本帖最后由 FrankLv 于 2017-6-29 21:55 编辑
之前发布过如何安装和配置,相信有的坛友已经用上了,并且也做了相应配置,今天有个群友问我天气那块如何配置,所以决定写下这个教程,高速大家如何将HASS中的天气集成到HADashboard中,HAdashboard中天气使用的是自带的weather插件,有实力的也可以自己编写,这里教大家如何利用现有的改,其实你可以改成你想要的插件名称,相当于自己重写了。
1.先进入你的安装目录下的appdaemon/widgets文件夹(我的是/home/pi/appdaemon_dashboard/appdaemon/appdaemon/widgets)
你会发现里面有很多py的脚本文件,其中weather.yaml文件和baseweather文件夹就是我们要找的。
首先说下插件的结构吧,weather.yaml文件配置了界面都显示什么,而baseweather文件夹中的文件作用则是获取HASS数据以及显示样式等。
2.说完结构那就开改吧,由于我HASS中使用了dark_sky的数据,所以我就保留了dark_sky的数据源并且加了和风的AQI,你也可以直接将源删除仅使用论坛的和风数据,我只做演示:
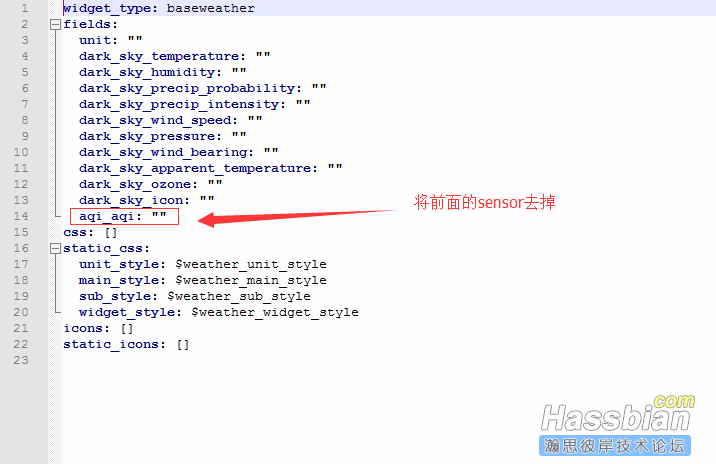
(1)修改weather.yaml文件:
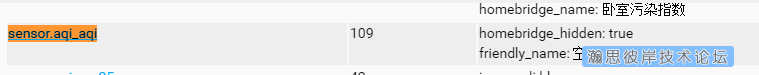
查找显示项名称:由于我将和风AQI名称改了(原因和我的DIY空气检测器重名了),默认应该是sensor.aqi,所以我在这就按照默认给大家改,截图用我的,这是我HASS中的名称,你们也可以自己找下:

查找过后就是修改了,一定要主意,将前面的平台名称去掉,比如:你查看的是sensor.aqi,那就直接写aqi: ""。
 另外我这个又加了dark_sky的臭氧浓度dark_sky_ozone: "",默认是没有这项的,依旧是上我的代码(注意,注意我是改了和风显示名称,你们按实际来)
另外我这个又加了dark_sky的臭氧浓度dark_sky_ozone: "",默认是没有这项的,依旧是上我的代码(注意,注意我是改了和风显示名称,你们按实际来)
widget_type: baseweather
fields:
unit: ""
dark_sky_temperature: ""
dark_sky_humidity: ""
dark_sky_precip_probability: ""
dark_sky_precip_intensity: ""
dark_sky_wind_speed: ""
dark_sky_pressure: ""
dark_sky_wind_bearing: ""
dark_sky_apparent_temperature: ""
dark_sky_ozone: ""
dark_sky_icon: ""
aqi: ""
css: []
static_css:
unit_style: $weather_unit_style
main_style: $weather_main_style
sub_style: $weather_sub_style
widget_style: $weather_widget_style
icons: []
static_icons: []
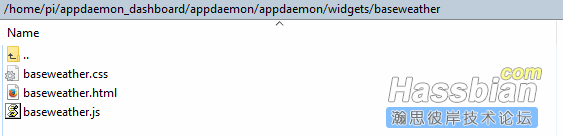
(2)修改baseweather文件夹中的文件:
首先也是看看里面文件都有什么,css文件设置显示样式,html文件设置显示内容,js文件为如何获取数据。

