- 积分
- 246
- 金钱
- 212
- 威望
- 0
- 贡献
- 0
- HASS币
- 0
中级会员
- 积分
- 246
- 金钱
- 212
- HASS币
- 0
|
本帖最后由 ww2435240 于 2022-8-29 14:43 编辑
之前看了论坛和网上的一些教程,要么是不太细致,要么是因为版本迭代不适应了,导致我琢磨了好几天。现在把我琢磨的结果分享给有需要的朋友,方便大家更容易上手和避免采坑。
一、安装环境
我的是虚拟机安装的homeassistant OS,版本号:[color=var(--primary-text-color)]Home Assistant 2022.8.5 Supervisor 2022.08.5 Operating System 8.5 前端版本 20220802.0 - latest
add-on安装的zigbee2mqtt。版本号:Current version: 1.27.0-1
我参考别人教程感觉用docker安装的和add-on安装的可能配置新设备的方法不一样,我没用docker测试,所以仅供参考。
二、参考网站
1.Support new devices | Zigbee2MQTT支持新设备的官网
2.Koenkk (Koen Kanters) · GitHub作者的GitHub
3.https://www.zigbee2mqtt.io/supported-devices/#s=H1%20&v=Xiaomi 官方已经支持的设备列表
4.https://bbs.hassbian.com/thread-13030-1-9.html论坛的教程
三、具体步骤
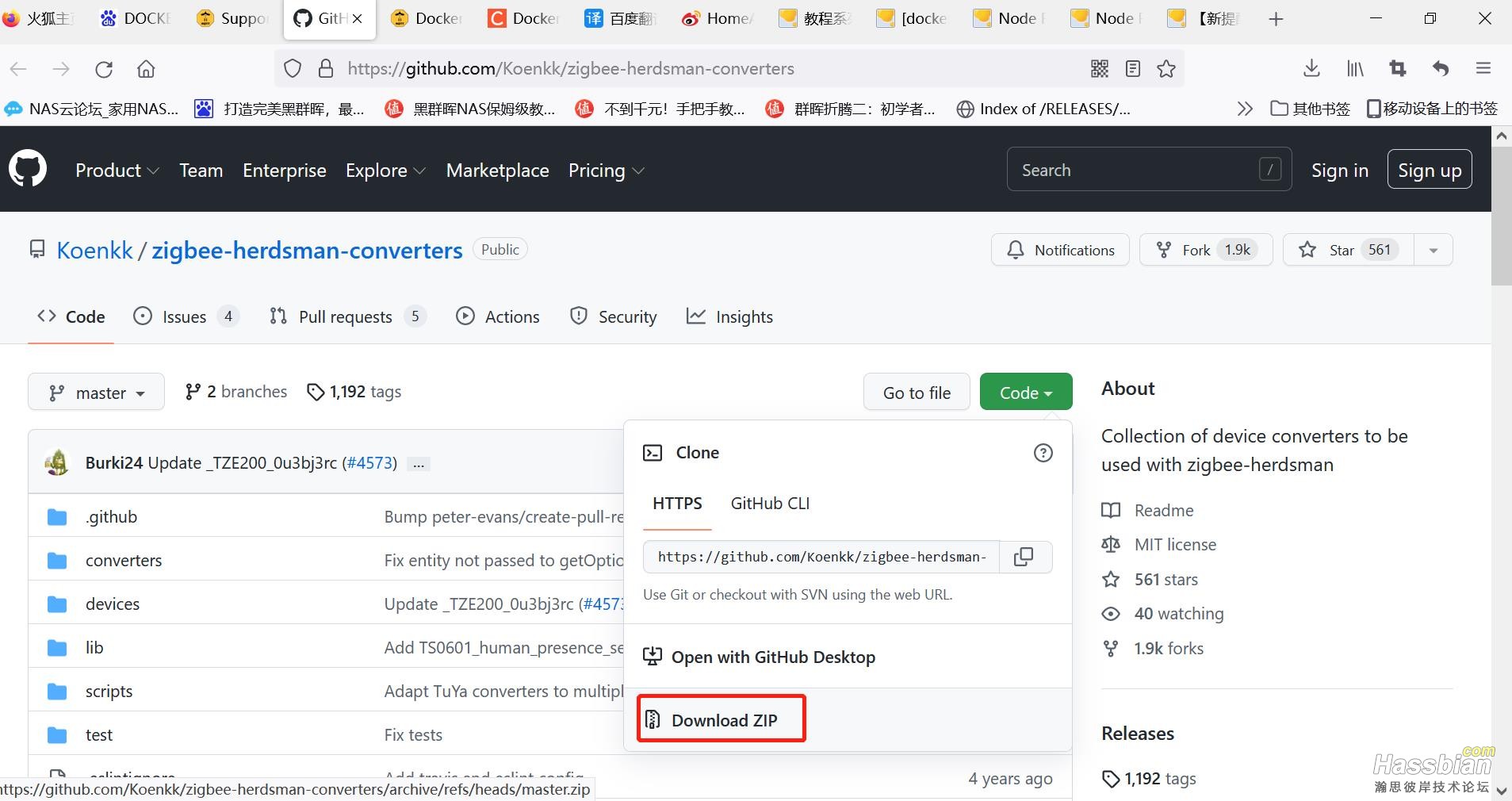
