一、图片分割
1、制作两张户型图,一张无照明、一张照明全开(此处省略一万字)。
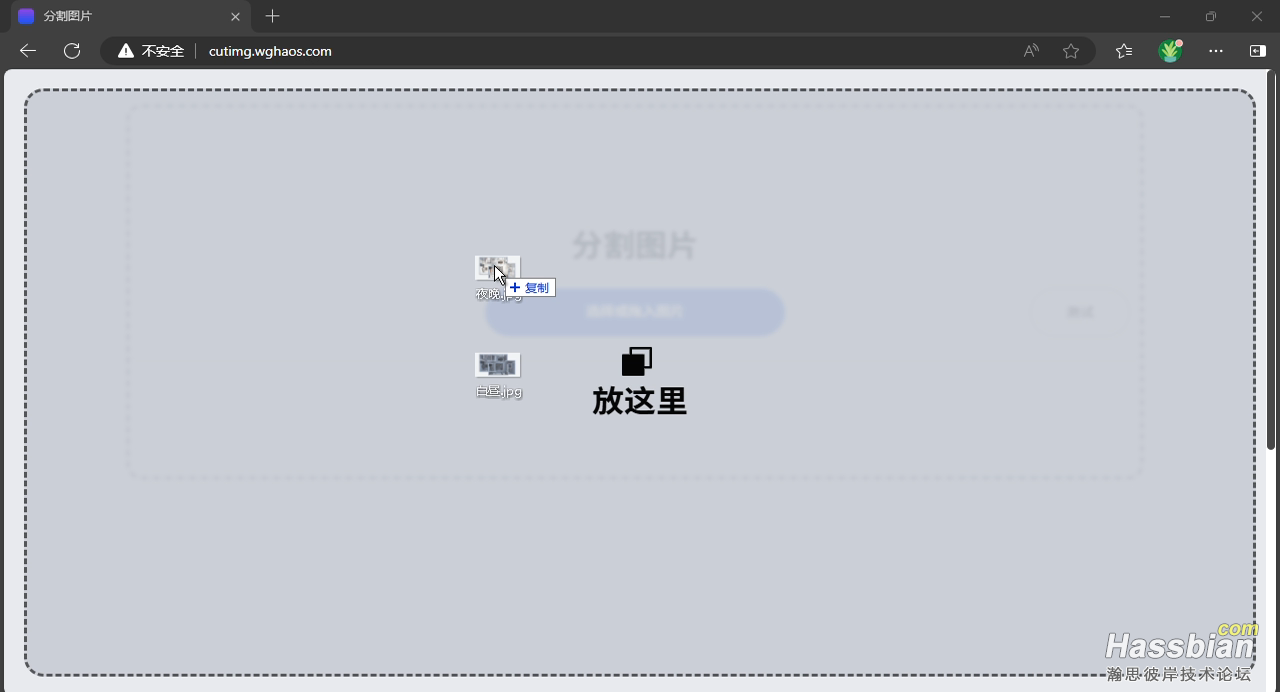
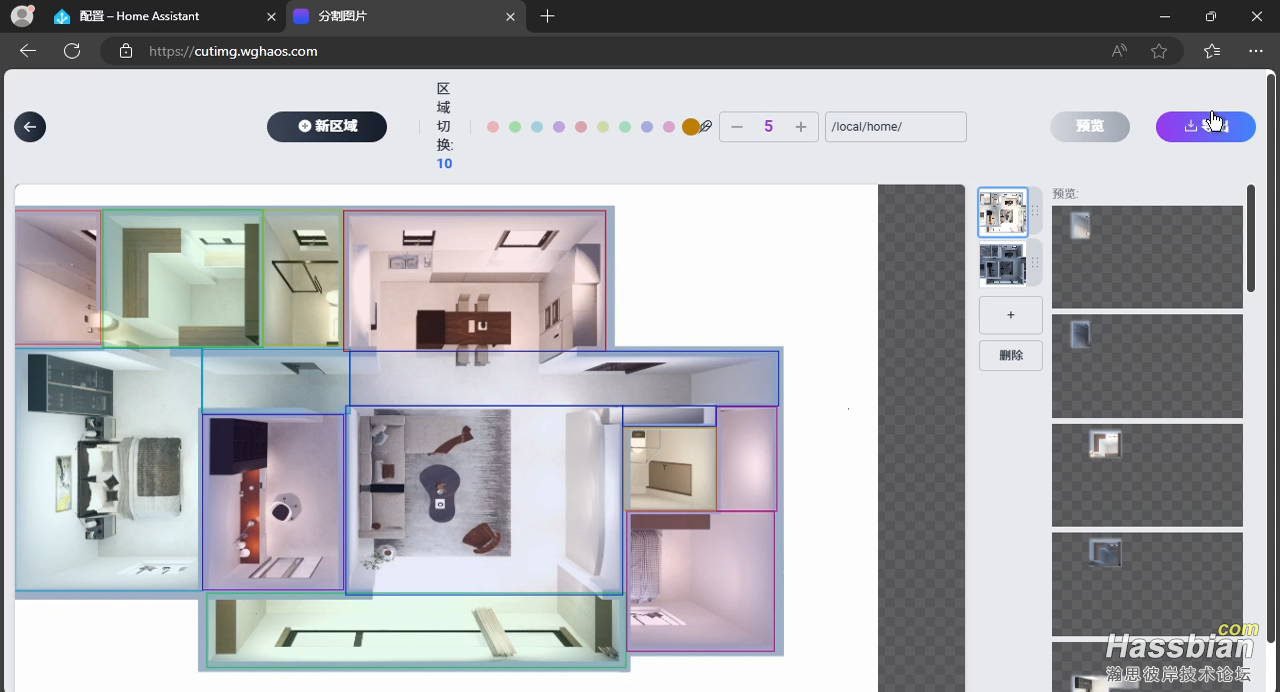
