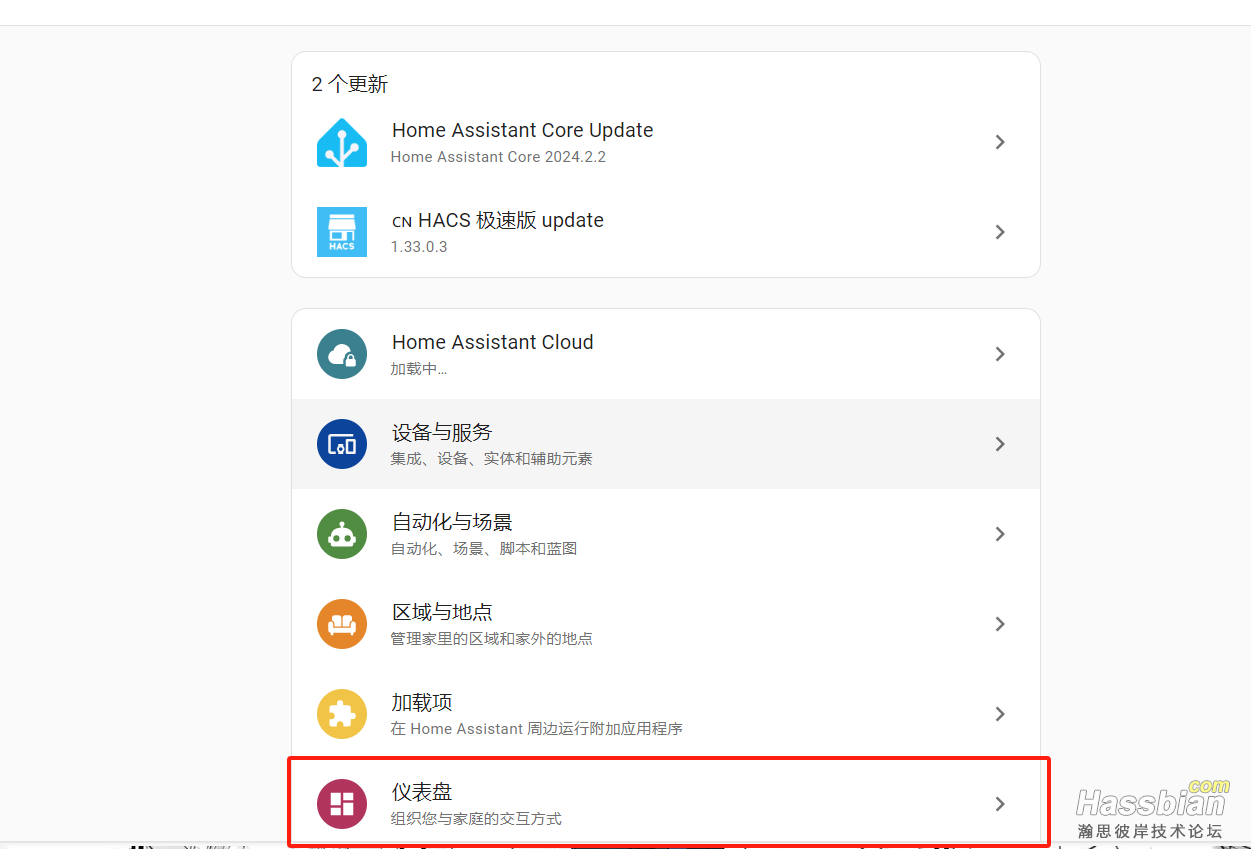
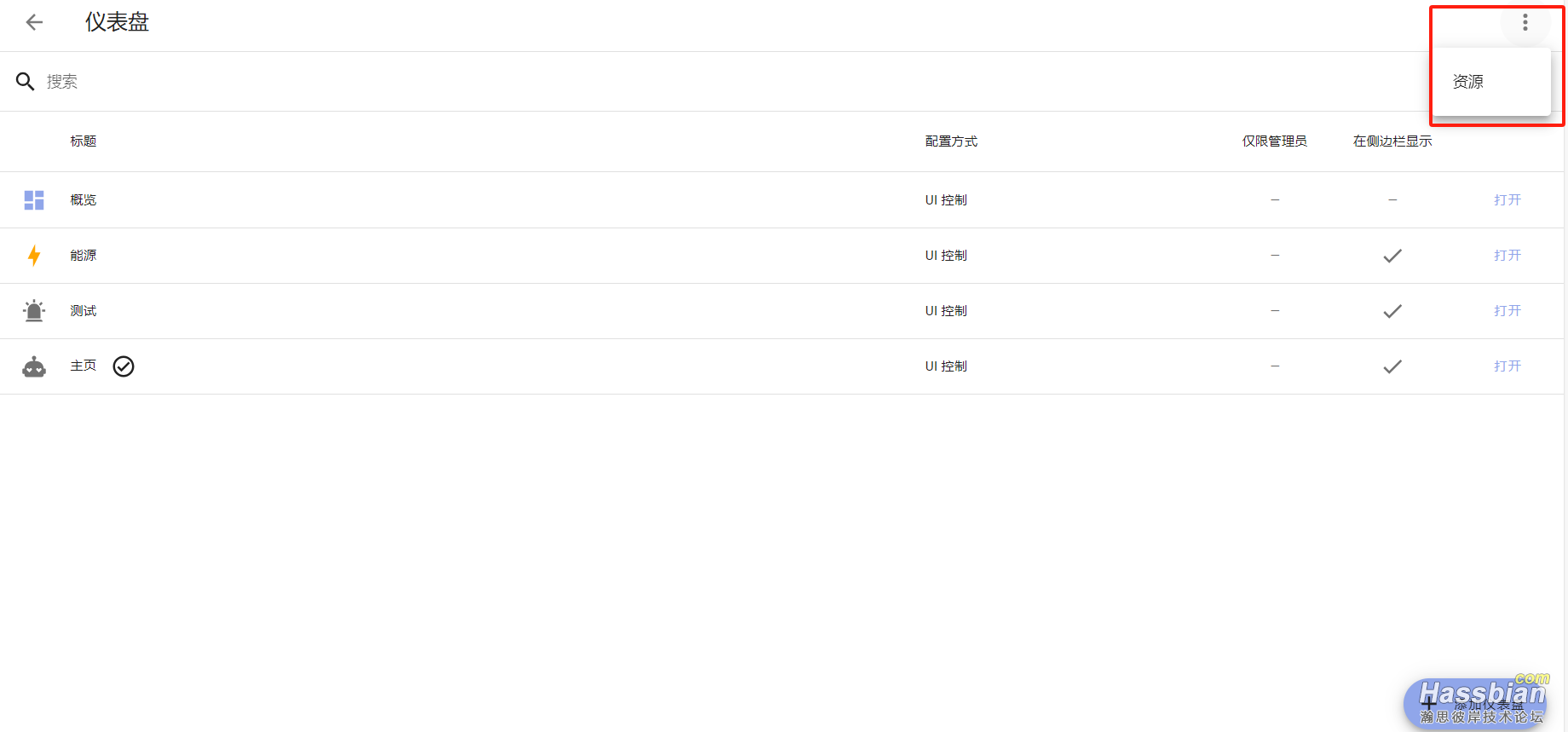
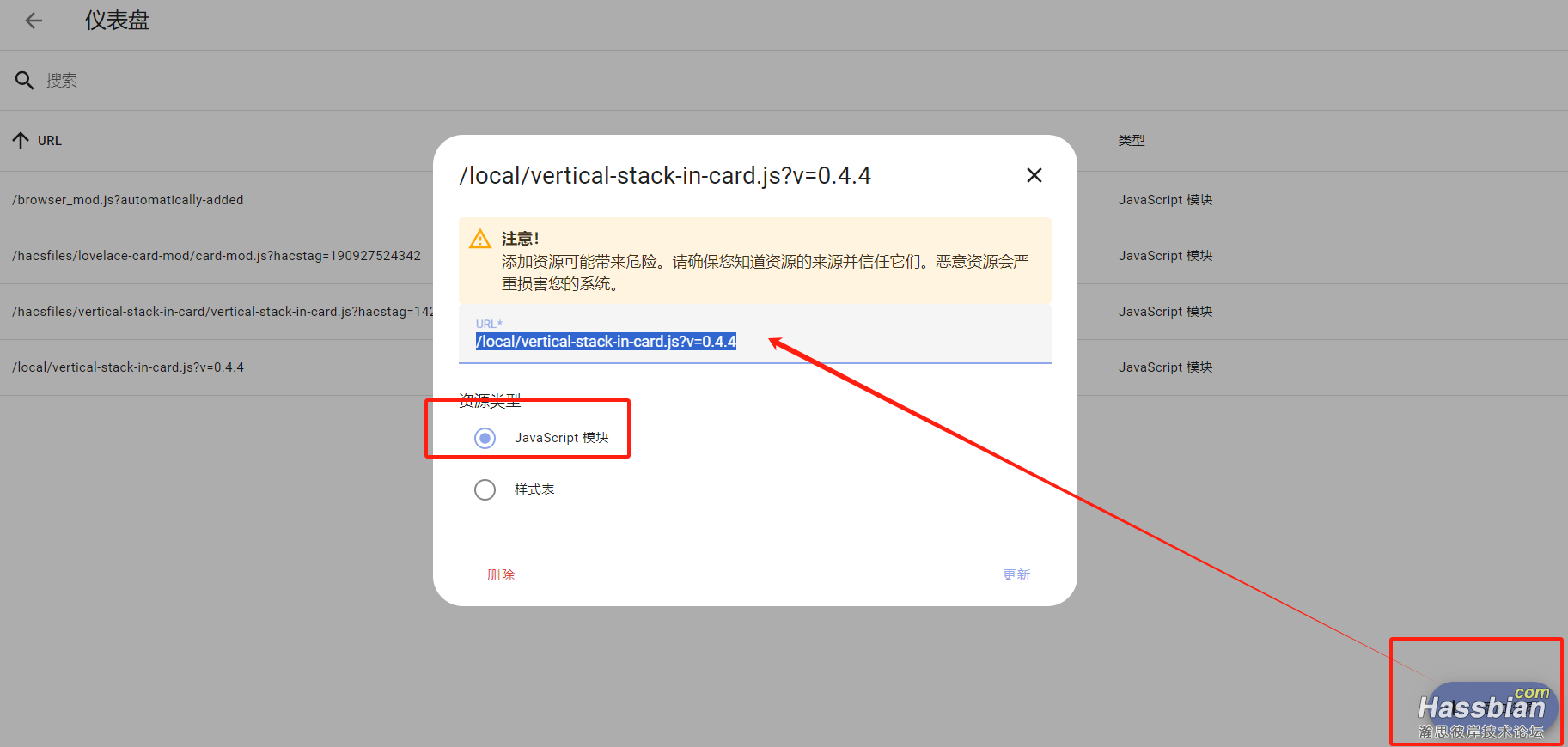
[size=1.25em]vertical-stack-in-card集成需要你在资源目录中添加 这个地址 /local/vertical-stack-in-card.js?v=0.4.4



所以每一张卡片=一张带图实体卡片+一张其他卡片 当然,简单的卡片就是一张带图的实体卡片
现在分别将简单卡片的代码和复杂卡片代码进行分享,这样就能理解是怎么做的
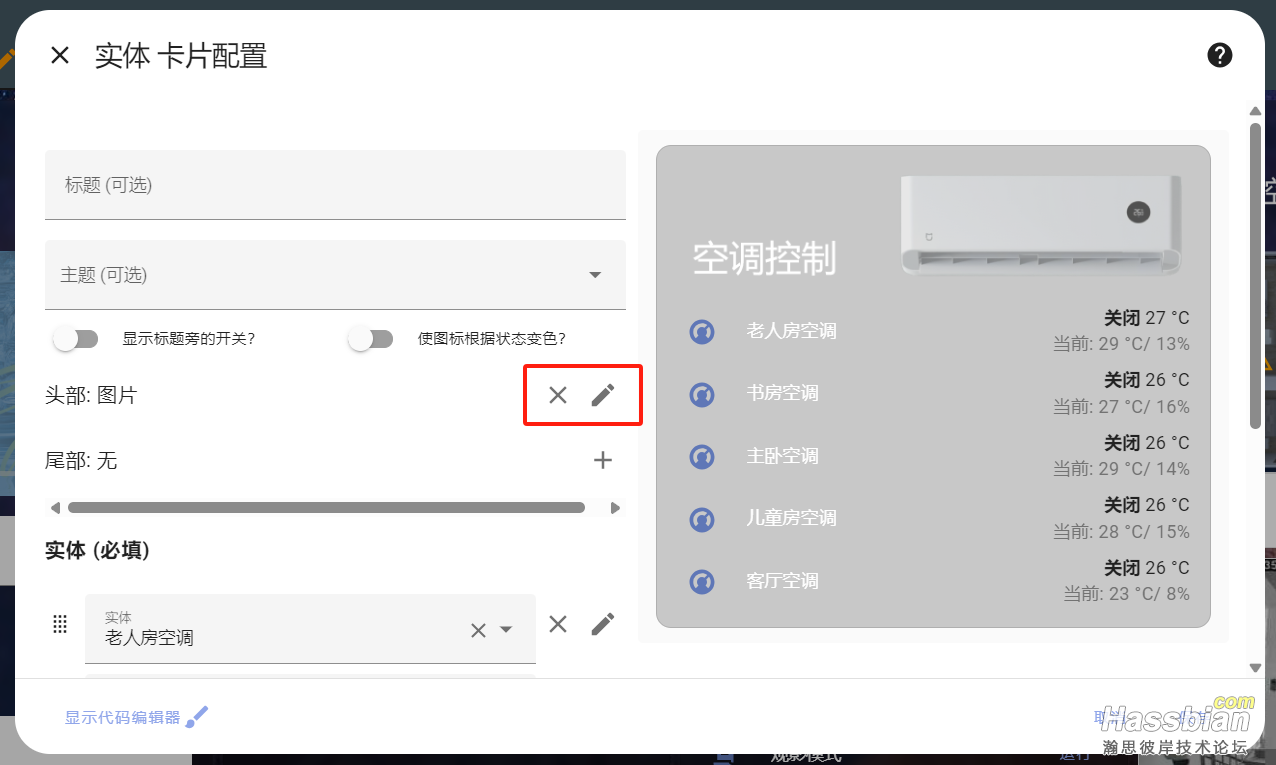
1.简单卡片
type: entities #卡片类型:实体
entities: #实体
- entity: climate.xiaomi_m4_41b_air_conditioner #这些是空调的实体名称,具体你们可以自己看自己的
- entity: climate.xiaomi_m9_2ab_air_conditioner
