本帖最后由 倾微qiwe 于 2017-9-15 10:45 编辑
导航:请按照顺序查看!!
1.Floorplan第一帖,图形化控制你的家居
2.【还有这种操作】用Floorplan制作一个简单的电视遥控器UI
3.【Floorplan教程三】制作自己的SVG图片文件
4.【Floorplan教程四】写Floorplan.yaml配置文件和CSS主题属性文件
如果你不了解Floorplan,请按照顺序查看以上帖子。包教包会。
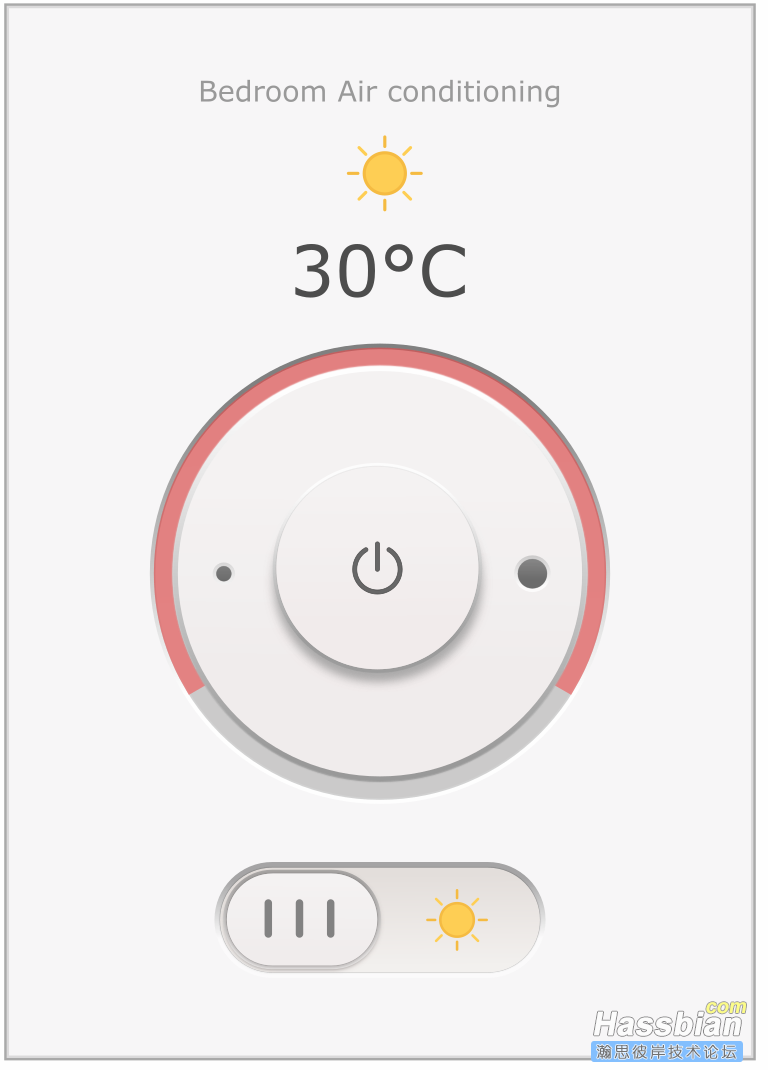
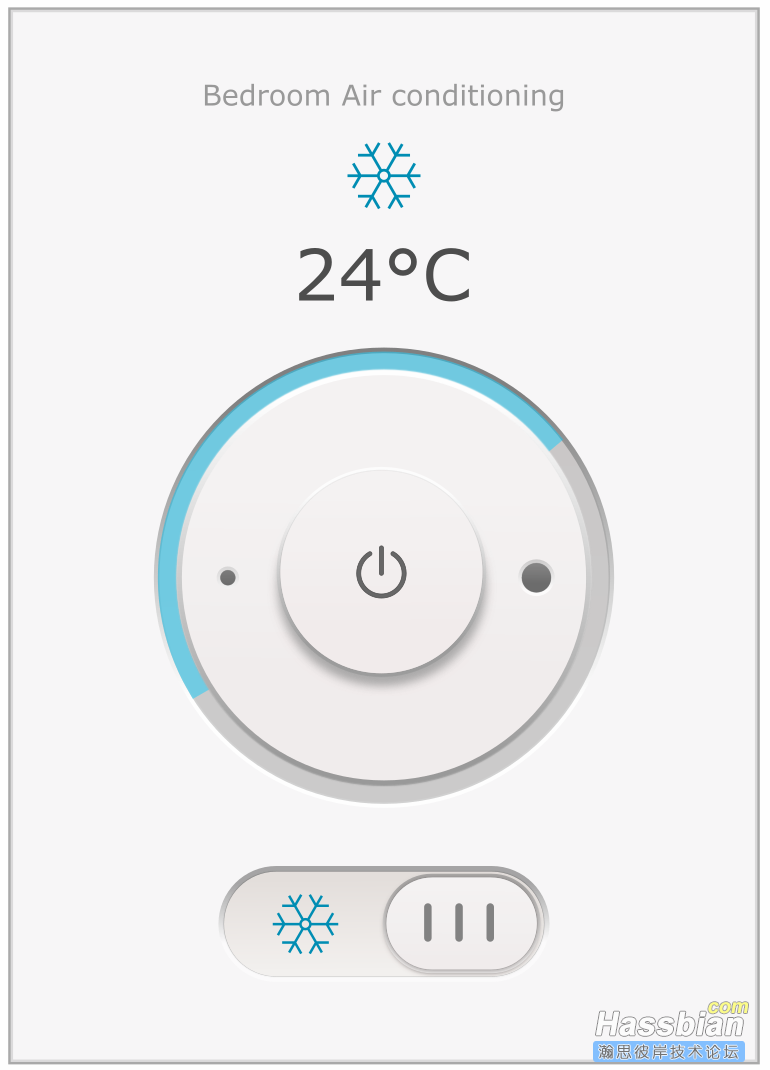
先上效果图:特色介绍:
1.最上面的名称可修改
2.所有按钮都有鼠标滑动和点击的渐变效果
2.加热、制冷模式切换时:上面的图标会慢慢变化,制冷为雪花图标,加热为太阳图标,有一个渐变的效果。
3.加热、制冷模式切换时:中间的环形会变换颜色,制冷蓝色,加热红色,有一个渐变的效果。
3.点击下面加热、制冷模式切换的按钮时:按钮会有左右移动的动画,并切换模式
5.空调开关时候中间的开关图标显示不同颜色,打开为红色,关闭为灰色,有一个渐变的效果。
