本帖最后由 zxyny1989 于 2021-5-30 12:07 编辑
以前直接用的Air Visual的数据,但这货老是抽风,要么就是删除后再也添加不上,最主要是免费版的,没有主要污染物数值。后来就参考新人请教:air visual card显示状态无法显示中文帖子折腾了一下,结果实体一直出不来,就放弃了。昨天想起又折腾了一下,没想到竟然好了。
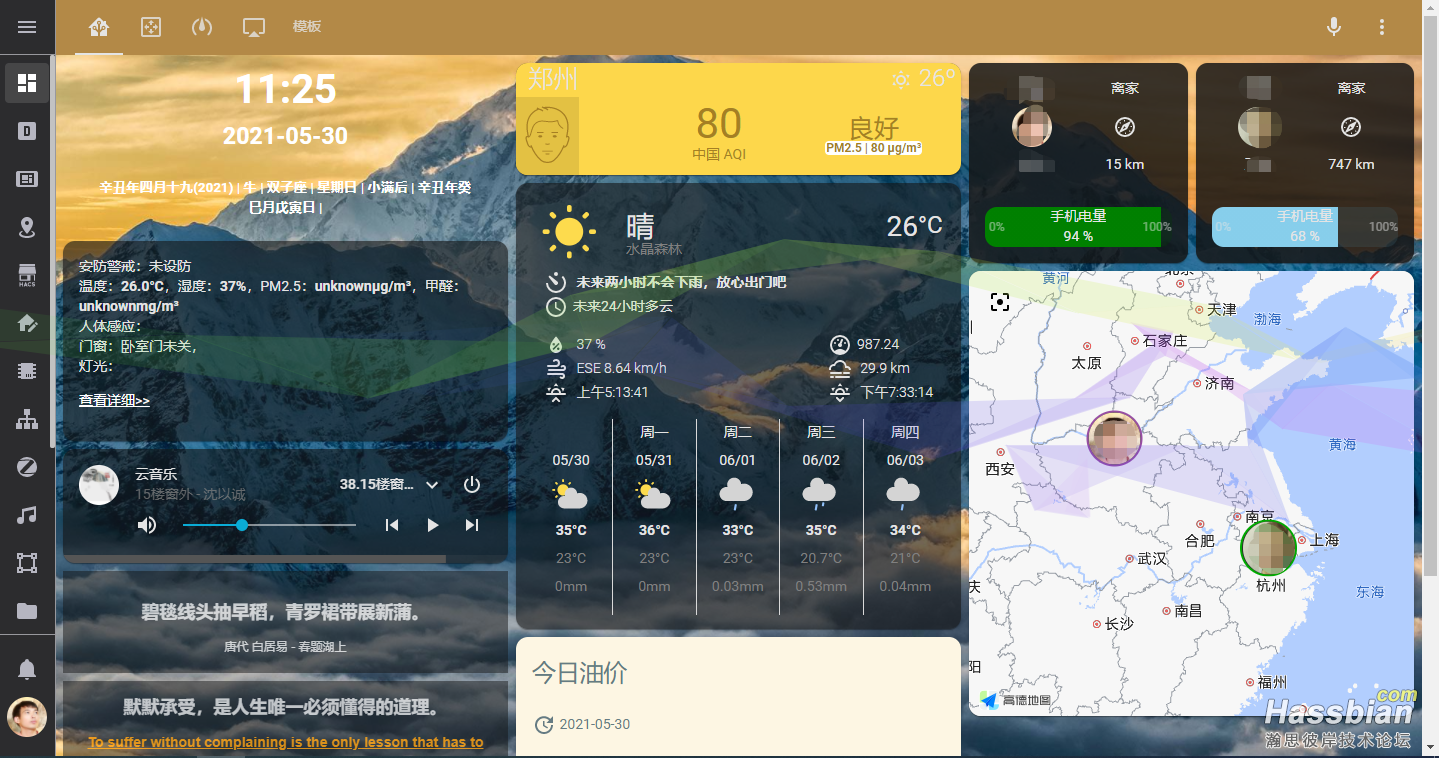
先上图:


------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
下面来说下简单的教程:
1、先在HACS中添加Air Visual Cardr的前端集成,当然直接下载github的文件,手动配置也是可以的。
2、找到\www\community\air-visual-card文件夹,把
 air-visual-card.js.gz
(3.75 KB, 下载次数: 23)
替换进去;当然你也可以手动去改这个文件(目的是将英文改成中文显示)。
air-visual-card.js.gz
(3.75 KB, 下载次数: 23)
替换进去;当然你也可以手动去改这个文件(目的是将英文改成中文显示)。
3、在configuration.yaml中先写入如下配置(token自己去waqi官网申请,locations下改为自己的城市);
- platform: waqi
token: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
locations:
- zhengzhou
保存后重启HA,此时在实体中会多出很多类似sensor.waqi_zhengzhou_zheng_zhou的实体,选择其中一下,继续配置configuration.yaml(可以选择离家比较近的,也可以像这个帖子一样求平均值):
- platform: template
sensors:
wqi_pollution_level_zhengzhou_cn:
friendly_name: WAQI空气质量等级
value_template: >-
{% if states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 50 %}
优良
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 100%}
中等
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 150%}
对敏感人群不健康
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 200 %}
不健康
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 300 %}
非常不健康
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int >= 300 %}
高危
{% endif %}
icon_template: >-
{% if states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 50 %}
mdi:emoticon-excited
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 100%}
mdi:emoticon-happy
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 150%}
mdi:emoticon-neutral
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 200 %}
mdi:emoticon-sad
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int <= 300 %}
mdi:emoticon-dead
{% elif states('sensor.waqi_zhengzhou_zheng_zhou')|int >= 300 %}
mdi:biohazard
{% endif %}
- platform: template
sensors:
waqi_pm25:
friendly_name: WAQI pm2.5
unit_of_measurement: 'µg/m³'
