本帖最后由 he_qr 于 2018-12-26 01:10 编辑
HomeAssistant本身自带一个推送功能,通过html5实现,在Chrome或者Firefox上接受通知,PC和安卓设备都可以收到,可以推送任何东西,文字、图片以及action,设备不需要安装客户端,只要有Chrome或者Firefox就行,推送可以选择针对不同设备,唯一缺点是所有设备都要在fq环境下
先上效果情况,晚些补上配置过程
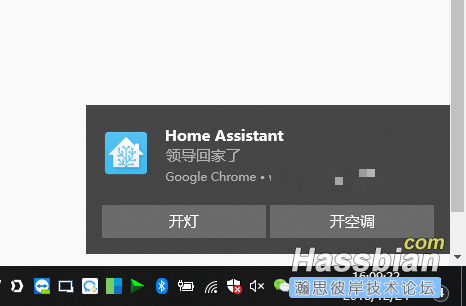
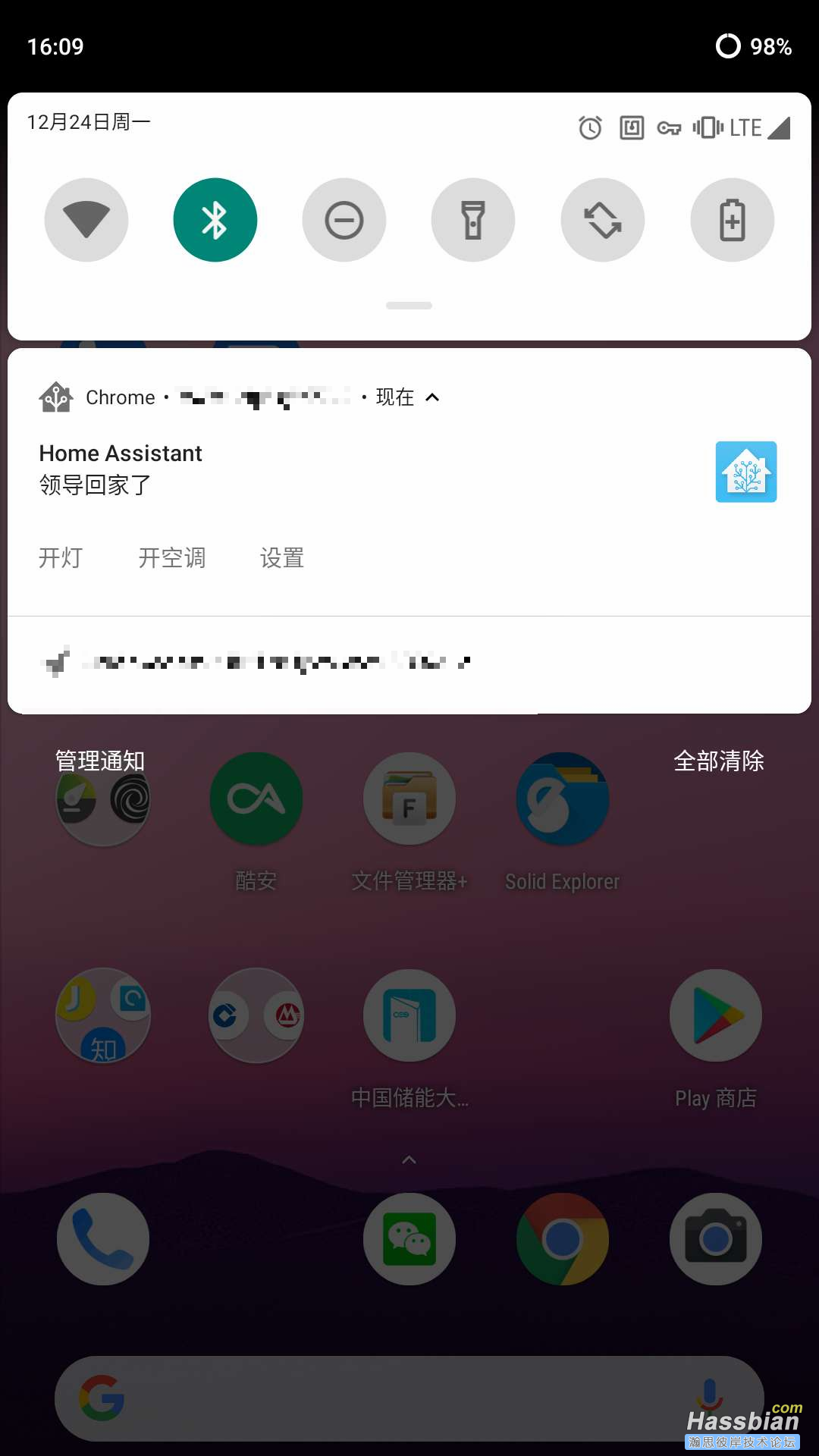
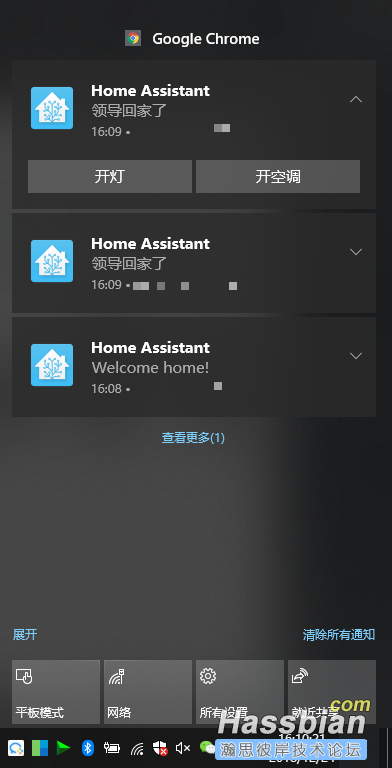
1、推送消息