6.下面图片中间环形的显示角度随温度变化的功能暂时没有实现!!


教程开始:
首先,如果是你没有接触过,那么请先看我之前的帖子,按照我的步骤一步一步的来,很简单。
1.:下载最下面的文件,将文件解压后放在以下对应位置!
/home/homeassistant/.homeassistant/www/custom_ui/floorplan/air.svg
/home/homeassistant/.homeassistant/www/custom_ui/floorplan/air.css
/home/homeassistant/.homeassistant/air.yaml
/home/homeassistant/.homeassistant/packages/floorplan_air.yaml
如果你的ha配置文件夹地址不一样,放在对应位置即可
如果没有相应文件夹,新建即可。
如果之前没有用过/packages/,那么请在configuration.yaml配置文件里面添加:
packages: !include_dir_named packages
2.将UI显示到你的HA中
##把以下代码添加到你的group分组分页中。
air:
name: 空调 ###名字
entities:
- binary_sensor.air ###id
3.修改权限,在终端输入:
sudo -i ##进入ROOT权限账户
chmod -R 777 /home/homeassistant/.homeassistant/ ##修改次文件夹下所有文件的权限
exit ##退出ROOT权限账户
此时,你重启就可以看到图像了,但是估计还不能控制。
4.修改相关文件,以控制
首先说一下我们需要的控制按钮的ID
1.空调开关,点击切换开关
2.温度加减按钮,点击加减温度
3.智能加热模式切换按钮。(因为我只需要制冷和加热模式,所以就没有做其他的模式)
4.显示温度的sensor
5.4个单独的模式状态的sensor
6.1个单独的开关状态sensor
上面第1、3、4我已经有了,第2、5、6我写在~/packages/floorplan_air.yaml文件内
1.如果你没有上面6点,请在floorplan_air.yaml文件内补齐
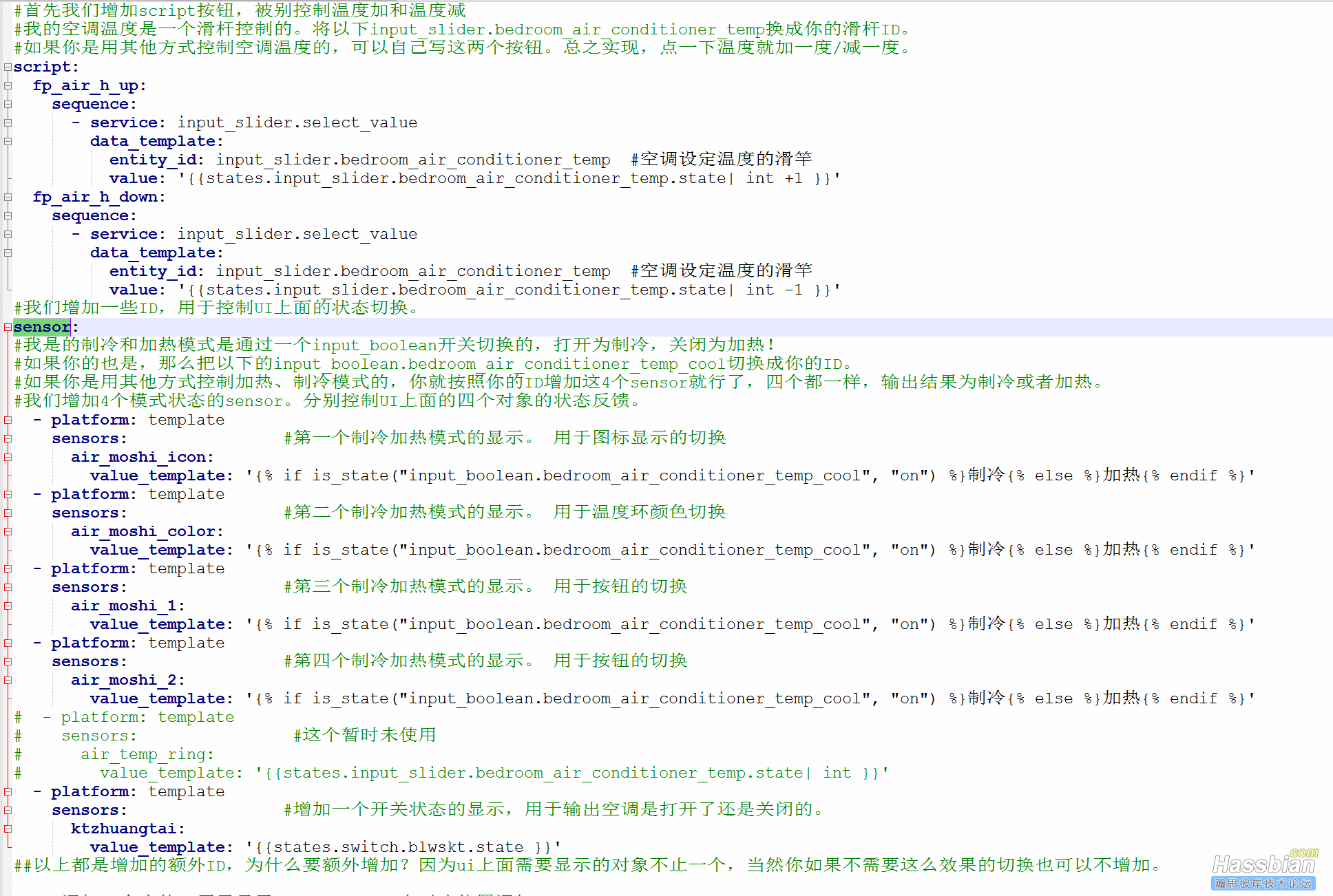
打开~/packages/floorplan_air.yaml文件,你看到的是这样!
