|
|
本帖最后由 mcone 于 2023-9-7 13:26 编辑
参考:
欢迎页来自:https://bbs.hassbian.com/thread-22464-1-1.html
卡片来自:https://bbs.hassbian.com/thread-22509-1-3.html
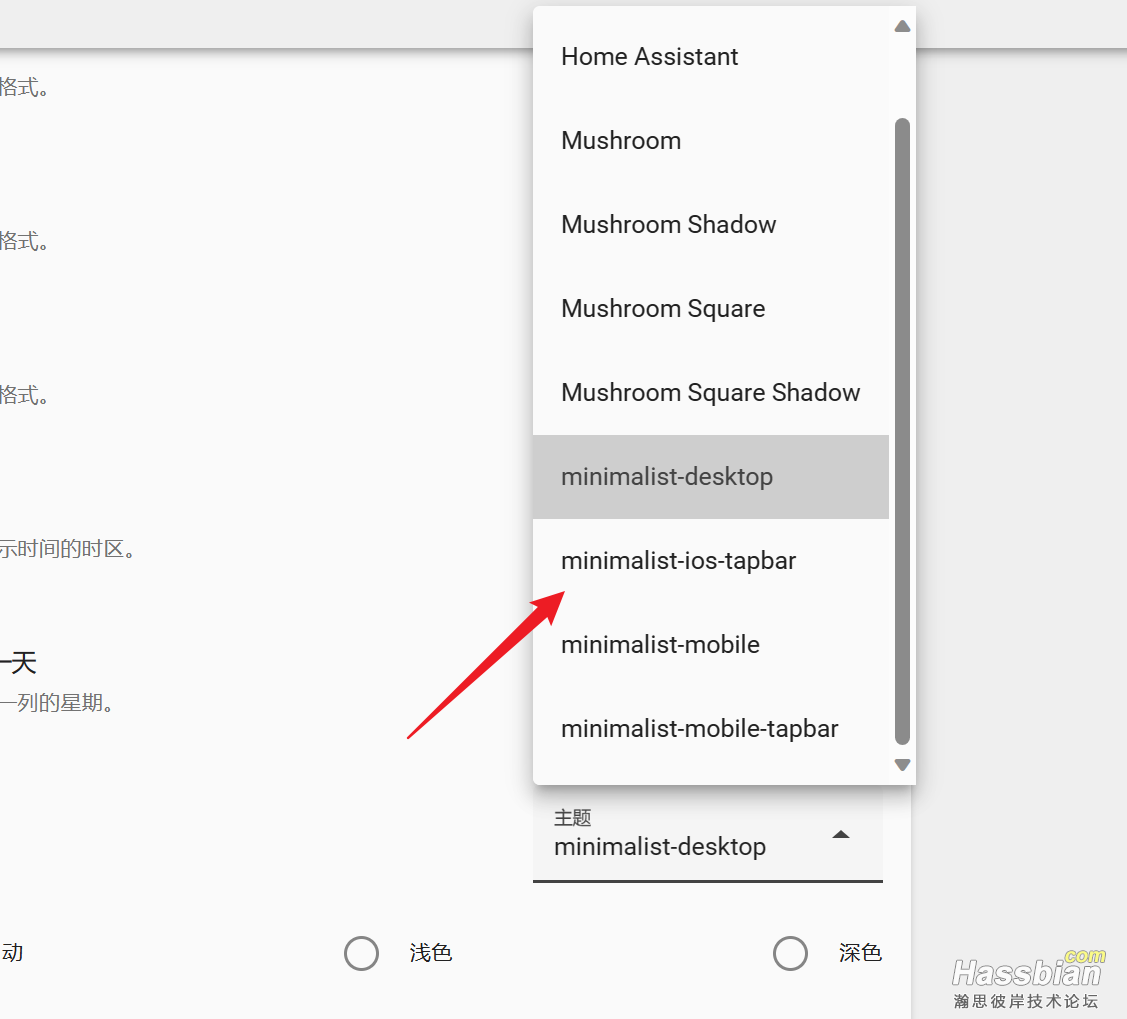
1、底部导航栏
hacs商店-下载UI-Lovelace-Minimalist集成安装,切换主题就行了

1、所需卡片和集成
browser_mod
ikuai
button-card
decluttering-card
frigate-hass-card
ha_gaode
Home-Assistant-Lovelace-Local-Conditional-card
kiosk-mode
lovelace-card-mod
lovelace-colorfulclouds-weather-card
lovelace-layout-card
lovelace-mushroom
lovelace-thermostat-card
mini-graph-card
mini-media-player
simple-thermostat
simple-weather-card
stack-in-card
vertical-stack-in-card
2、直接上代码
第一张图顶部代码就不上了 mushroom的卡片
我的代码
type: custom:stack-in-card
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: auto auto
margin: 8px 4px 4px 4px;
cards:
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.xiao_chao
content_info: none
use_entity_picture: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: person.xiao_chao
layout: horizontal
icon_type: entity-picture
primary_info: state
secondary_info: last-changed
tap_action:
action: none
hold_action:
action: none
card_mod:
style:
mushroom-shape-avatar$: |
.picture {
/* Style shadow ring around person avatar */
box-shadow: 0px 0px 4px 2px var(--state-person);
margin-right: var(--mush-title-spacing, 12px);
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-background: none;
box-shadow: none;
--ha-card-border-width: 0;
/* Increase icon size */
--icon-size: 72px;
/* Center card */
margin: auto;
width: fit-content;
/* Add padding to bottom of card */
padding: 0px 0px var(--mush-title-spacing, 12px) 0px !important;
/* Make card non-responsive to select and pointer */
user-select: none;
pointer-events: none;
transition: all 0s;
}
:host {
/* Define Person State colors. Can be added to theme */
--state-person-home: var(--green-color);
--state-person-not-home: var(--red-color);
--state-person-zone: var(--blue-color);
--state-person-unknown: var(--grey-color);
/* Set Person State color */
--state-person:
{% if is_state(config.entity, ['home', 'not_home', 'office','unknown']) %}
var(--state-person-{{ states(config.entity) | replace('_', '-') }})
{% else %}
var(--state-person-zone)
{% endif %};
/* Match styling to Mushroom Title */
--mush-card-primary-font-size: var(--mush-title-font-size, 24px);
--mush-card-primary-font-weight: var(--mush-title-font-weight, normal);
--mush-card-primary-line-height: var(--ush-title-line-height, 1.2);
--mush-card-secondary-font-size: var(--mush-title-font-size, 16px);
--mush-card-secondary-font-weight: var(--mush-title-font-weight, normal);
--mush-card-secondary-line-height: var(--ush-title-line-height, 1.2);
}
- type: history-graph
entities:
- entity: person.xiao_chao
name: ' '
hours_to_show: 24
title: Timeline
card_mod:
style:
$: |
.card-header {
/* Style timeline title */
padding: 0px 24px !important;
font-size: var(--mush-card-primary-font-size, 14px) !important;
font-weight: var(--mush-card-primary-font-weight, bold) !important;
line-height: var(--mush-card-primary-line-height, 1.5) !important;
color: var(--primary-text-color) !important;
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-box-shadow: none;
--ha-card-background: none;
--ha-card-border-width: 0;
user-select: none;
}
.content {
/* Add padding on right */
padding: 0px 24px !important;
}
- type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: sensor.dis_home
state_not: '0'
card:
type: custom:mushroom-template-card
primary: >-
{{ states(entity) }} {{ state_attr(entity,
'unit_of_measurement') }}
secondary: null
icon: mdi:map-marker-path
entity: sensor.dis_home
layout: vertical
icon_color: purple
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary:after {
/* Add destination details */
content: "回家";
white-space: pre;
text-overflow: ellipsis;
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-background: none;
--ha-card-box-shadow: none;
--ha-card-border-width: 0;
/* Center card on row */
width: fit-content;
margin: auto;
/* Make card non-responsive to select and pointer */
user-select: none;
pointer-events: none;
}
- type: conditional
conditions:
- entity: sensor.time_home
state_not: '0'
card:
type: custom:mushroom-template-card
primary: >-
{{ states(entity) }} {{ state_attr(entity,
'unit_of_measurement') }}
icon: mdi:map-marker-path
entity: sensor.time_home
layout: vertical
icon_color: purple