2、推送图片


3、推送交互按钮



-----------------------------------------------------配置方法--------------------------------------------------------------
配置前提:
1、FQ环境,因为推送服务是透过谷歌GCM服务实现,不支持IOS系统
2、可以通过https访问ha,所以需要搞SSL证书和域名,具体方法论坛已经有的
官网配置文档:https://www.home-assistant.io/components/notify.html5/
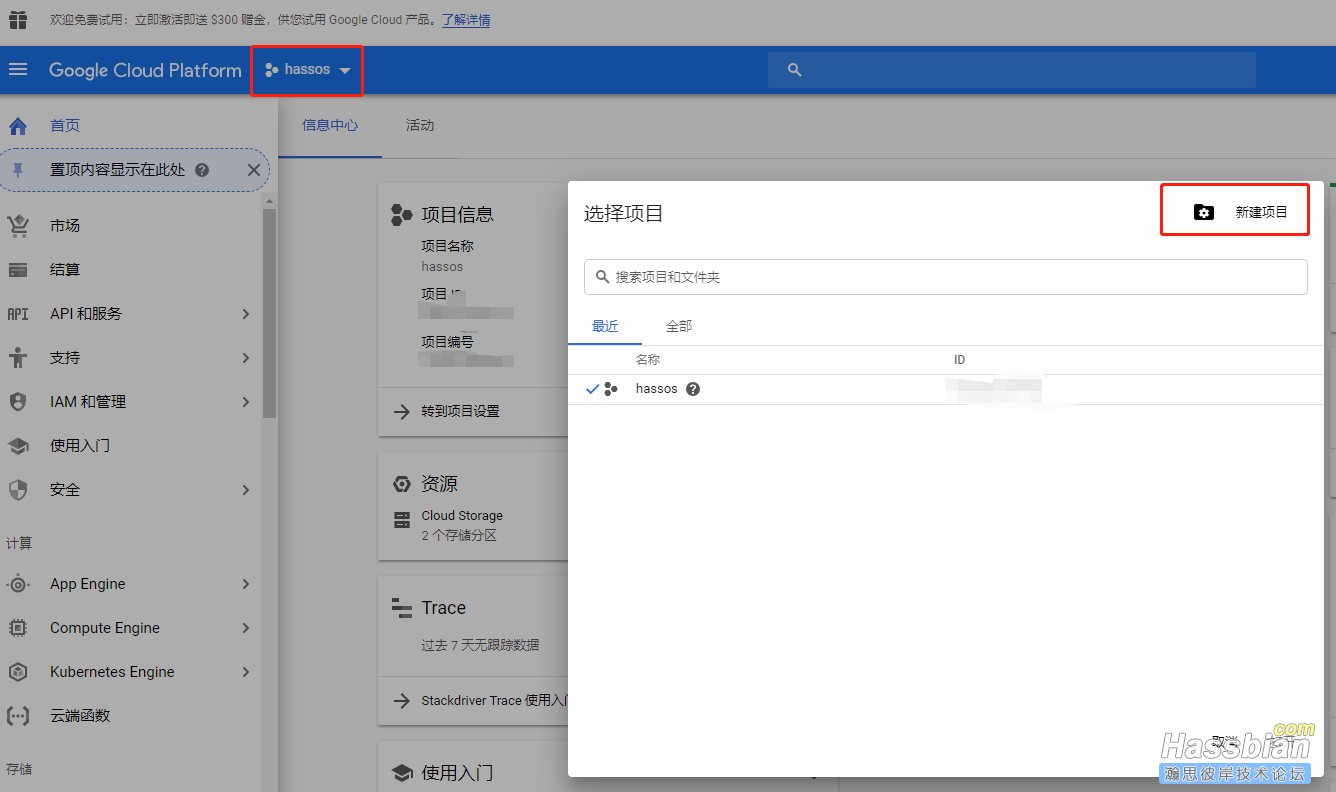
一、在谷歌云添加一个项目,https://console.cloud.google.com/home/dashboard
设置一个名称,其他暂时不用管

