本帖最后由 lambilly 于 2024-12-30 15:15 编辑
使用IOS-DARK主题+MUSHROOM,目前使用的是BLUE-RED,天天看会审美疲劳,是否可以设置定时更新仍然采用IOS主题,不同的颜色,比如,green。
自己研究了半天,糊里糊涂地解决了,主要是要理清楚三个地方的主题设置的优先级问题,之前没有认真去想所以导致绕来绕去,我简单理一下,不知道对不对:
1、HA的主题分别为dark模式和light模式以及自动模式。相应的模式对应相关模式的主题,比如:
'ios-dark-mode-blue-red-alternative',和'ios-light-mode-blue-red-alternative', 常用的这一次组合,背景图是一样的,主要体现为“黑底白字”和“白底黑字”;
也就是说如何你选dark模式的主题相应的模式也要设置成dark(而设置模式主要有两个地方,一个是用户主题页,一个是系统主题页)。
2、HA设置主题的地方有三个(如果包括卡片的话有四个)。分别是系统主题、页面主题和用户主题;优化级上:用户主题 > 页面主题 > 系统主题。所以要设置主题和模式时,用户主题首先要设置成对应的"系统默认主题"和"深色"模式。
下面我们就可以设置定时更换系统主题步骤:
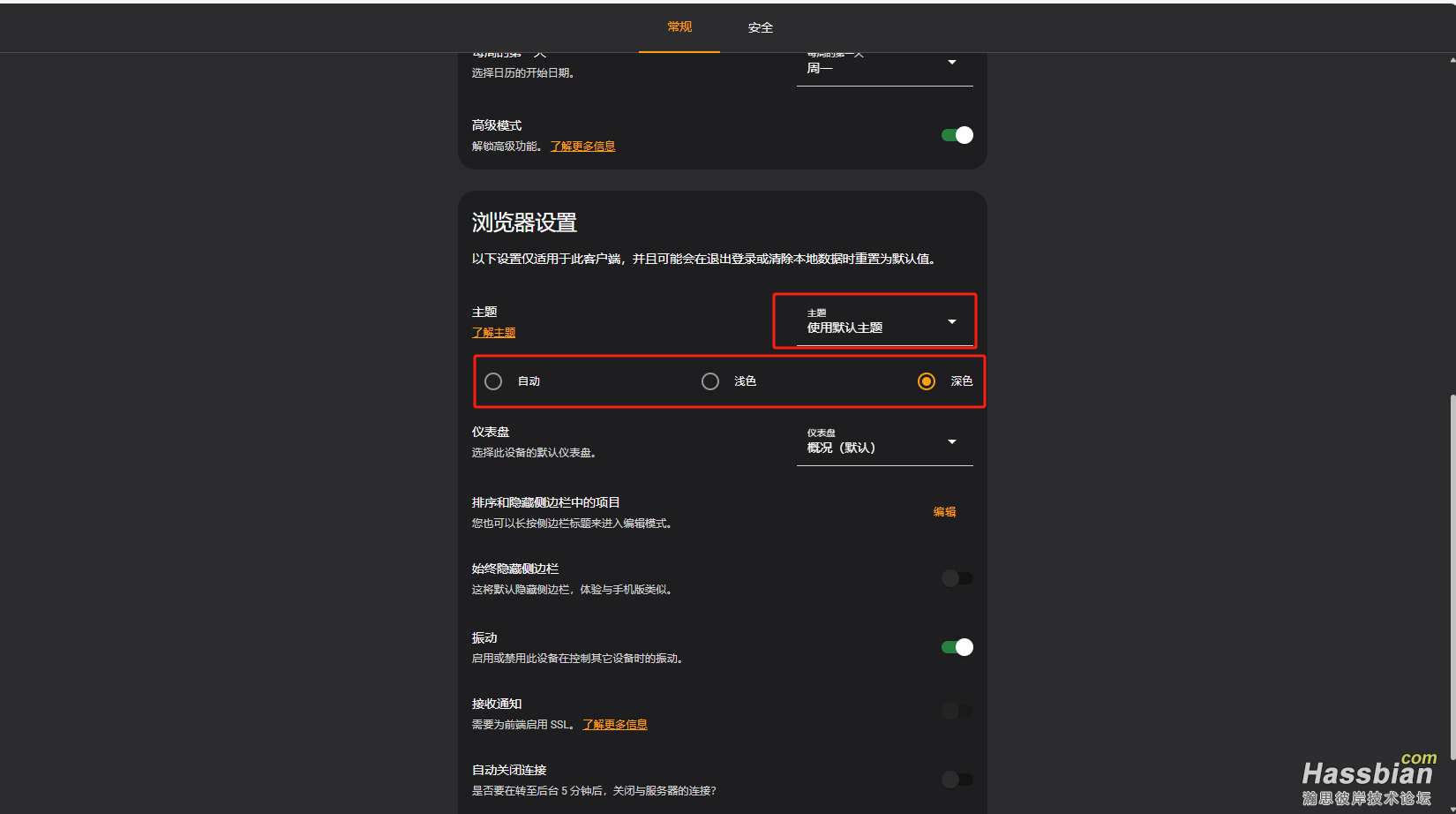
第一步:将用户主题设置成"默认主题",再选“深色”或“浅色”。路径:用户——》常规——》下面“主题”,看下图;

