Grafana安装配置教程(基于HAOS, Supervised)
一、Prometheus安装配置
把prometheus放入HA只需要三步,轻松写意~
step1
首先我们需要在HA配置文件configuration.yaml中添加如下一行,当然更多配置参数可在HA官网找到。
prometheus:
step2
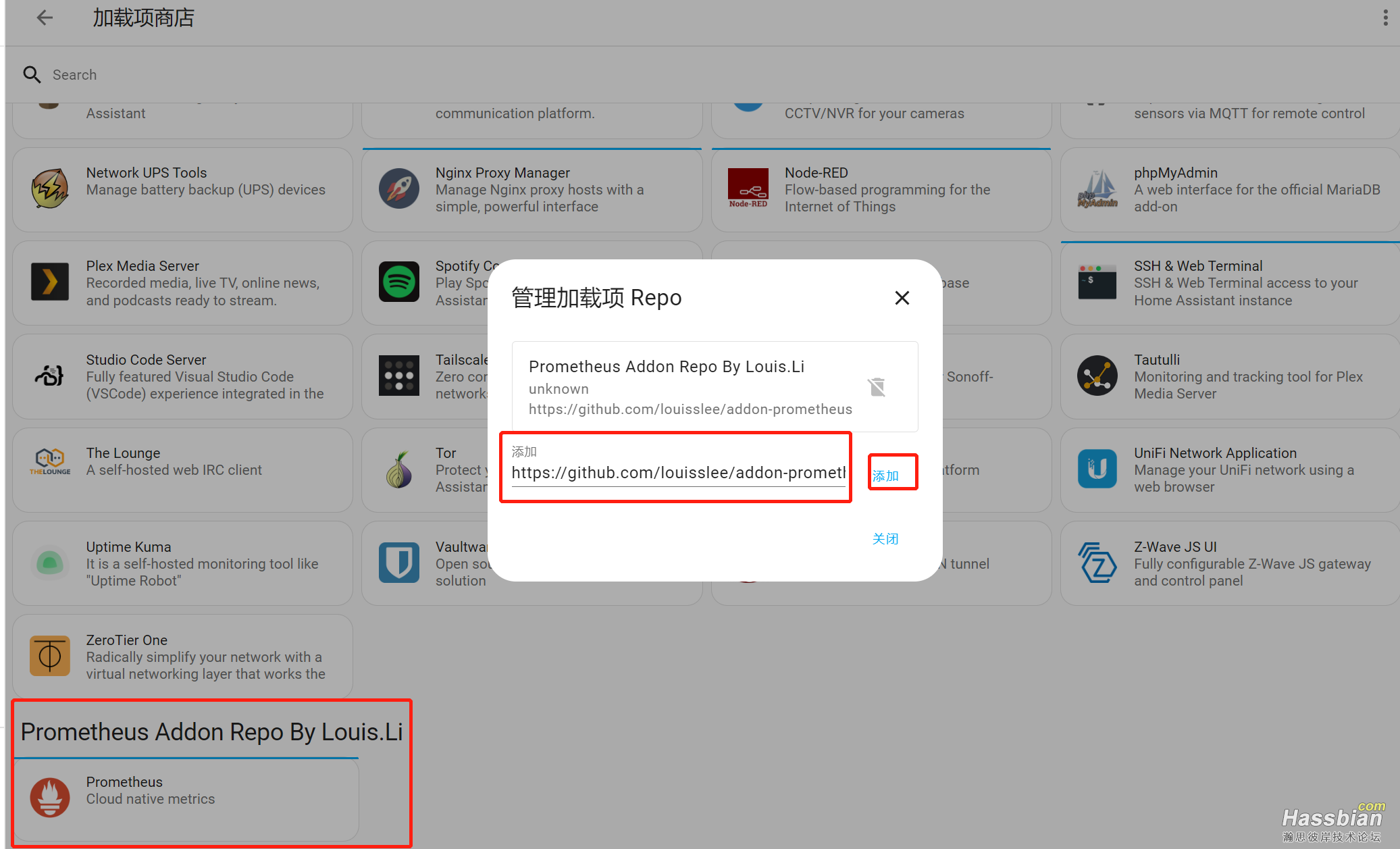
浏览器打开home-assistant前端界面,依次点选配置-》加载项-》加载项商店,然后点击右上角的三个冒号-》仓库(Repo)。在弹出的页面中填入以下链接后点击添加
https://github.com/louisslee/addon-prometheus/

