花了一个下午,照着以下的几个帖子研究新的lovelace界面:
https://bbs.hassbian.com/thread-4227-1-4.html
https://bbs.hassbian.com/thread-4130-1-1.html
完成后发现使用的自带ya天气预报,除了温度,其他的icon都是默认的眼睛图标:

这个也太low了,小米的温湿度都能显示自己的图标,自带的ya却不能。研究了下,发现小米的温度,湿度,都自带“Device class”属性,然后系统就会根据属性来选择合适/默认的图标。
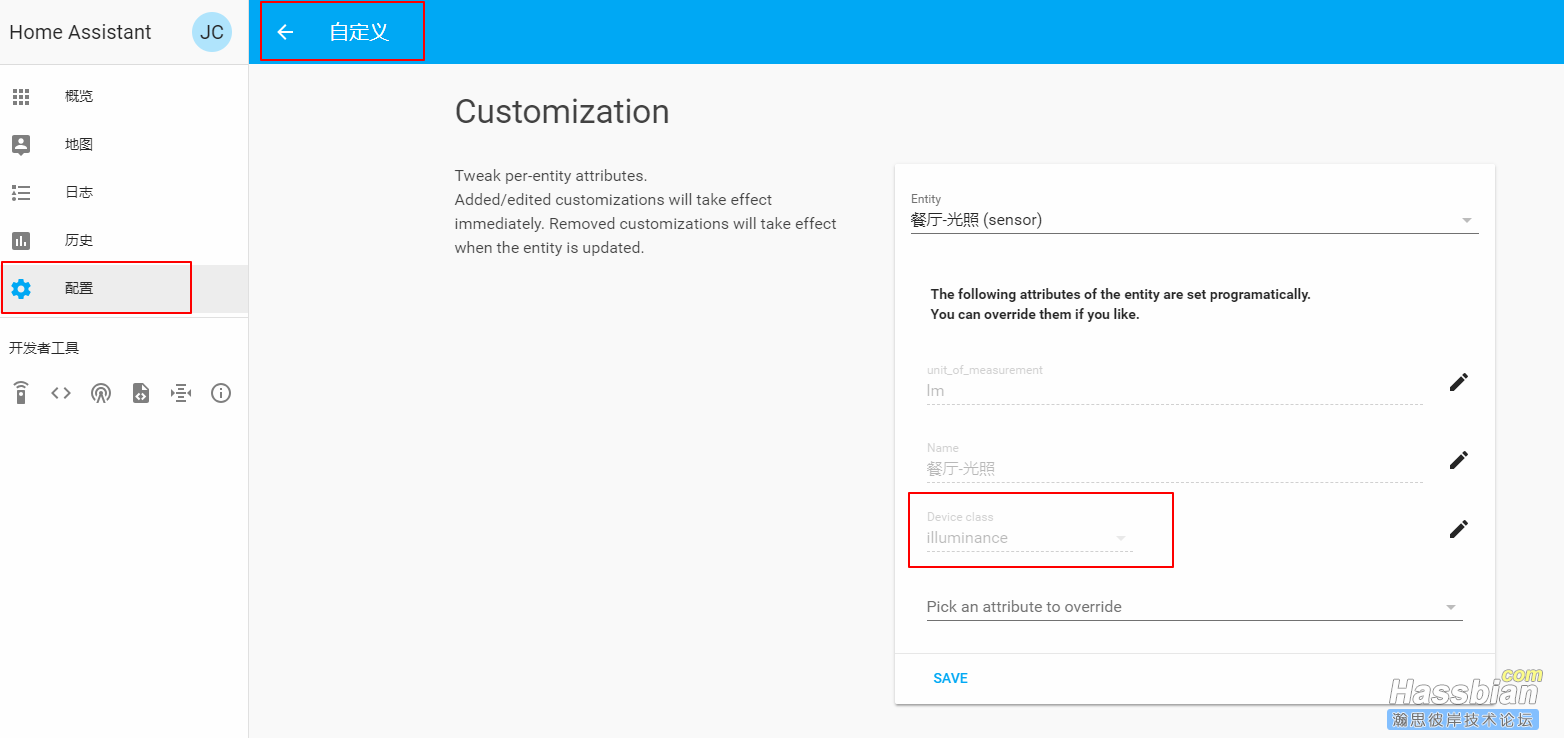
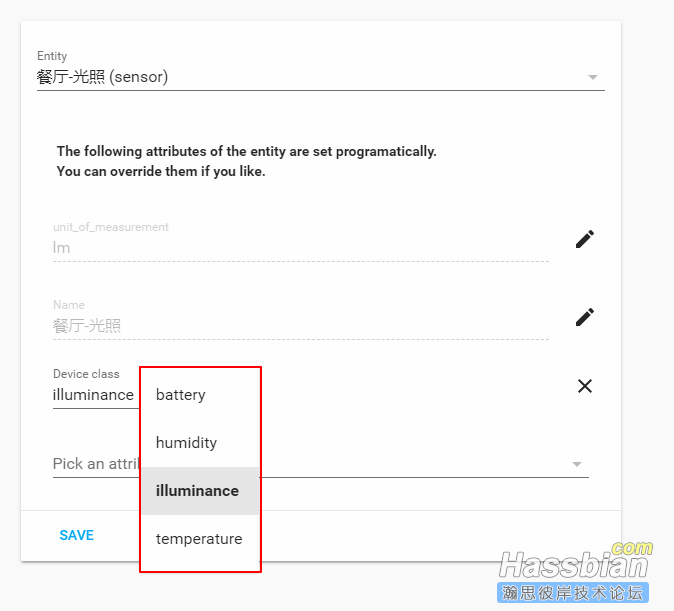
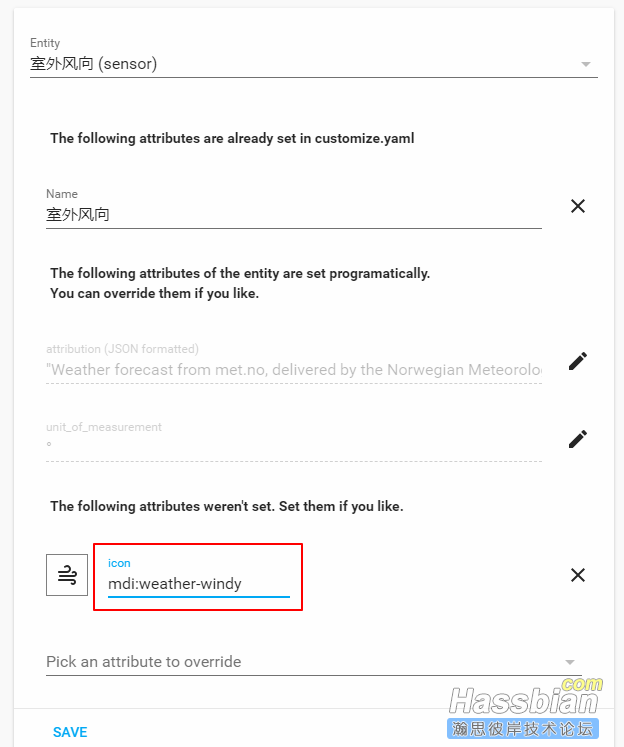
于是找了下,在“配置”-“自定义”里面,可以分别对每个Entity进行一些属性的定义,可是,Device class”属性只有四种,也就是说,风向,风力等还是没法选。


