本帖最后由 hungheo 于 2025-1-13 23:37 编辑
背景的颜色具体是这样控制的
type: tile
entity: sensor.sun_next_dawn
tap_action:
action: perform-action
perform_action: browser_mod.popup
target: {}
data:
dismissable: true
title: 的地方地方 # 这行取消
card_mod:
style:
.: |
:host {
--ha-card-border-width: 0;
}
.div:focus {
outline: none;
}
ha-dialog > div.content > div.container {
background: red !important; /*红色背景*/
}
ha-dialog {
--vertical-align-dialog: center !important;
}
@media (max-width: 450px), (max-height: 500px) {
ha-dialog {
--mdc-dialog-min-height: none !important; /*居中显示*/
}
}
ha-dialog$: |
div.mdc-dialog__scrim{
background: green !important; /*绿色背景*/
}
div.mdc-dialog__surface {
background: blue !important; /*蓝色背景*/
}
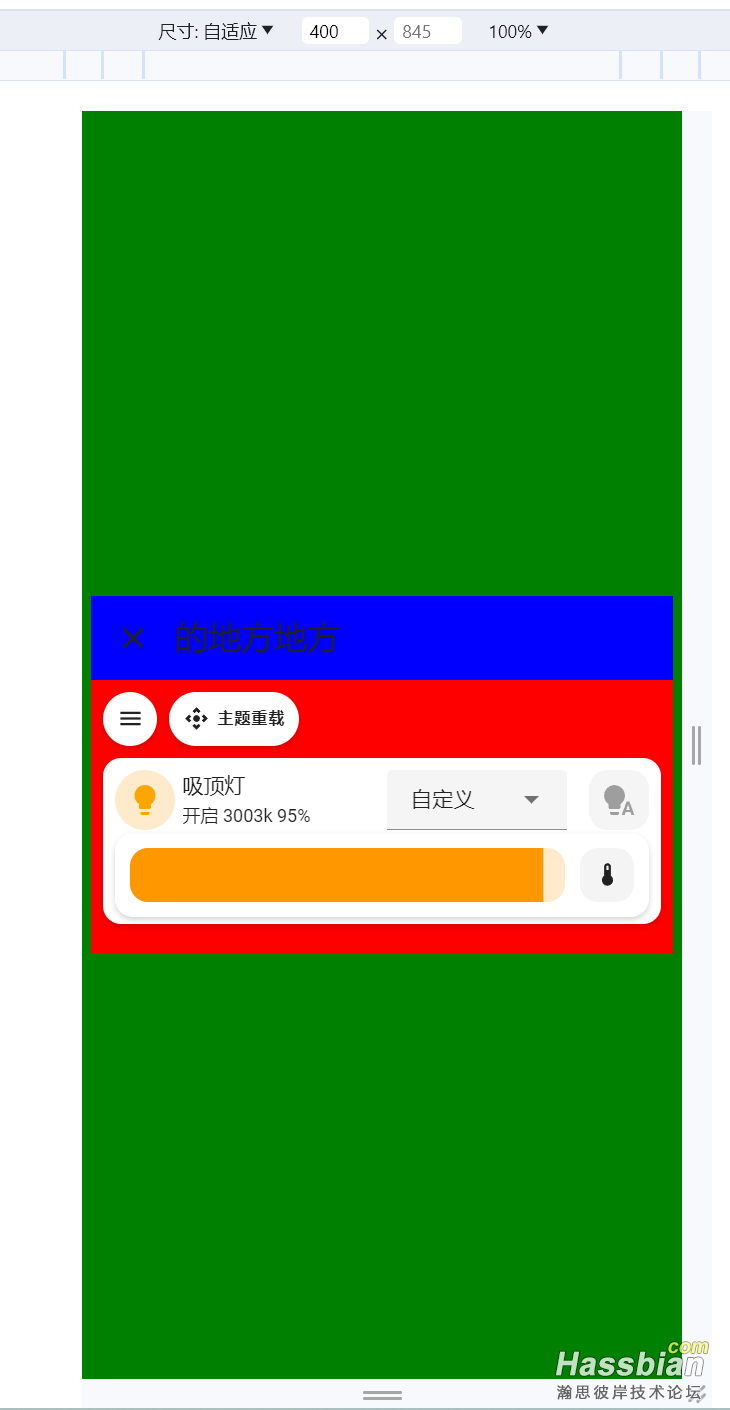
效果就是下图

用的时候代码里面的 green blue red 都替换成none,把title取消掉
这样在browser mod 里面写的代码就居中显示了,且没有其他的边框和背景
如果想让背景模糊
添加一句 backdrop-filter: blur(20px) !important;
div.mdc-dialog__scrim{
backdrop-filter: blur(20px) !important; /*背景模糊*/
background: green !important;
}
|