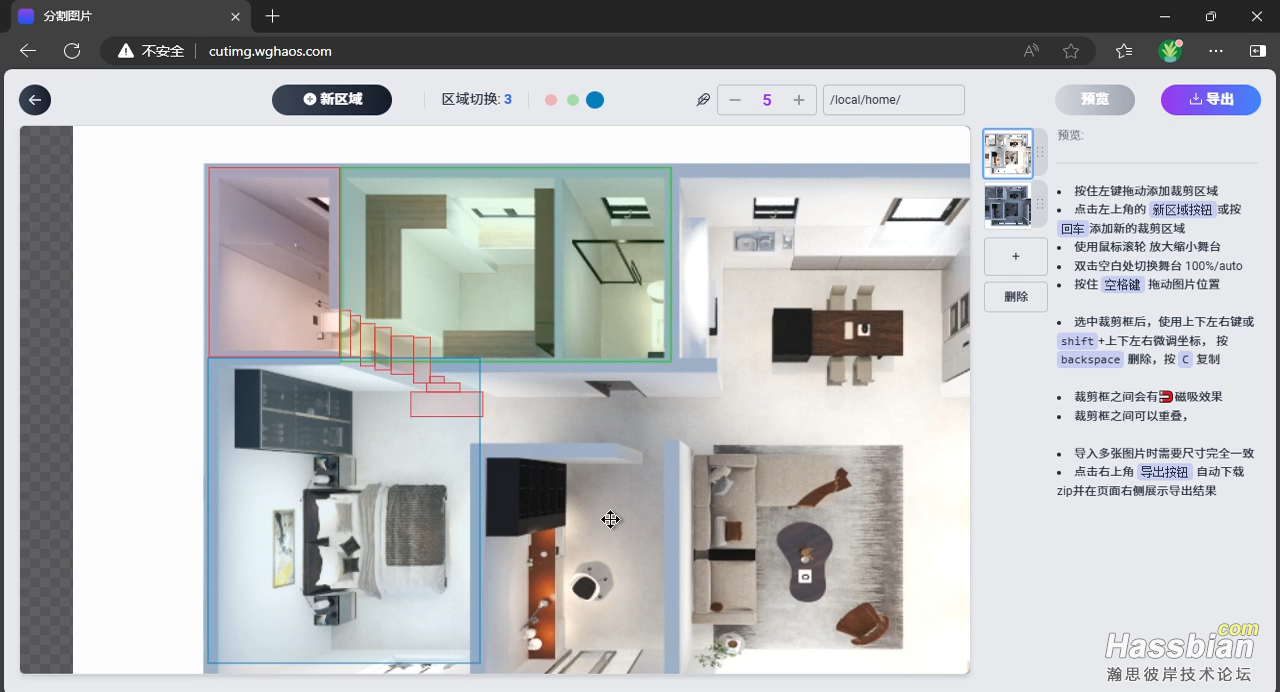
2、打开分割图片,拖拽这两张图片到网页内。

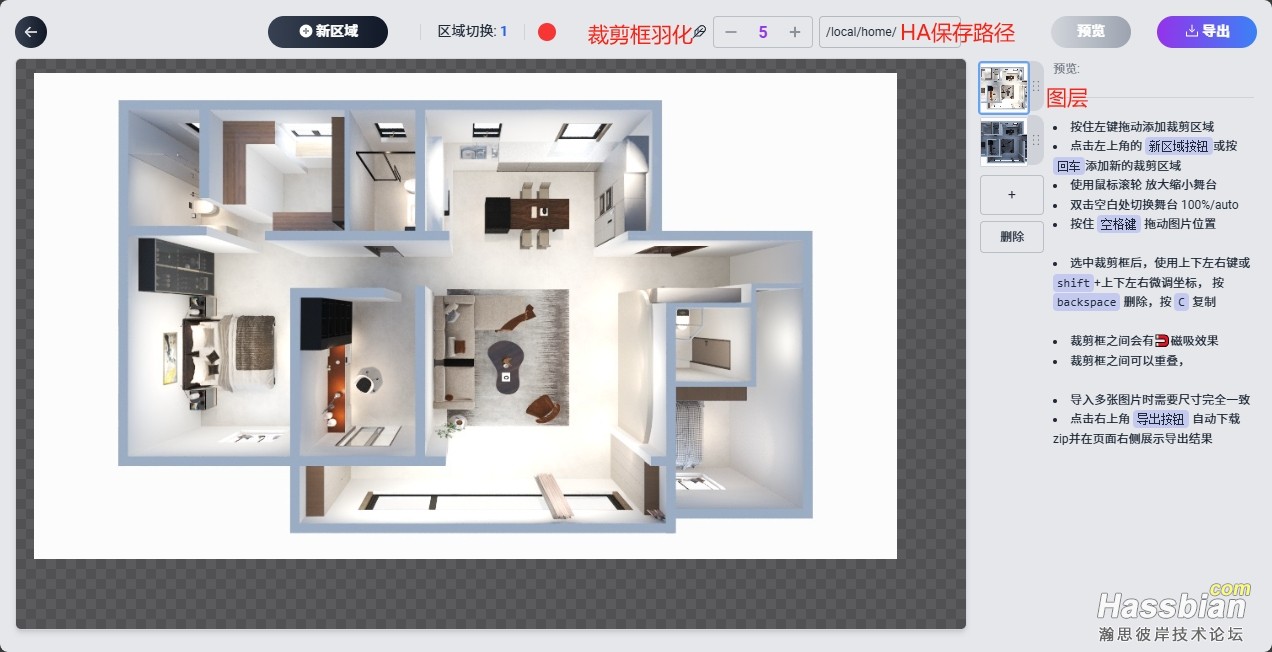
