本帖最后由 zhaojunll 于 2017-8-9 01:34 编辑
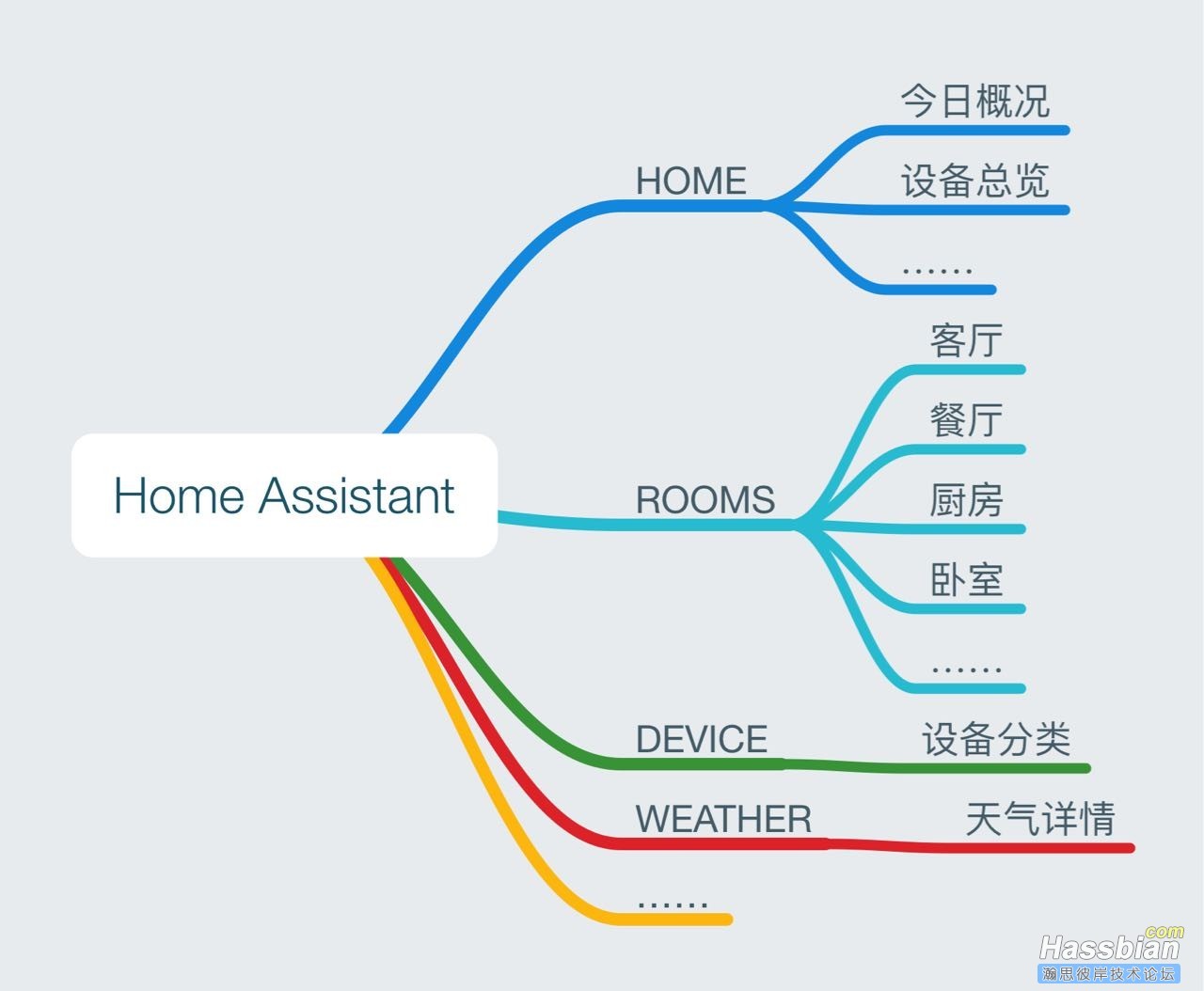
随着加入 Home Assistant 的设备越来越多,默认首页已经不能满足用户的需求,Tab 页和 Group 卡片成个性化配置的必要步骤。我的思路基本是按照 HomeKit 模式,以房间为分类条件,布局所有设备,这样在使用 HomeKit 时,也能保证体验的连贯性。

▲我的布置思路
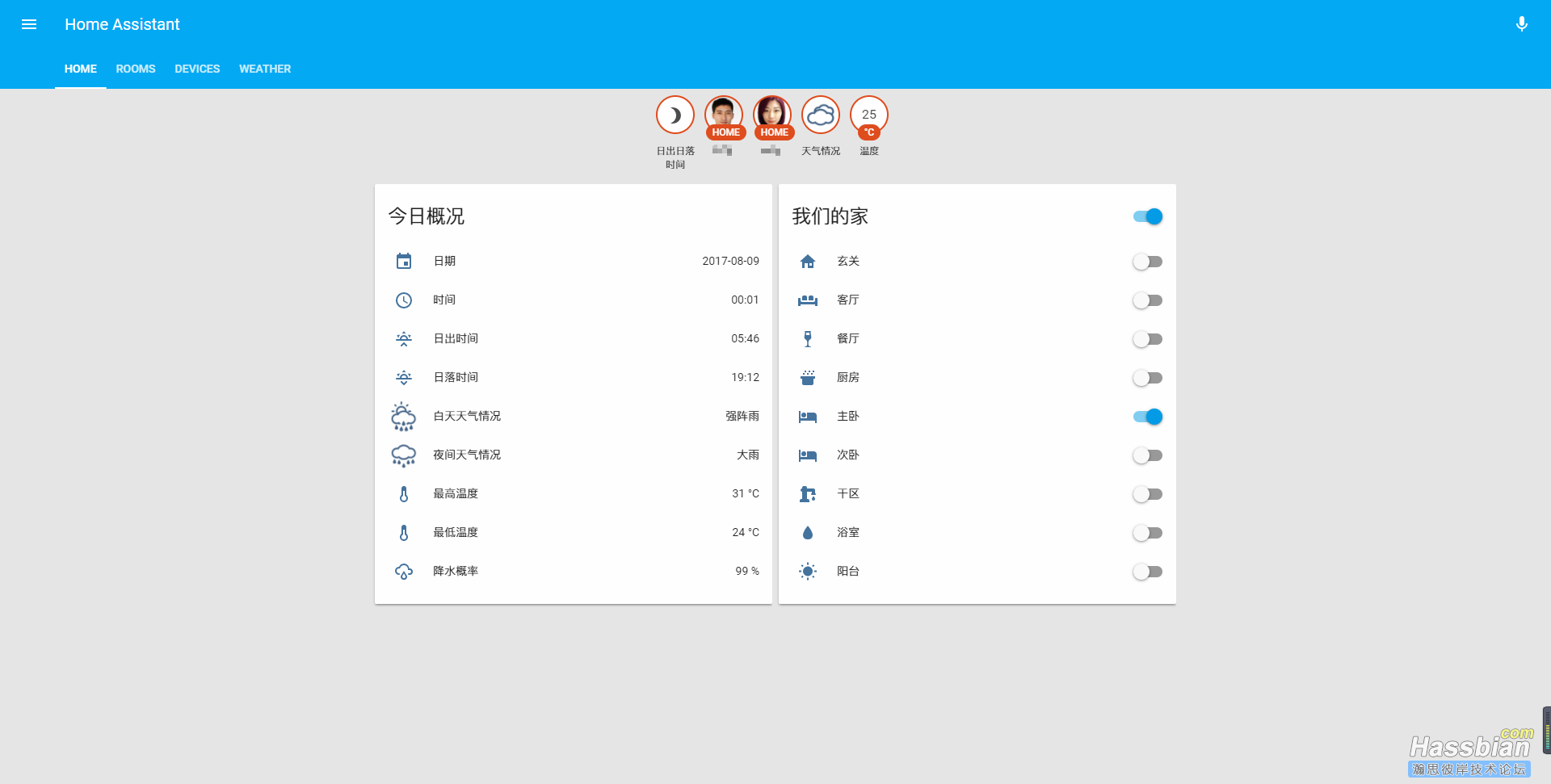