1、下载[color=var(--color-accent-fg)]zigbee-herdsman-converters。然后解压到\\ha的IP\config\zigbee2mqtt文件夹下(我是 用add-on插件,安装的Samba share,然后windows可以直接访问),
解压完记得文件夹改名成[color=var(--color-accent-fg)]zigbee-herdsman-converters
按照官网的说明和别写的设备配置文件,我理解这个[color=var(--color-accent-fg)]zigbee-herdsman-converters是一个中间件或这是一个库文件,自己写的设备配置文件要引用这里的东西,一开始我忽略这个了,一直报错,按上才好

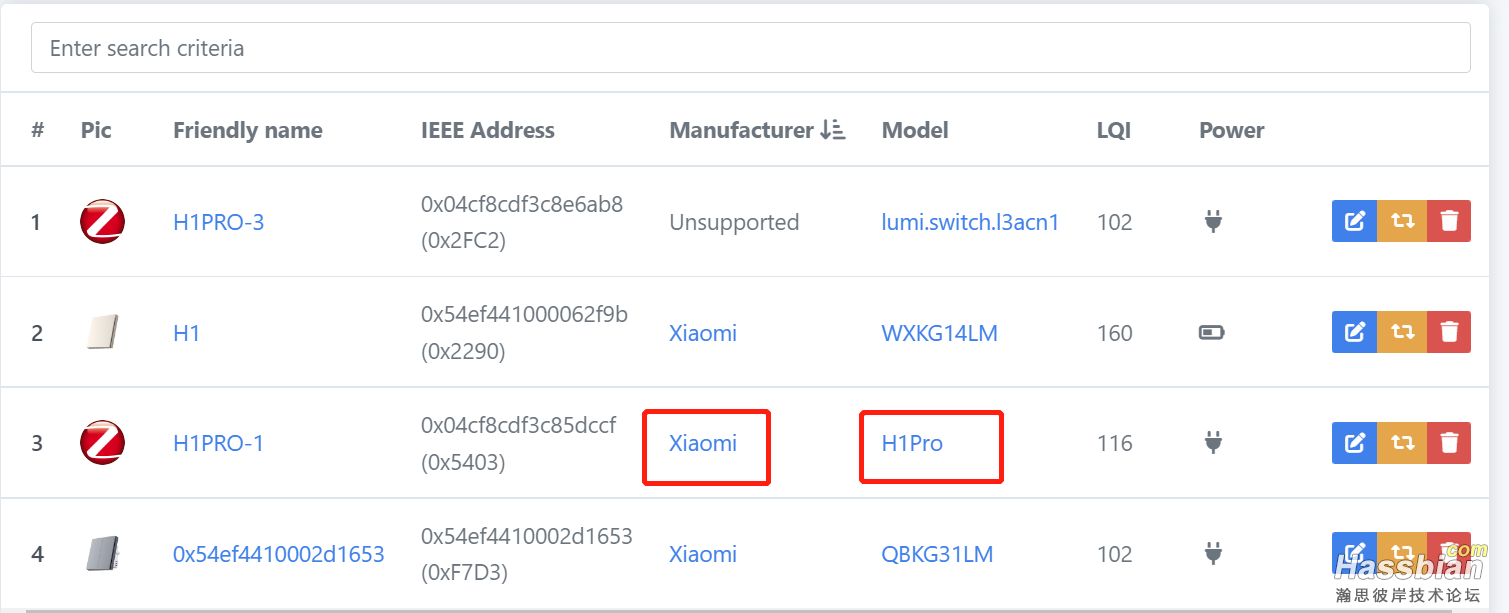
2、添加你自己的zigbee设备,打开zigbee2mqtt,右上角,点一下“允许添加新设备”,按照你自己设备的说明配网,就能自动识别发现了。发现的设备Manufacturer/制造商那一栏,如果写的Unsupported/不支持,就是要自己写设备配置了,如果Model/型号那一栏,能识别出来东西就代表可以通过自己写配置文件来支持设备,如果空白的,按论坛的说法就暂时无解。
3、在\config\zigbee2mqtt\文件下,新建记事本,然后名字改成 ****.js(最好英文名,怕中文报错,我没试过中文),这就是你这个设备的配置文件,一会往里填代码用
4、修改zigbee2mqtt的配置文件,路径 :config\zigbee2mqtt\configuration.yaml。然后添加外部转换器(官方应该管你刚才建立的js文件叫做外部转换器)
记事本打开上面yaml文件,最后一行添加如下代码:
external_converters:
- 外部转换器1.js
- 外部转换器2.js
5、重启zigbee2mqtt。
如果在第3步你已经填好代码了,这时候就应该能识别设备了,下面说代码具体咋添加。
四、写配置文件(重头戏)
1、先说原理
记得我们刚才的[color=var(--color-accent-fg)]zigbee-herdsman-converters文件夹吧?点进去里面还有一个devices文件夹,这里面全是*****.js文件,这些就是重要的参考配置代码。这些文件是应该按照厂商名字命名的,可以配合
https://www.zigbee2mqtt.io/supported-devices/#s=H1%20&v=Xiaomi 官方已经支持的设备列表页面使用:在网页Vendor那个选项找到你设备的品牌,然后搜索就会显示该品牌所有以支持的设备,找一个跟你的设备功能最接近的,点开,记录一下Model。然后再去[color=var(--color-accent-fg)]zigbee-herdsman-converters\devices文件夹下找到该品牌的JS文件,打开它,在里面搜索刚才记录的Model,就能找到该设备的具体配置代码了,然后你复制出来,照猫画虎改成你的设备就行了。
2、具体例子1:绿米-零火单键墙壁智能开关 H1 Pro。
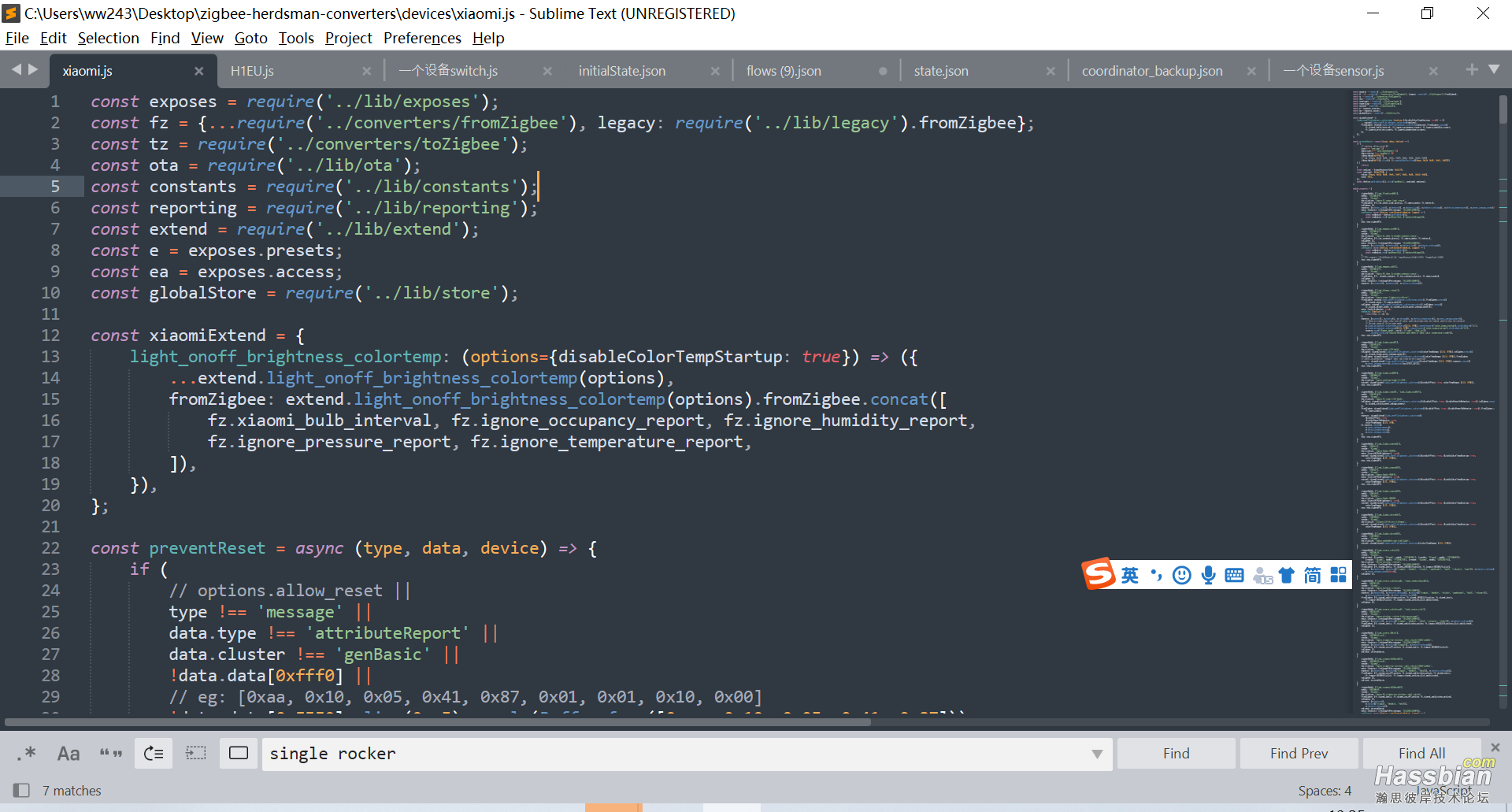
打开[color=var(--color-accent-fg)]zigbee-herdsman-converters\devices\xiaomi.js文件,把整个文件头复制到你的JS文件里(我是从第1行到第40行全都复制的)
