本帖最后由 fineemb 于 2019-5-3 11:18 编辑
Home Assistant 0.91.4
CustomUI: 20190324
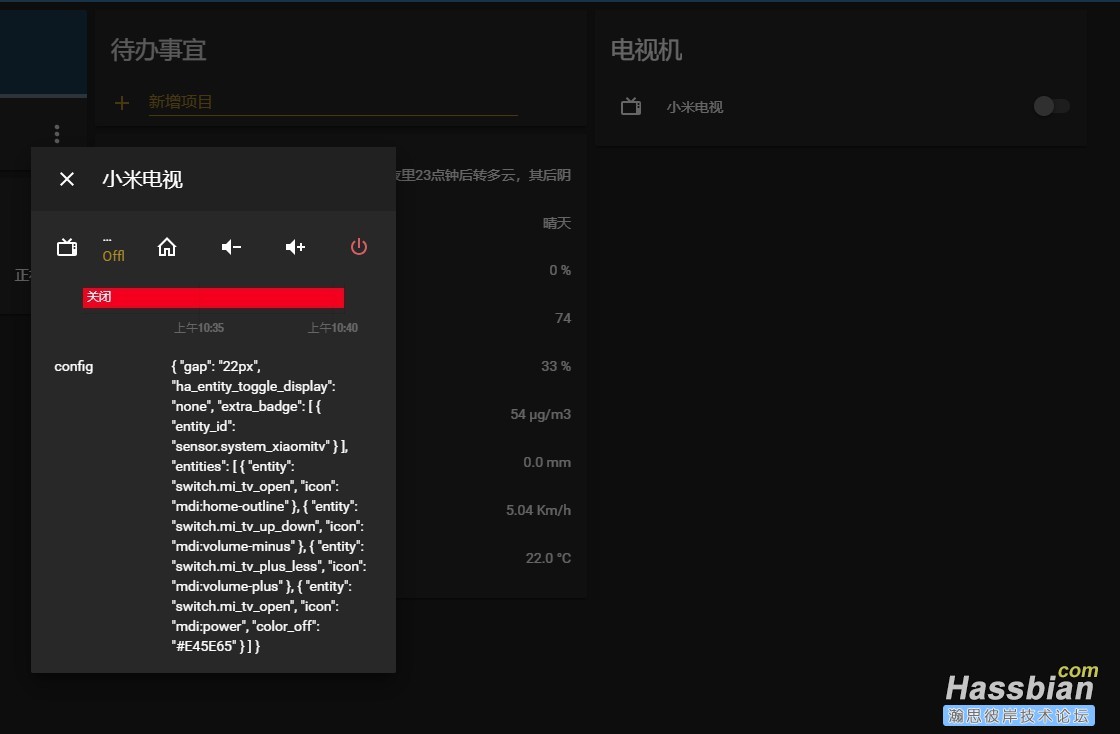
配置完好像没成功激活,请帮忙看看是什么问题
entities:
- entity: input_boolean.mi_tv
show_header_toggle: false
title: 电视机
type: entities
custom_button.yaml
input_boolean:
mi_tv:
icon: mdi:raspberrypi
name: 小米电视
homeassistant:
customize:
###下面有几个比较简单的例子! 以下例子在论坛帖子都有效果图哈!
input_boolean.mi_tv: #这是我的机顶盒ID,博联红外的
friendly_name: 小米电视
icon: mdi:television-classic
custom_ui_state_card: state-card-button
config:
gap: 22px # 间距(默认为8px)
ha_entity_toggle_display: none # 不显示右边本来的按钮(默认显示)
extra_badge: #我需要在名称下面显示一个状态
- entity_id: sensor.system_xiaomitv #这是我机顶盒的device_tracker
#不需要其它文字,就显示state.也就是Home还是Not_home
entities:
- entity: switch.mi_tv_open #这是我的home按钮
icon: mdi:home-outline #只要一个图标,其它都默认
- entity: switch.mi_tv_up_down #音量-
icon: mdi:volume-minus
- entity: switch.mi_tv_plus_less #音量+
icon: mdi:volume-plus
- entity: switch.mi_tv_open #电源开关按钮
icon: mdi:power
color_off: '#E45E65' #电源按钮我把他设为红色
configuration.yaml
frontend:
themes: !include_dir_named themes
javascript_version: auto
extra_html_url:
- /local/custom_ui/state-card-custom-ui.html
- /local/custom_ui/state-card-button.html
- /local/custom_ui/more-info-qinver-tv.html
extra_html_url_es5:
- /local/custom_ui/state-card-custom-ui-es5.html
- /local/custom_ui/state-card-button.html
- /local/custom_ui/more-info-qinver-tv.html

| 