为了更好的管理与展示设备,我的首页包含了主要的生活信息,同时能够控制所有设备,
这样 iPad 在一个屏幕页内完成所有操作,成为家庭的移动控制中心。
效果如下:

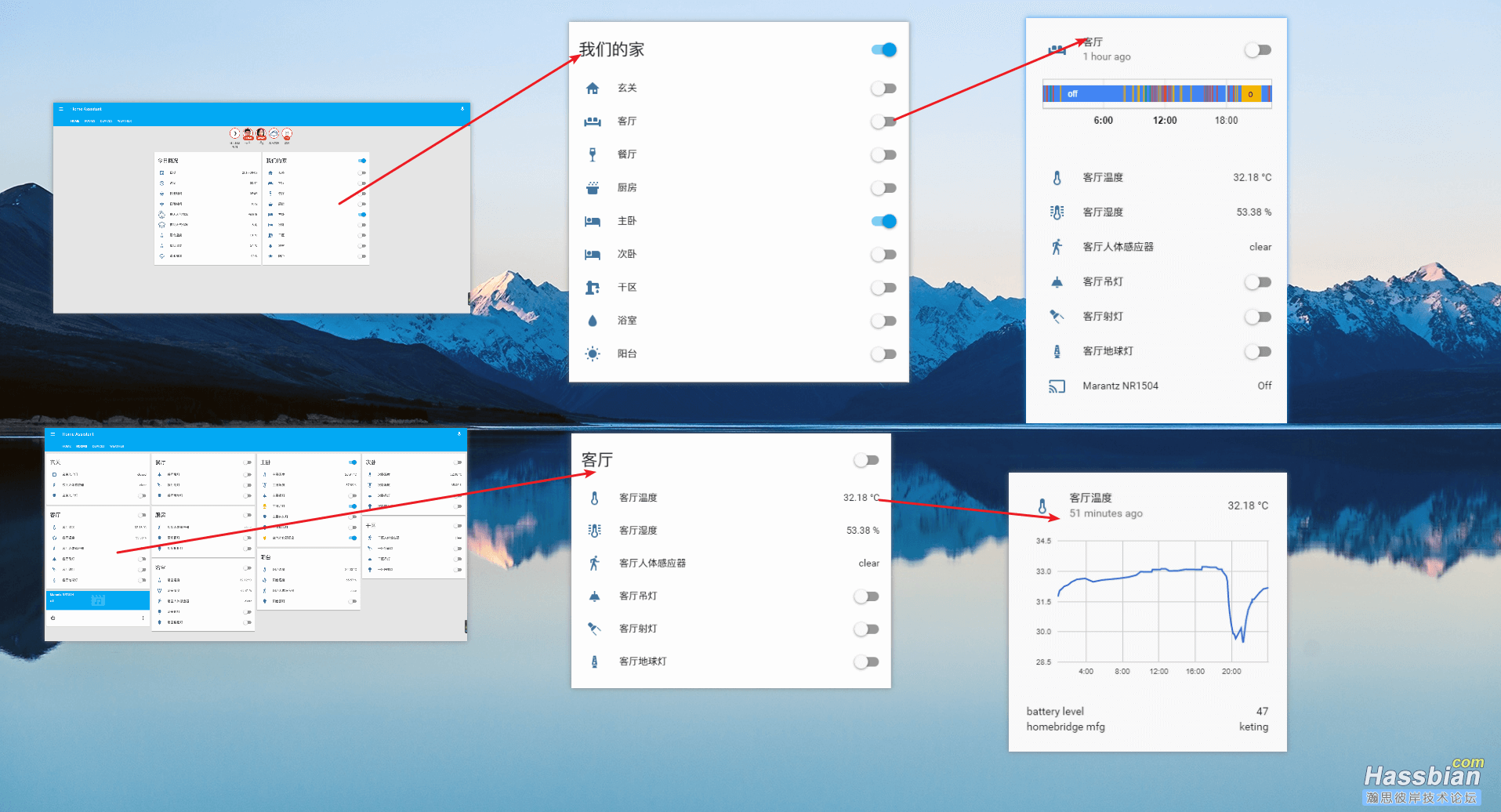
▲首页

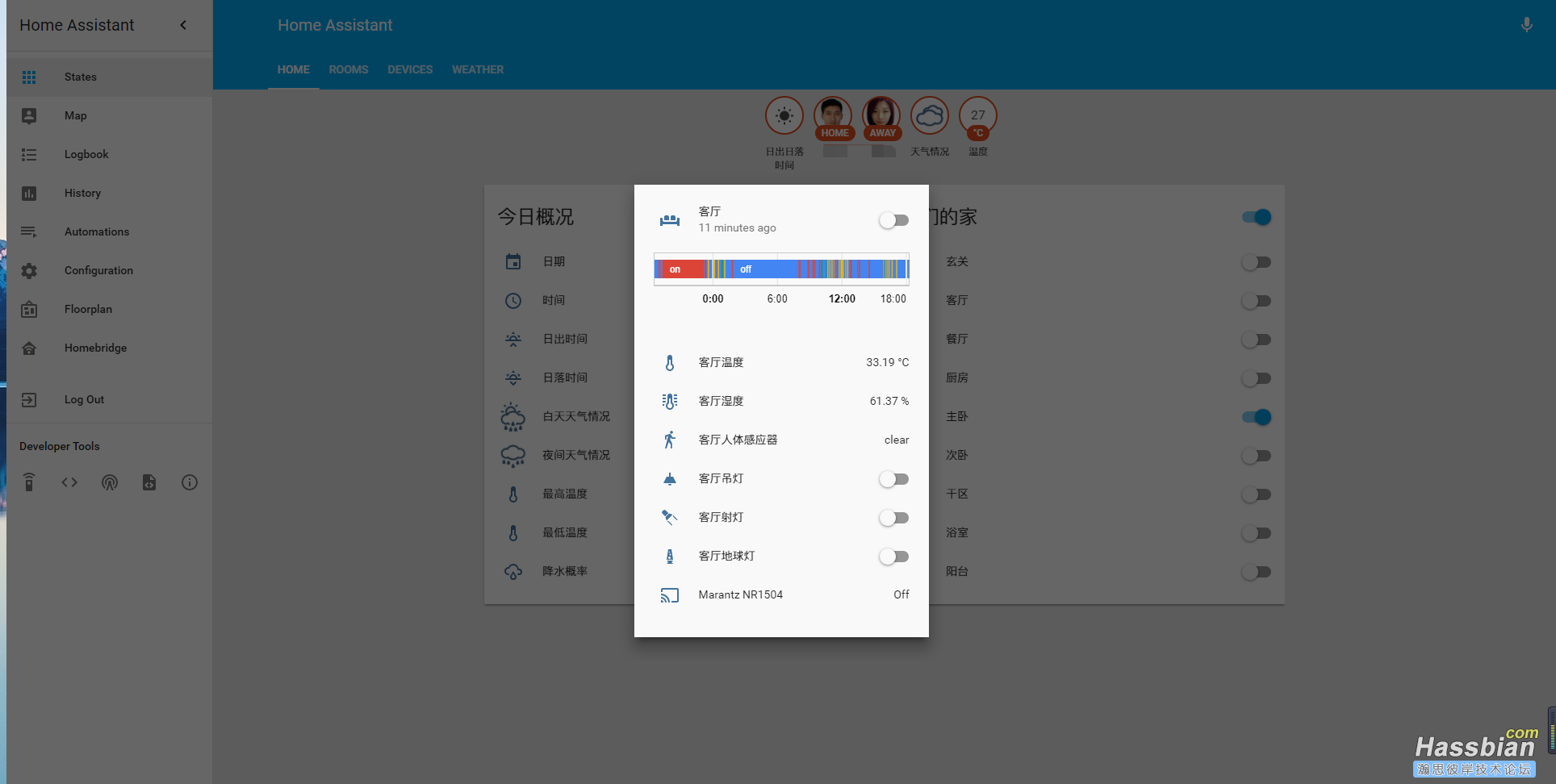
▲点击首页中客厅弹出详细控制页

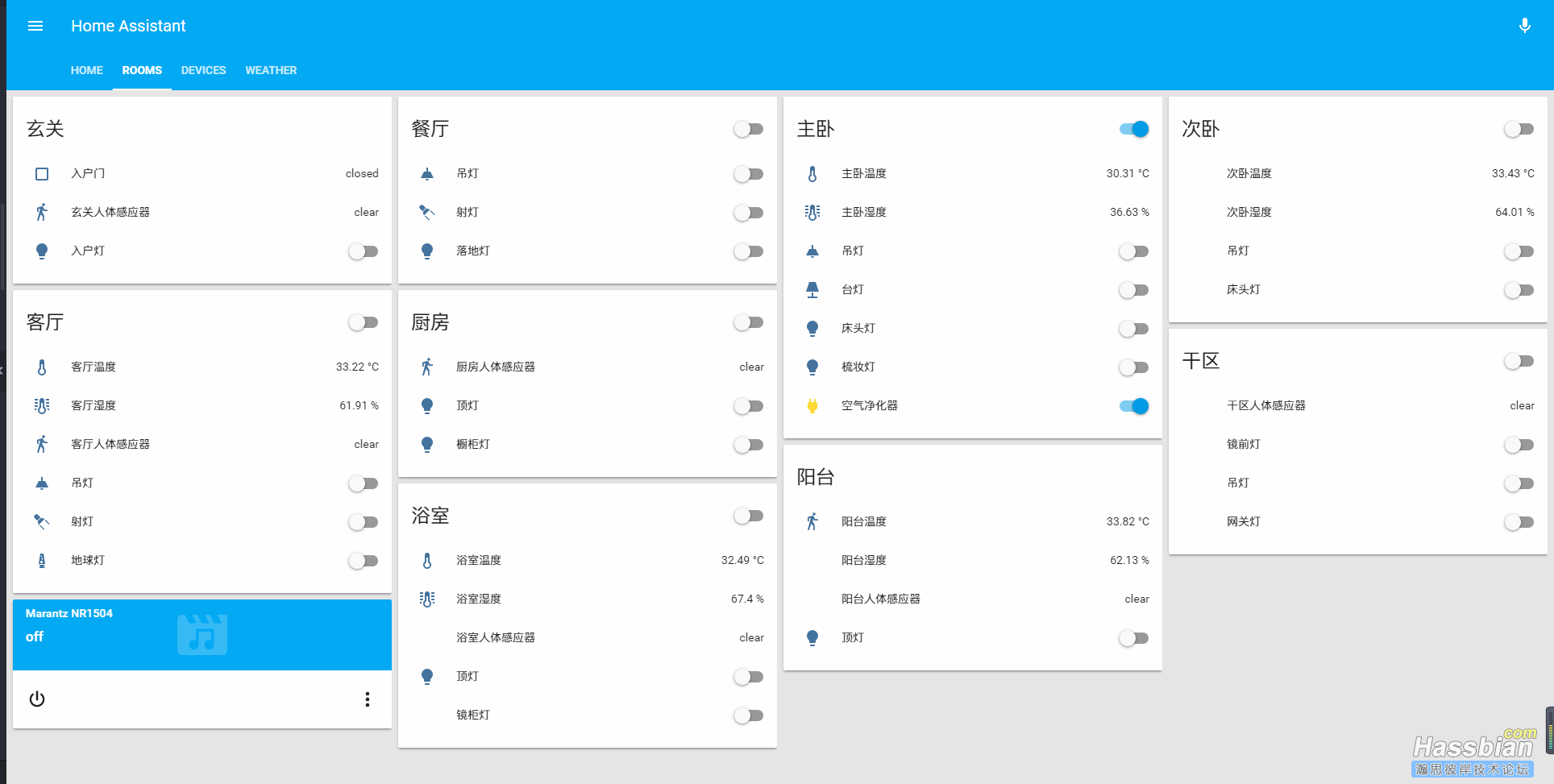
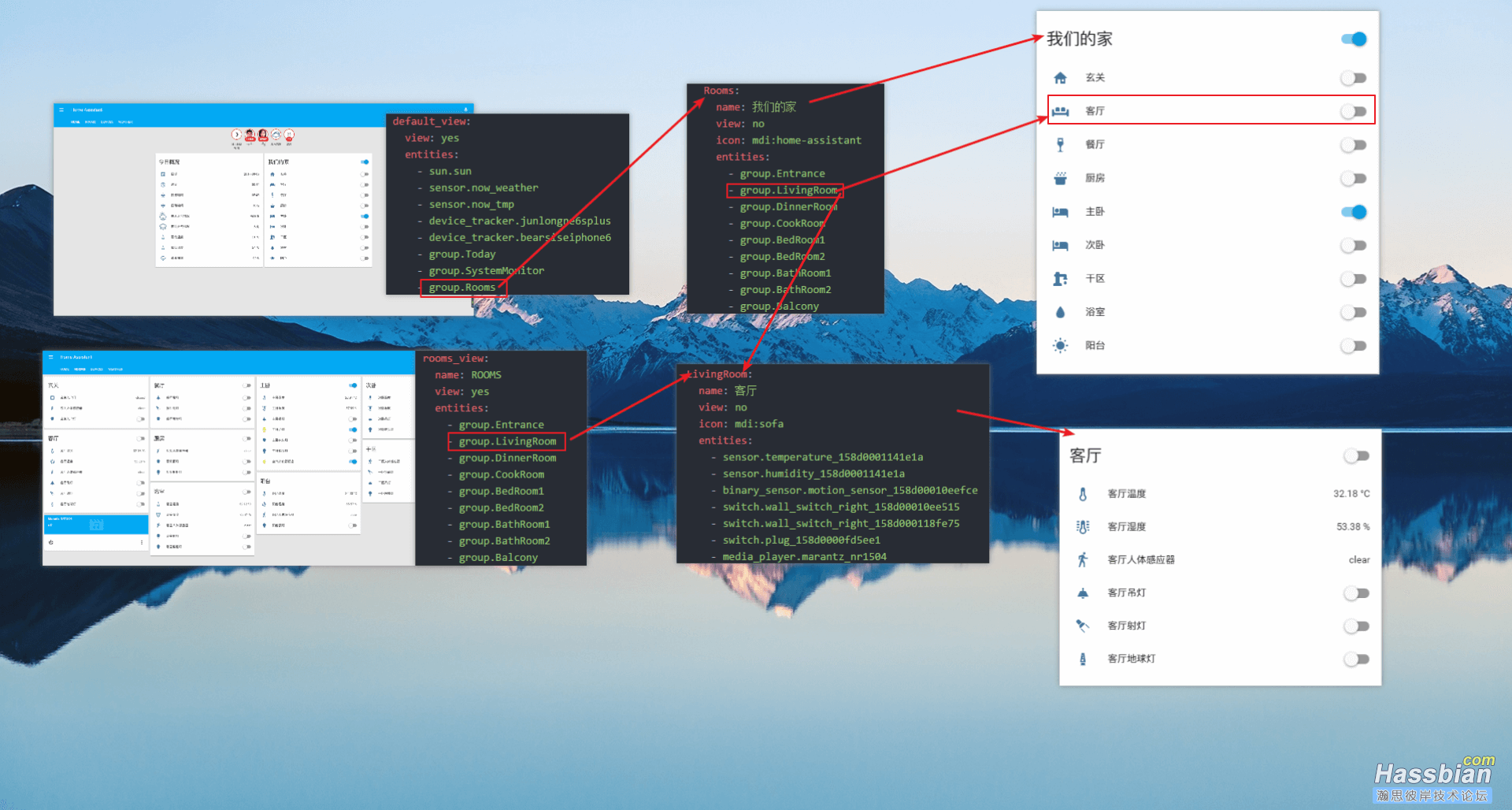
