本帖最后由 Anooki 于 2023-9-2 11:07 编辑
以下为9/1更新
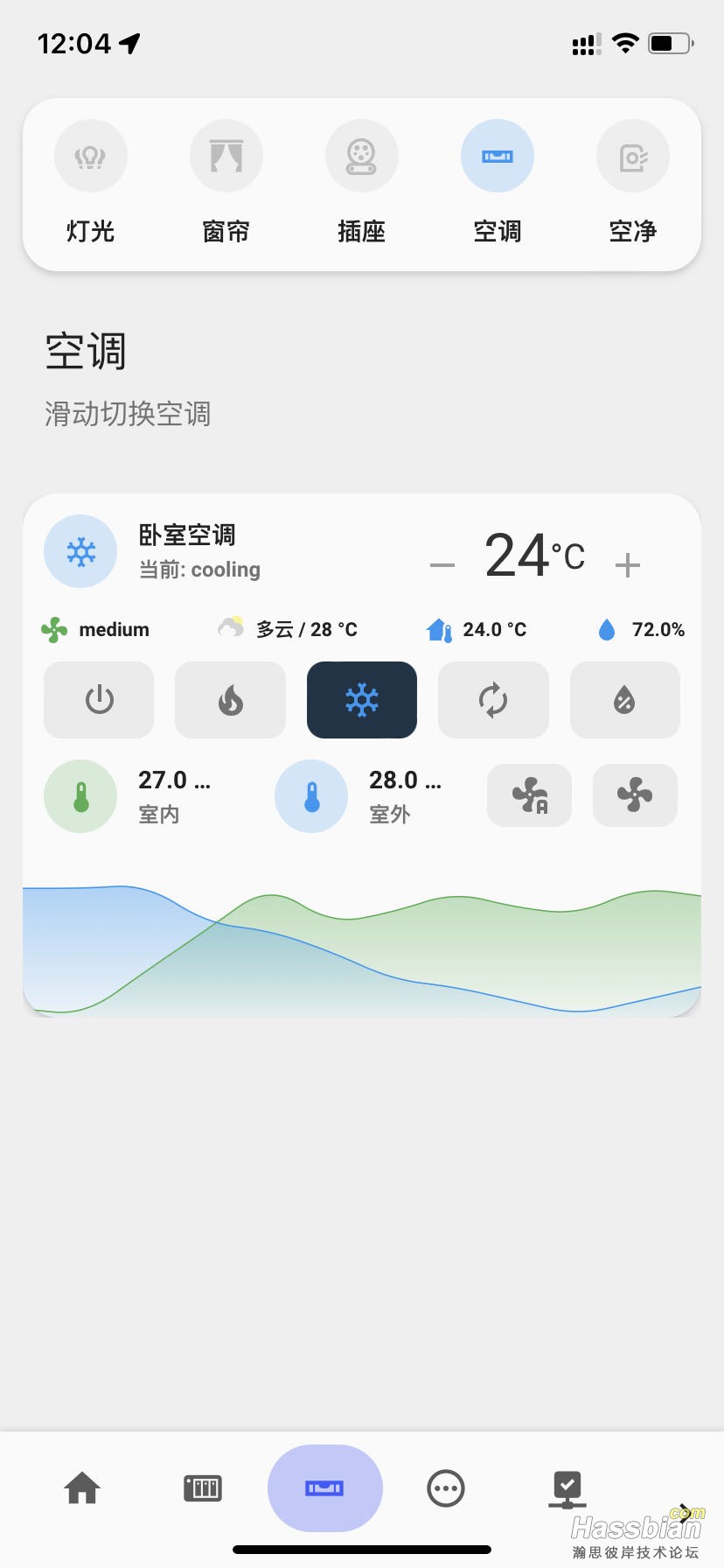
添加空调卡片yaml文件
一点小提示:
1.用到的设备或者实体:空调、温湿度计(也可以直接用空调的温湿度实体)、天气(包含室外温湿度)
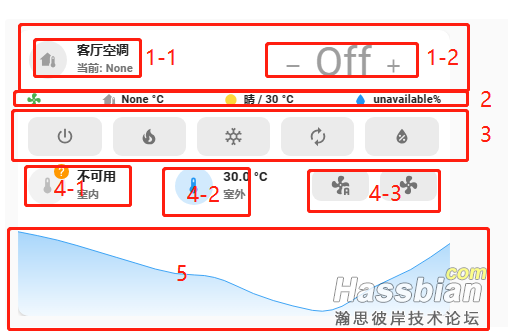
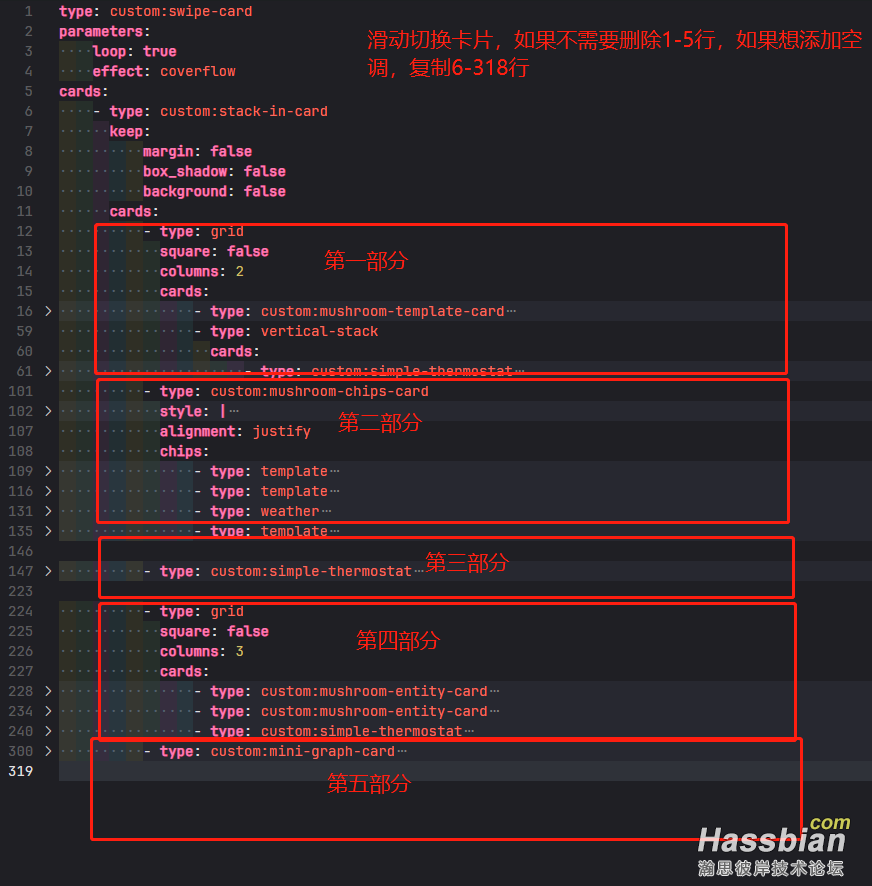
2.卡片分析


3.特别说明
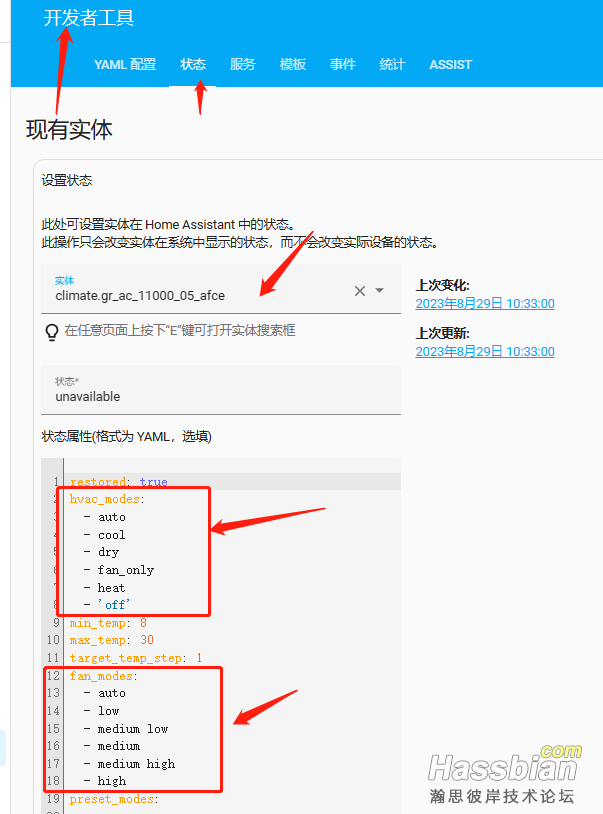
因为每个空调对于加热、制冷、强风等叫的属性名称叫法不一样,甚至有的比我的多,有的少。
所以大家可以在hass中查看空调的属性(如下图),来修改下面这部分代码或者增减就行对应文件是204-222行,代码的280-299行同理这样修改
false:是代表不显示
control:
hvac:
'off':
name: Power
heat:
name: Heat
cool:
name: Cool
heat_cool:
name: Auto
fan_only: false
fan:
auto: false
low: false
medium low: false
medium: false
high: false
