因为删掉了B站的视频,所以编辑一下免得误导新人,源文件部分保留。
ha多面板配置的代码:
在configuration.yaml里面加入:
lovelace:
# mode: storage
dashboards:
home-floorplan:
mode: yaml
title: Floorplan
icon: mdi:tablet-dashboard
show_in_sidebar: true
filename: ui_lovelace-Floorplan.yaml
configuration.yaml文件同级目录下面新建ui_lovelace-Floorplan.yaml文件,内容见附件,根据自己的实际情况修改:
 ui_lovelace-Floorplan.yaml.zip
(21.08 KB, 下载次数: 487)
ui_lovelace-Floorplan.yaml.zip
(21.08 KB, 下载次数: 487)
以下是初始加修改的内容:
Floorplan是一个很受欢迎的基于房间和设备布局的用户界面,论坛已经有很多元老级别大神们分享了大量的教程帖,我就不废话介绍了,感谢killadm大神,泛艺大神fineemb, 倾微qiwe大神等一众大神。
这次说基于Lovelace插件版本的floorplan怎么玩,除了安装方式和一些基础配置不同,核心配置都是基于大神们以前的配方,还是内味儿。
大致包括以下几个部分:
- SVG平面图绘制
- SVG图片修改
- 插件安装
- 插件配置
- 其他
1、SVG平面图绘制
这个应该是最难的部分,你要自己动手画出来你自己的家居平面,好在泛艺大佬给出了一个超级简单的思路和方法,利用Magicplan这个移动端软件,通过某些操作可以得到一个你需要的svg文件,Magicplan应该是ios和android双平台都有,手机上用用也没问题,详细说明见这里:
https://bbs.iobroker.cn/t/topic/2746/22
PS:大神写了好多lovelace插件,有心的一定要关注他,给他点star。
大佬主页:https://github.com/fineemb
怎么画图可以搜索Magicplan 相关关键字,我就随便演示了一下。