注:这本来是一个社区的edge repo项目,但直接从edge repo安装会出问题。尽管我看已经有人提pr了,但得不到maintainer的及时响应。所以我fork了一个照着改了改。
step3
重启home-assistant,然后回到加载项商店,你就可以找到Prometheus了,点击安装。等待不到一分钟,就可以安装完毕了,别忘点击启动~
至此,Promethues安装配置好了~
二、grafana配置与使用
grafana安装
grafana安装非常的简单,直接在加载项商店直接可以找到,点击安装即可。不用在加载项配置,直接启动。(请使用HA 自带的grafana,否则后续过程可能出错)
Prometheus数据源配置
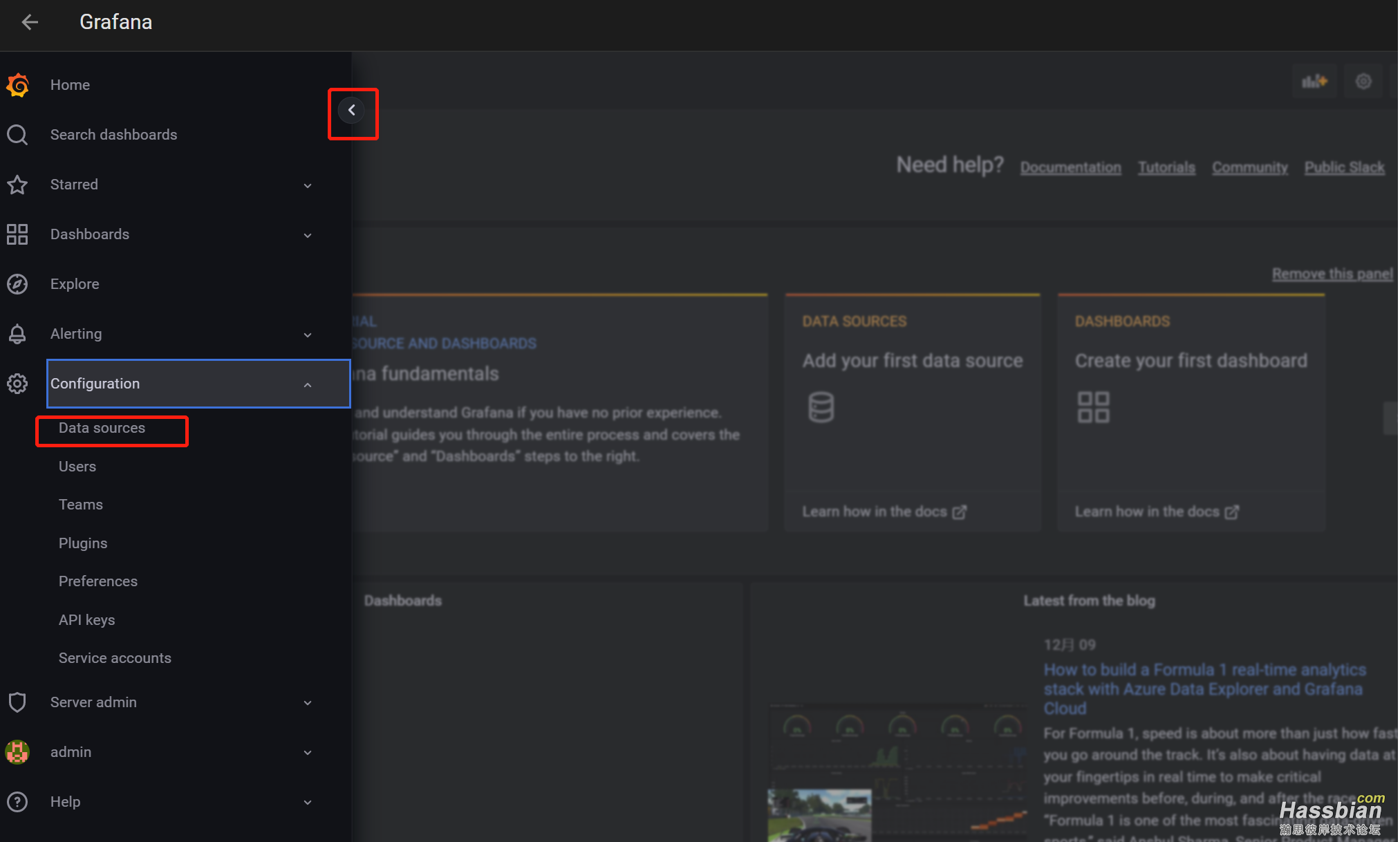
打开grafana web-ui,首先我们配置一下Prometheus数据源。点击左侧边栏的'>'按钮,在弹出的页面点击Data Source,然后再点击 Add data sources。

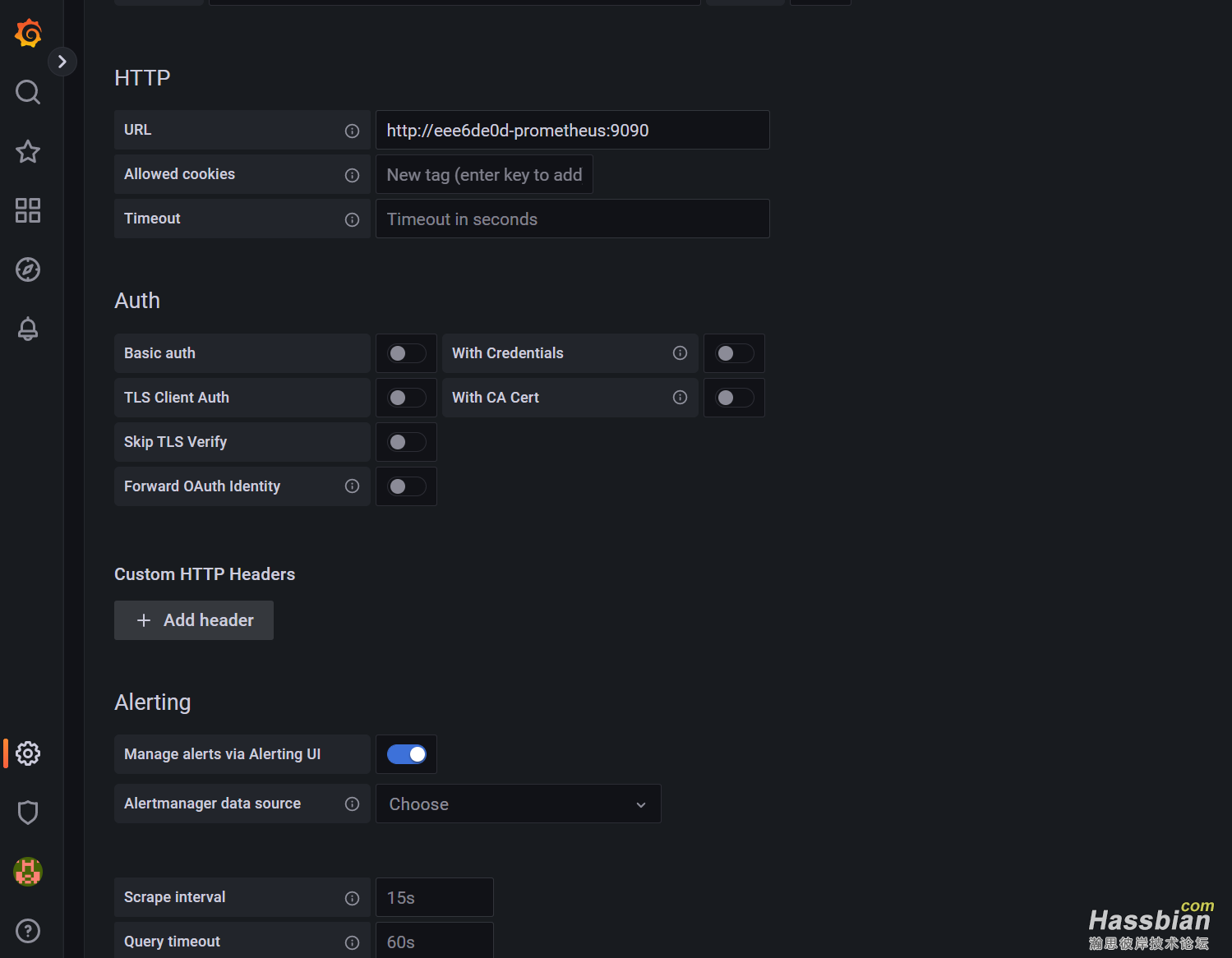
我们选择prometheus数据源,并在URL中输入http://eee6de0d-prometheus:9090(或者可以先从Prometheus加载项中确定下主机名,看是不是eee6de0d-prometheus,不是的话替换一下),滑到最下边点击Save&Test。如无意外,可以看到成功提示。

