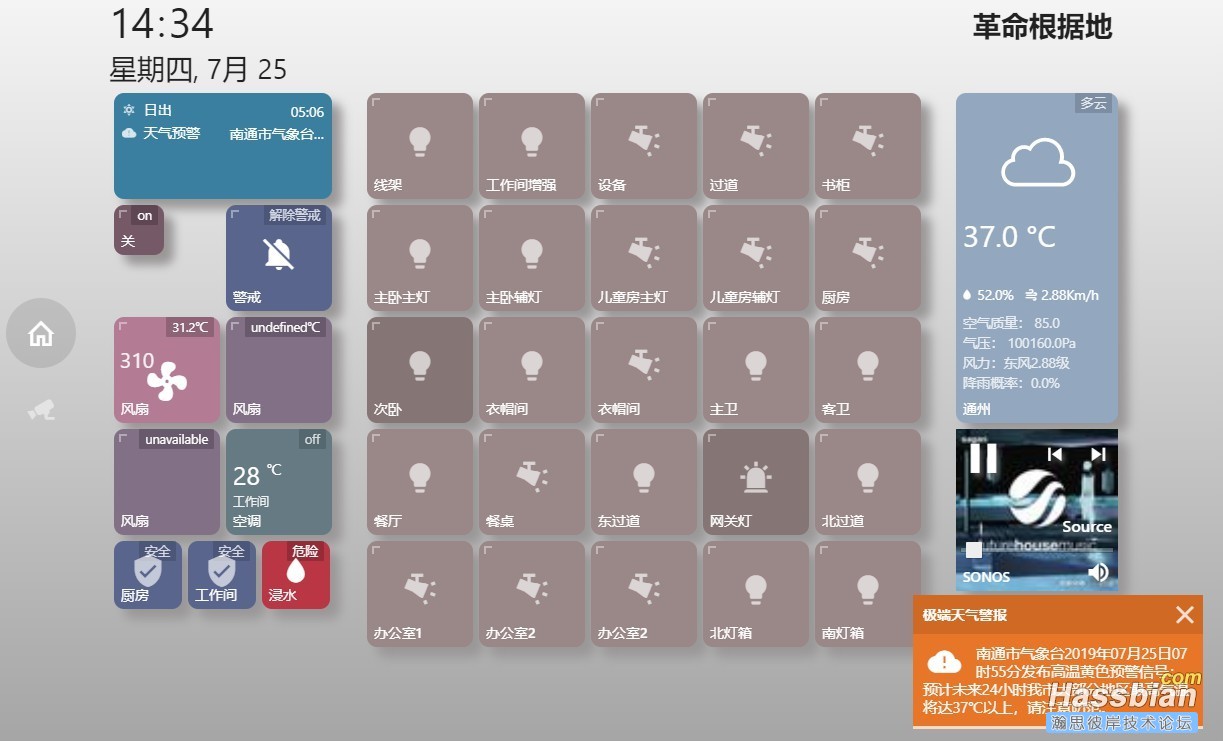
先上图



硬件部分
几年前的sony xperia tablet z, 吃灰很久了. 这货还防水防尘, 关键是他自带一个牛逼的充电底座, 搭配用来做中控确实是太搭了.
这个底座怎么稳固地上墙, 也是想了好多方法. 最后是这样搞的.


软件部分
美化
个人感觉TileBoard不错, 可自定义的东西非常多, 做这个无非就是要美观. 安装就不说了.论坛很多.官方也有
https://github.com/resoai/TileBoard要改styles就是改CSS, 文件路径在styles文件夹里面, 主要改的是main.css这个
颜色我这个调成了莫兰迪色, 当下居家比较流行的色系.
附上我这个, 按钮还带按压效果^_^
 main.css
(35.43 KB, 下载次数: 176)
main.css
(35.43 KB, 下载次数: 176)
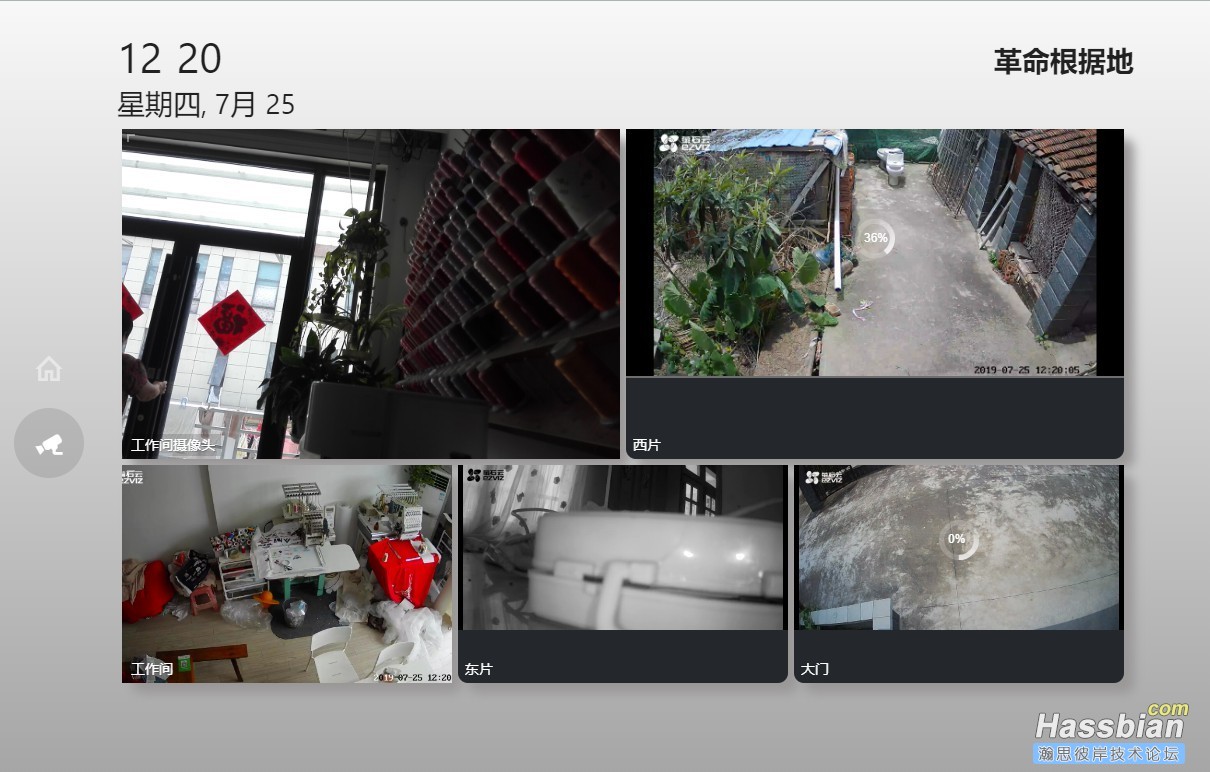
监控部分
本来这个没啥说的, 自带组件就有camera.
但是我这个需求有点奇葩. 现在待的地方没问题, 局域网搞定. 但是老家有3个萤石云的摄像头, 老妈养鸡要求装的, 没错是养鸡-_-!!
萤石云的直播可以解决这个问题, 现在就是要说说怎么优雅地嵌入到Tile Board.
因为Tile Board的camera组件是抓取的静态图片不是视频, 萤石云没有.所以是不显示的.
本来打算在原代码上写个萤石云的组件, 但是考虑到后期如果升级,动了源代码就比较麻烦了.
后来就用了萤石云的官方接口写了给html, 然后再用iframe组件嵌入进去.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" >
<meta name="renderer" content="webkit">
<title></title>
<style>
body{margin:0;}
#myPlayer{max-width: 1200px;width: 100%;}
</style>
</head>
<script>
</script>
<body>
<script src="https://open.ys7.com/sdk/js/1.1/ezuikit.js"></script>
<video id="myPlayer" poster="" controls playsInline webkit-playsinline autoplay>
<source src="rtmp://rtmp01open.ys7.com/openlive/xxxxxxx.hd" type="rtmp/flv" />
<source src="https://hls01open.ys7.com/openlive/xxxxxx.hd.m3u8" type="application/x-mpegURL" />
</video>
<script>
var player = new EZUIPlayer('myPlayer');
</script>
</body>
</html>
通知推送
TileBoard自带推送接口
在配置文件config.js里面events:条目下, 格式如下
events: [
{
command: 'notify',
action: function(e) {
Noty.addObject(e);
}
}
]
注意这里的notify, 这个是和后面的自动化要对应的.
我这边是推送了极端天气警报.
自带自动化