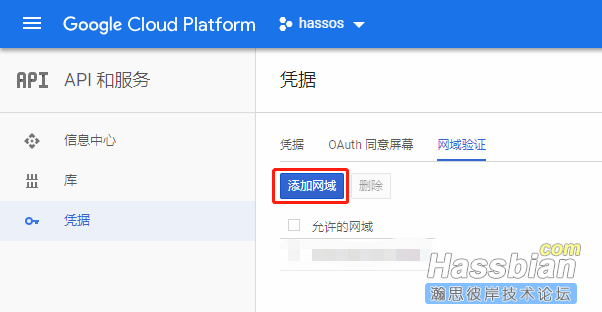
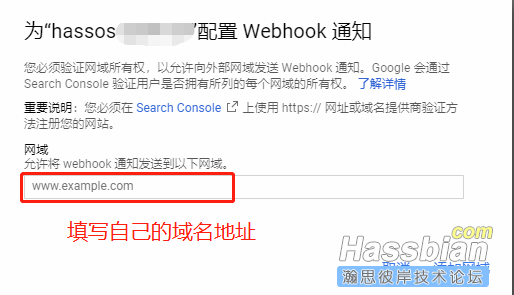
二、验证个人域名的所有权,https://console.cloud.google.com/apis/credentials/domainverification


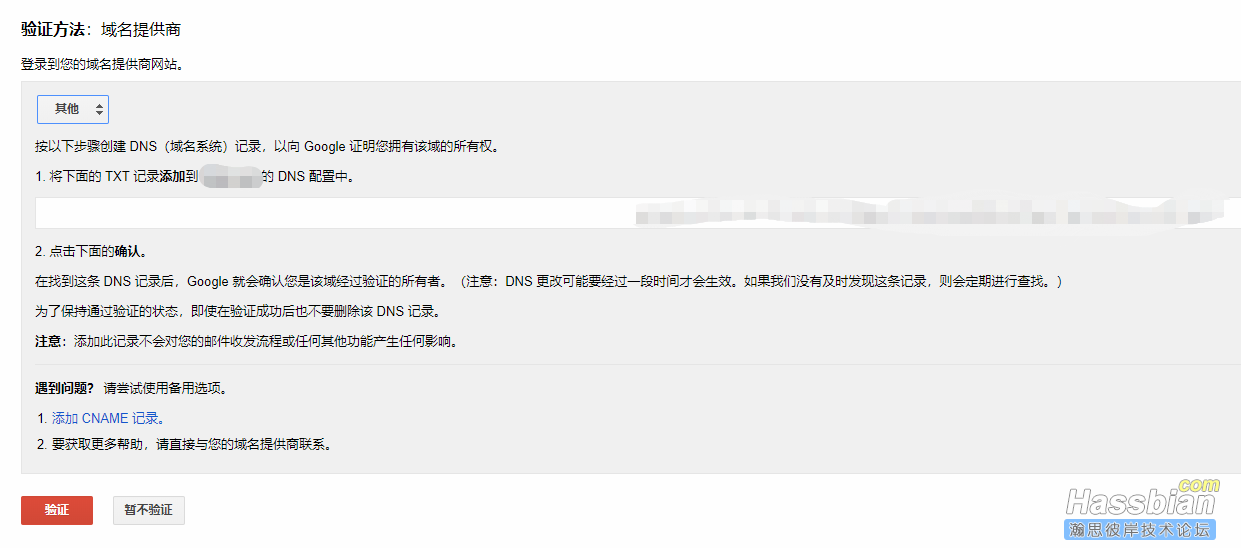
如果域名在列表中有,可以根据指导步骤验证,像我的域名是阿里万网买的,所以选择其他,然后根据要求在域名商那验证