3、将全照明图片放在最上方(拖拽图片右侧的灰色条)。

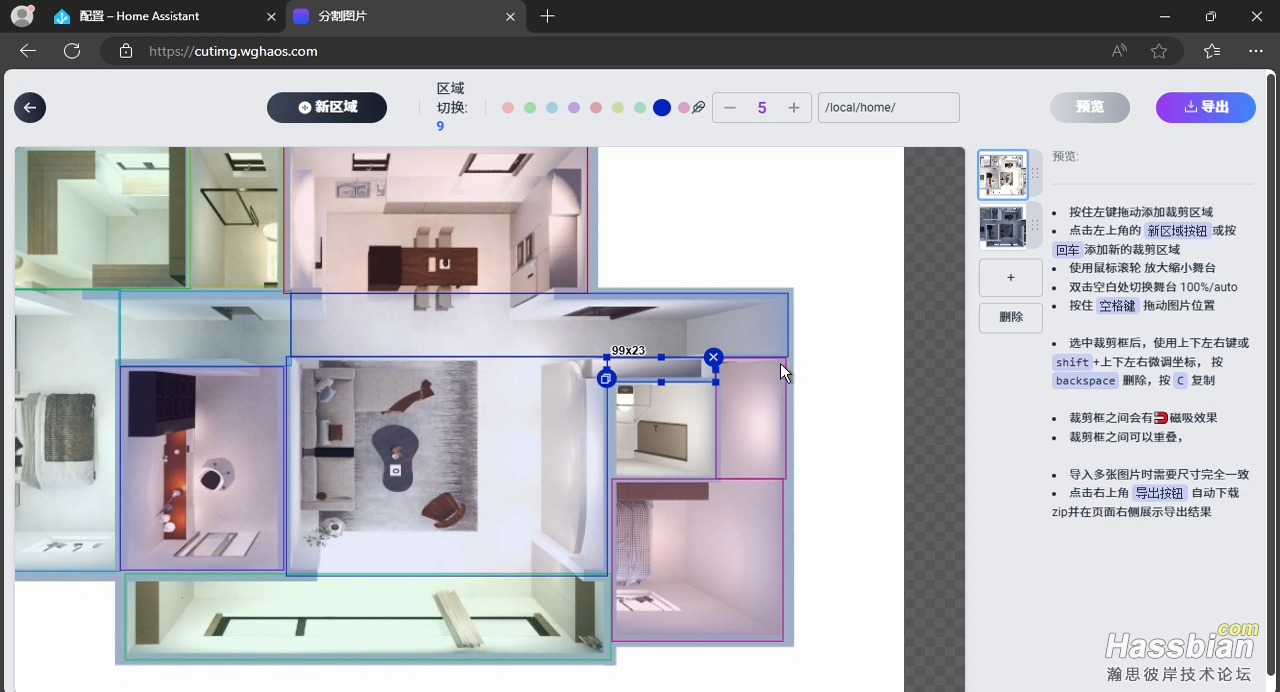
4、按照房间结构进行框选,如房屋不规则,可以通过多个方块组合完成(在同一区域里)。