几乎每一句代码都有注释,如果这都看不懂,嘻嘻。。。我也没办法了

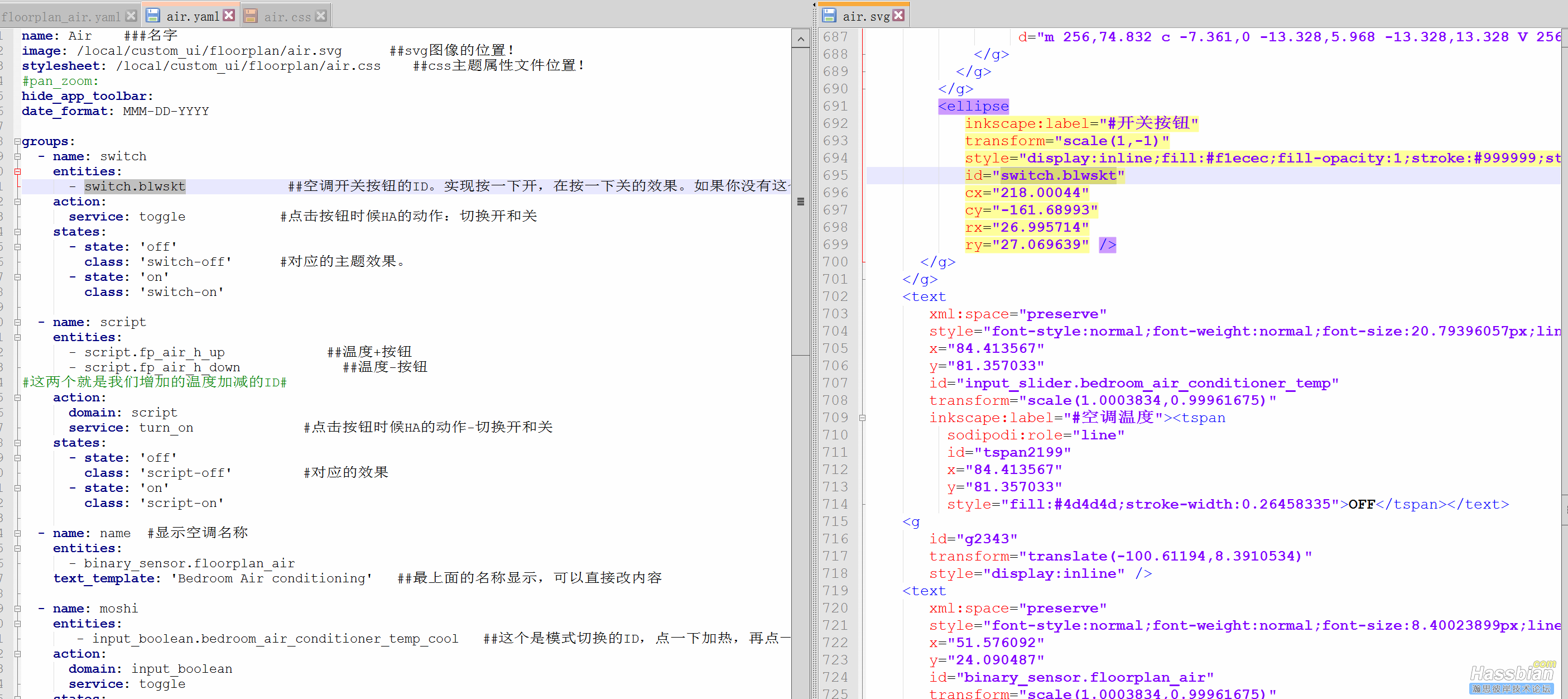
2.打开air.svg和air.yaml文件。
注意:air.svg文件请鼠标右键用你的代码编辑器打开
打开之后就是下面这样!一样的,几乎全部都有注释,请对照修改修改为你自己的ID
修改的ID的时候一定要把两个文件的ID都修改了,另外,为了不出错,请用搜索的方式定位,建议先修改air.svg的ID!

3.air.css是效果属性文件,不懂的不建议修改! 当然里面我也写了详细的注释,需要修改的自便。
以上内容,纯属个人分享,未经允许,请勿转载!
教程结束,如果遇到了问题,可以在群上@我。
下载文件:
|