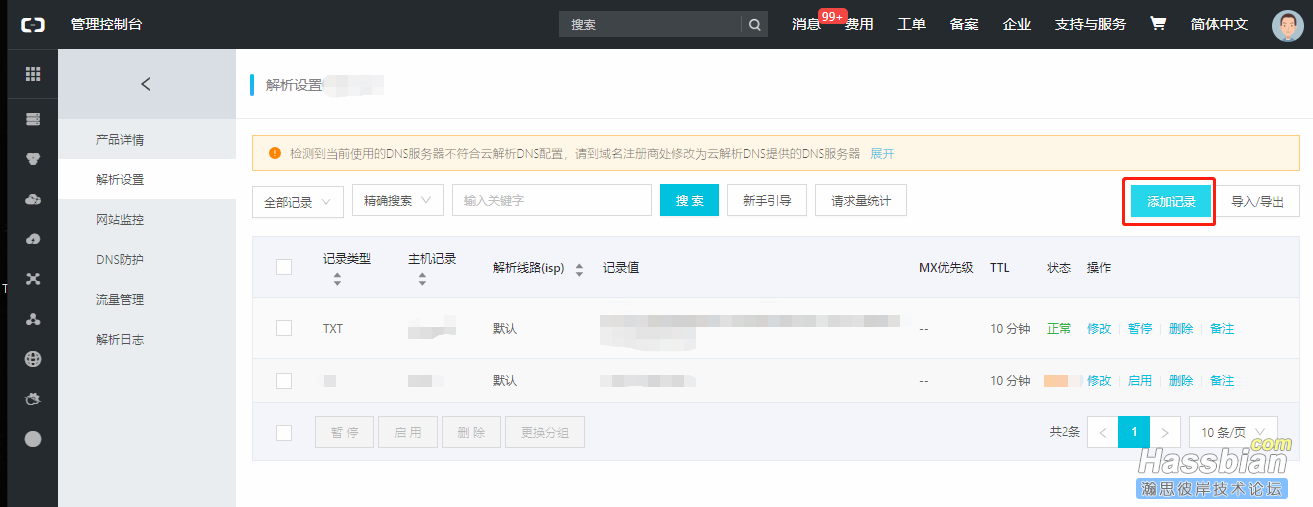
解析设置添加一条google要求txt值

点击验证后,我们需要通过将HTML 文件上传到ha的web上来完成验证

我们需要/config目录下创建www文件夹,然后将谷歌提供的这个html文件放在目录下,然后访问https://你的域名:8123/local/google******.html
如果提示内容是“google-site-verification: …”,即表示成功,回到谷歌点击验证完成
三、创建google firebase,https://console.firebase.google.com/
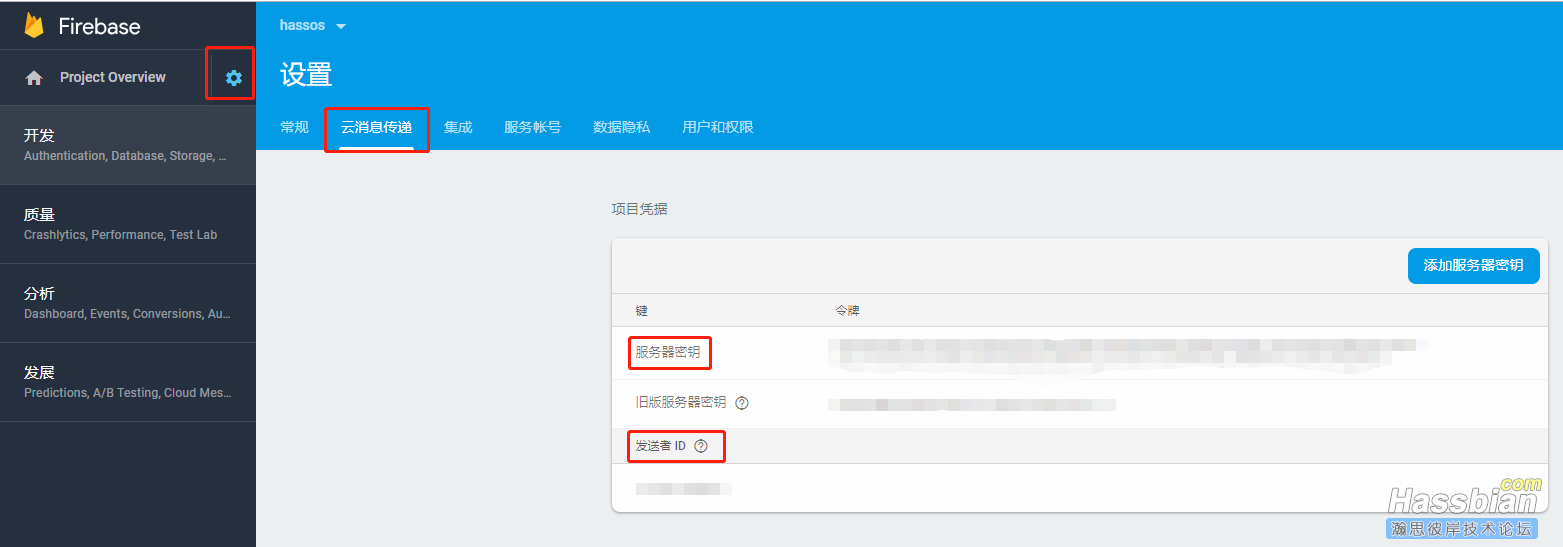