小试牛刀
配置好数据源后,我们就可以小试牛刀画个图。
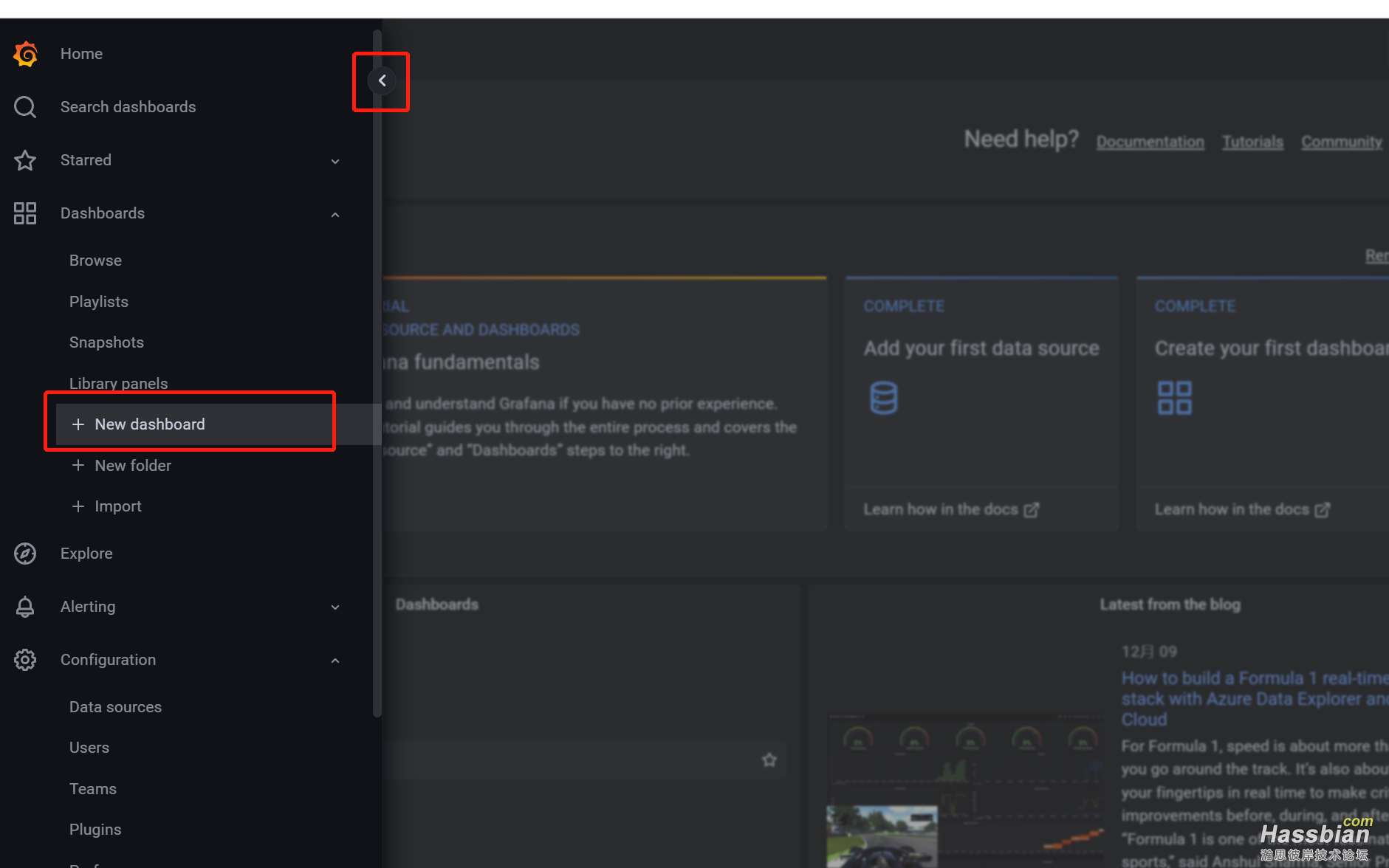
首先我们先点击左侧边栏的'>'按钮,选择new dashboard, 然后再点击add a new panel,这样我们就到了作图页面了。

整个啥好呢?我们先整个sensor电量柱状图吧,选取电量最低的5个设备作图,这样我们很方便的就掌握了需要充电设备的情况~
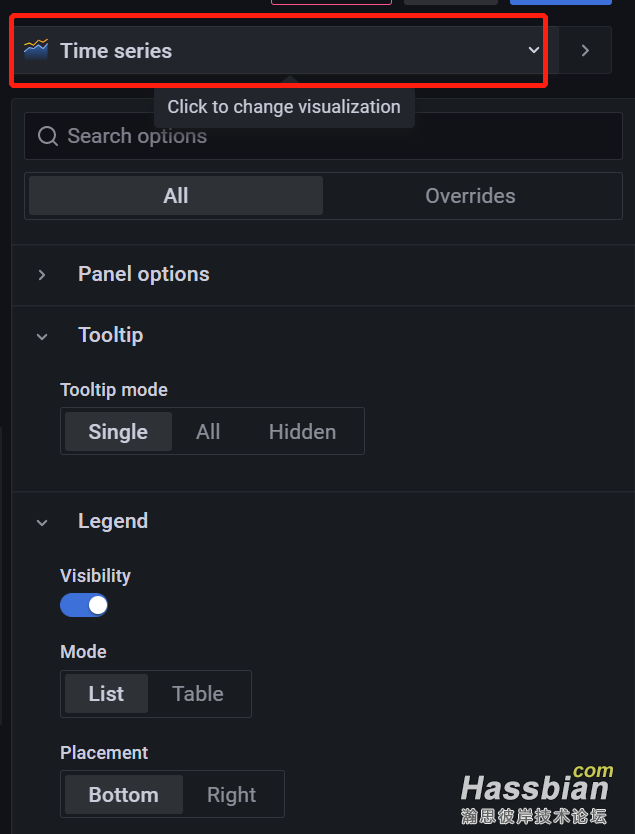
首先我们点击右侧的Time-series,并选择Bar gauge这个条形图。