- entity: climate.xiaomi_m9_23b_air_conditioner
- entity: climate.xiaomi_m9_284_air_conditioner
- entity: climate.xiaomi_c32_1a8_air_conditioner
header: #头部
type: picture #头部类型:图片
image: /local/kongtiaoka2.png #这是空调卡头部的图片位置 ,local是你的www文件夹
tap_action: #这些是点击的动作,不进行进一步解释了,可以通过可视化编辑器直接编辑
action: none
hold_action:
action: none
show_header_toggle: false
state_color: false
card_mod: #这是使用的card-mod集成
style: |
ha-card {
--ha-card-background:rgba(0, 0, 0, 0.2) ; /*卡片的背景,rgba(0, 0, 0, 0.2) 代表红、绿、蓝、透明度分别是0、0、0、0.2,如果需要白色透明就是300,300,300,0.2 这个0.2代表透明度是20%,看自己需要的效果可以调试这几个数字*/
color: rgba(300, 300, 300, 1); /*字体颜色,如上*/
backdrop-filter: blur(4px) /*给卡片加一层模糊效果,模糊半径是4像素*/
}
这样看起来好像很繁琐,其实只需要你在加实体卡片的时候加一个图片标题,再点击代码编辑器,将属于card-mod代码粘贴进去
这里面的图片是这个 其实就是一个背景透明的图片并添加了文字,可以使用WPS的ppt,插入产品图,使用智能抠图,插入文本框,调整文字大小和颜色,然后合并文本框和图片,合并后另存为,最后上传到HA的www文件夹,为了各标题图片大小一致,建议通过裁剪的方式将透明图片裁剪成固定大小。


2.复杂卡片(比如内容不是实体卡片的卡片,这里用可视化卡片来举例)
type: custom:vertical-stack-in-card #类型是 vertical-stack-in-card
cards:
- type: picture #第一张卡 类型是图片
