- 积分
- 527
- 金钱
- 364
- 威望
- 0
- 贡献
- 0
- HASS币
- 0
高级会员
- 积分
- 527
- 金钱
- 364
- HASS币
- 0
|
本帖最后由 kenken 于 2019-1-25 12:29 编辑
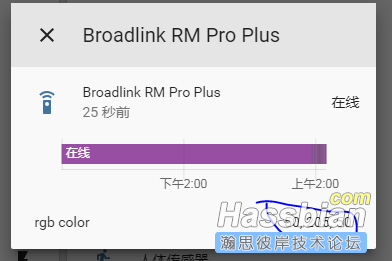
根据大神的教程更改Icon,更改无效。rgb color或者 HS color的属性都设置上去了。但是Icon的颜色就是改不了不知道哪里出错了?HA的版本是0.85.1
https://bbs.hassbian.com/thread-2540-1-1.html
customize_glob:
"*.*":
custom_ui_state_card: state-card-custom-ui
sensor.*:
templates:
rgb_color: if (state === 'home') return [50, 205, 50]; else return [255, 0, 0];
custom_ui_state_card: state-card-custom-ui
device_tracker.*:
templates:
hs_color: if (state === 'home') return '#EE1B2E'; else return '#ff1B2E';
custom_ui_state_card: state-card-custom-ui
switch.*:
templates:
hs_color: if (state === 'on') return [50, 205, 50]; else return [255, 0, 0];
custom_ui_state_card: state-card-custom-ui
automation.*:
extra_data_template: >
var t = attributes.last_triggered;
if (t === null) {
return '尚未触发' ;
}else {
var tt = new Date(t);
var time = (tt.getMonth()+1) +'月'+tt.getDate()+'日 '+tt.getHours()+':'+(tt.getMinutes()<10?('0'+tt.getMinutes()):tt.getMinutes());
return '上次触发:'+ time;
}
custom_ui_state_card: state-card-custom-ui
customizer:
custom_ui: local
frontend:
extra_html_url:
- /local/custom_ui/state-card-custom-ui.html
extra_html_url_es5:
- /local/custom_ui/state-card-custom-ui-es5.html

|
|