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary:after {
/* Add destination details */
content: "用时";
white-space: pre;
text-overflow: ellipsis;
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-background: none;
--ha-card-box-shadow: none;
--ha-card-border-width: 0;
/* Center card on row */
width: fit-content;
margin: auto;
/* Make card non-responsive to select and pointer */
user-select: none;
pointer-events: none;
}
- type: custom:mushroom-template-card
primary: '{{ states(entity) }}%'
secondary: >
{{ '充电中' if
is_state('binary_sensor.xiaomi_13_ultra_zheng_zai_chong_dian',
'on' ) else '未充电' }}
icon: >
{% set battery_level = (states(entity) | int / 10)
| round(0) | int * 10 %}
{% if battery_level == 100 %}
mdi:battery
{% elif battery_level > 0 %}
mdi:battery-{{ battery_level }}
{% else %}
mdi:battery-alert-variant-outline
{% endif %}
icon_color: |-
{% set battery_level = states(entity) | int %}
{% if battery_level > 90 %}
green
{% elif battery_level > 60 %}
light-green
{% elif battery_level > 50 %}
lime
{% elif battery_level > 40 %}
yellow
{% elif battery_level > 30 %}
amber
{% elif battery_level > 20 %}
orange
{% elif battery_level > 10 %}
deep-orange
{% else %}
red
{% endif %}
entity: sensor.xiaomi_13_ultra_dian_chi_dian_liang
layout: vertical
badge_icon: >-
{% if
is_state('binary_sensor.xiaomi_13_ultra_zheng_zai_chong_dian',
'charging' ) %}
mdi:lightning-bolt
{% elif states(entity) | int < 10 %}
mdi:exclamation-thick
{% endif %}
badge_color: >-
{{ 'red' if states(entity) | int < 10 else
'light-blue' }}
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
/* Radial progress bar */
background: radial-gradient(var(--card-background-color) 60%,
transparent calc(60% + 1px)),
conic-gradient(var(--icon-color) {{ states(config.entity) }}% 0%,
var(--card-background-color) 0% 100%);
}
.shape:after {
/* Add back icon shape */
content: "";
height: 100%;
width: 100%;
position: absolute;
border-radius: var(--icon-border-radius);
background: var(--shape-color);
}
ha-icon {
/* Icon charging animation */
{{ '--icon-animation: charge 3s linear infinite;' if is_state('binary_sensor.xiao_chao_phone_is_charging', 'on') }}
}
@keyframes charge {
0%, 80% { clip-path: inset(0 0 0 0); }
10% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 84%, 34% 84%, 34% 100%, 100% 100%, 100% 0%); }
20% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 74%, 34% 74%, 34% 100%, 100% 100%, 100% 0%); }
30% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 64%, 34% 64%, 34% 100%, 100% 100%, 100% 0%); }
40% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 54%, 34% 54%, 34% 100%, 100% 100%, 100% 0%); }
50% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 44%, 34% 44%, 34% 100%, 100% 100%, 100% 0%); }
60% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 34%, 34% 34%, 34% 100%, 100% 100%, 100% 0%); }
70% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 24%, 34% 24%, 34% 100%, 100% 100%, 100% 0%); }
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-background: none;
--ha-card-box-shadow: none;
--ha-card-border-width: 0;
/* Center card on row */
width: fit-content;
margin: auto;
/* Make card non-responsive to select and pointer */
user-select: none;
pointer-events: none;
}
- type: map
entities:
- entity: person.xiao_chao
dark_mode: false
hours_to_show: 24
aspect_ratio: '4:3'
card_mod:
style:
ha-map $ ha-entity-marker $: |
.marker {
/* Style person marker & adjust position to avoid blocking waypoints */
border: 3px solid var(--state-person) !important;
border-radius: 50% 50% 50% 0px !important;
transform: rotate(-45deg) translate(50%, -50%);
overflow: visible !important;
background: var(--state-person) !important;
}
.entity-picture {
/* Correct orientation of person avatar */
transform: rotate(45deg);
border-radius: 50%;
}
ha-map $: |
path:first-child {
/* Style accuracy radius */
stroke: var(--state-person);
fill: color-mix(in srgb, var(--state-person) 50%, transparent);
stroke-width: 0px;
}
path:nth-child(even) {
/* Styling for waypoints */
stroke: var(--purple-color);
stroke-width: 4px;
}
path:nth-child(odd):not(:first-child) {
/* Styling for lines */
stroke: var(--purple-color);
stroke-width: 4px;
}
.leaflet-control-attribution {
/* Style attribution text */
background: rgba(var(--rgb-card-background-color), 0.4) !important;
font-size: 10px;
}
