一、来源
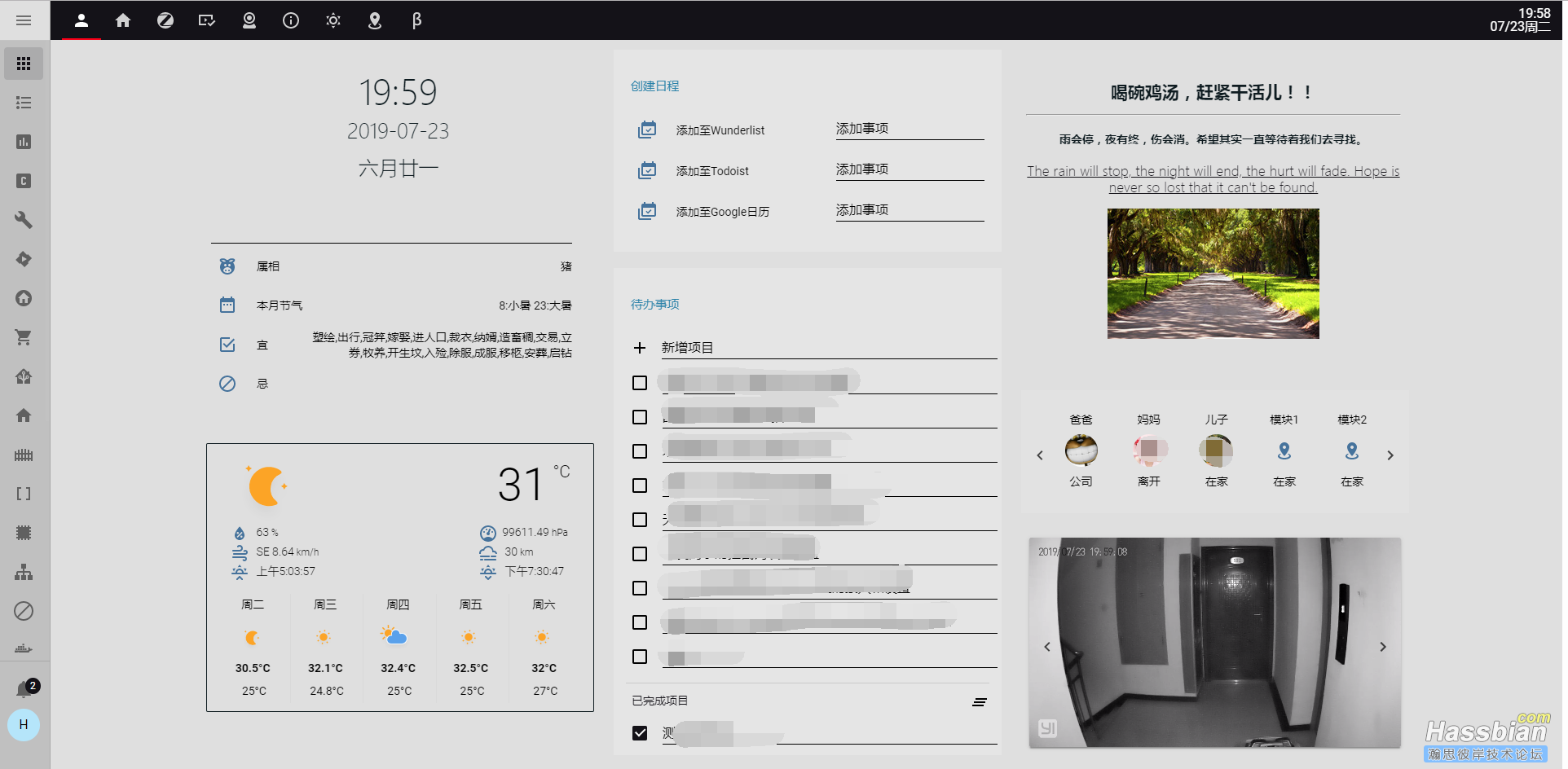
二、改造效果

三、配置分享
结合坛友fineemb的帖子、然后也狠狠的看了看原作者的配置,用我自己现有的东西搞出来一个看起来比较诡异的东西,不管怎么样还是分享一下吧,没有完全按照原作者的配置,有几个想玩的插件还没来得及尝试,而且前段时间搞的google日历和todo相关的两个东西最近都挂了(记性不好),只能配相了,最近上班忙完下班忙,仅作参考。
views:
- title: family
path: family
icon: mdi:account #home #calendar-check #calendar-star #account
# background: rgba(255,255,255, 1) #center / cover no-repeat url("/local/pictures/background_simple/bg049.jpg") fixed
# badges:
# - person.xxxxxxxxxxx
# theme:
cards:
- type: vertical-stack
cards:
- type: markdown
cards: null
content: |
# [[ sensor.time.state ]]
### [[ sensor.date.state ]]
### [[ sensor.jieqi_day.state ]]
style: |
ha-card {
margin-top: 30px;
margin-bottom: 30px;
background-color: rgba(0, 0, 0, 0);
font-family: 'Open Sans', sans-serif;
font-size: 150%;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
text-align: center;
color: rgb(14,27,32);
}
h1, h3 {
font-weight: 200 !important;
}
h5 {
font-weight: 10 !important;
}
h6 {
font-weight: 3 !important;
color: rgb(255,0,0);
}
# ###### Hello,[[ {user} ]]!(ID:[[ {browser} ]])
# background-image: url("/local/pictures/background_lovelace_card/bg001-above_horizon.jpg");
- type: entities
# title: 时钟日历
icon: mdi:calendar-clock
show_header_toggle: false
style: |
ha-card {
background-color: #fafafa;
box-shadow: none;
margin: 4px 17px 17px 0px;
background-color: rgba(0, 0, 0, 0);
}
entities:
- type: divider
- entity: sensor.jieqi_animal
name: 属相
icon: mdi:pig
- entity: sensor.jieqi_jieqi
name: 本月节气
icon: mdi:calendar-range
- entity: sensor.jieqi_suit
name: 宜
icon: mdi:checkbox-marked-outline
- entity: sensor.jieqi_taboo
name: 忌
icon: mdi:cancel #close-circle #minus-circle
# - type: divider
- type: custom:weather-card
entity: weather.colorfulclouds
# name: 天气
icons: "/local/components/weather-card/icons/animated/"
style: |
ha-card {
background-color: #fafafa;
box-shadow: none;
margin: 4px 6px 8px 10px;
background-color: rgba(0, 0, 0, 0);
border: solid 1px rgba(14,27,32, 1);
}
- type: vertical-stack
cards:
- type: entities
title: 创建日程
show_header_toggle: false
entities:
- entity: input_text.add_items_to_wunderlist
icon: mdi:calendar-multiple-check
name: 添加至Wunderlist
- entity: input_text.add_items_to_todoist
icon: mdi:calendar-multiple-check
name: 添加至Todoist
- entity: input_text.add_items_to_googlecalendar
icon: mdi:calendar-multiple-check
name: 添加至Google日历
# - type: divider
style: |
ha-card {
font-variant: sans-serif;
background-color: #fafafa;
box-shadow: none;
margin: 4px 6px 8px 10px;
background-color: rgba(255,255,255, .2);
border: solid 5px rgba(14,27,32, 0);
border-radius: 0px
}
.card-header {
font-size: 15px;
color: rgb(37,129,171);
}
- type: shopping-list
title: 待办事项
style: |
ha-card {
font-variant: small-caps;
background-color: #fafafa;
box-shadow: none;
margin: 4px 6px 8px 10px;
background-color: rgba(255,255,255, .2);
border: solid 5px rgba(14,27,32, 0);