数据筛选
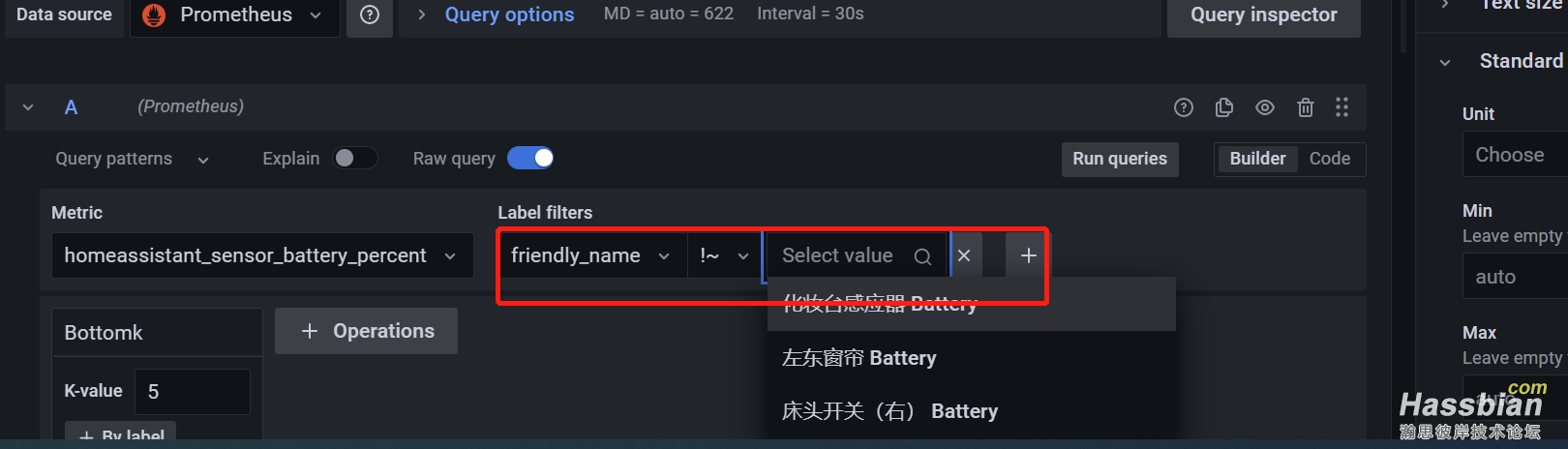
然后在左侧找到metric,输入homeassistant_sensor_battery_percent(你也可以输入homeassistant,然后在下拉菜单中找找),并点击run queries,这样初步的图形做好了。
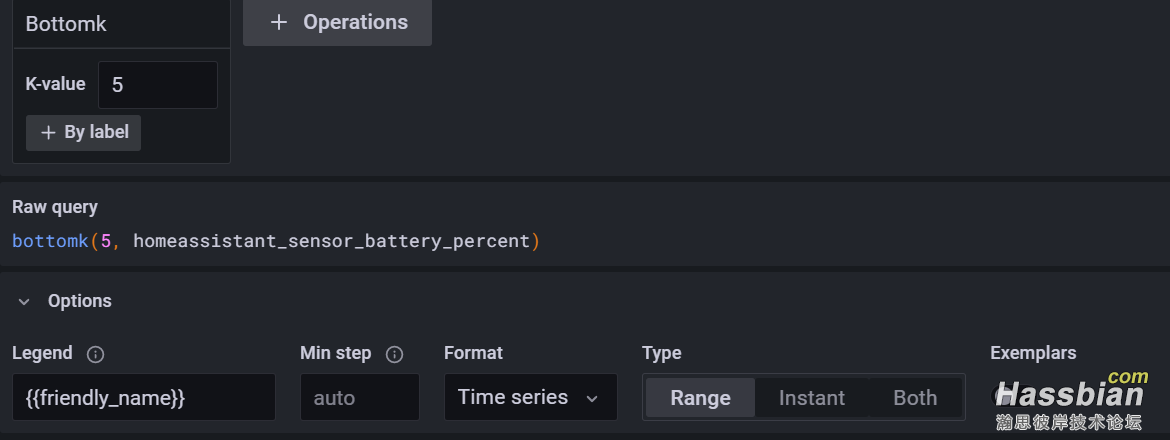
我们调整下参数,点击"+Operations"选择Aggregation-》Bottomk,默认就是最低的五个啦。往下拉,点击option,legend选择custom,填入{{friendly_name}},然后在点击run queries看看结果。

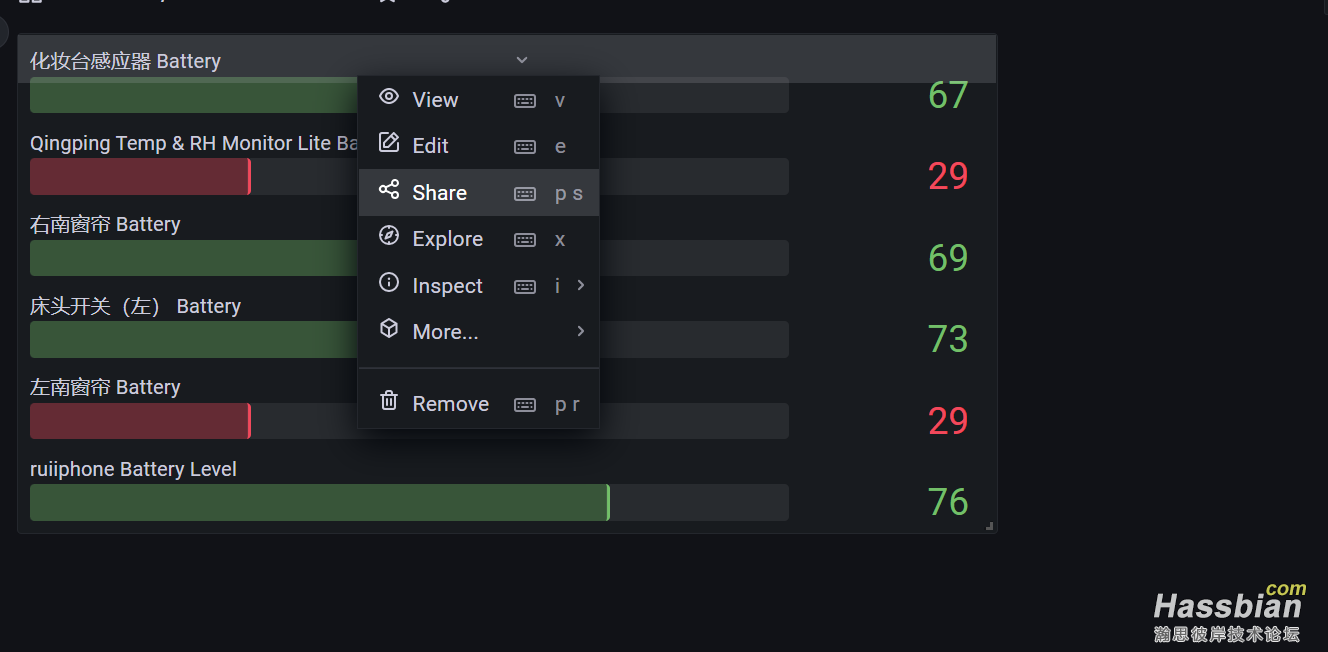
看起来有点雏形了,如果有哪几个设备你不想要,可以点击lable fitter,选择friendly_name,运算符号选择!~,在右侧下拉菜单中可以把不要的一个个排除掉。