如果你想修改样式那就自己改CSS吧,这个我就不在此详说了,因为不是重点,主要来说说显示和获取数据的事
打开baseweather.html文件,全都是鸟文,没关系,哥告诉你怎么改。先熟悉下结构
<div data-bind="attr: {style: main_style}">
<p class="primary-climacon" data-bind="html: dark_sky_icon"></p>
<p class="primary-info" data-bind="text: dark_sky_temperature"></p>
<p class="primary-unit" data-bind="html: unit, attr: {style: unit_style}"></p>
第一行定义了主文件样式,下面的行分别为显示图标、显示内容和单位,文件中的其他的类似就不一一说明了。
直接上我改的,显示为中文界面的配置,相信大家应该能看明白,内容根据自己的情况改,可以比weather.yaml文件中设计的项少,不能多,不然没法显示。
<div data-bind="attr: {style: main_style}">
<p class="primary-climacon" data-bind="html: dark_sky_icon"></p>
<p class="primary-info" data-bind="text: dark_sky_temperature"></p>
<p class="primary-unit" data-bind="html: unit, attr: {style: unit_style}"></p>
<br>
<div data-bind="attr: {style: sub_style}">
<p class="secondary-info">空气污染指标: </p>
<p class="secondary-info" data-bind="text: aqi"></p>
<p class="secondary-info"> AQI</p>
<br>
<p class="secondary-info">臭氧指标: </p>
<p class="secondary-info" data-bind="html: dark_sky_ozone"></p>
<p class="secondary-info"> DU</p>
<br>
<p class="secondary-info">体感温度: </p>
<p class="secondary-info" data-bind="html: dark_sky_apparent_temperature"></p>
<p class="secondary-info" data-bind="html: unit"></p>
<br>
<p class="secondary-info">室外湿度: </p>
<p class="secondary-info" data-bind="text: dark_sky_humidity"></p>
<p class="secondary-info">%</p>
<br>
<p class="secondary-info">降雨预报: </p>
<p class="secondary-info" data-bind="text: dark_sky_precip_probability"></p>
<p class="secondary-info"> %</p>
<p class="secondary-info"> / </p>
<p class="secondary-info" data-bind="text: dark_sky_precip_intensity"></p>