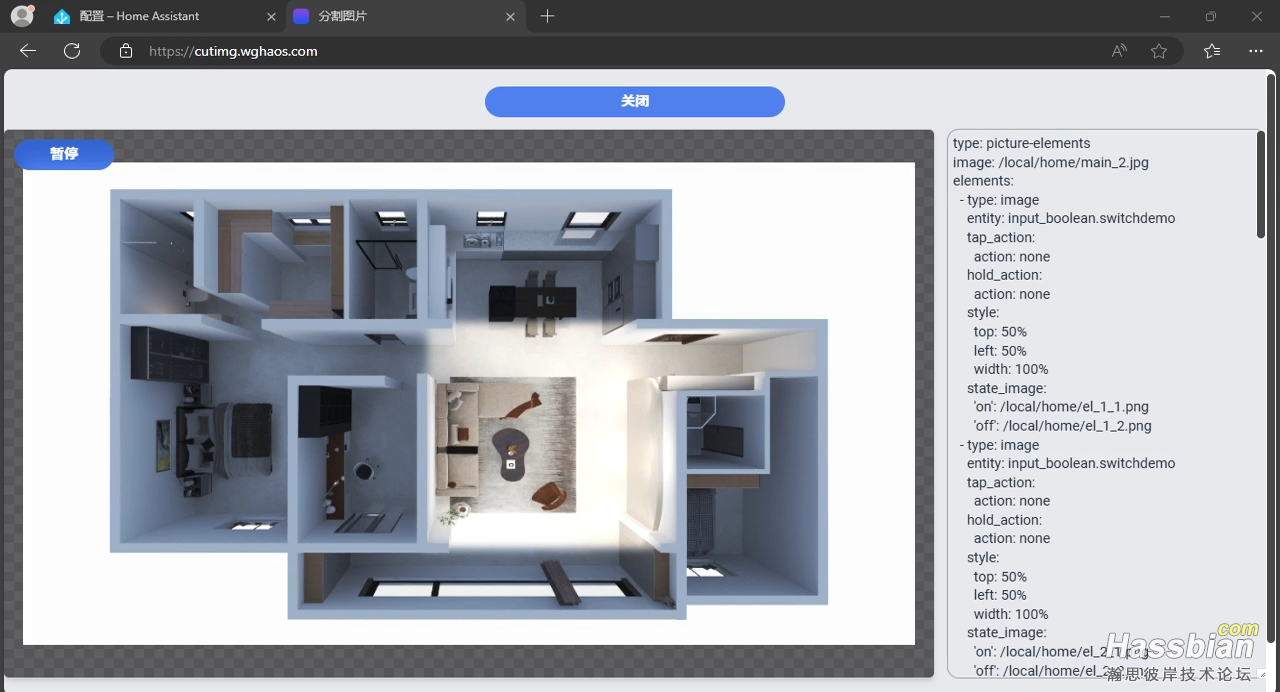
5、完成后点击预览,如果不满意的地方点击关闭可继续调整。

6、调整满意,关闭预览点击导出。

二、HomeAssistant配置