图像调整
然后我们调整下右侧的画图参数。
首先,不需要title的话(可以在HA中加入),置空即可。
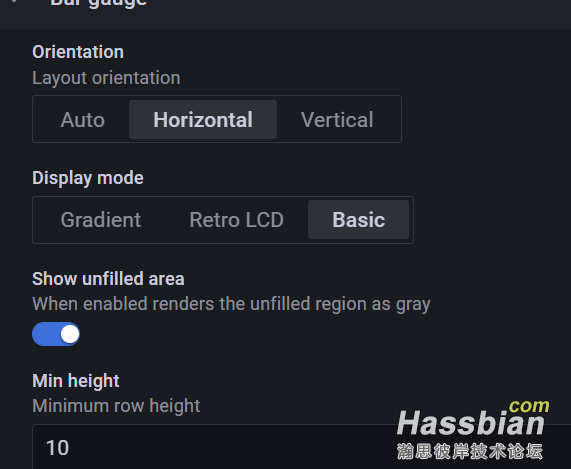
Bar guage这栏可选喜欢的图像类型,我喜欢横向排列,选择horizontal,展示模式我偏好basic。

Text Size可以放到HA后,觉得不合适再调整。
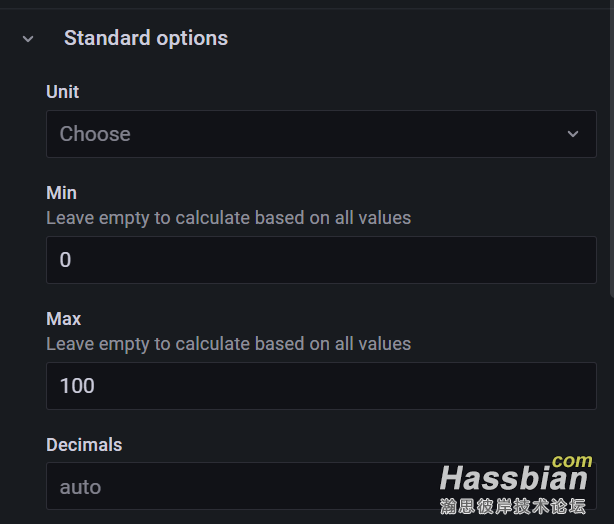
Standard options把min填上0,max填上100,使得条形图符合比例;color sheme可以自己选选,我使用的是from thresholds。

由于我采用了from thresholds的color scheme,所以最后调下thresholds,base我偏好红色,没电了好提醒我,40置为黄色,70以上置为绿色。
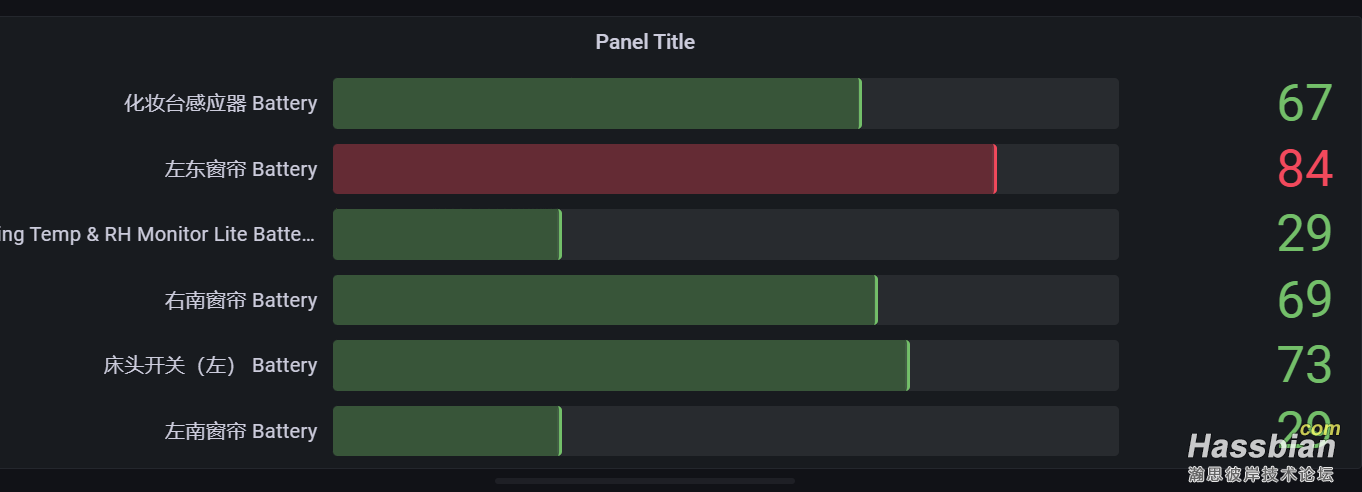
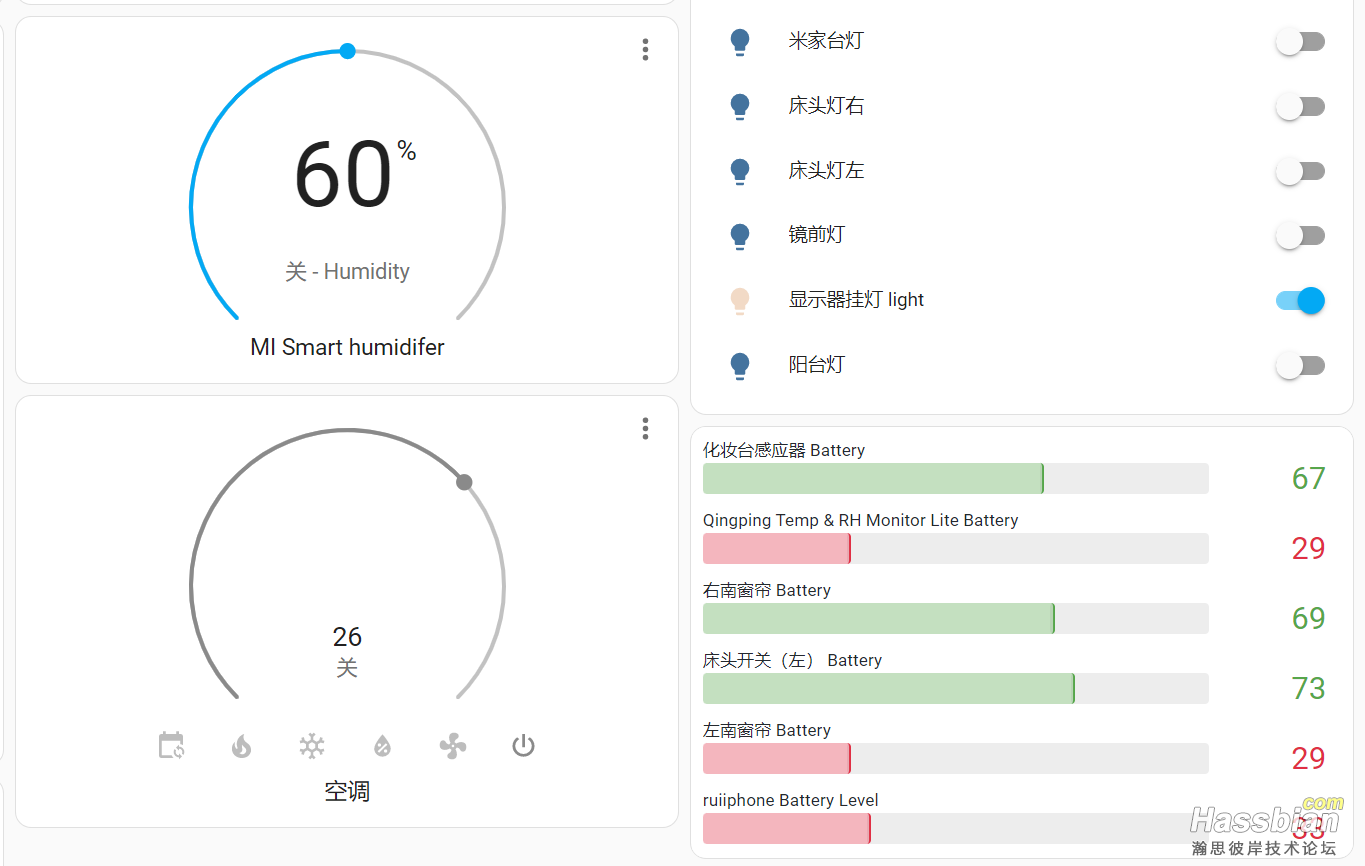
最终效果图,感觉还不错呀。不要忘记点击save!那么我们怎么把他放到lovelace卡片里呢?