.leaflet-container a {
/* Set color of zoom icons & attribution text */
color: var(--secondary-text-color);
}
.leaflet-control-zoom-in,
.leaflet-control-zoom-out {
/* Style zoom buttons like Chips */
border-radius: var(--mush-chip-border-radius, 19px) !important;
padding: 3px;
background: rgb(var(--rgb-secondary-text-color), 0.2) !important;
margin: 8px 12px 0px;
border: var(--ha-card-border-width, 1px) solid var(--ha-card-border-color, var(--divider-color, #e0e0e0)) !important;
}
.leaflet-top {
/* Move zoom buttons to bottom of map */
bottom: 0px !important;
}
.leaflet-control-zoom {
/* Allow buttons to be moved */
position: absolute !important;
/* Adjust spacing for border */
bottom: calc(2 * var(--ha-card-border-width, 1px) + 56px);
/* Remove extra margin */
margin: 0px !important;
/* Remove zoom control border */
border: none !important;
}
.leaflet-container:after {
/* Fade out map at top */
content: "";
position: absolute;
height: 100%;
width: 100%;
background: linear-gradient(to top, transparent 65%, var(--card-background-color));
}
ha-icon-button $ mwc-icon-button $: |
button {
/* Size center button to match Chip */
height: var(--mush-chip-height, 36px) !important;
width: var(--mush-chip-height, 36px) !important;
--mdc-icon-size: 22px;
}
.: |
ha-card {
/* Remove default card styling without affecting child elements */
box-shadow: none;
border-width: 0;
border-radius: 0px 0px var(--ha-card-border-radius, 12px) var(--ha-card-border-radius, 12px);
transition: all 0s;
}
:host {
/* Define Person State colors. Can be added to theme */
--state-person-home: var(--green-color);
--state-person-not-home: var(--red-color);
--state-person-zone: var(--blue-color);
--state-person-unknown: var(--grey-color);
/* Set person state color */
--state-person:
{% if is_state(config.entities[0].entity, ['home', 'not_home', 'unknown']) %}
var(--state-person-{{ states(config.entities[0].entity) | replace('_', '-') }})
{% else %}
var(--state-person-zone)
{% endif %};
}
ha-icon-button {
/* Position center button */
bottom: 12px;
left: 12px !important;
top: auto !important;
/* Style center button to match Chip */
color: var(--deep-orange-color) !important;
background: color-mix(in srgb, var(--deep-orange-color) 20%, transparent);
border-radius: var(--mush-chip-border-radius, 19px);
border: var(--ha-card-border-width, 1px) solid var(--ha-card-border-color, var(--divider-color, #e0e0e0)) !important;
}
card_mod:
style: |
:host {
/* Remove border from poup */
--popup-padding-x: 0px;
--popup-padding-y: 0px;
--popup-min-width: 450px;
}
.content {
/* Remove extra bottom border */
margin: -18px -24px -24px !important;
}
card_mod:
style: |
/* Color border around avatar to show person status */
ha-card {
--chip-background:
{% if is_state(config.entity, ['home', 'not_home', 'unknown']) %}
rgb(var(--rgb-state-person-{{ states(config.entity) | replace('_', '-') }} ))
{% else %}
rgb(var(--rgb-state-person-zone))
{% endif %};
}
/* Slightly enlarge & bring to front on hover */
ha-card:hover {
transform: scale(1.2);
transform-origin: top center;
z-index: 1;
transition: all 1s;
}
card_mod:
style: |
/* Color border around avatar to show person status */
ha-card {
--chip-background:
{% if is_state(config.entity, ['home', 'not_home', 'unknown']) %}
rgb(var(--rgb-state-person-{{ states(config.entity) | replace('_', '-') }} ))
{% else %}
rgb(var(--rgb-state-person-zone))
{% endif %};
}
/* Slightly enlarge & bring to front on hover */
ha-card:hover {
transform: scale(1.2);
transform-origin: top center;
z-index: 1;
transition: all 1s;
}
card_mod:
style: |
/* Color border around avatar to show person status */
ha-card {
--chip-background:
{% if is_state(config.entity, ['home', 'not_home', 'unknown']) %}
rgb(var(--rgb-state-person-{{ states(config.entity) | replace('_', '-') }} ))
{% else %}
rgb(var(--rgb-state-person-zone))
{% endif %};
}
/* Slightly enlarge & bring to front on hover */
ha-card:hover {
transform: scale(1.2);
transform-origin: top center;
z-index: 1;
transition: all 1s;
}
- type: entity
entity: person.lrtea
content_info: none
use_entity_picture: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Sarah
content:
type: vertical-stack
cards:
- type: custom:mushroom-person-card
entity: person.lrtea
icon_type: entity-picture
alignment: end
card_mod:
style: |
ha-card {
/* Overlap avatar Chips */