border-radius: 0px
}
.card-header {
font-size: 15px;
color: rgb(37,129,171);
}
- type: vertical-stack
cards:
- type: markdown
# title: 每日一句
content: |
## 喝碗鸡汤,赶紧干活儿!!
---
#### [[ sensor.daily_english.attributes.note ]]
### [ [[ sensor.daily_english.attributes.content ]] ](https://news.iciba.com/admin/tts/2019-06-30-day.mp3)

style: |
ha-card {
margin-top: 30px;
margin-bottom: 30px;
background-color: rgba(0, 0, 0, 0);
font-family: 'Open Sans', sans-serif;
font-size: 100%;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
text-align: center;
color: rgb(14,27,32);
}
h1, h3 {
font-weight: 10 !important;
}
h5 {
font-weight: 10 !important;
}
h6 {
font-weight: 3 !important;
color: rgb(255,0,0);
}
- type: custom:slideshow-card
fill: true
auto_play: false #true
auto_delay: 10
arrow_color: var(--primary-text-color)
arrow_opacity: .7
style: |
ha-card {
font-variant: small-caps;
background-color: #fafafa;
box-shadow: none;
margin: 4px 6px 8px 10px;
background-color: rgba(255,255,255, .1);
border: solid 1px rgba(14,27,32, 0);
border-radius: 0px
}
.card-header {
font-size: 15px;
color: rgb(37,129,171);
}
cards:
- type: glance
column_width: 50%
style: |
ha-card {
font-variant: small-caps;
background-color: #fafafa;
box-shadow: none;
margin: 4px 6px 8px 10px;
background-color: rgba(255,255,255, 0);
border: solid 5px rgba(14,27,32, 0);
border-radius: 5px
}
.card-header {
font-size: 15px;
color: rgb(37,129,171);
}
entities:
- entity: person.huzemin_2
name: 爸爸
- entity: person.sunyujiao
name: 妈妈
- entity: person.huyicheng
name: 儿子
- entity: device_tracker.traccar_obd
name: 模块1
icon: mdi:map-marker-radius
- entity: device_tracker.traccar_obd
name: 模块2
icon: mdi:map-marker-radius
- type: glance
column_width: 50%
style: |
ha-card {
font-variant: small-caps;
background-color: #fafafa;
box-shadow: none;
margin: 4px 6px 8px 10px;
background-color: rgba(255,255,255, 0);
border: solid 5px rgba(14,27,32, 0);
border-radius: 5px
}
.card-header {
font-size: 15px;
color: rgb(37,129,171);
}
entities:
- entity: sensor.dgnl_traffic
name: XXXX
- entity: sensor.hncd_traffic
name: XXX
- entity: sensor.jfnl_traffic
name: XXX
- entity: sensor.lsgl_traffic
name: XXX
- entity: sensor.dtl_traffic
name: XXXX
- type: glance
column_width: 50%
style: |
ha-card {
font-variant: small-caps;
background-color: #fafafa;
box-shadow: none;
margin: 4px 6px 8px 10px;
background-color: rgba(255,255,255, 0);
border: solid 5px rgba(14,27,32, 0);
border-radius: 5px
}
.card-header {
font-size: 15px;
color: rgb(37,129,171);
}
entities:
- entity: sensor.traffic_home_to_office
name: 上班
icon: mdi:map-clock
- entity: sensor.traffic_office_to_home
name: 下班
icon: mdi:map-clock
- entity: sensor.traffic_office_to_school
name: 321
icon: mdi:map-clock
- entity: sensor.traffic_office_to_office
name: 123
icon: mdi:map-clock
- entity: sensor.traffic_home_to_hometown
name: 222
icon: mdi:map-clock