三、grafana接入lovelace UI
安装cookies iframe card
官方自带的iframe card虽然可以用来展示grafana panel,不过如果你退出再进,可能会惊奇的发现变成了“401 unauthroized”。
这是为啥呢?这是因为作为加载项的grafana是利用ingress(类似于K8s中的ingress)做的反向代理,路径为/api/hassio_ingress/...。ingress转发前会验cookies(具体见supervisor github仓库),这个cookies,只有点击addon的打开webUI或侧边栏时才会获取。所以刚打开HA不会有cookies。
为了解决这个问题,我翻遍了官方社区,大部分都是些workaround,比如换个端口不走ingress。但我还是喜欢通过ingress访问grafana,从外面远程访问HA grafana图表方便而且更安全。然而grafana作为官方addon那么长时间了,这个需求居然一直挂在front-end github仓库discussion,居然没人做。好吧,那我来整吧。
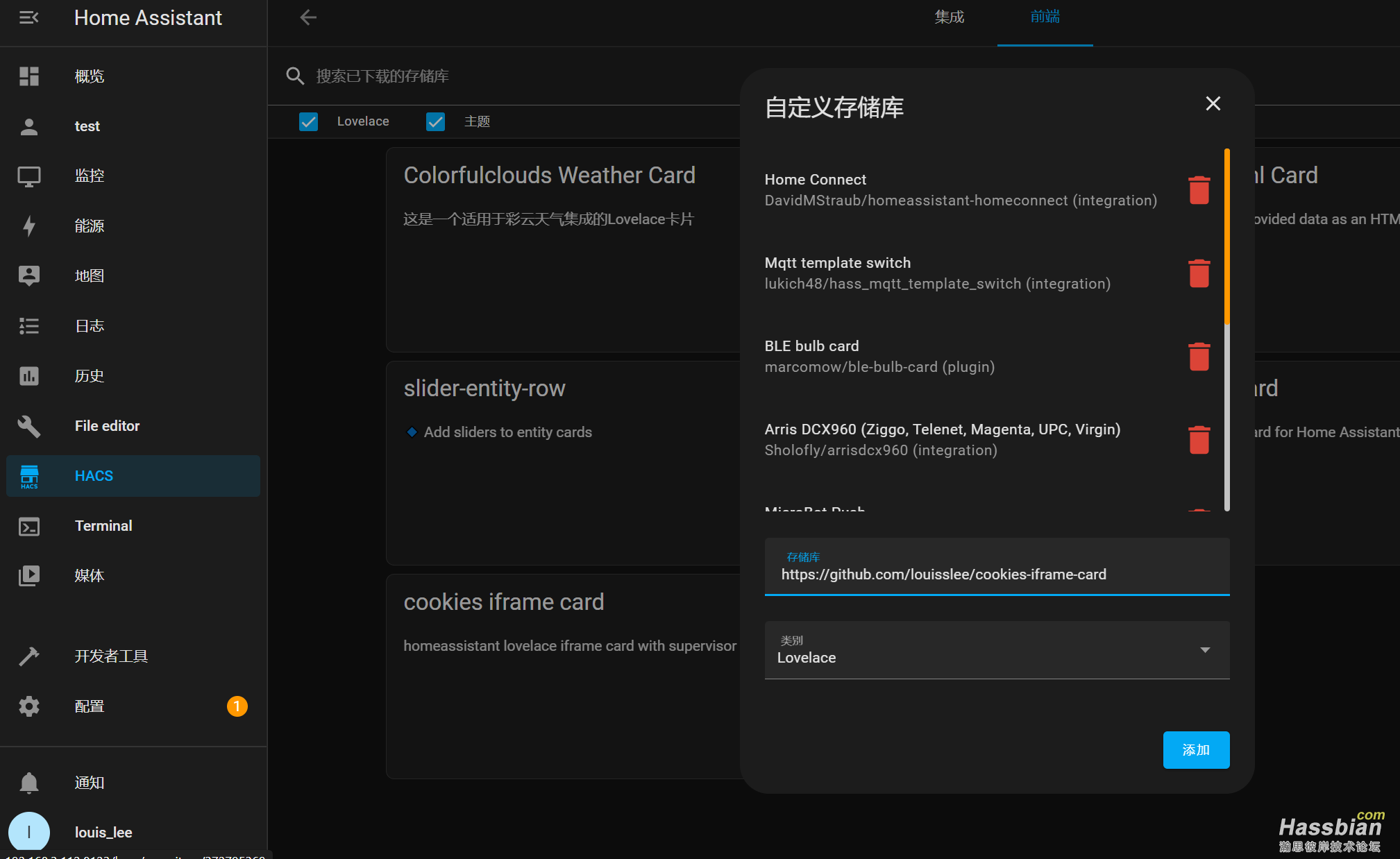
安装方法也很简单,打开HACS,点击前端-》右上角三个点-》自定义存储库,填入以下链接,类型选择lovelace并点击添加。然后就出现了新的plugin,点击安装即可。
https://github.com/louisslee/cookies-iframe-card