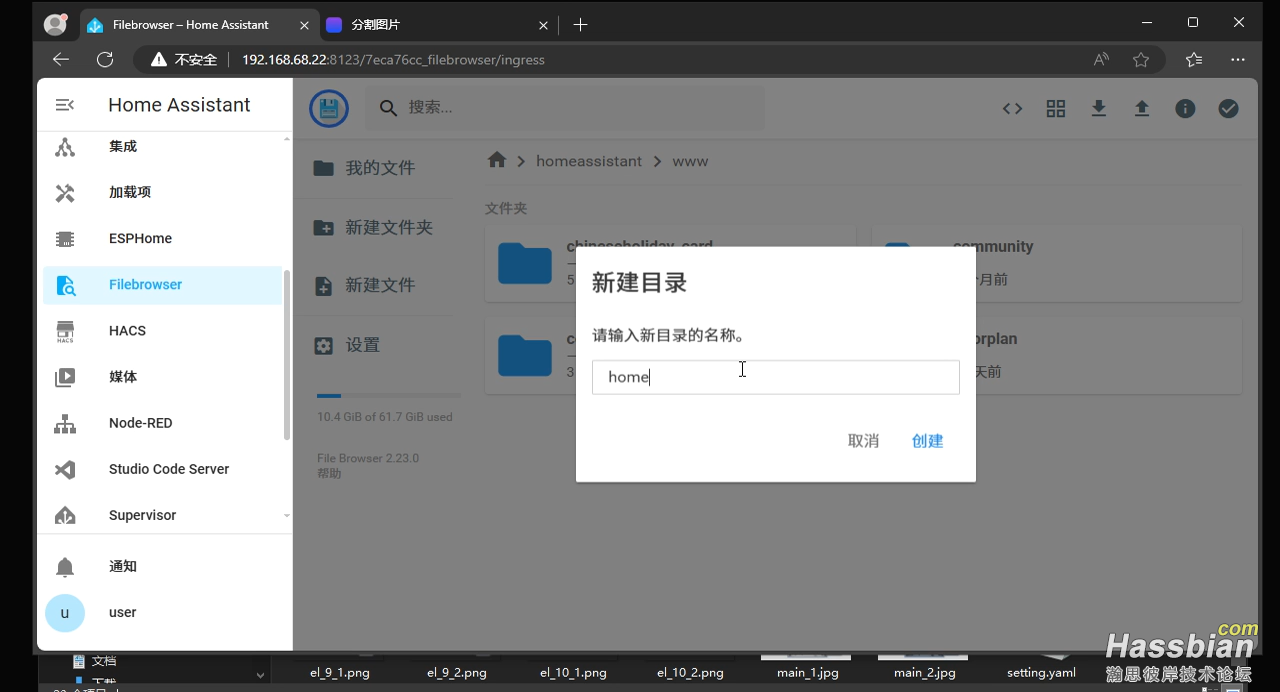
1、打开Filebrowser进入\homeassistant\www\(如果没有www文件夹自行新建并重启HA后才能生效),新建文件夹命名为home。