meidum low: false
medium high: false

以下为8/21更新(markdown语法杂用,怎么不生效,大家先凑合着看吧)
# 说明
- 因为怕有的老哥不熟悉,这个说的啰嗦点,大佬可以略过
- 建议大家用vscode等软件进行编辑,编辑完直接复制过去会快很多
- 而且可以折叠,逻辑看起来比较清晰
# 构成
## 主页是一个卡片:custom:stack-in-card(hacs下载)
这个卡片可系统自带的垂直卡片功能是一样的,但是用系统自带的卡片有时候在浅色模式下会显示卡片的边框或者阴影,这个卡片可以解决这个问题
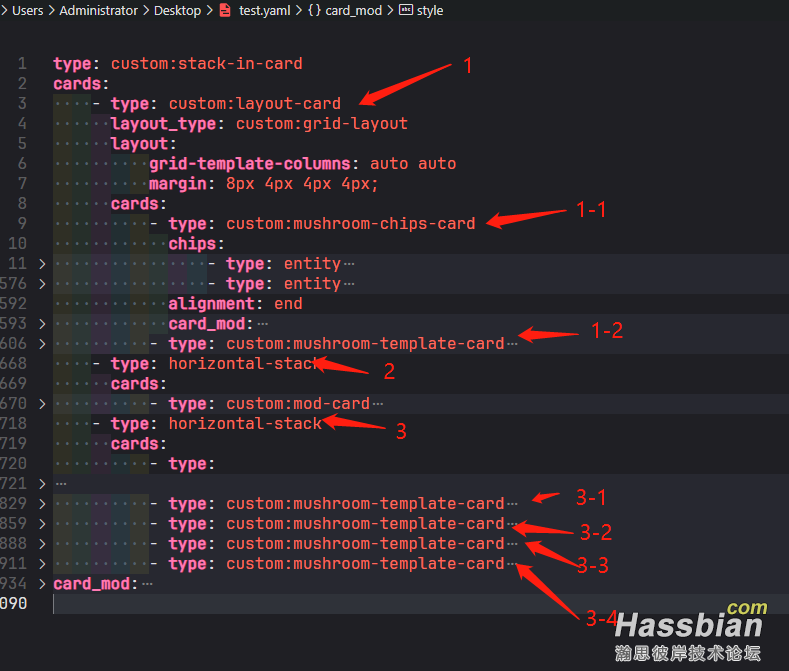
## 卡片由三部分组成


- custom:layout-card
- custom:mushroom-chips-card
- custom:mushroom-template-card
- horizontal-stack
- horizontal-stack
- custom:mushroom-template-card
- custom:mushroom-template-card
- custom:mushroom-template-card
- custom:mushroom-template-card
- custom:mushroom-template-card
