|
|
本帖最后由 syjjx 于 2018-1-19 09:20 编辑
官方在更新0.57版本之后map文件的存放地址已经变动过了,所以我们要将文件替换到新的地方才能使得修改生效
修改文件还能继续使用原来的
具体路径为
/srv/homeassistant/homeassistant_venv/lib/python3.6/site-packages/hass_frontend/
ha-panel-map.html和ha-panel-map.html.gz,路径为
/srv/homeassistant/homeassistant_venv/lib/python3.6/site-packages/hass_frontend/panels
css文件,路径为
/srv/homeassistant/homeassistant_venv/lib/python3.6/site-packages/hass_frontend/images/leaflet
大家使用的设备不同路径也可能有略微不同,大家可以使用以下命令
find / -name hass_frontend
可以看到类似的查询结果
/srv/homeassistant/homeassistant_venv/lib/python3.6/site-packages/hass_frontend
关于地图部分,我最后一次更新,本次只是把高德替换成了百度地图,原先采用高德,一来是因为站在前人的肩膀上,二来是高德的墨卡托投影的瓦片图层算法是未加密的,方便使用。今天花了一点时间替换成百度的,百度的坐标是在国家标准的基础上二次加密的,这部分修改了一下,墨卡托投影瓦片算法根据百度规则改了下,其中利用了下百度公开的JS文件。。
附近中有个JS文件 ,想要百度的需要自行把那个JS文件放到如下路径。
/srv/homeassistant/lib/python3.5/site-packages/homeassistant/components/js
差别大家自己比较,左边高德,右边百度


------------------------------------------------------------------------------------------------------------
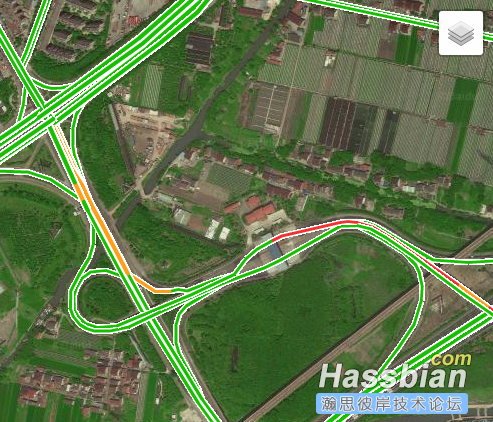
在原先的基础上,增加了卫星地图,同时支持手动开关路况信息

修改方法和原先雷同,只需要多修改一个css文件,树莓派3上的路径为
/srv/homeassistant/lib/python3.5/site-packages/homeassistant/components/frontend/www_static/images/leaflet
将新附件中的leaflet.css替换进去即可,其他和之前的使用方法一致
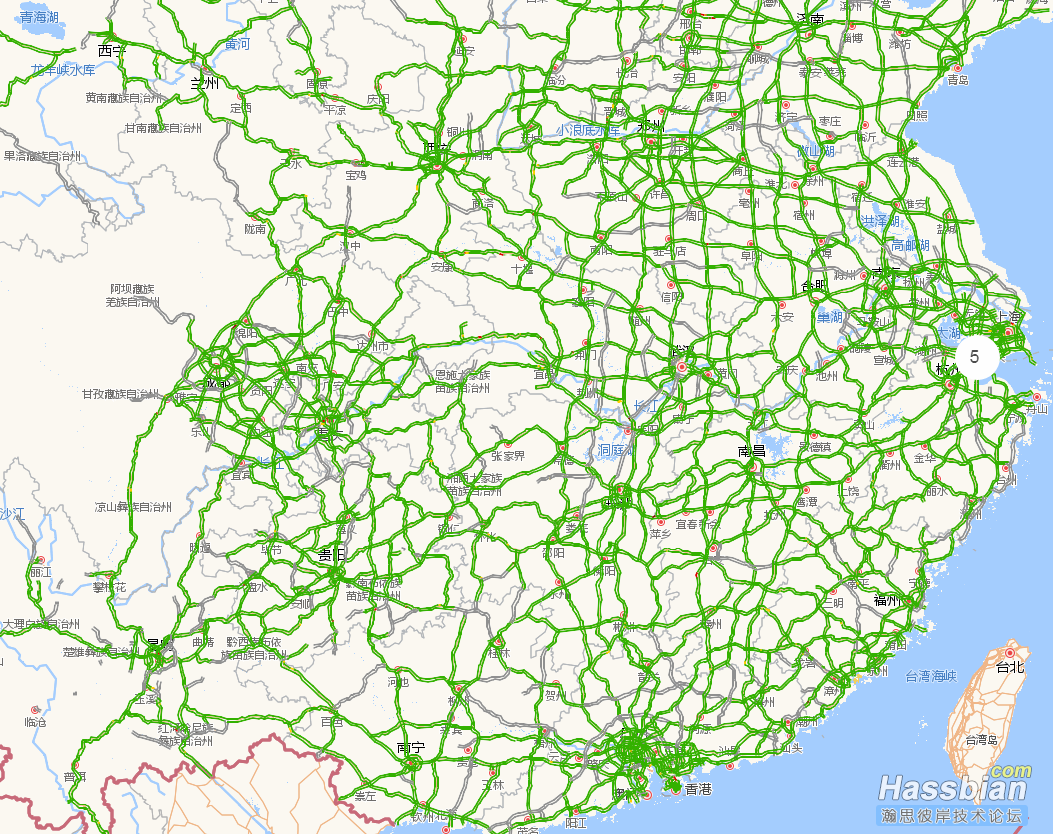
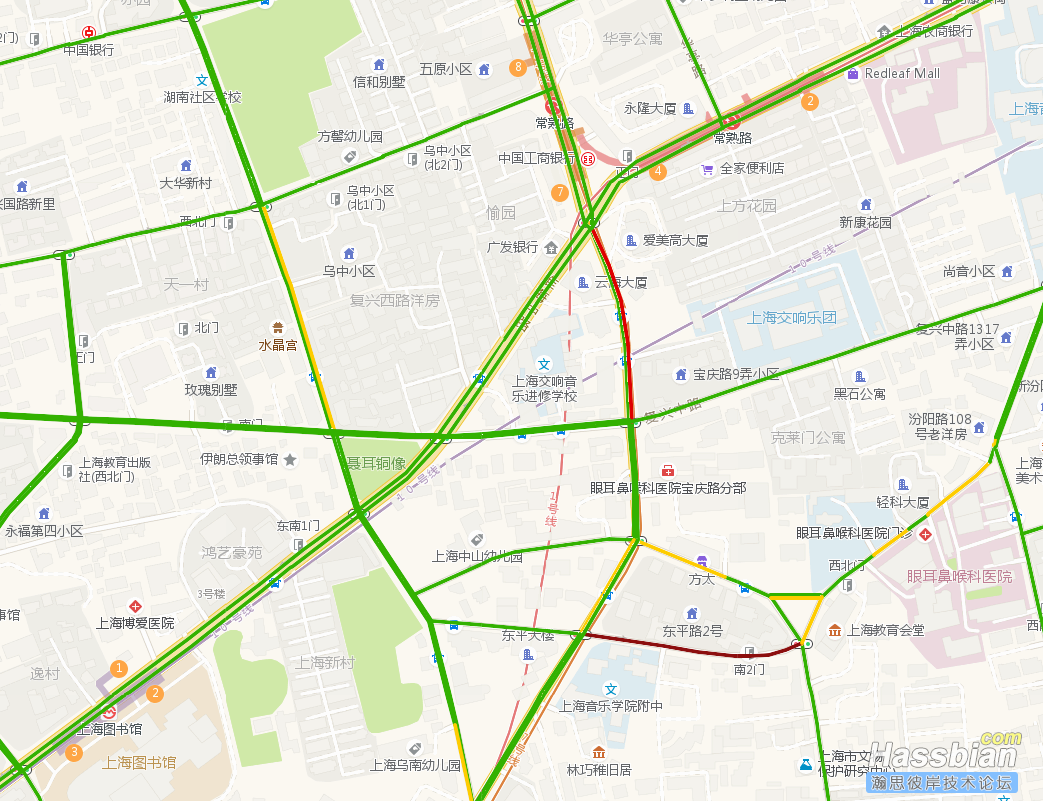
路况图层修复


附件已经更新为路况和坐标都修复了的版本,需要的请重新下载
坐标修复之后我发现@lidicn添加的路况图层URL也是存在问题的,只有特定缩放大小才能显示路况信息
所以我做了以下修改,现在只要高德提供路况信息的缩放级都能正常显示了
主要就是url中zoom的参数,lidicn写死为1了,正确的 应该是 17-z
代码如下
在4543行附近,找到如下代码,添加u: 17-this._getZoomForUrl()注意添加的时候上一行需要增加一个逗号。
getTileUrl: function(t) {
var e = {
r: Vi ? "@2x": "",
s: this._getSubdomain(t),
x: t.x,
y: t.y,