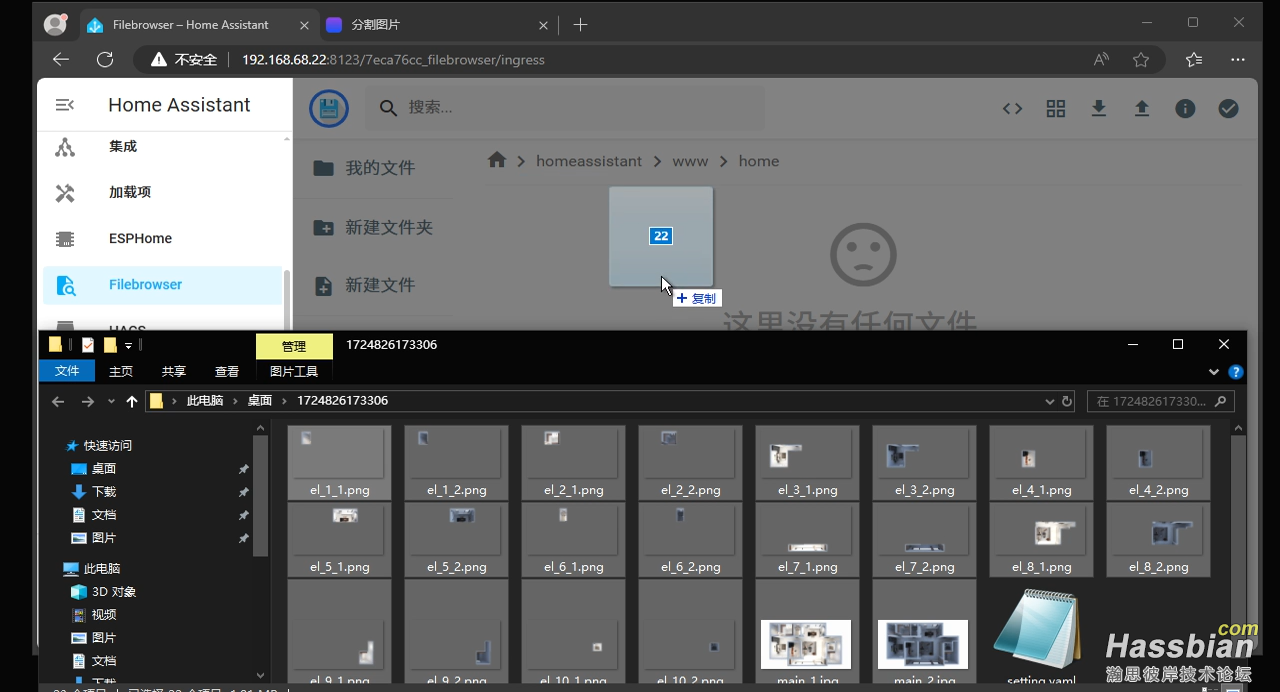
2、解压缩下载回来的压缩包,将所有的PNG文件拖到刚才的home文件夹内。不要把setting.yaml放进来。

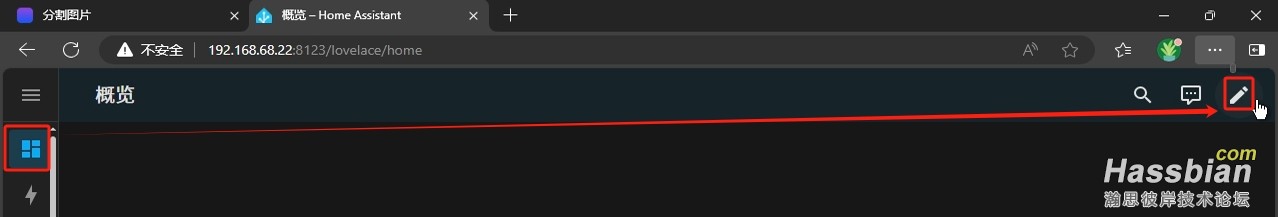