# 第三方卡片
- stack-in-card
- card-mod
- mushroom
# car-mod
car-mod主要是用来修改卡片的样式,比如左上角的圆形chip,取消卡片边框阴影,修改背景等等
如果知道代码什么意思,可以自己调整(大部门mushroom包括其他卡片的变形都是通过这种方式)
因为我对css也不是很熟悉,所以大部分都是抄其他大佬的
# 右上角动态图标
来源:Free animated SVG weather icons - amCharts
需要下载到本地,然后将你用的天气api对应天气状态改成图标的名称
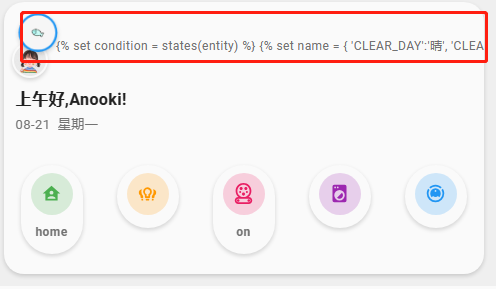
我用的是彩云天气,虽然按照官方把所有状态都添加了,但是还是有时候会报错,如下图

那就查询一下当前的天气状态,把他添加到这两段代码中去
secondary: |-
{% set condition = states(entity) %} {% set name = {
'CLEAR_DAY':'晴', 'CLEAR_NIGHT':'晴','partlycloudy':'多云', 'PARTLY_CLOUDY_NIGHT':'多云','cloudy':'阴', 'LIGHT_HAZE':'轻度雾霾','MODERATE_HAZE':'中度雾霾', 'HEAVY_HAZE':'重度雾霾',