--chip-spacing: calc(-1 * var(--mush-chip-spacing, 8px));
/* Set size of border around Chips */
--chip-avatar-padding: 2px;
/* Reduce width to fit Chips & allow max space for weather */
width: fit-content;
transition: all 0s;
}
- type: custom:mushroom-template-card
primary: '{{ state_attr(entity, ''temperature'') | round(1) }} °C'
secondary: |-
{% set condition = states(entity) %} {% set name = {
'CLEAR_DAY':'晴', 'clear-night':'晴','partlycloudy':'多云', 'PARTLY_CLOUDY_NIGHT':'多云','cloudy':'阴', 'LIGHT_HAZE':'轻度雾霾','MODERATE_HAZE':'中度雾霾', 'HEAVY_HAZE':'重度雾霾',
'rainy':'雨','LIGHT_RAIN':'小雨', 'MODERATE_RAIN':'中雨','HEAVY_RAIN':'大雨', 'STORM_RAIN':'暴雨','FOG':'雾', 'LIGHT_SNOW':'小雪','MODERATE_SNOW':'中雪', 'HEAVY_SNOW':'大雪','STORM_SNOW':'暴雪',
'DUST':'浮尘','SAND':'沙尘', 'WIND':'风','sunny':'晴'
} %} {{name[condition]}}
icon: ' '
entity: weather.wo_de_jia
picture: |-
{% set condition = states(entity) %}
{% set icon = {
'CLEAR_DAY':'day', 'clear-night':'night','partlycloudy':'cloudy-day-3', 'PARTLY_CLOUDY_NIGHT':'cloudy-night-3','cloudy':'cloudy-day-3', 'LIGHT_HAZE':'','MODERATE_HAZE':'', 'HEAVY_HAZE':'',
'rainy':'rainy-4','LIGHT_RAIN':'rainy-4', 'MODERATE_RAIN':'rainy-5','HEAVY_RAIN':'rainy-6', 'STORM_RAIN':'rainy-7','FOG':'', 'LIGHT_SNOW':'snowy-3','MODERATE_SNOW':'snowy-4', 'HEAVY_SNOW':'snowy-5','STORM_SNOW':'snowy-6',
'DUST':'','SAND':'', 'WIND':'','sunny':'day'
} %}
/local/weather_icons/animated/{{icon[condition]}}.svg
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: custom:layout-card
layout_type: masonry
layout: {}
cards:
- type: custom:weather-card
entity: weather.wo_de_jia
show_forecast: true
houer_forecast: true
icon: >-
/hacsfiles/lovelace-colorfulclouds-weather-card/icons/animated/
card_mod:
style:
mushroom-state-info$: |
/* Align text on the right */
.container {
transform: scaleX(-1);
text-align: right;
width: fit-content;
}
.: |
ha-card {
/* Move icon to the right */
transform: scaleX(-1);
/* Enlarge icon & remove circular shape */
--icon-size: 42px;
--icon-border-radius: 0;
/* Style secondary text */
--card-secondary-font-weight: normal;
/* Remove styling from card */
--ha-card-background: none;
--ha-card-box-shadow: none;
--ha-card-border-width: 0;
padding: 0px !important;
transition: all 0s;
}
- type: horizontal-stack
cards:
- type: custom:mod-card
card:
type: custom:mushroom-title-card
title: |-
{% set time = now().hour %}
{% if (time >= 18) %}
晚上好,{{ user }}!
{% elif (time >= 12) %}
下午好,{{ user }}!
{% elif (time >= 5) %}
上午好,{{ user }}!
{% else %}
你好,{{ user }}!
{% endif %}
subtitle: |
{% set weekday_dict = {
'Monday': '星期一',
'Tuesday': '星期二',
'Wednesday': '星期三',
'Thursday': '星期四',
'Friday': '星期五',
'Saturday': '星期六',
'Sunday': '星期日'
} %}
{% set date = now().strftime('%m-%d')%}
{% set weekday = now().strftime('%A')%}
{{date}} {{ weekday_dict[weekday]}}
alignment: start
card_mod:
style:
mushroom-title-card$: |
/* Style greeting */
.title {
--title-font-size: var(--mush-title-font-size, 16px);
--title-font-weight: var(--mush-subtitle-font-weight, bold);
color: var(--primary-text-color) !important;
}
/* Style name */
.subtitle {
--subtitle-font-size: var(--mush-title-font-size, 13px);
--subtitle-font-weight: var(--mush-title-font-weight, light);
color: var(--secondary-text-color) !important;
}
/* Set spacing around greeting */
.header {
--title-padding: 0px 12px 24px;
--title-spacing: 8px;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: alarm_control_panel.lumi_mgl03_fe4e_arming
icon: >
{% set mode = 'input_select.modes' %}
{% set icon =
{'在家':'mdi:home-account','离家':'mdi:home-export-outline','睡眠':'mdi:sleep','喂养':'mdi:mother-nurse'}
%}
{{ icon[states(mode)] }}
icon_color: >
{% set mode = 'input_select.modes' %} {% set color =
{'在家':'green','离家':'pink','睡眠':'orange','喂养':'purple'} %}
{{ color[states(mode)] }}
secondary: |
{% set mode = 'input_select.modes' %}
{{ states(mode) }}
layout: vertical
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: 情景模式选择
content:
type: custom:mod-card
style: |
ha-card {
padding-right: 20px;
padding-left: 20px;
padding-bottom: 20px;
}
card:
type: vertical-stack
cards:
- type: custom:mushroom-title-card
subtitle: '{{states(''input_select.modes'')}}模式已激活'
- type: horizontal-stack
cards:
- type: custom:mushroom-select-card
entity: input_select.modes
- type: custom:mushroom-title-card
subtitle: 自动化快捷操作.