##注意:引用的文件路径要改,因为我们自己的JS文件放在了\\192.XX.XX.XX\config\zigbee2mqtt文件夹下,而我们参考的JS文件是放在\\192.XX.XX.XX\config\zigbee2mqtt\的
具体改法把。。换成zigbee-herdsman-converters就行了

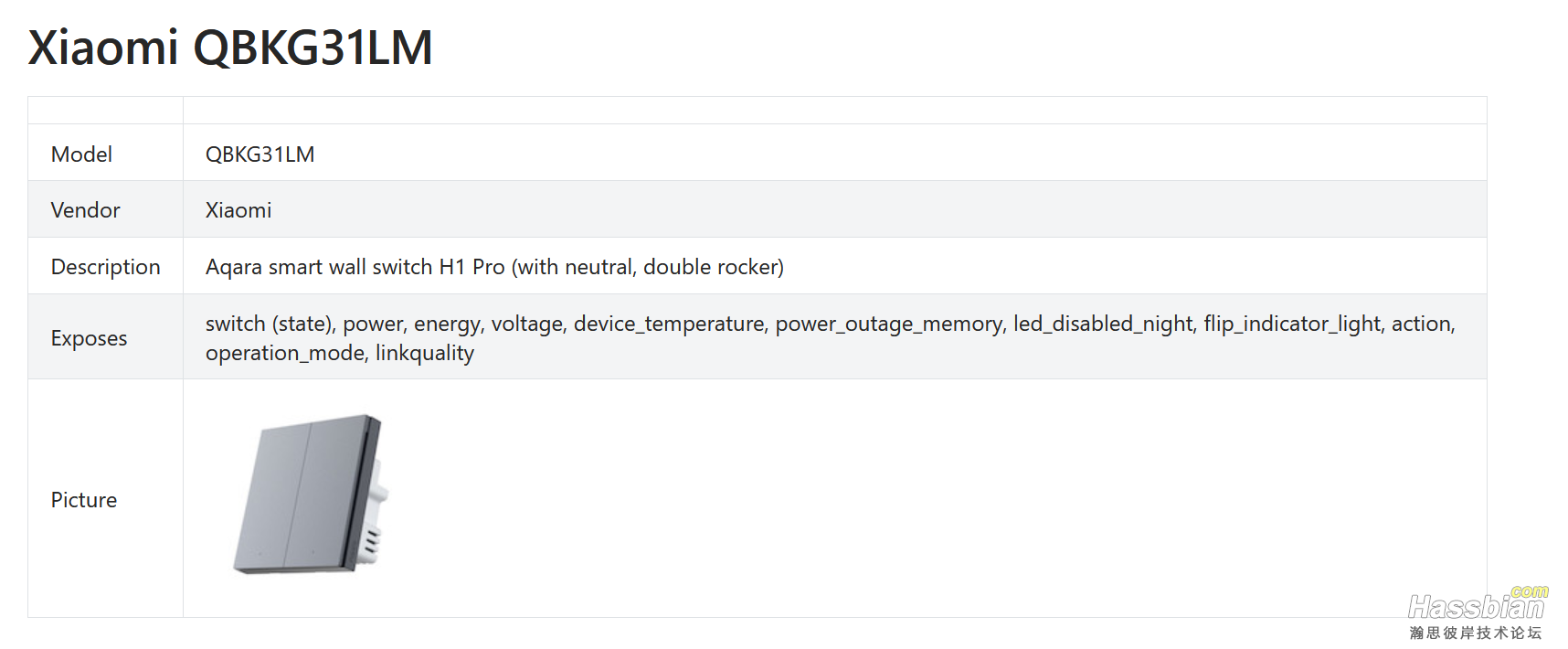
然后开始找相近设备代码,我在已支持页面找到了一个绿米双键H1pro,就是下面这个图

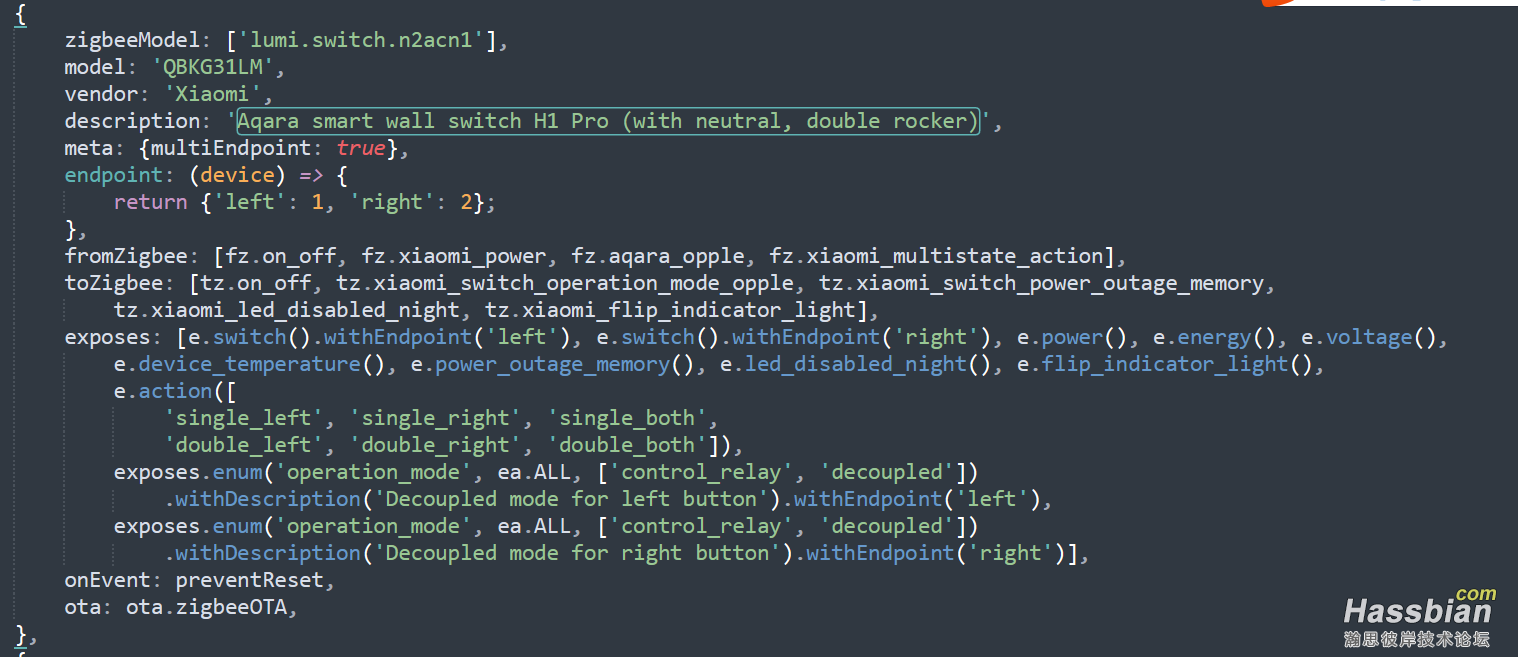
再在xiaomi.js里搜这个Model号找到配置代码

由于我从来没写过这玩意,没敢轻易动手改,我又在代码里继续找,我找到一个'Aqara smart wall switch H1 EU (with neutral, single rocker)' 欧版H1 Pro单键零火、一个'Aqara smart wall switch T1 (with neutral, single rocker)'绿米T1单键零火。于是我决定先直接copy欧版H1的代码试试,不行再改(米家/绿米开关分零火和单火,代码里with neutral代表零火,no neutral代表单火,尽量这个别混用。)。在刚才文件头后面加一个module.exports = { }; 结构,复制代码粘贴到{}里,之后把设备识别号换成你自己的就行了,下面代码有注释
整个配置文件代码如下:
const exposes = require('zigbee-herdsman-converters/lib/exposes');