<p class="secondary-info">mm</p>
<br>
<p class="secondary-info">风速风向: </p>
<p class="secondary-info" data-bind="text: dark_sky_wind_speed"></p>
<p class="secondary-info"> Mph</p>
<p class="secondary-info"> / </p>
<p class="secondary-info" data-bind="html: dark_sky_wind_bearing"></p>
<p class="secondary-info"> °</p>
<br>
<p class="secondary-info">大气压强: </p>
<p class="secondary-info" data-bind="text: dark_sky_pressure"></p>
<p class="secondary-info"> Mbar</p>
</div>
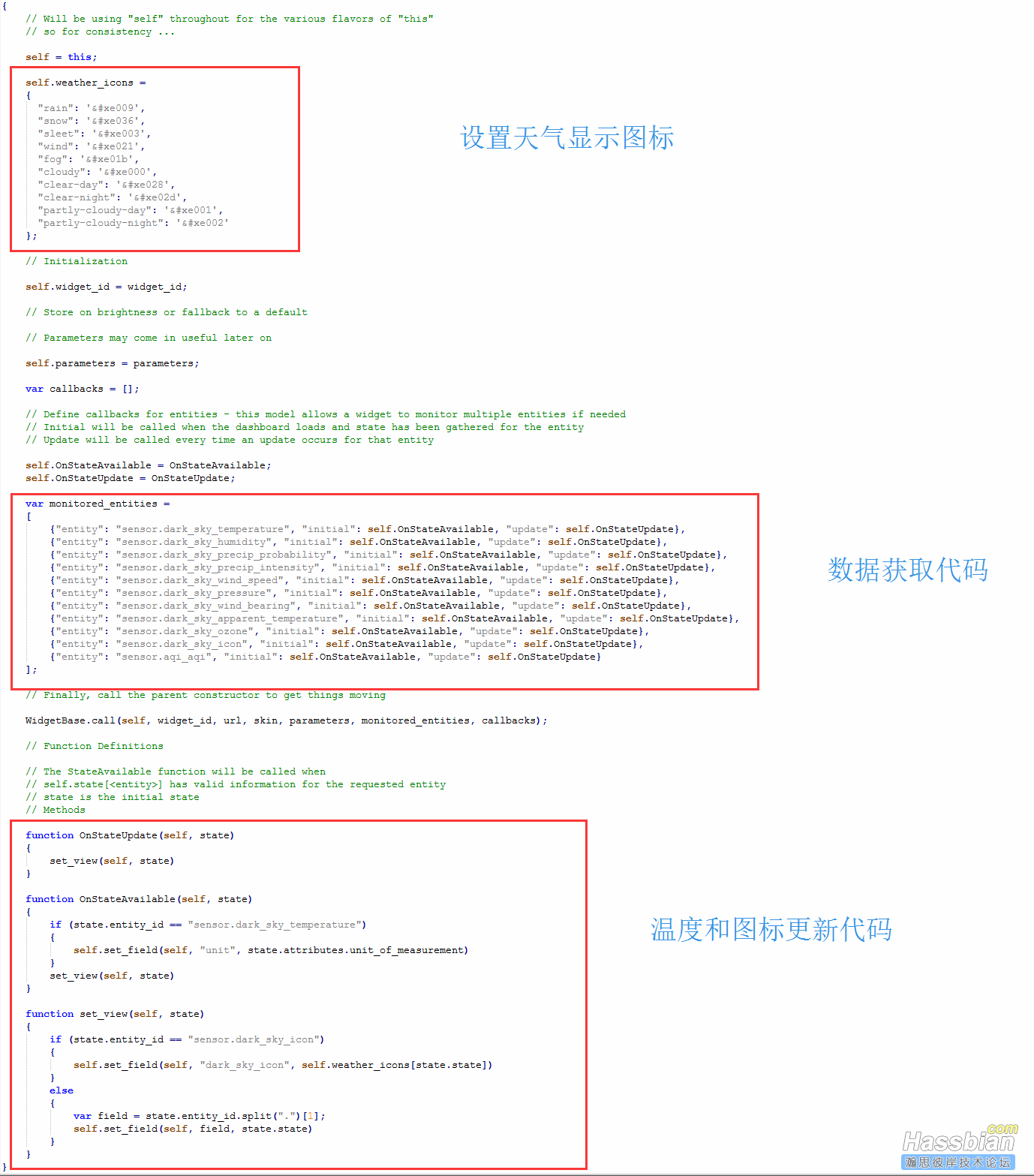
最后就是修改baseweather.js,修改前先看下结构

如果你像我一样不该其他的那就修改中间的数据获取代码吧
将这两段代码加入(加入和风AQI和dark的臭氧),注意在没结束前最后都要有半角逗号,且这次名称需要写全了
{"entity": "sensor.aqi", "initial": self.OnStateAvailable, "update": self.OnStateUpdate}
{"entity": "sensor.dark_sky_ozone", "initial": self.OnStateAvailable, "update": self.OnStateUpdate}
代码自己加吧!
到此修改就完毕了!
过后你们会发现,我改了怎么重启什么的怎么还没变化啊!
我告诉你这是官方的一个坑,还记得上次告诉大家如何实现开机启动的吗???
对,他是需要先安装appdaemon,安装完后就将你的配置文件放入/usr/local/lib/python3.4/dist-packages/appdaemon/里面,如果你再次修改的话这里面的东东是不会更新的!
有两种方式填坑,第一就是直接修改/usr/local/lib/python3.4/dist-packages/appdaemon/里面的相应文件(本人不建议,这样你卸载appdaemon后修改的配置就没了),第二种在前面所述的路径下(即/home/pi/appdaemon_dashboard/appdaemon/appdaemon/widgets)修改过后替换相应文件或者干脆重装appdaemon。
重装方法是:
先卸载appdaemon后再安装(不影响开机自启动)
卸载:
sudo systemctl stop appdaemon.service
cd ~/appdaemon_dashboard/appdaemon
sudo pip3 uninstall appdaemon
再安装
过后启动你的HADashboard吧
sudo systemctl start appdaemon.service
这样你的天气就更新了,如果不行,那你就需要删除/home/pi/appdaemon_dashboard/appdaemon/conf/compiled里面三个文件夹里面的文件(就是主题缓存文件),过后再卸载安装一次!其他插件也是类似抛砖引玉吧!
附上修改后的效果,修改前忘了截图了 : :

|