本帖最后由 a4653559 于 2025-4-17 22:44 编辑
新手小白,研究了各个大神的作品和教程,但是还是没搞清楚一部分代码。
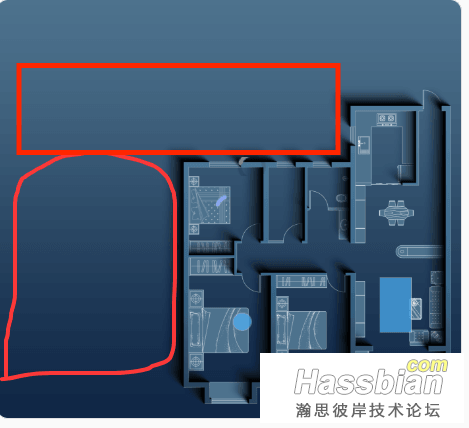
下图是我的整体布局和构想

图中红色方形我想弄房间的卡片,红色圈中放天气的卡片,然后两个卡片的背景透明。
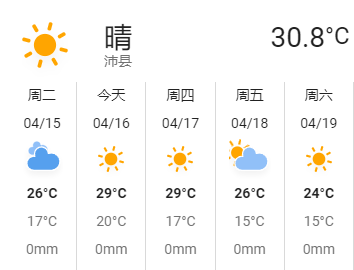
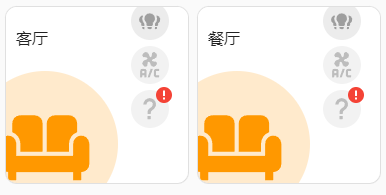
如下图的这两种


但是我复制代码进去都不显示,好多教程也没有说明,可能是太简单了所以没人提
下面一段是整体房间代码
<font _mstmutation="1" _msttexthash="604151537314" _msthash="114">square: false
类型: 网格
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
实体: light.ke_ting_邓_zu
图标: mdi:sofa
icon_color: orange
主要: 客厅
布局: 水平
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
标题:客厅设备控制
内容:类型:
网格
列:2
平方:假卡:
-
类型:自定义:蘑菇光卡实体
:light.yeelink_cn_1137724480_light3_s_2
名称:主灯
show_brightness_control名称:真
card_mod:样式:
|
:host {
--mush-icon-size: 32px;
--mush-name-font-size: 14px;
}
ha-card {
宽度: 120px;
高度: 110px;
}
- 类型: 自定义:蘑菇-光-卡
实体: light.yeelink_cn_1137671421_light3_s_2
名称: 辅灯
show_brightness_control: 真
card_mod:
样式: |
:host {
--mush-icon-size: 32px;
--mush-name-font-size: 14px;
}
ha-card {
宽度: 120px;
高度: 110px;
}
- type: custom:mushroom-light-card
实体: light.light3
name: 氛围灯
show_brightness_control: true
card_mod:
style: |
:host {
--mush-icon-size: 32px;
--mush-name-font-size: 14px;
}
ha-card {
宽度: 120px;
高度: 110px;
}
- 类型: 自定义:蘑菇-光-卡
实体: light.light4
名称: 夜灯
show_brightness_control: 真
card_mod:
样式: |
:host {
--mush-icon-size: 32px;
--mush-name-font-size: 14px;
}
ha-card {
宽度: 120px;
高度: 110px;
}
- 类型: custom:mushroom-climate-card
实体: climate.208907209554771_climate
名称: 空调
hvac_modes: null
show_temperature_control: false
collapsible_controls: false
card_mod:
样式: |
} host {
--mush-icon-size: 32px;
ha-card {
宽度: 120px;
高度: 110px;
}
- 类型: 自定义:蘑菇-粉丝-卡
实体: fan.dmaker_p5c_e827_fan
名称: 风扇
icon_animation: 真
card_mod:
样式: |
} host {
--mush-icon-size: 32px;
ha-card {
宽度: 120px;
高度: 110px;
}
尺寸:适合内容
multiline_secondary:假
card_mod:
样式:
蘑菇状态信息$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
overflow: visible !important;
white-space: nowrap;
}
蘑菇形图标$: |
.shape {
位置: 相对;
左: -43px;
顶部: 55px;
}
.: |
} :host {
--mush-icon-size: 146px;
- type: custom:mushroom-template-card
primary: 无
icon_color: |
{% if is_state('light.ke_ting_邓_zu', 'on') %}
橙色
{% else %}
灰色
{% endif %}
图标: mdi:lightbulb-group
实体: light.ke_ting_邓_zu
tap_action:
作: call-service
service: |
{% if is_state('light.ke_ting_邓_zu', 'on') %}
light.turn_off
{% else %}
light.turn_on
{% endif %}
service_data:
entity_id:
- light.yeelink_cn_1137724480_light3_s_2