image: local/ksh1.png #这是标题图片
- type: picture-elements #第二张卡 类型是 图片元素
image: local/fangjianan.png #卡的底图,这里用的是酷家乐渲染出来房间黑暗的图
elements: #元素
- type: image #类型 图片
entity: switch.lumi_b2_left_switch_service #关联的实体 这个是个开关
tap_action:
action: toggle #动作是切换
state_image:
'on': local/zhuwei2.png #打开时显示的图片,这个是酷家乐渲染的房间照亮的图,但是其他房间使用透明
'off': local/kong1.png #关闭时显示的图片,这个是个纯透明的图
style:
top: 50% #图片位置大小信息,如果房间图和底图尺寸一致,不用改这个数据
left: 50%
width: 100%
- type: image #类型 图片 这个跟上面一样,是另一个房间的图,就不详细解释 了,其他房间的我也删除了,做的时候将这段复制粘贴进去,改实体和图片就行
entity: switch.lumi_b2la_right_switch_service
tap_action:
action: toggle
state_image:
'on': local/zhuwei1.png
'off': local/kong1.png
style:
top: 50%
left: 50%
width: 100%
- type: state-icon #类型 按钮 这个是按钮,上面的图片元素只是为了显示房间的状态,真正需要操控的是通过按钮实现
entity: light.yeelink_ceili_f9fe_light #关联的实体 这个是个灯
icon: mdi:ceiling-light #图标的名称,这个也可以换,具体可以搜一下HA内置图标的名称
style: #图标的位置信息,这个需要手动调整至你的房间中TOP是上下,left是左右
top: 29%
left: 23%
- type: state-icon #类型 按钮 这个是按钮,跟上面的一致,其他的我就删了,做的时候将这段粘贴进去,改变实体和位置就行
entity: light.yeelink_ceiling23_0a34_light