value_template: >-
{{ state_attr('sensor.waqi_zhengzhou_zheng_zhou','pm_2_5') }}
# device_class: temperature
- platform: template
sensors:
waqi_pm10:
friendly_name: WAQI pm10
unit_of_measurement: 'µg/m³'
value_template: >-
{{ state_attr('sensor.waqi_zhengzhou_zheng_zhou','pm_10') }}
- platform: template
sensors:
waqi_o3:
friendly_name: WAQI o3
unit_of_measurement: 'ppb'
value_template: >-
{{ state_attr('sensor.waqi_zhengzhou_zheng_zhou','ozone') }}
- platform: template
sensors:
waqi_no2:
friendly_name: WAQI no2
unit_of_measurement: 'ppb'
value_template: >-
{{ state_attr('sensor.waqi_zhengzhou_zheng_zhou','nitrogen_dioxide') }}
- platform: template
sensors:
waqi_so2:
friendly_name: WAQI so2
unit_of_measurement: 'ppb'
value_template: >-
{{ state_attr('sensor.waqi_zhengzhou_zheng_zhou','sulfur_dioxide') }}
- platform: template
sensors:
dominentpol:
friendly_name: WAQI主要污染物
value_template: >-
{% set main_pollutant = state_attr('sensor.waqi_zhengzhou_zheng_zhou','dominentpol') %}
{% if main_pollutant == "pm25" %}
PM2.5 | {{ states('sensor.waqi_pm25') }}
{% elif main_pollutant == "pm10" %}
PM10 | {{ states('sensor.waqi_pm10') }}
{% elif main_pollutant == "o3" %}
O3 | {{ states('sensor.waqi_o3') }}
{% elif main_pollutant == "no2" %}
NO2 | {{ states('sensor.waqi_no2') }}
{% elif main_pollutant == "so2" %}
SO2 | {{ states('sensor.waqi_so2') }}
{% else %}
未知
{% endif %}
attribute_templates:
pollutant_unit: >-
{% set main_pollutant = state_attr('sensor.waqi_zhengzhou_zheng_zhou','dominentpol') %}
{% if main_pollutant == "pm25" %}
µg/m³
{% elif main_pollutant == "pm10" %}
µg/m³
{% elif main_pollutant == "o3" %}
ppb
{% elif main_pollutant == "no2" %}
ppb
{% elif main_pollutant == "so2" %}
ppb
{% else %}
未知
{% endif %}
保存后重启HA,然后去lovelace下添加卡片,配置如下:
type: 'custom:air-visual-card'
air_pollution_level: sensor.wqi_pollution_level_zhengzhou_cn
air_quality_index: sensor.waqi_zhengzhou_zheng_zhou
main_pollutant: sensor.dominentpol
city: 郑州
temp: weather.my_home_2
到此,大功告成。
|