- type: grid
cards:
- type: custom:mushroom-entity-card
entity: input_boolean.auto_close_air_purifier
name: 自动关闭空净
icon_color: green
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: input_boolean.break_door
name: 开门报警
icon_color: red
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: input_boolean.rain_waning
name: 下雨预警
icon_color: purple
tap_action:
action: toggle
columns: 2
square: false
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
margin-bottom: 20px;
}
- type: custom:mushroom-template-card
entity: null
secondary: >-
{%-set ns=namespace(val1=0)%}{%- for item in states.light %}{%- if
is_state(item.entity_id, "on") -%}{% set ns.val1 = ns.val1 + 1 %}{%-
endif %}{%- endfor %}{{ ns.val1 }}盏灯
icon: mdi:lightbulb-group-outline
layout: vertical
icon_color: orange
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: custom:mod-card
style: |
ha-card {
padding-right: 30px;
padding-left: 30px;
padding-top: 30px;
padding-bottom: 30px;
}
card:
type: vertical-stack
cards:
- type: custom:mushroom-title-card
- type: grid
columns: 4
cards:
- type: custom:mushroom-template-card
icon: mdi:lightbulb
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: 客厅灯
secondary: '{{ ''开启'' if is_state(entity, ''on'') else ''关闭'' }} '
entity: light.mi_smart_dual_one_way_wall_switch_channel_1
fill_container: false
multiline_secondary: false
layout: vertical
card_mod:
style: |
ha-card {
width: 76px;
border-radius: 30px;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
icon: mdi:lightbulb
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: 走廊灯
secondary: '{{ ''开启'' if is_state(entity, ''on'') else ''关闭'' }} '
entity: light.mi_smart_dual_one_way_wall_switch_channel_2
fill_container: false
multiline_secondary: false
layout: vertical
card_mod:
style: |
ha-card {
width: 76px;
border-radius: 30px;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
icon: mdi:lightbulb
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: 主卧灯
secondary: '{{ ''开启'' if is_state(entity, ''on'') else ''关闭'' }} '
entity: light.deng_switch
fill_container: false
multiline_secondary: false
layout: vertical
card_mod:
style: |
ha-card {
width: 76px;
border-radius: 30px;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
icon: mdi:lightbulb
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: 洗手间
secondary: '{{ ''开启'' if is_state(entity, ''on'') else ''关闭'' }} '
entity: light.zinguo_b5m_9fe5_light
fill_container: false
multiline_secondary: false
layout: vertical
card_mod:
style: |
ha-card {
width: 76px;
border-radius: 30px;
margin-left: auto;
margin-right: auto;
}
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
entity: null
secondary: >-
{%-set ns=namespace(val1=0)%}{%- for item in states.switch %}{%- if
is_state(item.entity_id, "on") -%}{% set ns.val1 = ns.val1 + 1 %}{%-
endif %}{%- endfor %}{{ ns.val1 }}个插座
icon: mdi:ev-plug-ccs1
layout: vertical
icon_color: pink
tap_action:
action: none
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
entity: sensor.164926745552065_progress
secondary: |
{% if not is_state(config.entity, 'Idle') %}
clean
{% endif %}
icon: mdi:washing-machine
layout: vertical
icon_color: purple
tap_action:
action: none
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
entity: vacuum.sha_zi
secondary: |
{% if is_state(config.entity, 'cleaning') %}
clean
{% endif %}
icon: mdi:robot-vacuum
layout: vertical
icon_color: blue
tap_action:
action: none
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
}
card_mod:
style: |
ha-card {
/* Set padding of card */
padding: 8px 8px 12px;
/* Move card up to match header card */
margin-top: -20px;
/* Styling of card background */
background: color-mix(in srgb, var(--card-background-color) 40%, var(--primary-background-color)) !important;