▲ROOMS 页

▲对应嵌套关系

▲对应 Group 代码
Tab页面(第一级 Group)
Group卡片(第二级 Group)
Entity(可为第三级 Group 或具体设备)
啰嗦了一堆,其实就是简单的嵌套……一大推图只是为了给大家一个直观的展示……
总结来说,Group 可以嵌套,第三级 Group 默认不展开,弹出的属性页为此 Group 的详细控制页。
default_view: #默认首页
view: yes
entities:
- sun.sun
- sensor.now_weather
- sensor.now_tmp
- group.Today
- group.SystemMonitor
- group.Rooms
rooms_view: #Tab页 ROOMS
name: ROOMS
view: yes
entities:
- group.Entrance
- group.LivingRoom
- group.DinnerRoom
- group.CookRoom
- group.BedRoom1
- group.BedRoom2
- group.BathRoom1
- group.BathRoom2
- group.Balcony
Rooms: # 首页中的“我们的家”Group
name: 我们的家
view: no
icon: mdi:home-assistant
entities:
- group.Entrance
- group.LivingRoom
- group.DinnerRoom
- group.CookRoom
- group.BedRoom1
- group.BedRoom2
- group.BathRoom1
- group.BathRoom2
- group.Balcony
LivingRoom: # ROOMS 页中的“客厅”Group,同时也是“我们的家”Group 的子项
name: 客厅
view: no
icon: mdi:sofa
entities:
- sensor.temperature_
- sensor.humidity_
- binary_sensor.motion_sensor_
- switch.wall_switch_right_
- switch.wall_switch_right_
- switch.plug_
- media_player.marantz_nr1504
|