- light.yeelink_cn_1137671421_light3_s_2
- light.light3
- light.light4
card_mod:
样式 |
ha-card {
width: 66px;
margin-left: auto;
top: -178px;
background: none;
}
} :host {
--mush-icon-size: 38px;
- type: custom:mushroom-climate-card
实体: climate.208907209554771_climate
hvac_modes: null
show_temperature_control: false
collapsible_controls: false
name: Air Conditioner
tap_action:
action: more-info
hold_action:
action: toggle
double_tap_action:
action: null
card_mod:
样式:
蘑菇形状图标$: null
.: |
ha-card {
width: 66px;
margin-left: auto;
top: -190px;
background: none;
}
mushroom-shape-icon {
{% if is_state(config.entity, 'auto') %}
--card-mod-icon: mdi:autorenew;
动画:旋转 3 秒缓入淡出无限交替;
{% elif is_state(config.entity, 'heat') %}
--card-mod-icon: mdi:fire;
动画:Heat 2s Infinite;
{% elif is_state(config.entity, 'cool') %}
--card-mod-icon: mdi:snowflake;
动画:酷炫的 6s Ease-in-Out Infinite;
{% elif is_state(config.entity, 'dry') %}
--card-mod-icon: mdi:water-percent;
动画:干 1.5 秒线性无限;
{% elif is_state(config.entity, 'fan_only') %}
--card-mod-icon: mdi:fan;
动画:自旋 1s 线性无限;
{% else %}
--card-mod-icon: mdi:air-conditioner;
{% endif %}
display: flex;
}
@keyframes cool {
0%, 100% { transform: rotate(25deg);
} 25% { transform: rotate(-25deg);
} 50% { transform: rotate(50deg);
} 75% { transform: rotate(-50deg);
}
@keyframes热 {
0%, 100% { --icon-color: rgba(var(--rgb-red), 1);
10%, 90% { --icon 颜色:rgba(var(--rgb-red), 0.8);}
20%, 80% { --icon-color: rgba(var(--rgb-red), 0.6); }
30%, 70% { --icon-color: rgba(var(--rgb-red), 0.4); }
40%, 60% { --icon-color: rgba(var(--rgb-red), 0.2); }
50% { --icon-color: rgba(var(--rgb-red), 0); }
}
@keyframes dry {
0%, 100% { --icon-symbol-size: 21px; }
10%, 90% { --icon-symbol-size: 22px; }
20%, 80% { --icon-symbol-size: 23px; }
30%, 70% { --icon-symbol-size: 24px; }
40%, 60% { --icon-symbol-size: 25px; }
50% { --icon-symbol-size: 26px; }
}
:host {
--mush-icon-size: 38px;
}
- 类型: 自定义:蘑菇-粉丝-卡
名称: 风扇
实体: fan.dmaker_p5c_e827_fan
tap_action:
作: 切换
card_mod:
样式: |
ha-card {
width: 66px;
margin-left: auto;
top: -202px;
background: none;
}
} :host {
--mush-icon-size: 38px;
card_mod:
样式: |
ha-card {
高度: 178px !important;</font>
}
<font _mstmutation="1" _msttexthash="18936736" _msthash="143">type: custom:weather-card
entity: weather.peixian
show_houer: false
show_daily: true
show_realtime: false
icon: /hacsfiles/lovelace-colorfulclouds-weather-card/icons/animated/</font>
这两个卡片放到整体并显示的代码是什么,希望大佬们动动手指给个解决方案,万分感谢。
|