- alias: <span style="font-size: medium; background-color: rgb(255, 255, 255);">极端天气警报</span>
initial_state: true
trigger:
platform: state
entity_id: sensor.caiyun_alert_alert
action:
- event: tileboard
event_data:
command: 'notify'
id: 'alert'
icon: 'mdi-cloud-alert'
type: 'warning'
title: '极端天气警报'
Nodered:
[{"id":"875d32d1.f3432","type":"server-state-changed","z":"f509ea94.00f4e8","name":"极端天气预警","server":"9a56e1b1.84865","version":1,"entityidfilter":"sensor.caiyun_alert_alert","entityidfiltertype":"exact","outputinitially":true,"state_type":"str","haltifstate":"","halt_if_type":"str","halt_if_compare":"is","outputs":1,"output_only_on_state_change":true,"x":70,"y":520,"wires":[["e84c5d4.0cd13a"]]},{"id":"9d8b162c.514238","type":"ha-fire-event","z":"f509ea94.00f4e8","name":"","server":"9a56e1b1.84865","event":"tileboard","data":"{}","mergecontext":"","x":420,"y":520,"wires":[[]]},{"id":"e84c5d4.0cd13a","type":"function","z":"f509ea94.00f4e8","name":"推送内容","func":"var message = msg.payload;\n\nvar data = {};\n data.command = 'notify';\n data.id = 'alert';\n data.icon = 'mdi-cloud-alert';\n data.type = 'warning';\n data.title = '极端天气警报';\n data.lifetime = 43200;\n data.message = message;\nmsg.payload = {};\nmsg.payload.data =data;\n\nreturn msg; \n","outputs":1,"noerr":0,"x":240,"y":520,"wires":[["9d8b162c.514238"]]},{"id":"9a56e1b1.84865","type":"server","z":"","name":"Home Assistant","legacy":false,"hassio":false,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true}]
可以用lifetime设置这个toast 显示多长时间单位是秒, 我这个设置的是12小时.