'rainy':'雨','LIGHT_RAIN':'小雨', 'MODERATE_RAIN':'中雨','HEAVY_RAIN':'大雨', 'STORM_RAIN':'暴雨','FOG':'雾', 'LIGHT_SNOW':'小雪','MODERATE_SNOW':'中雪', 'HEAVY_SNOW':'大雪','STORM_SNOW':'暴雪',
'DUST':'浮尘','SAND':'沙尘', 'WIND':'风','sunny':'晴'
} %} {{name[condition]}}
icon: ' '
entity: weather.wo_de_jia
picture: |-
{% set condition = states(entity) %}
{% set icon = {
'CLEAR_DAY':'day', 'CLEAR_NIGHT':'night','partlycloudy':'cloudy-day-3', 'PARTLY_CLOUDY_NIGHT':'cloudy-night-3','cloudy':'cloudy-day-3', 'LIGHT_HAZE':'','MODERATE_HAZE':'', 'HEAVY_HAZE':'',
'rainy':'rainy-4','LIGHT_RAIN':'rainy-4', 'MODERATE_RAIN':'rainy-5','HEAVY_RAIN':'rainy-6', 'STORM_RAIN':'rainy-7','FOG':'', 'LIGHT_SNOW':'snowy-3','MODERATE_SNOW':'snowy-4', 'HEAVY_SNOW':'snowy-5','STORM_SNOW':'snowy-6',
'DUST':'','SAND':'', 'WIND':'','sunny':'day'
} %}
# chip关闭和展开
是通过显示secondary或者primary来实现的
我是通过状态来确定展开或者关闭
你也可以改成开关实现展开或者关闭,
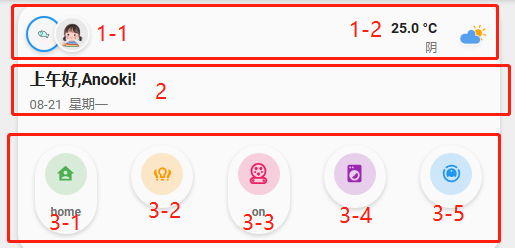
也可以全部展开,通过状态或者点击显示颜色,这个就看你的喜好了# 源码
- 附件为抬头部分的代码
- 中间那一部分就是mushroom-title卡片,比较简单,就没有贴
- 第三部分是抄@relliky 大佬的代码,大家可以看另外一篇帖子,大佬5楼的留言
以下为原文
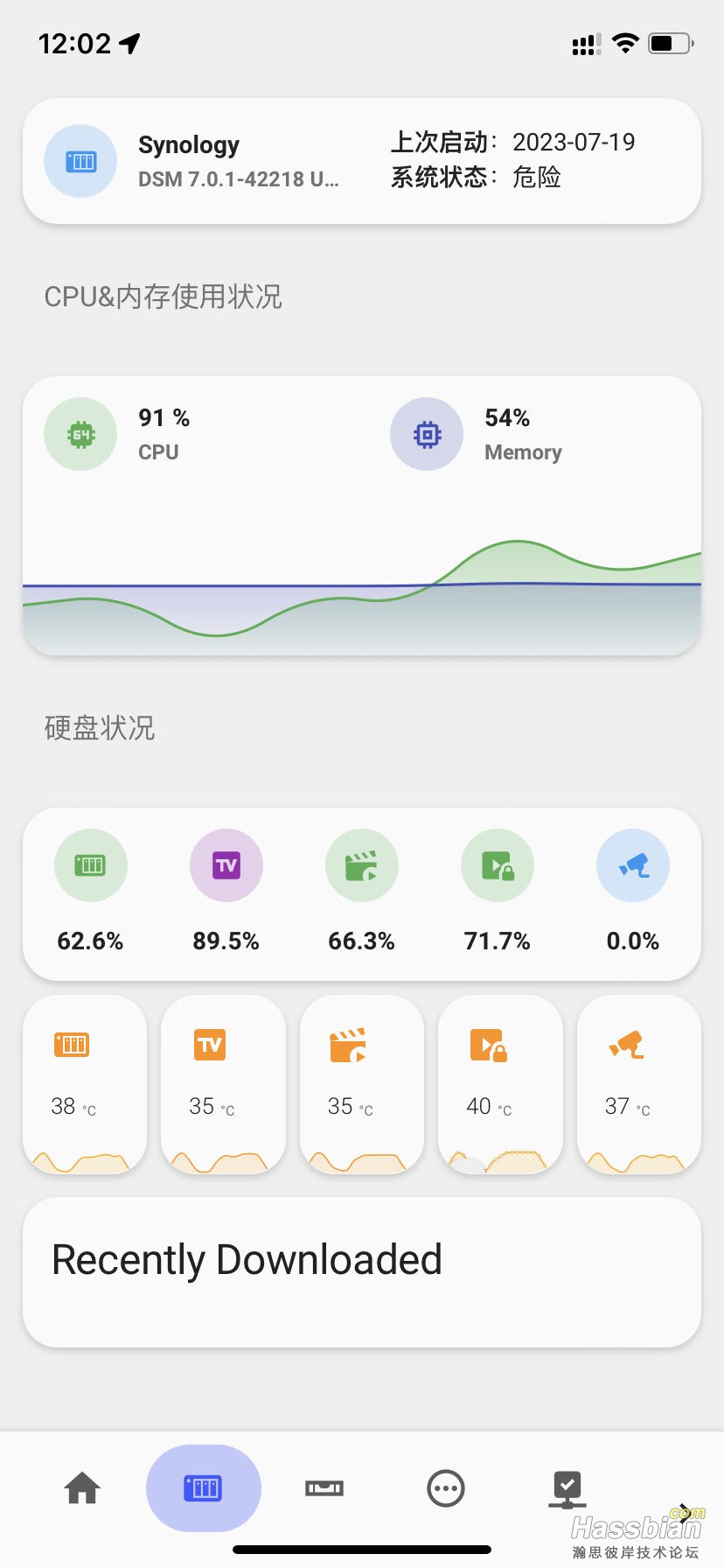
喜欢折腾ui界面,最近在折腾mushroom
参考了不少大佬的设计方案
目前还在施工中,感觉最难得是排版,
卡片的设计反而是其次。
分享一下半成品



|