方法一:作为一张lovelace卡片接入
回到grafana界面,点击左侧边栏的'>'按钮,然后点击dashboard下边的browse,选择你刚才保存的dashboard界面。在点击图表最上方(标题位置),下拉菜单选择share。弹出的页面选择embed,去掉Current time range选项。

这时你会得到一个iframe。我的是这样的:
<iframe src="http://ha/api/hassio_ingress/gMcIi0xmik7hlGTROGwHXTMyXRifg9kFb5oSztY6lUI/d-solo/nrNSHnc4z/new-dashboard?orgId=1&panelId=2" width="450" height="200" frameborder="0"></iframe>
由于我们就是放在HA前端页面,不需要跨域,咱们直接使用路径就行,不要带域名(方便远程访问)。所以需要把 /api....(一直到引号,不包含引号)复制下来,具体到我上边的案例就是/api/hassio_ingress/gMcIi0xmik7hlGTROGwHXTMyXRifg9kFb5oSztY6lUI/d-solo/nrNSHnc4z/new-dashboard?orgId=1&panelId=2
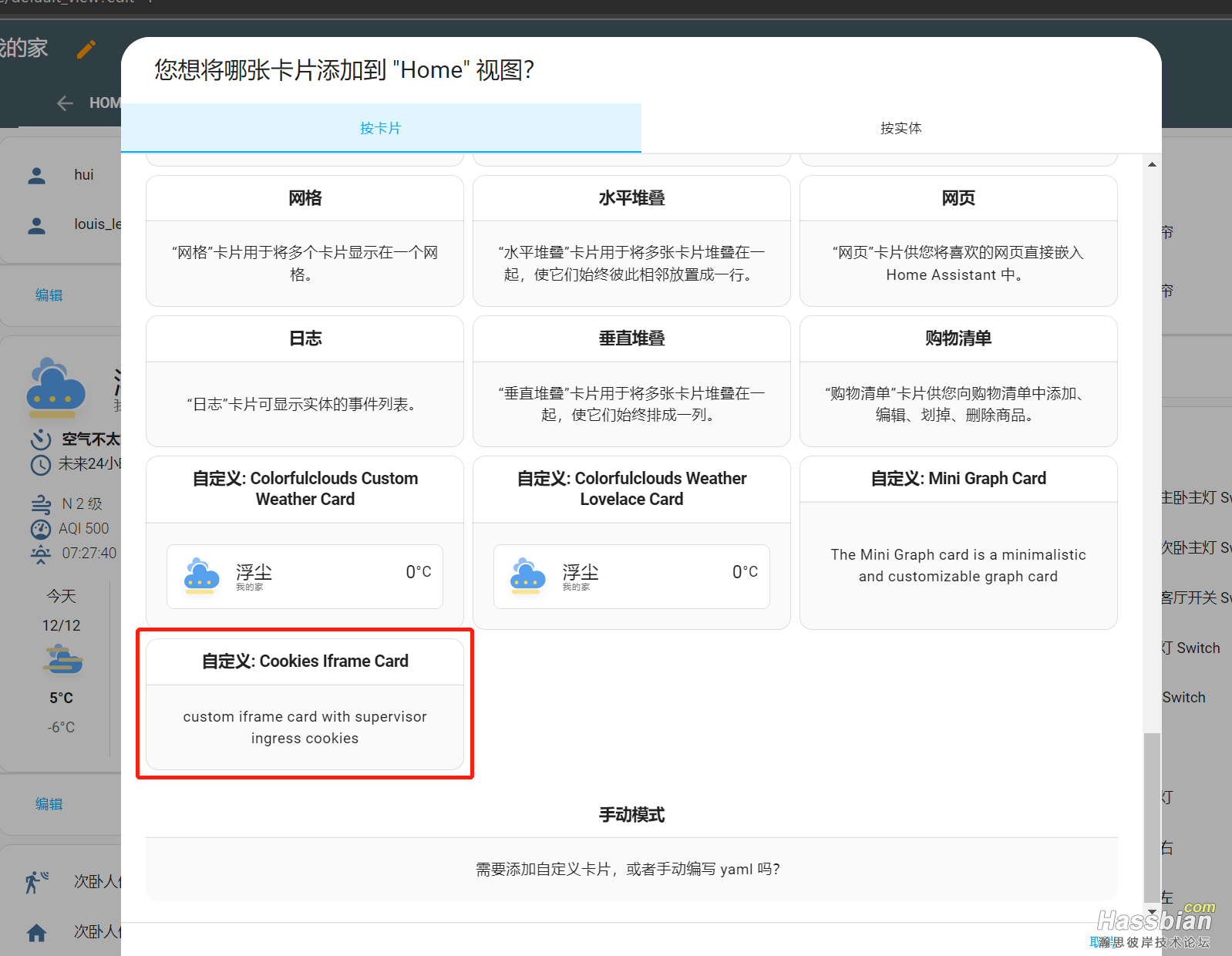
然后我们进入到HA 前端lovelace页面(概览),点击右上角编辑仪表盘,再点击右下角的添加卡片。滑到最后选择自定义:cookies iframe card(找不到话,关闭浏览器再新进入HA试试)再把刚才的复制的链接填上去。

好啦,至此基本上整完了,如果你HA跟我一样都是dark theme,你会发现几乎跟homeassistant原生的卡片一模一样,嵌入效果非常好。
如果你是白色背景的lovelace页面,建议在刚才的链接后边加上“&theme=light”。改完后,天衣无缝,完美融入lovelace页面。
当然你可以调整下卡片的aspect_ratio,调整到合适比例,根据需要加上title,这样好看多了~
(我换了白色背景,发现与HA融合的也非常好~风格完全一致)