icon: mdi:ceiling-light
style:
top: 29%
left: 42%
card_mod: #这里使用cardmod将背景调至透明,文字颜色白色,背景模糊
style: |
ha-card {
--ha-card-background:rgba(0, 0, 0,0.2) ;
color: rgba(300, 300, 300, 1);
backdrop-filter: blur(3px)}
这个网站可以快速查看rgb颜色代码,RGB颜色代码表代码的在前面的属于底层,所以按钮代码应该在图片代码后面,否则会因为图片遮挡看不见按钮
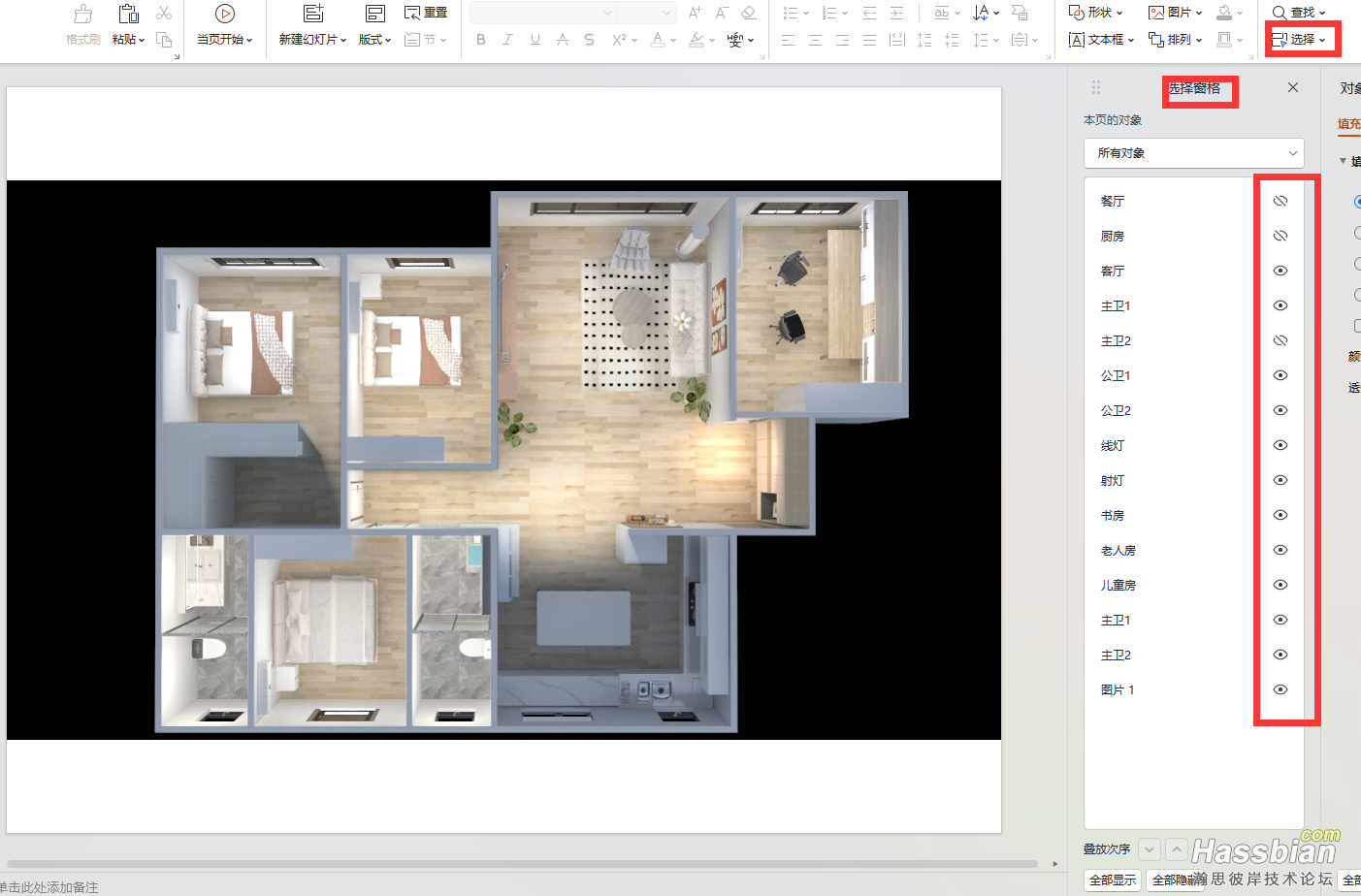
为了更方便理解可视化图片,我将我家的可视化图片放在一个ppt里,大家可以通过控制不同图层的显示和隐藏了解原理,同时这些图片的尺寸和底图是一致的,可以在ppt中图片另存为上传到你的HA里,再写一个图片元素卡片自己测试一下

 ha图片.rar
(1.67 MB, 下载次数: 118)
ha图片.rar
(1.67 MB, 下载次数: 118)
|