const fz = {...require('zigbee-herdsman-converters/converters/fromZigbee'), legacy: require('zigbee-herdsman-converters/lib/legacy').fromZigbee};
const tz = require('zigbee-herdsman-converters/converters/toZigbee');
const ota = require('zigbee-herdsman-converters/lib/ota');
const constants = require('zigbee-herdsman-converters/lib/constants');
const reporting = require('zigbee-herdsman-converters/lib/reporting');
const extend = require('zigbee-herdsman-converters/lib/extend');
const e = exposes.presets;
const ea = exposes.access;
const globalStore = require('zigbee-herdsman-converters/lib/store');
const xiaomiExtend = {
light_onoff_brightness_colortemp: (options={disableColorTempStartup: true}) => ({
...extend.light_onoff_brightness_colortemp(options),
fromZigbee: extend.light_onoff_brightness_colortemp(options).fromZigbee.concat([
fz.xiaomi_bulb_interval, fz.ignore_occupancy_report, fz.ignore_humidity_report,
fz.ignore_pressure_report, fz.ignore_temperature_report,
]),
}),
};
const preventReset = async (type, data, device) => {
if (
// options.allow_reset ||
type !== 'message' ||
data.type !== 'attributeReport' ||
data.cluster !== 'genBasic' ||
!data.data[0xfff0] ||
// eg: [0xaa, 0x10, 0x05, 0x41, 0x87, 0x01, 0x01, 0x10, 0x00]
!data.data[0xFFF0].slice(0, 5).equals(Buffer.from([0xaa, 0x10, 0x05, 0x41, 0x87]))
) {
return;
}
const options = {manufacturerCode: 0x115f};
const payload = {[0xfff0]: {
value: [0xaa, 0x10, 0x05, 0x41, 0x47, 0x01, 0x01, 0x10, 0x01],
type: 0x41,
}};
await device.getEndpoint(1).write('genBasic', payload, options);
};
module.exports = {