border-radius: 0px 0px var(--ha-card-border-radius, 12px) var(--ha-card-border-radius, 12px);
transition: all 0s;
}
cards:
- type: custom:mushroom-template-card
entity: switch.164926745552065_power
icon: >
{% set mode = 'input_select.modes' %}
{% set icon =
{'home':'mdi:home-account','away_home':'mdi:home-export-outline','sleep':'mdi:sleep','feed':'mdi:mother-nurse'}
%}
{{ icon[states(mode)] }}
icon_color: >
{% set mode = 'input_select.modes' %} {% set color =
{'home':'green','away_home':'pink','sleep':'orange','feed':'purple'}
%}
{{ color[states(mode)] }}
secondary: |
{% set mode = 'input_select.modes' %}
{{ states(mode) }}
layout: vertical
tap_action:
action: none
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
entity: null
secondary: >
{% set lights =
['light.aqara_wall_switch_d1_with_neutral_double_rocker_left_switch_service','light.aqara_wall_switch_d1_with_neutral_double_rocker_right_switch_service','light.aqara_wall_switch_no_neutral_double_rocker_left_switch_service','light.aqara_wall_switch_no_neutral_double_rocker_right_switch_service','light.guo_dao_xi_ding_deng_switch','light.hyd_znlyj4_8afb_light','light.kai_guan_switch','light.yeelink_ceil38_f863_light']
%}
{% set light_on = states.lights | selectattr("state", "equalto",
"on")|list|length %}
{% if light_on !=0 %}
on
{% endif %}
icon: mdi:lightbulb-group-outline
layout: vertical
icon_color: orange
tap_action:
action: none
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
entity: null
secondary: |
{% set plug_on = states.switch
| selectattr("entity_id", "search", ".*dc.*")
| rejectattr("entity_id", "search", ".cuco_co1d_3be0_switch")
| rejectattr("entity_id", "search", "zimi_zncz01_4d6e_switch")
| list
| length %}
{% if plug_on !=0 %}
on
{% endif %}
icon: mdi:ev-plug-ccs1
layout: vertical
icon_color: pink
tap_action:
action: none
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
entity: sensor.164926745552065_progress
secondary: |
{% if not is_state(config.entity, 'Idle') %}
clean
{% endif %}
icon: mdi:washing-machine
layout: vertical
icon_color: purple
tap_action:
action: none
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-template-card
entity: vacuum.sha_zi
secondary: |
{% if is_state(config.entity, 'cleaning') %}
clean
{% endif %}
icon: mdi:robot-vacuum
layout: vertical
icon_color: blue
tap_action:
action: none
card_mod:
style: |
ha-card {
background: var(--card-background-color) !important;
box-shadow: var(--ha-card-box-shadow) !important;
width: 62px;
--spacing: 8px;
{{ 'padding-bottom: calc(var(--spacing) * 1.618) !important;' if config.secondary != '' }}
border-radius: calc(var(--ha-card-border-radius, 12px) * 2) !important;
margin-left: auto;
margin-right: auto;
}
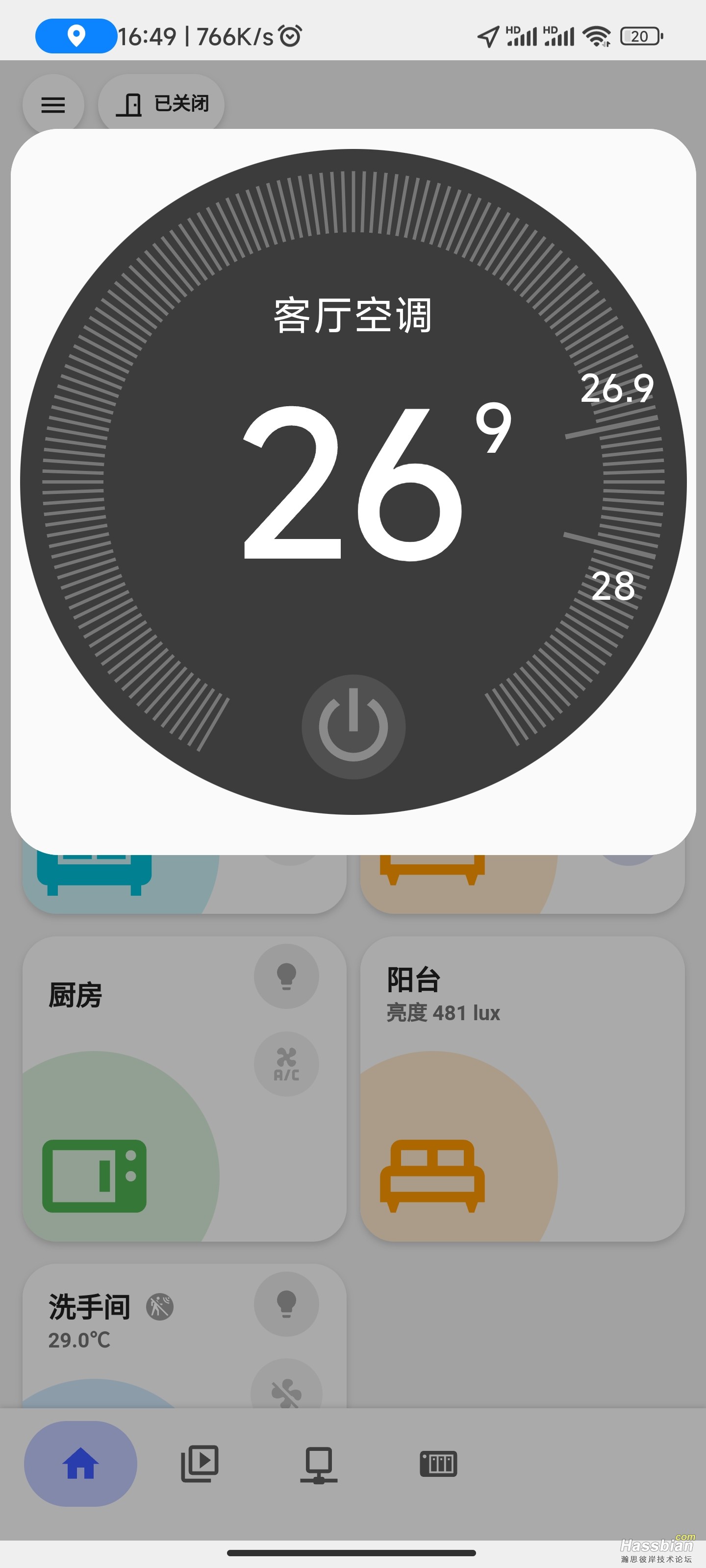
房间卡
square: false
type: grid
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: mdi:sofa
icon_color: cyan
primary: 客厅
secondary: >-
{{states('sensor.a4c13804d3de_temperature')}}℃ 丨
{{states('sensor.a4c13804d3de_humidity')}}%
layout: horizontal
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: custom:mod-card
style: |
ha-card {
padding-right: 30px;
padding-left: 30px;
padding-top: 30px;
padding-bottom: 30px;
}
card:
type: vertical-stack
cards:
- type: custom:mushroom-title-card
subtitle: 设备
- type: grid
cards:
- type: custom:mushroom-light-card
entity: light.mi_smart_dual_one_way_wall_switch_channel_1
layout: vertical
hold_action:
action: none
fill_container: true
badge_icon: |-
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
double_tap_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
overflow: visible !important;
white-space:
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 60px;
top: 5px;
}
- type: custom:mushroom-template-card
primary: none
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
icon: mdi:lightbulb
secondary: none