- type: custom:slideshow-card
fill: true
auto_play: true
auto_delay: 30
arrow_color: var(--primary-text-color)
arrow_opacity: .7
style: |
ha-card {
font-variant: small-caps;
background-color: #fafafa;
box-shadow: none;
margin: 4px 6px 8px 10px;
background-color: rgba(255,255,255, 0);
border: solid 10px rgba(14,27,32, 0);
border-radius: 5px
}
.card-header {
font-size: 15px;
color: rgb(37,129,171);
}
cards:
- type: picture-entity
entity: camera.camera02
image: /local/pictures/image_devices/webcam.png #camera.camera02
camera_view: live
show_name: false
show_state: false
hold_action:
action: call-service
service: camera.snapshot
service_data:
entity_id: camera.camera02
filename: '/config/www/images_camera_snapshot/outdoor-{{ now().strftime("%Y-%m-%d-%H%M%S") }}.jpg'
tap_action:
action: more-info
- type: picture-entity
entity: camera.ezviz01
image: /local/pictures/image_devices/webcam.png #camera.ezviz01
camera_view: live
show_name: false
show_state: false
hold_action:
action: call-service
service: camera.snapshot
service_data:
entity_id: camera.ezviz01
filename: '/config/www/images_camera_snapshot/livingroom-{{ now().strftime("%Y-%m-%d-%H%M%S") }}.jpg'
tap_action:
action: more-info
- type: picture-entity
entity: camera.ezviz02
image: /local/pictures/image_devices/webcam.png #camera.ezviz02
camera_view: live
show_name: false
show_state: false
hold_action:
action: call-service
service: camera.snapshot
service_data:
entity_id: camera.ezviz02
filename: '/config/www/images_camera_snapshot/bedroom-{{ now().strftime("%Y-%m-%d-%H%M%S") }}.jpg'
tap_action:
action: more-info
- type: picture-entity
entity: camera.ezviz03
image: /local/pictures/image_devices/webcam.png #camera.ezviz03
camera_view: live
show_name: false
show_state: false
hold_action:
action: call-service
service: camera.snapshot
service_data:
entity_id: camera.ezviz03
filename: '/config/www/images_camera_snapshot/foyer-{{ now().strftime("%Y-%m-%d-%H%M%S") }}.jpg'
tap_action:
action: more-info
四、说明提示
style: |
ha-card {
font-variant: sans-serif;
background-color: #fafafa;
box-shadow: none;
margin: 4px 6px 8px 10px;
background-color: rgba(255,255,255, .2);
border: solid 5px rgba(14,27,32, 0);
border-radius: 0px
}
.card-header {
font-size: 15px;
color: rgb(37,129,171);
}
也期待前端大佬们挖掘一下,给我等小白们分享一下,K大也不玩了。。。。。。
五、想起来就补
如N大所说,大姐不愧是官方点了名的,学习好榜样。
button-card可以结合input_select玩儿:
来源:https://github.com/isabellaalstrom/home-assistant-config/blob/master/lovelace/00_home_view.yaml
- type: horizontal-stack
cards:
- type: custom:button-card
entity: input_select.mailbox_status
show_state: false
show_icon: true
show_name: false
state:
- value: 'Package and mail'
icon: mdi:mailbox-up
color: rgb(152,251,152)
- value: 'Mail'
icon: mdi:mailbox-up
color: rgb(152,251,152)
- value: 'Package'
icon: mdi:mailbox-up
color: rgb(152,251,152)
- value: 'Empty'
icon: mdi:mailbox-outline
color: rgb(169,169,169)