zigbeeModel: ['lumi.switch.n1acn1'], //设备型号,就是你Zigbee2mqtt识别出来的Model那一栏,一定要改自己的
model: 'H1Pro', //这个model是你把这个设备搞成支持设备之后在Zigbee2mqtt-Model那一栏要显示的东西,可以随便写,但是别用人家原有的,一定改一下
vendor: 'Xiaomi', //品牌名,也是显示用的,你随便搞,尽量别用中文
description: 'Aqara smart wall switch H1 EU (with neutral, single rocker)', //设备描述,你也可以随便搞
//以下是核心的功能代码,我基本上就看不懂了
fromZigbee: [fz.on_off, fz.xiaomi_power, fz.xiaomi_multistate_action, fz.aqara_opple],
toZigbee: [tz.on_off, tz.xiaomi_power, tz.xiaomi_switch_operation_mode_opple, tz.xiaomi_switch_power_outage_memory,
tz.xiaomi_flip_indicator_light, tz.xiaomi_led_disabled_night],
exposes: [e.switch(), e.action(['single', 'double']), e.power().withAccess(ea.STATE_GET), e.energy(), e.flip_indicator_light(),
e.power_outage_memory(), e.device_temperature().withAccess(ea.STATE), e.led_disabled_night(), e.power_outage_count(),