方法二:作为单独页面接入
由于我主要用他接入服务监控,所以更希望作为单独页面接入lovelace。
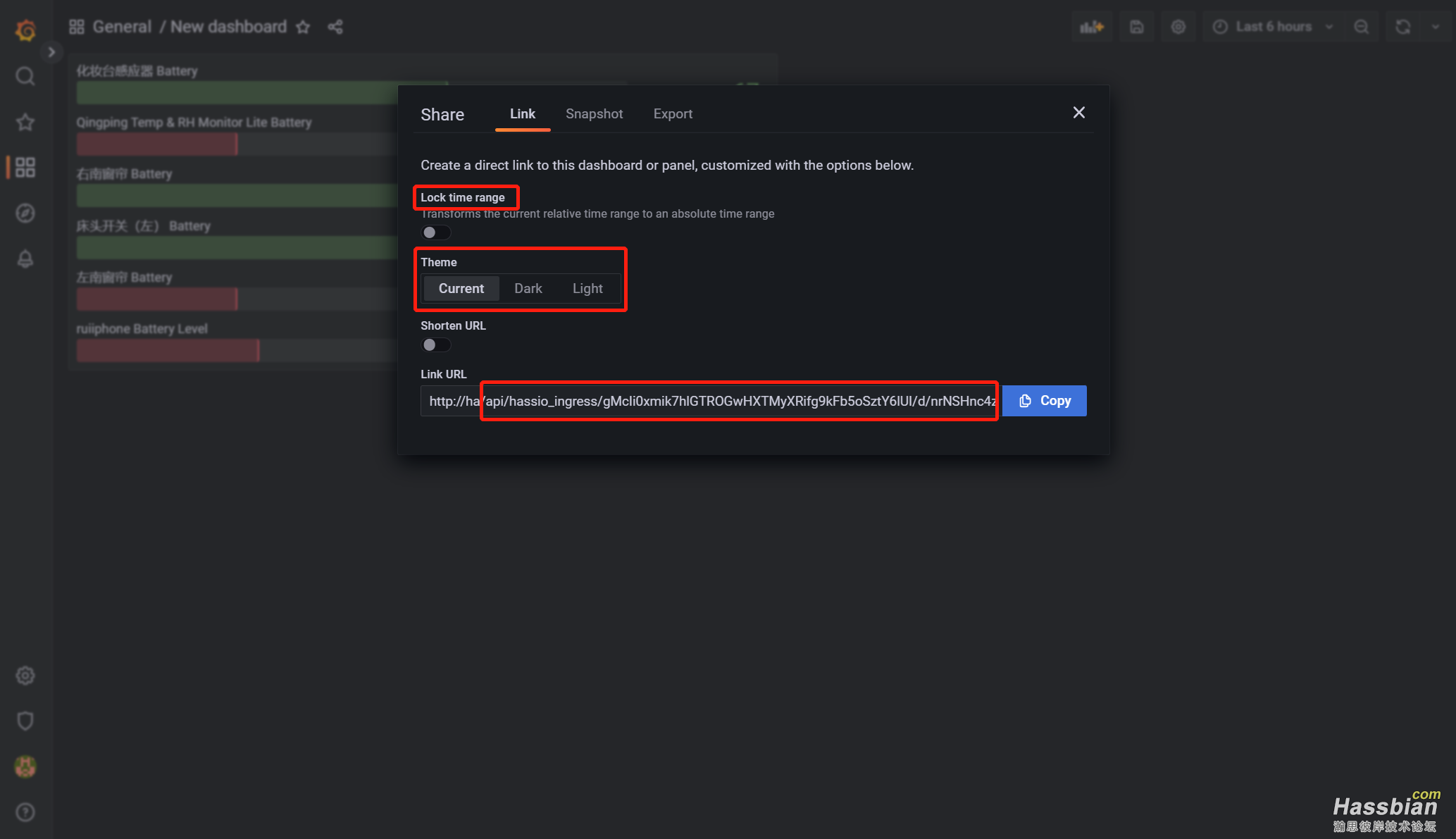
首先,我们按照上边的方法回到grafana中建立的dashboard,直接点击最上方的分享图标,然后一样去掉lock time change,并复制url的path(同上边一样不包含域名、IP、port等)。

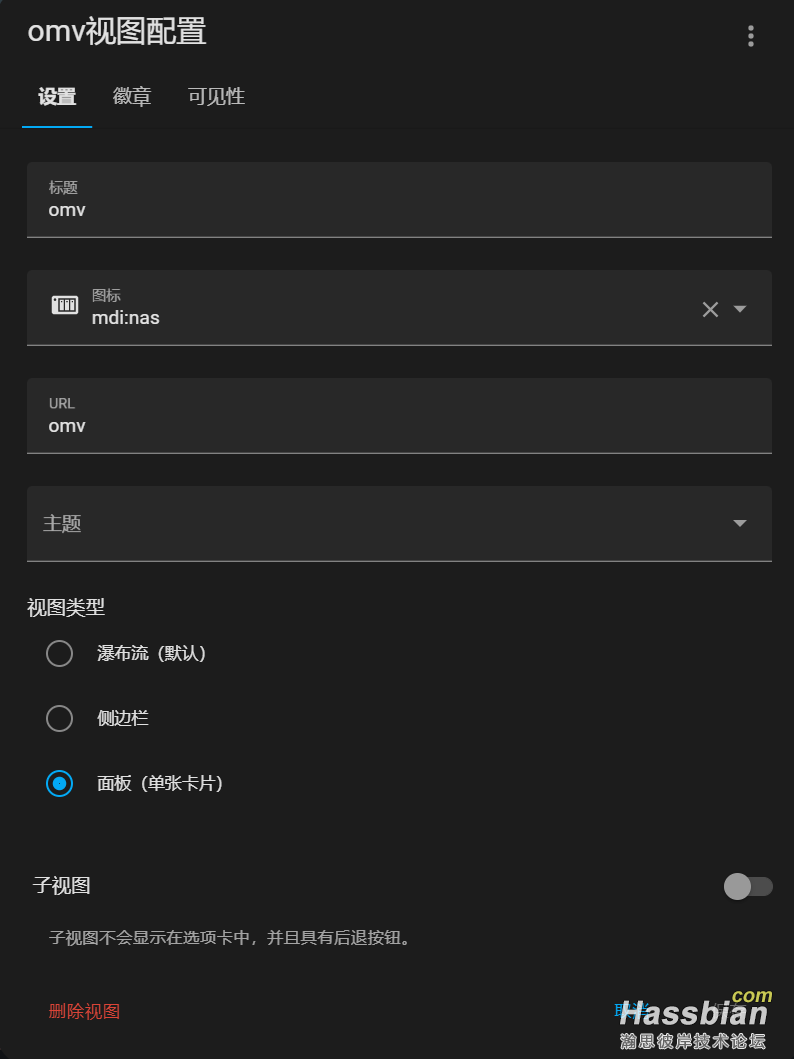
再点击HA前端界面配置-》仪表盘,添加个新的。然后编辑新的仪表盘,选择从空白仪表盘开始。先把lovelace界面重新定义下,点击上边home的编辑按钮,视图类型选择面板(单张卡片),根据需要改名换图标。

其他的就跟之前一样,建一个新的cookies-iframe-card,把url贴过来。根据需要看看添加“&theme=light”,另外我建议添加个“&kiosk”(或“kiosk=TV”,自已看着选)。添加后,是不是跟原生的一毛一样,毫无违和感~

(与HA完美融合,B格简直max)
后记:后续有时间的话,我再把openwrt、NAS、各种服务器监控信息接入的方法分享出来。喜欢的朋友,Github上给个star啊~