导入之前在谷歌云创建的项目后,点击用户和权限中的云消息传递,获取GCM推送需要的server key和sender id

四、最后在configuration.yaml添加以下配置
notify:
- platform: html5
name: name
gcm_api_key: server key
gcm_sender_id: sender id
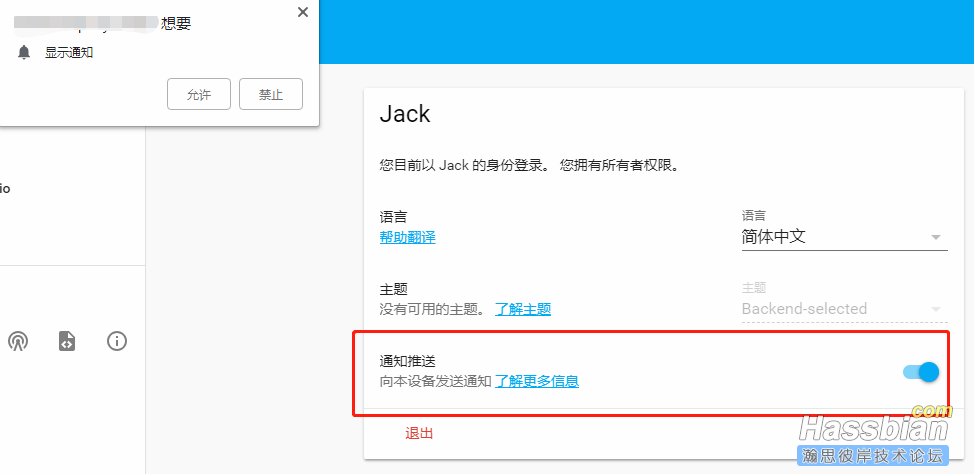
然后再用户资料,打开推送开关,chrome提升是否需要接受通知,选择允许即可

配置步骤到这里就全部完成,第一发帖,排版乱七八糟,请大家见谅,后续再更新使用的简单介绍
|