floorplan.yaml
- name: Doors
entities:
- binary_sensor.door_window_sensor_158d0001e72cfc
states:
- state: 'off'
class: 'door_closed'
- state: 'on'
class: 'door_open'
floorplan.css
@keyframes rotate45 {
100% {
transform: rotate(45deg);
}
}
@keyframes rotateReset45 {
0% {
transform: rotate(45deg);
}
100% {
transform: none;
}
}
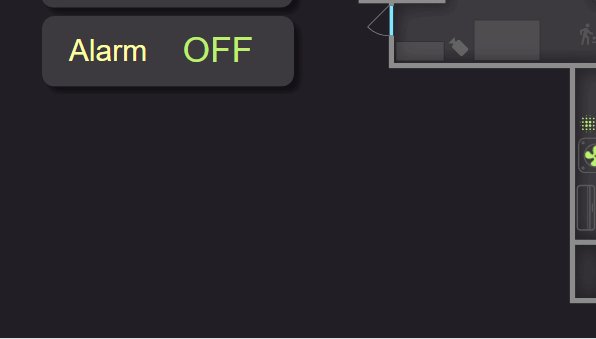
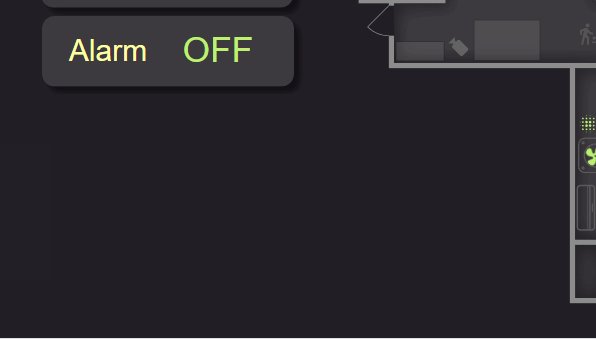
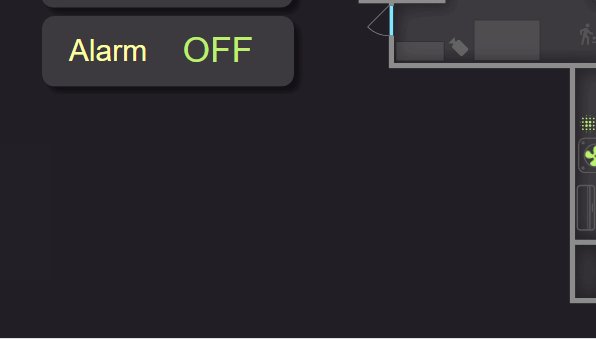
.door_closed {
fill: #80e5ff !important;
animation-duration: 4s;
animation-name: rotateReset45;
transform-box: fill-box;
}
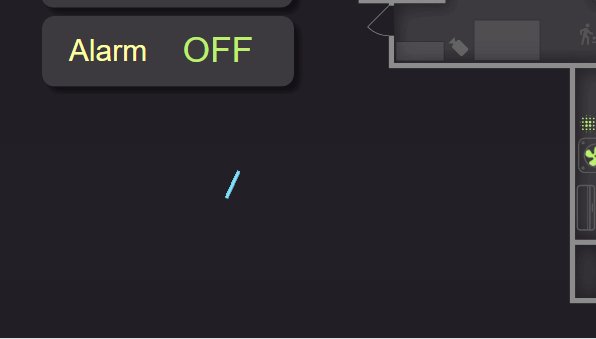
.door_open {
fill: #e7376b !important;
animation-duration: 4s;
animation-name: rotate45;
animation-fill-mode: forwards;
transform-box: fill-box;
}
transform-box: fill-box;添加前后对比
firefox chrome正常,edge依然不动。


翻译中...
|