本帖最后由 倾微qiwe 于 2017-8-23 14:47 编辑
之前发过一个帖子,简单的阐述了HAh中项目图表的引用方法!
【小教程】HA项目的显示图标修改和引用说明
但是Material Design Icons
实在不好打开,不搭梯子打不开,搭了梯子也要转半天。
今天在群上受到八哥指点,恍然大悟,直接将将mdi图标本地化,再导入到HA侧边栏。一瞬间就方便了
其实官方也给出了教程,往往还需高人点一下。再次感谢八哥!
教程有两种,第一种适用于可以使用npm命令的。第二种就是直接下载到HA文件夹!
教程一:(如果报错,或者没有npm命令可以去安装node 或者直接请使用教程二)1.打开终端,一句代码,一个回车,搞定
npm install mdi
或者使用这个
npm install -g mdi
2.然后就是导入到HA的侧边栏
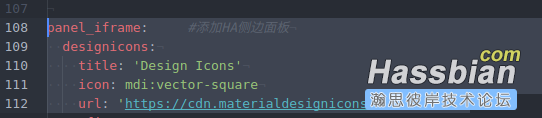
在configuration配置文件中添加以下内容
panel_iframe: #添加HA侧边面板
designicons:
title: 'Design Icons'
icon: mdi:vector-square
url: 'https://cdn.materialdesignicons.com/2.0.46/'
如图:

3.重启HA
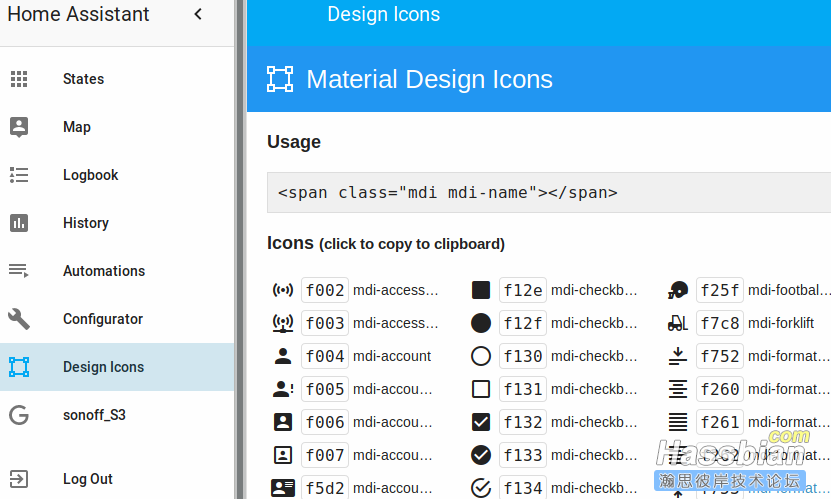
效果图:

教程二:
1.下载以下文件
 Designicon.zip
(901.52 KB, 下载次数: 636)
Designicon.zip
(901.52 KB, 下载次数: 636)
解压到任意文件夹(建议放在自己平时工作的电脑上,直接打开就行)
用浏览器打开preview.html文件
就可以看到了。
这个方法就简单粗暴了,本地.html文件怎么接入HA我就不知道了。知道的大神请赐教!
|