z: this._getZoomForUrl(),
u: 17-this._getZoomForUrl()
};
if (this._map && !this._map.options.crs.infinite) {
var n = this._globalTileRange.max.y - t.y;
this.options.tms && (e.y = n),
e["-y"] = n
}
return _(this._url, i(e, this.options))
},
然后修改lidicn增加的路况图层中的url,如下:
window.L.tileLayer("http://tm.amap.com/trafficengine/mapabc/traffictile?v=1.0&;t=1&zoom={u}&x={x}&y={y}", {
maxZoom: 18
}).addTo(t),
原作者https://bbs.hassbian.com/thread-1315-1-1.html
使用了原作者的补丁之后,发现home的位置和设备的定位都是偏移的。
查看了高德地图的相关资料之后,发现homeassistant中的经纬度系统使用的是WGS84系统
而高德地图使用的经纬度系统为GCJ02:又称火星坐标系
所以我在ha-panel-map 增加了一些代码,将wgs84的经纬度转化为GCJ02的,这样就修正了偏移
主要代码如下:
var WGS84_to_Other_Coordinate = function() {}
WGS84_to_Other_Coordinate.prototype.x_PI = 3.14159265358979324 * 3000.0 / 180.0;
WGS84_to_Other_Coordinate.prototype.a = 6378245.0;
WGS84_to_Other_Coordinate.prototype.ee = 0.00669342162296594323;
WGS84_to_Other_Coordinate.prototype.transform = function(wgLat,wgLon,Coord) {
if (this.outOfChina(wgLat, wgLon)) {
return [wgLat, wgLon];
}
dLat = this.transformLat(wgLon - 105.0, wgLat - 35.0);
dLon = this.transformLon(wgLon - 105.0, wgLat - 35.0);
radLat = wgLat / 180.0 * Math.PI;
magic = Math.sin(radLat);
magic = 1 - this.ee * magic * magic;
sqrtMagic = Math.sqrt(magic);
dLat = (dLat * 180.0) / ((this.a * (1 - this.ee)) / (magic * sqrtMagic) * Math.PI);
dLon = (dLon * 180.0) / (this.a / sqrtMagic * Math.cos(radLat) * Math.PI);
mgLat = wgLat + dLat;
mgLon = wgLon + dLon;
if (Coord){
return [mgLat, mgLon];
}
else{
var z = Math.sqrt(mgLon * mgLon + mgLat * mgLat) + 0.00002 * Math.sin(mgLat * this.x_PI);
var theta = Math.atan2(mgLat, mgLon) + 0.000003 * Math.cos(mgLon * this.x_PI);