double_tap_action:
action: more-info
entity: light.mi_smart_dual_one_way_wall_switch_channel_1
badge_color: ''
badge_icon: ''
card_mod:
style:
mushroom-shape-icon$: ''
.: |
ha-card {
width: 66px;
margin-left: auto;
top: -178px;
background: none;
}
:host {
--mush-icon-size: 38px;
}
- type: custom:mushroom-climate-card
entity: climate.210006724925142_climate
hvac_modes: null
show_temperature_control: false
collapsible_controls: false
name: Air Conditioner
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: custom:stack-in-card
cards:
- type: custom:thermostat-card
entity: climate.210006724925142_climate
title: 客厅空调
hold_action:
action: toggle
double_tap_action:
action: null
card_mod:
style:
mushroom-shape-icon$: null
.: |
ha-card {
width: 66px;
margin-left: auto;
top: -190px;
background: none;
}
mushroom-shape-icon {
{% if is_state(config.entity, 'auto') %}
--card-mod-icon: mdi:autorenew;
animation: spin 3s ease-in-out infinite alternate;
{% elif is_state(config.entity, 'heat') %}
--card-mod-icon: mdi:fire;
animation: heat 2s infinite;
{% elif is_state(config.entity, 'cool') %}
--card-mod-icon: mdi:snowflake;
animation: cool 6s ease-in-out infinite;
{% elif is_state(config.entity, 'dry') %}
--card-mod-icon: mdi:water-percent;
animation: dry 1.5s linear infinite;
{% elif is_state(config.entity, 'fan_only') %}
--card-mod-icon: mdi:fan;
animation: spin 1s linear infinite;
{% else %}
--card-mod-icon: mdi:air-conditioner;
{% endif %}
display: flex;
}
@keyframes cool {
0%, 100% { transform: rotate(25deg); }
25% { transform: rotate(-25deg); }
50% { transform: rotate(50deg); }
75% { transform: rotate(-50deg); }
}
@keyframes heat {
0%, 100% { --icon-color: rgba(var(--rgb-red), 1); }
10%, 90% { --icon-color: rgba(var(--rgb-red), 0.8); }
20%, 80% { --icon-color: rgba(var(--rgb-red), 0.6); }
30%, 70% { --icon-color: rgba(var(--rgb-red), 0.4); }
40%, 60% { --icon-color: rgba(var(--rgb-red), 0.2); }
50% { --icon-color: rgba(var(--rgb-red), 0); }
}
@keyframes dry {
0%, 100% { --icon-symbol-size: 21px; }
10%, 90% { --icon-symbol-size: 22px; }
20%, 80% { --icon-symbol-size: 23px; }
30%, 70% { --icon-symbol-size: 24px; }
40%, 60% { --icon-symbol-size: 25px; }
50% { --icon-symbol-size: 26px; }
}
:host {
--mush-icon-size: 38px;
}
- type: custom:mushroom-entity-card
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: custom:mod-card
style: |
ha-card {
padding-right: 30px;
padding-left: 30px;
padding-top: 30px;
padding-bottom: 30px;
}
card:
type: vertical-stack
cards:
- type: grid
cards:
- type: custom:mushroom-entity-card
entity: switch.cuco_cp5prd_197d_switch
layout: vertical
fill_container: true
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.cuco_cp5prd_197d_switch_3
layout: vertical
fill_container: true
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.cuco_cp5prd_197d_switch_5
layout: vertical
fill_container: true
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.cuco_cp5prd_197d_switch_4
layout: vertical
fill_container: true
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.cuco_cp5prd_197d_usb_switch_status
layout: vertical
fill_container: true
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.cuco_cp5prd_197d_switch_2
layout: vertical
fill_container: true
tap_action:
action: toggle
columns: 3
icon: mdi:ev-plug-ccs1
entity: switch.cuco_cp5prd_197d_switch
fill_container: true
card_mod:
style:
mushroom-shape-icon$: null
.: |
ha-card {
width: 66px;
margin-left: auto;
top: -200px;
background: none;
}
display: flex;
}
card_mod:
style: |
ha-card {
height: 178px !important;
width: px !important;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: mdi:bed-king-outline
icon_color: orange
primary: 主卧
secondary: >-
{{states('sensor.a4c13804d3de_temperature')}}℃ 丨
{{states('sensor.a4c13804d3de_humidity')}}%