另:基于3D的平面图不在本次讨论范围,用Sweet Home 3D画图太费事,怕平板带不动。
2、SVG图片修改
用Inkscape这个杀器,免费、多平台,视频里面也说了下怎么操作,也结合我自己玩的过程中和泛艺大佬当时想表达的一些思路,不再文字描述。
3、插件安装
插件地址:https://github.com/ExperienceLovelace/lovelace-floorplan
文档说明也可在此页查看。
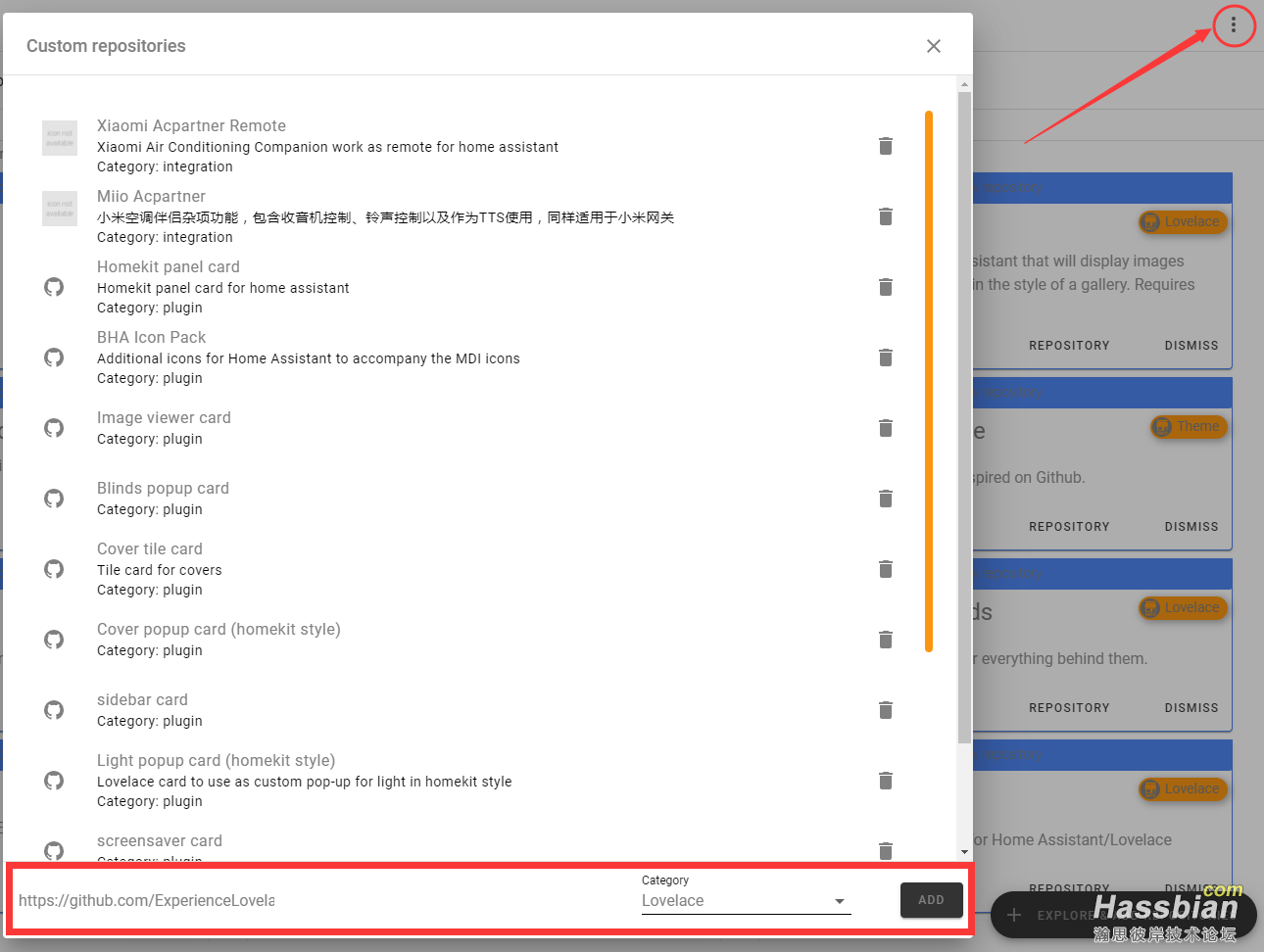
在HACS里面,点击右上角三个点-Custom repositories
弹出窗口最下方输入URL地址:https://github.com/ExperienceLovelace/lovelace-floorplan[/url],
类型选择lovelace,点击ADD加入HACS(未加入HACS的插件都可以用这种方式手动安装):

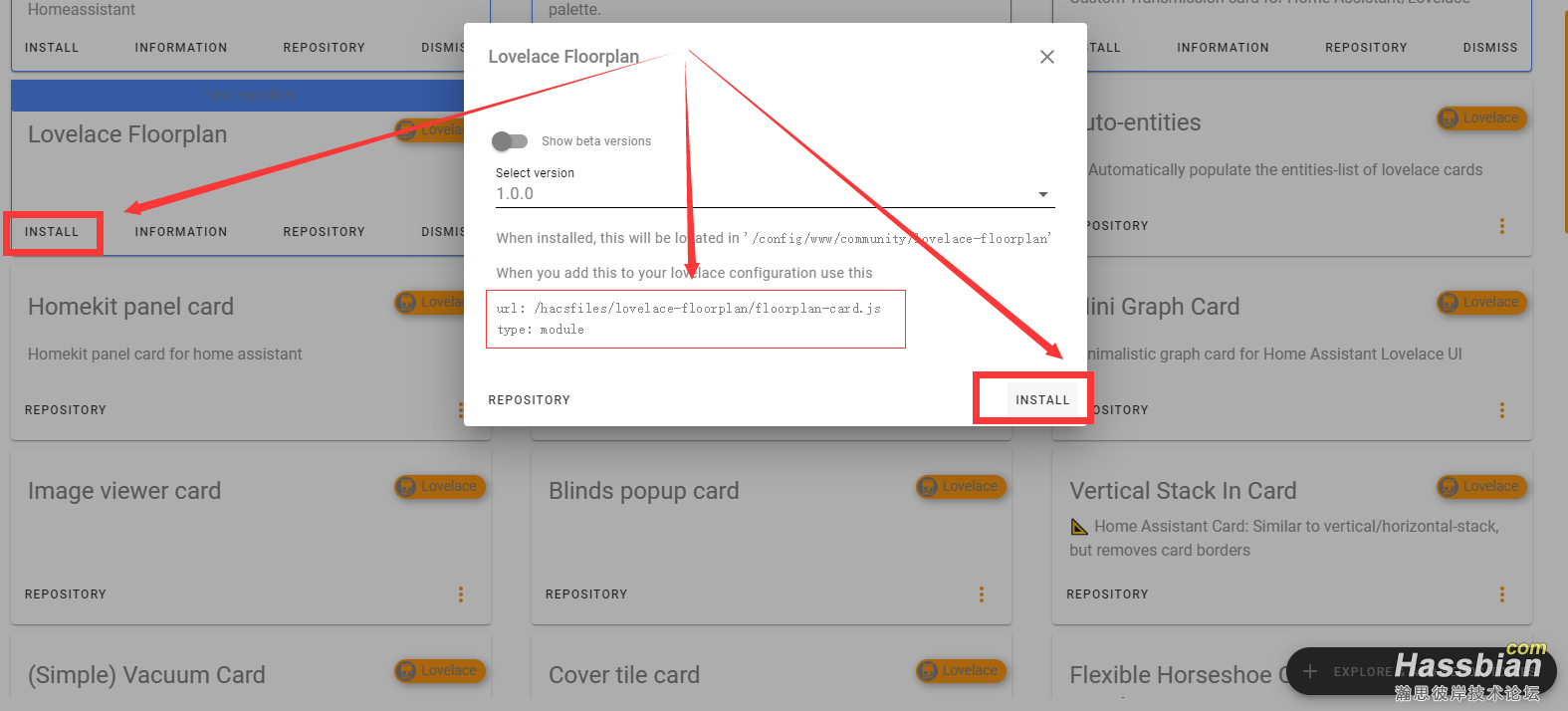
回到主页面,点击INSTALL安装,安装完毕不要忘了将插件加入资源里面。
web添加:
/hacsfiles/lovelace-floorplan/floorplan-card.js
如果是采用yaml:
- url: /hacsfiles/lovelace-floorplan/floorplan-card.js
type: module

以上,Lovelace插件版的floorplan就安装好了。
4、插件配置
结合视频看这部分的配置,附件参考,大家可以复制粘贴一些常用元素的矢量图过去,记得修改成自己的:
 floorplan2.svg.zip
(706.1 KB, 下载次数: 304)
floorplan2.svg.zip
(706.1 KB, 下载次数: 304)
CSS代码,门窗部分的代码,泛艺大佬的帖子里面有写的,大家去iobroker论坛里面搜索一下,回头有需要我再补充链接,现有的代码附件:
 floorplan.css.zip
(6 KB, 下载次数: 192)
floorplan.css.zip
(6 KB, 下载次数: 192)
5、其他
其他想到了再说,回头再补充,我最早没考虑平板上实际体验,图标太小了,点击起来很难用,这次正好改一下,容我慢慢搞起来。