var bd_lng = z * Math.cos(theta) + 0.0065;
var bd_lat = z * Math.sin(theta) + 0.006;
console.log(bd_lng+"||||"+bd_lat);
return [bd_lat,bd_lng]
}
};
WGS84_to_Other_Coordinate.prototype.outOfChina = function(lat, lon) {
if (lon < 72.004 || lon > 137.8347)
return true;
if (lat < 0.8293 || lat > 55.8271)
return true;
return false;
};
WGS84_to_Other_Coordinate.prototype.transformLat = function(x, y) {
var ret = -100.0 + 2.0 * x + 3.0 * y + 0.2 * y * y + 0.1 * x * y + 0.2 * Math.sqrt(Math.abs(x));
ret += (20.0 * Math.sin(6.0 * x * Math.PI) + 20.0 * Math.sin(2.0 * x * Math.PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(y * Math.PI) + 40.0 * Math.sin(y / 3.0 * Math.PI)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(y / 12.0 * Math.PI) + 320 * Math.sin(y * Math.PI / 30.0)) * 2.0 / 3.0;
return ret;
};
WGS84_to_Other_Coordinate.prototype.transformLon = function(x, y) {
var ret = 300.0 + x + 2.0 * y + 0.1 * x * x + 0.1 * x * y + 0.1 * Math.sqrt(Math.abs(x));
ret += (20.0 * Math.sin(6.0 * x * Math.PI) + 20.0 * Math.sin(2.0 * x * Math.PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(x * Math.PI) + 40.0 * Math.sin(x / 3.0 * Math.PI)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(x / 12.0 * Math.PI) + 300.0 * Math.sin(x / 30.0 * Math.PI)) * 2.0 / 3.0;
return ret;
};
然后在源代码中搜索 a.push(window.L.marker
修改成如下样子,一共有4个地方需要修改
a.push(window.L.marker(new WGS84_to_Other_Coordinate().transform(s.attributes.latitude, s.attributes.longitude,true), {
icon: o,
interactive: !1,
title: n
}).addTo(i)),
最后大家在configuration.yaml中设置经纬度的时候,去http://www.gpsspg.com/maps.htm 获取坐标,选用其中的谷歌地球坐标
附上我修改好的文件
|
评分
-
查看全部评分
|