layout: horizontal
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
badge_color: |-
{% if is_state('binary_sensor.e4aaec5cea74_contact', 'on') %}
orange
{% else %}
grey
{% endif %}
badge_icon: |-
{% if is_state('binary_sensor.e4aaec5cea74_contact', 'on') %}
mdi:door-open
{% else %}
mdi:door-closed
{% endif %}
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
overflow: visible !important;
white-space:
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 60px;
top: 5px;
}
- type: custom:mushroom-template-card
primary: none
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
icon: mdi:lightbulb
secondary: none
entity: light.deng_switch
double_tap_action:
action: more-info
card_mod:
style:
mushroom-shape-icon$: ''
.: |
ha-card {
width: 66px;
margin-left: auto;
top: -178px;
background: none;
}
:host {
--mush-icon-size: 38px;
}
- type: custom:mushroom-climate-card
entity: climate.lumi_mcn02_81b7_air_conditioner
hvac_modes: null
show_temperature_control: false
collapsible_controls: false
name: Air Conditioner
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: custom:stack-in-card
cards:
- type: custom:thermostat-card
entity: climate.lumi_mcn02_81b7_air_conditioner
ambient_temperature: sensor.a4c13804d3de_temperature
title: 主卧空调
hold_action:
action: toggle
double_tap_action:
action: null
card_mod:
style:
mushroom-shape-icon$: null
.: |
ha-card {
width: 66px;
margin-left: auto;
top: -190px;
background: none;
}
mushroom-shape-icon {
{% if is_state(config.entity, 'auto') %}
--card-mod-icon: mdi:autorenew;
animation: spin 3s ease-in-out infinite alternate;
{% elif is_state(config.entity, 'heat') %}
--card-mod-icon: mdi:fire;
animation: heat 2s infinite;
{% elif is_state(config.entity, 'cool') %}
--card-mod-icon: mdi:snowflake;
animation: cool 6s ease-in-out infinite;
{% elif is_state(config.entity, 'dry') %}
--card-mod-icon: mdi:water-percent;
animation: dry 1.5s linear infinite;
{% elif is_state(config.entity, 'fan_only') %}
--card-mod-icon: mdi:fan;
animation: spin 1s linear infinite;
{% else %}
--card-mod-icon: mdi:air-conditioner;
{% endif %}
display: flex;
}
@keyframes cool {
0%, 100% { transform: rotate(25deg); }
25% { transform: rotate(-25deg); }
50% { transform: rotate(50deg); }
75% { transform: rotate(-50deg); }
}
@keyframes heat {
0%, 100% { --icon-color: rgba(var(--rgb-red), 1); }
10%, 90% { --icon-color: rgba(var(--rgb-red), 0.8); }
20%, 80% { --icon-color: rgba(var(--rgb-red), 0.6); }
30%, 70% { --icon-color: rgba(var(--rgb-red), 0.4); }
40%, 60% { --icon-color: rgba(var(--rgb-red), 0.2); }
50% { --icon-color: rgba(var(--rgb-red), 0); }
}
@keyframes dry {
0%, 100% { --icon-symbol-size: 21px; }
10%, 90% { --icon-symbol-size: 22px; }
20%, 80% { --icon-symbol-size: 23px; }
30%, 70% { --icon-symbol-size: 24px; }
40%, 60% { --icon-symbol-size: 25px; }
50% { --icon-symbol-size: 26px; }
}
:host {
--mush-icon-size: 38px;
}
- type: custom:mushroom-media-player-card
entity: media_player.xiaomi_l16a_6fe4_play_control
icon_type: entity-picture
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.xiaomi_l16a_6fe4_play_control
source: full
volume_stateless: false
group: false
artwork: full-cover
shortcuts:
hide_when_off: false
columns: 3
fill_container: false
use_media_info: false
card_mod:
style:
mushroom-shape-icon$: null
.: |
ha-card {
width: 66px;
margin-left: auto;
top: -200px;
background: none;
}
display: flex;
}
card_mod:
style: |
ha-card {
height: 178px !important;
width: px !important;
}
columns: 2
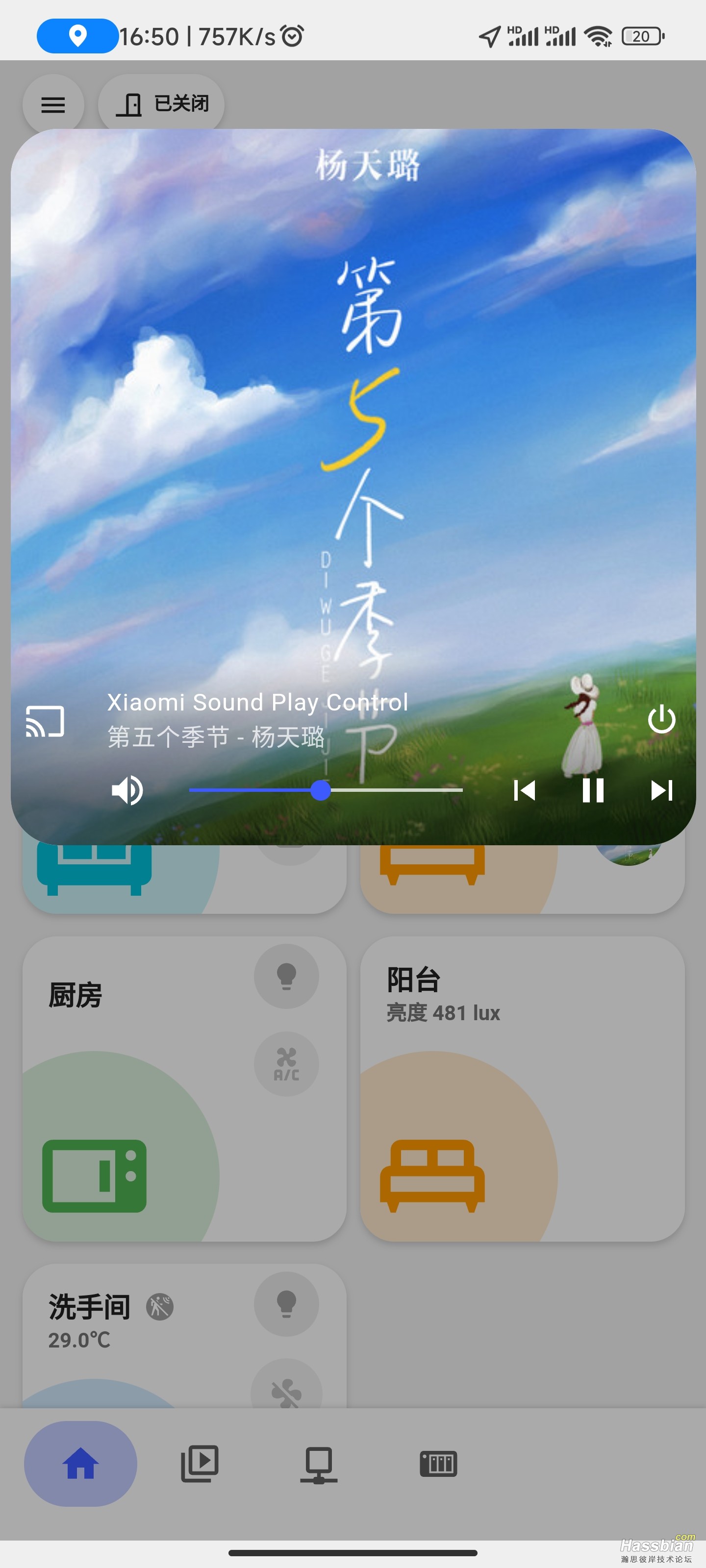
媒体卡
type: custom:mini-media-player
entity: media_player.xiaomi_l16a_6fe4_play_control
group: false
volume_stateless: false
source: icon
info: scroll
artwork: full-cover
sound_mode: full
toggle_power: null
replace_mute: null
name: Xiaomi Sound








|
评分
-
查看全部评分
|