|
|
本帖最后由 froggyfly 于 2020-10-30 11:18 编辑
Tileboard项目地址,https://github.com/resoai/TileBoard
这是一个前端的美化插件,个人感觉比较适合平板做终端展示用,参考了论坛里大佬关于tileboard的一些文章,在此记录一下 一些需要修改美化的地方。
大部分是配置修改,大佬们可以略过,给和我一样不懂代码的兄弟们参考,深知不懂代码调试修改的痛苦啊
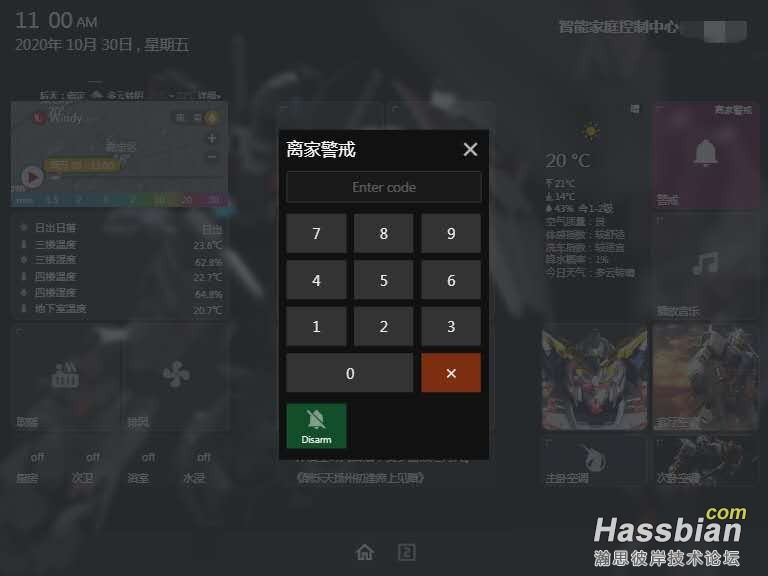
先放完成照:



config.js中设定的一些设定标注
主题、块大小:
var CONFIG = {
customTheme: CUSTOM_THEMES.COMPACT, // 多个可选主题,PAD推荐的是COMPACT主题;CUSTOM_THEMES.TRANSPARENT, CUSTOM_THEMES.MATERIAL, CUSTOM_THEMES.MOBILE, CUSTOM_THEMES.COMPACT, CUSTOM_THEMES.HOMEKIT, CUSTOM_THEMES.WINPHONE, CUSTOM_THEMES.WIN95
transition: TRANSITIONS.ANIMATED_GPU, //ANIMATED or SIMPLE (better perfomance)
entitySize: ENTITY_SIZES.SMALL, //SMALL, BIG are available
tileSize: 140, //块大小
tileMargin: 6, //块之间的间距
推送弹窗功能激活、时间格式、分页图标的显示位置
events: [
{
command: 'test', //推送命令,一个对应一个推送
action: function(e) {
Noty.addObject(e);
}
}
],
timeFormat: 12, //时间格式
menuPosition: MENU_POSITIONS.BOTTOM, // LEFT or BOTTOM,分页图标位置
日期中文化
type: HEADER_ITEMS.DATETIME,
dateFormat: 'yyyy年 MM月 dd日 , EEEE', //https://docs.angularjs.org/api/ng/filter/date
星期一~星期日的中文化在www\tileboard\scripts\vendors\angular.min,打开后搜索英文改成对应中文就好了
背景图片,分页图标
pages: [
{
title: 'Main page',
bg: 'images/bg6.png', //背景图片
icon: 'mdi-home-outline', // 分页图标
按我的左列iframe的设定看下卡片块的定位和设定,其他类推
position: [0, 0], // 位置,代表横向第一格第一列,以此类推
id: "weather.jin_di", // HA里的实体
width: 2, // 块的大小,2就是横向两格,可以是0.5之类的实现将一块为四;
height: 1, // 块的大小,1就是纵向1格,可以是0.5之类的将一块一分四;
type: TYPES.IFRAME, // 块的类型,还有sensor、switch之类,按需使用;
refresh: 10000, // IFRAM刷新时间
url: 'https://' // 换上你自己的
},
右下角信息推送窗口命令格式:
HA里调用“事件”,事件类型:tileboard
command: 'test' // 要对应上面的'event'里设置的command命名
id: 'PC2'
icon: 'mdi-desktop-tower' // MDI图标设定
type: 'error' // 推送的类型,弹窗颜色不一样,还有info、warning等
title: '标题'
message: '推送信息'
lifetime: '30' // 弹窗存在时间
fan图标打开后旋转:
icons: {'off': 'mdi-fan', 'on': 'mdi-fan mdi-spin'}
天气预报使用动态图标:
替换tileboard\images\weather-icons\下对应的svg图标
页面样式类型大部分在main.css里可以修改,CSS样式表还没琢磨清楚暂时就不写了……有大佬能讲下怎么设定块的圆角么?
|
评分
-
| 参与人数 1 | 金钱 +20 |
HASS币 +10 |
收起
理由
|
 囧 囧
| + 20 |
+ 10 |
感谢楼主分享! |
查看全部评分
|