本帖最后由 郭子漳 于 2023-6-30 18:14 编辑

@dscao
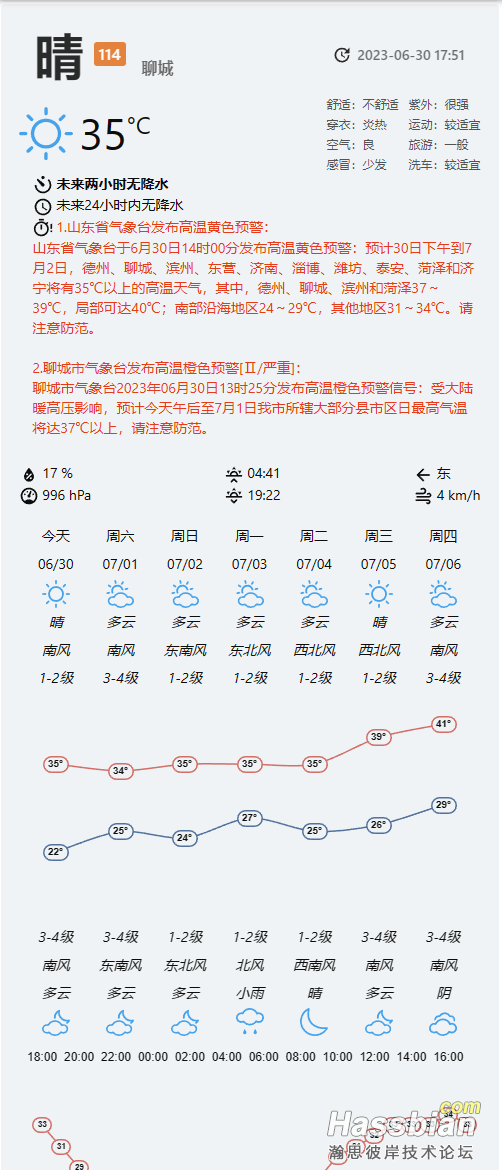
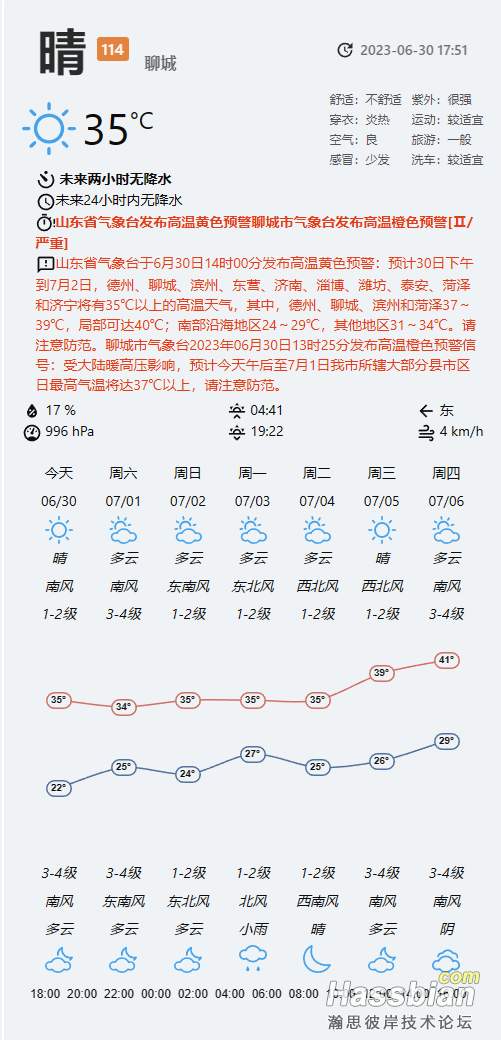
您看下自然灾害提醒这里是不是改为这样看的比较直观,对比下你之前的


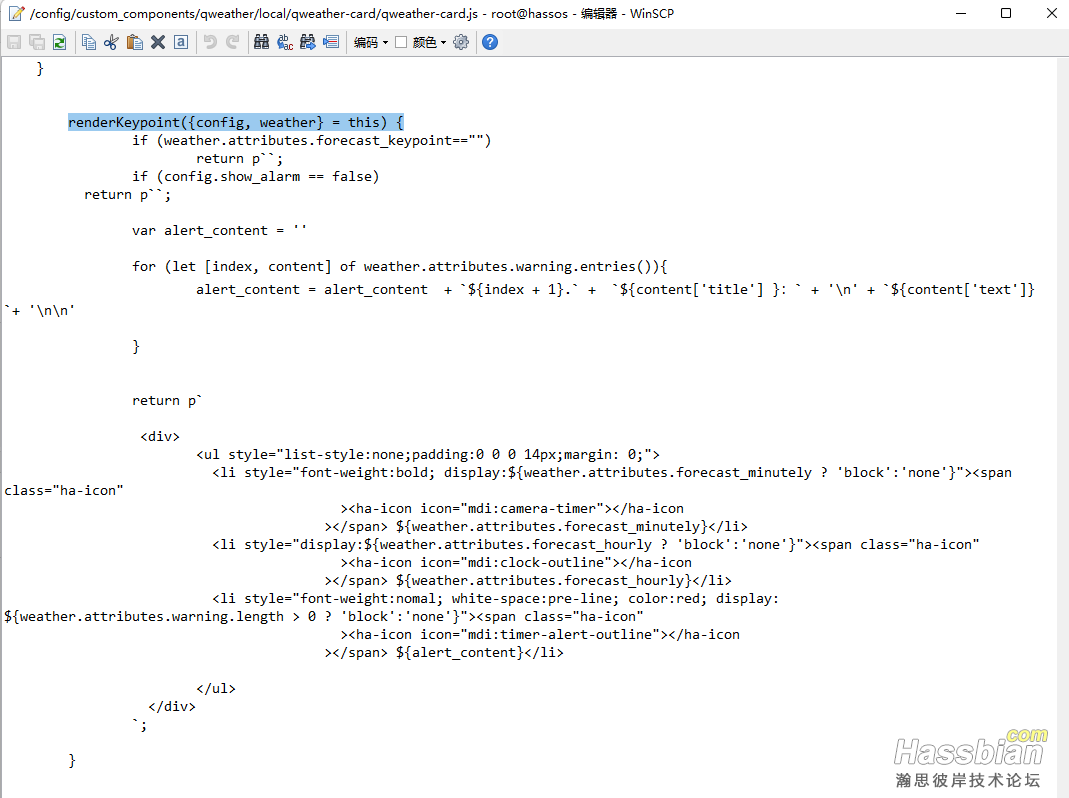
qweather-card.js搜索到下方代码,改一下。添加了序号,改完以后是不是变的非常直观,您之前代码里的都是两条连在一起的,中间也没有分隔符号,我之前回复提过建议, 您可能没注意,您可能没有考虑到有时候气象台是推送两条,甚至三条, 可能您那边只看到过一条,所以没有体现出问题
renderKeypoint({config, weather} = this) {
if (weather.attributes.forecast_keypoint=="")
return p``;
if (config.show_alarm == false)
return p``;
var alert_content = ''
for (let [index, content] of weather.attributes.warning.entries()){
alert_content = alert_content + `${index + 1}.` + `${content['title'] }:` + '\n' + `${content['text']} `+ '\n\n'
}
return p`
<div>
<ul style="list-style:none;padding:0 0 0 14px;margin: 0;">
<li style="font-weight:bold; display:${weather.attributes.forecast_minutely ? 'block':'none'}"><span class="ha-icon"
><ha-icon icon="mdi:camera-timer"></ha-icon
></span> ${weather.attributes.forecast_minutely}</li>
<li style="display:${weather.attributes.forecast_hourly ? 'block':'none'}"><span class="ha-icon"
><ha-icon icon="mdi:clock-outline"></ha-icon
></span> ${weather.attributes.forecast_hourly}</li>
<li style="font-weight:nomal; white-space:pre-line; color:red; display:${weather.attributes.warning.length > 0 ? 'block':'none'}"><span class="ha-icon"
><ha-icon icon="mdi:timer-alert-outline"></ha-icon
></span> ${alert_content}</li>
</ul>
</div>
`;
}
|