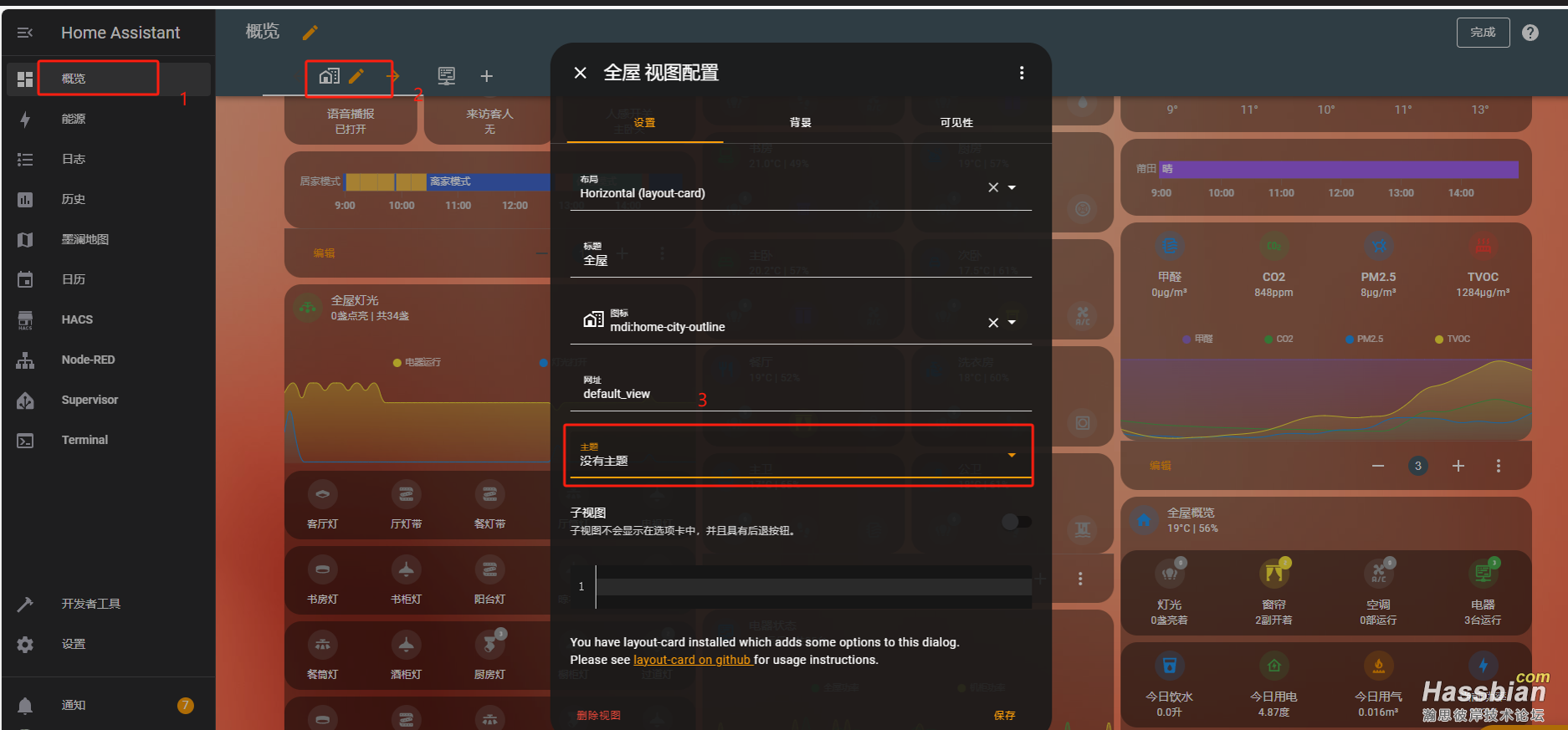
第二步:将“页面”主题设置成“没有主题”,如下图:

第三步:用编制自动化方式或用Node-red功能实现,具体动作为:
action: frontend.set_theme
data:
mode: dark
name: ios-dark-mode-red-alternative
这样基本就能成。
3、另外ios-dark-theme主题中的-alternative后缀为本地化背景,不能访问外网最好用本地化的,把背景图片下载后存到./config/www/ios-themes/目录下。
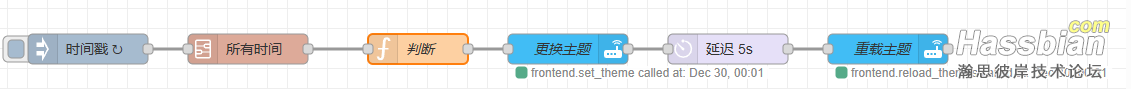
4、附上本人的Node-red主题每天更换流,如下图:

其中函数部分如下:
var hours = msg.AllTime.Hours;
var week = msg.AllTime.Week;
var mode = ['dark','light'];
var dark_themes = [
'ios-dark-mode-blue-red-alternative',
'ios-dark-mode-red-alternative',
'ios-dark-mode-orange-alternative',
'ios-dark-mode-light-blue-alternative',
'ios-dark-mode-dark-green-alternative',
'ios-dark-mode-dark-blue-alternative',
'ios-dark-mode-light-green-alternative'
]
var light_themes = [
'ios-light-mode-blue-red-alternative',
'ios-light-mode-red-alternative',
'ios-light-mode-orange-alternative',
'ios-light-mode-light-blue-alternative',
'ios-light-mode-dark-green-alternative',
'ios-light-mode-dark-blue-alternative',
'ios-light-mode-light-green-alternative'
]
if (hours >=0 && hours <=23){
msg.theme = dark_themes[week];
msg.mode = mode[0];
}
else {
msg.theme = dark_themes[week];
msg.mode = mode[0];
}
return msg;
注:其中"所有时间",是自己编的一个所有时间格式的子流程,方便调用。包括中文时间,长时间,短时间,星期,日期,小时,月份,分钟。各种各样的。
|