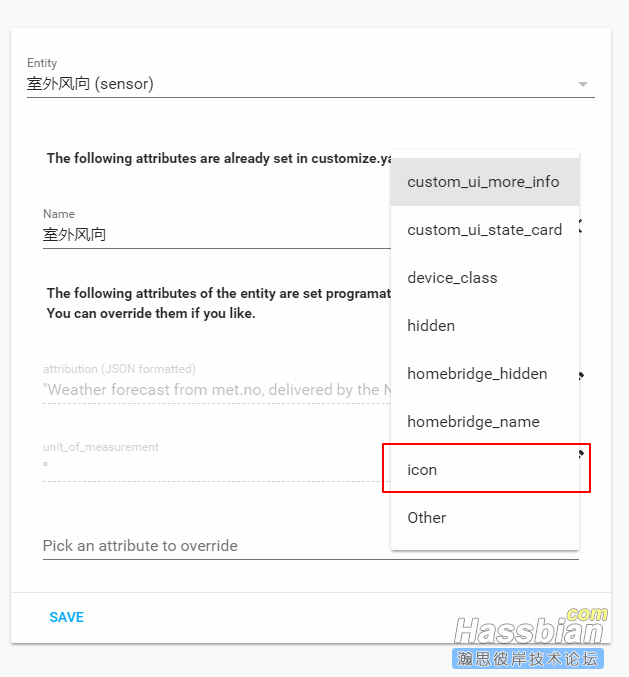
只能继续研究,发现可以直接定义icon。但是默认的icon我怎么找编号呢?

放狗搜了半天,找到一个项目,可以把所有的默认图标变成一个菜单放在HASS里面:
https://github.com/james-fry/home-assistant-mdi
看看觉得麻烦了,还要改写文件,找下,原来url就在下面:
https://cdn.rawgit.com/james-fry ... -assistant-mdi.html
这个页面做的很完美了,看中的图标单击就能copy代号,类似:mdi:water-percent,把这个填到刚才的icon属性里面就好了:

图标就出来了,save下即可。
当然,我还是比较习惯在网页配置,喜欢写代码的,直接在configuration.yaml里面加入这句:
customize: !include customize.yaml
然后在同文件夹内创建customize.yaml文件,直接写:
sensor._temperature:
device_class: temperature
friendly_name: 室外温度
sensor._wind_direction:
friendly_name: 室外风向
icon: mdi:weather-windy
至此,配置完毕。学习完成,记录下。
|