exposes.enum('operation_mode', ea.ALL, ['control_relay', 'decoupled']).withDescription('Decoupled mode')],
onEvent: preventReset,
configure: async (device, coordinatorEndpoint, logger) => {
const endpoint1 = device.getEndpoint(1);
// set "event" mode
await endpoint1.write('aqaraOpple', {'mode': 1}, {manufacturerCode: 0x115f, disableResponse: true});
},
};
改好后的样子,品牌和型号已经识别成你自己的了,图标也有教程换,但我懒得改了

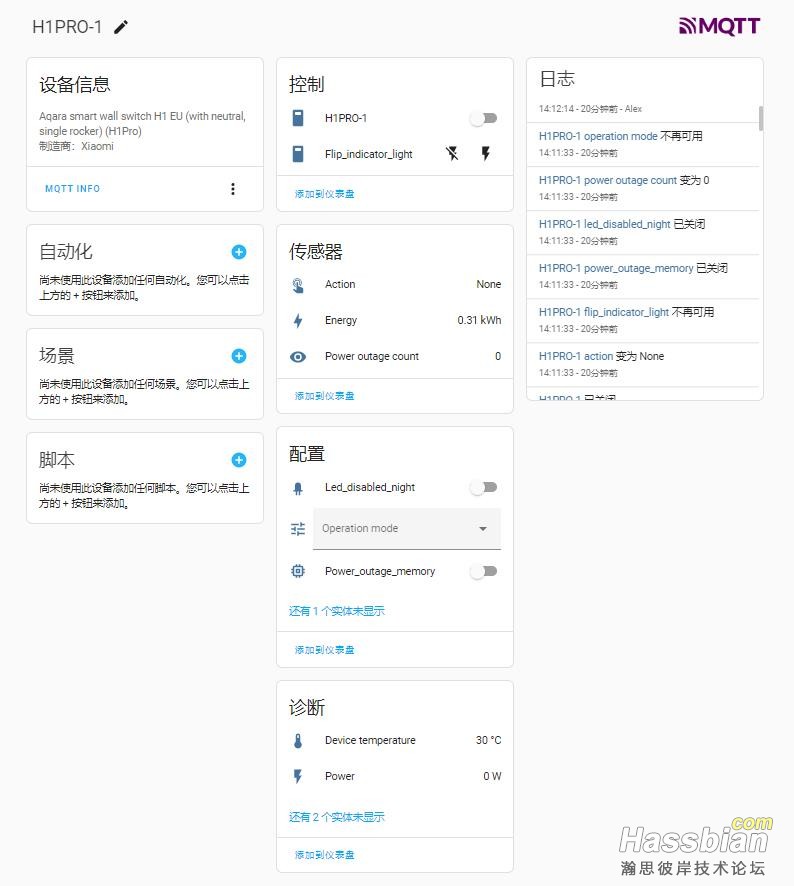
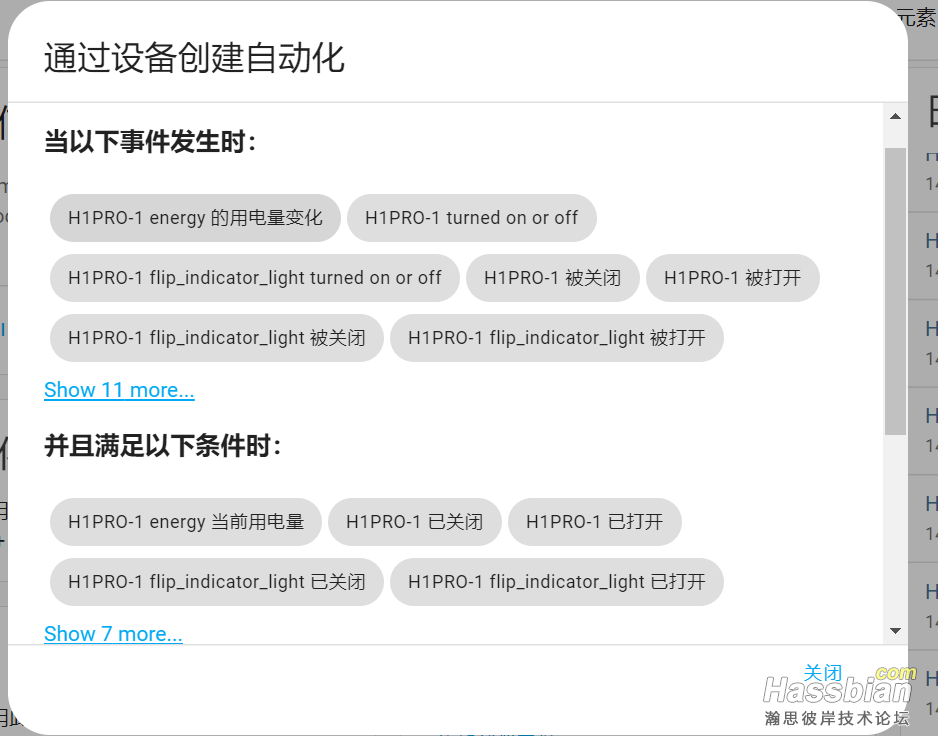
HA里设备实体识别出来的效果,无论功能还是自动化,基本都全了,这状态可以说很完美了


最后:我只有绿米和小米的设备,并且我也刚接触,代码到是懂一点,但这里面函数调用啥的,没有说明文档确实不好搞。
只能照猫画虎从相近设备改,我觉得像这种直接用欧版的代码完美实现设备功能算是偷鸡的办法,绝对个例,大家不要抱太高期望都能搞这么完美。
我现在正在琢磨绿米H1的三键开关,这个就没有现成的了。
然后我还有C2窗帘电机也要自己搞。欢迎大家参考和贴自己改完的JS代码,伸手党拜谢
|
评分
-
查看全部评分
|