3、在概览里面新建一个视图

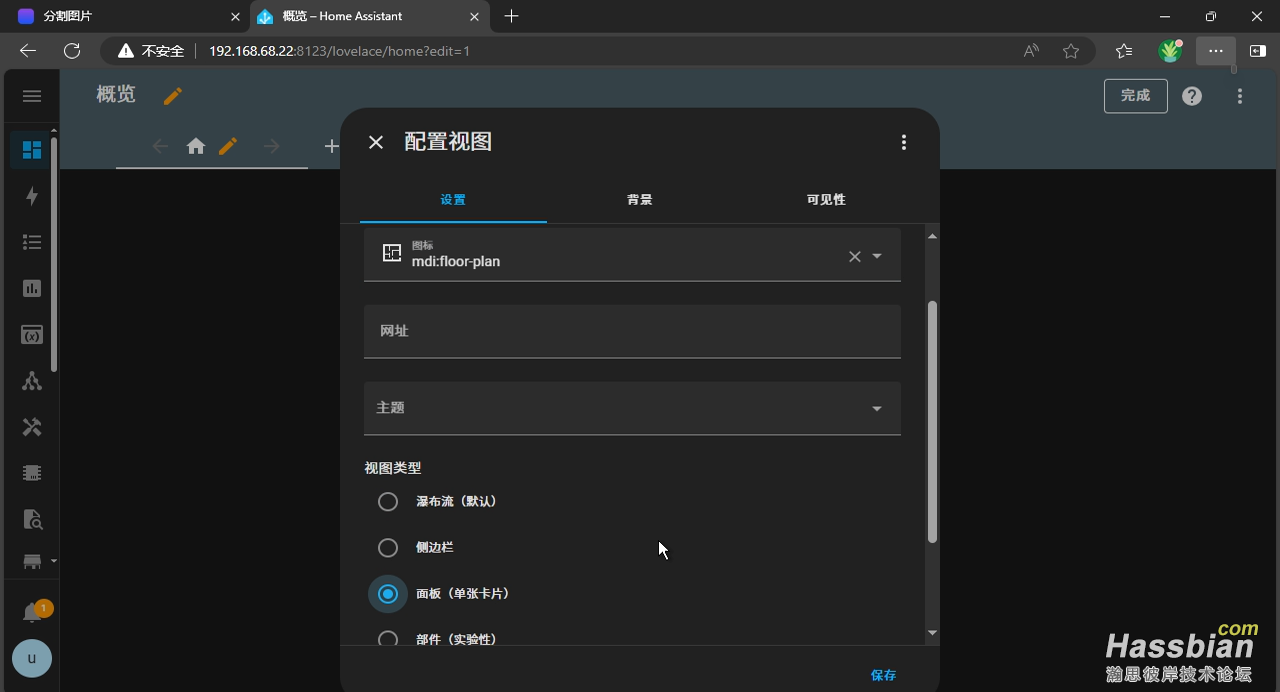
4、点击+新建一个配置视图,名字或图标任意选,视图类型“面板(单张卡片)”,点击保存。

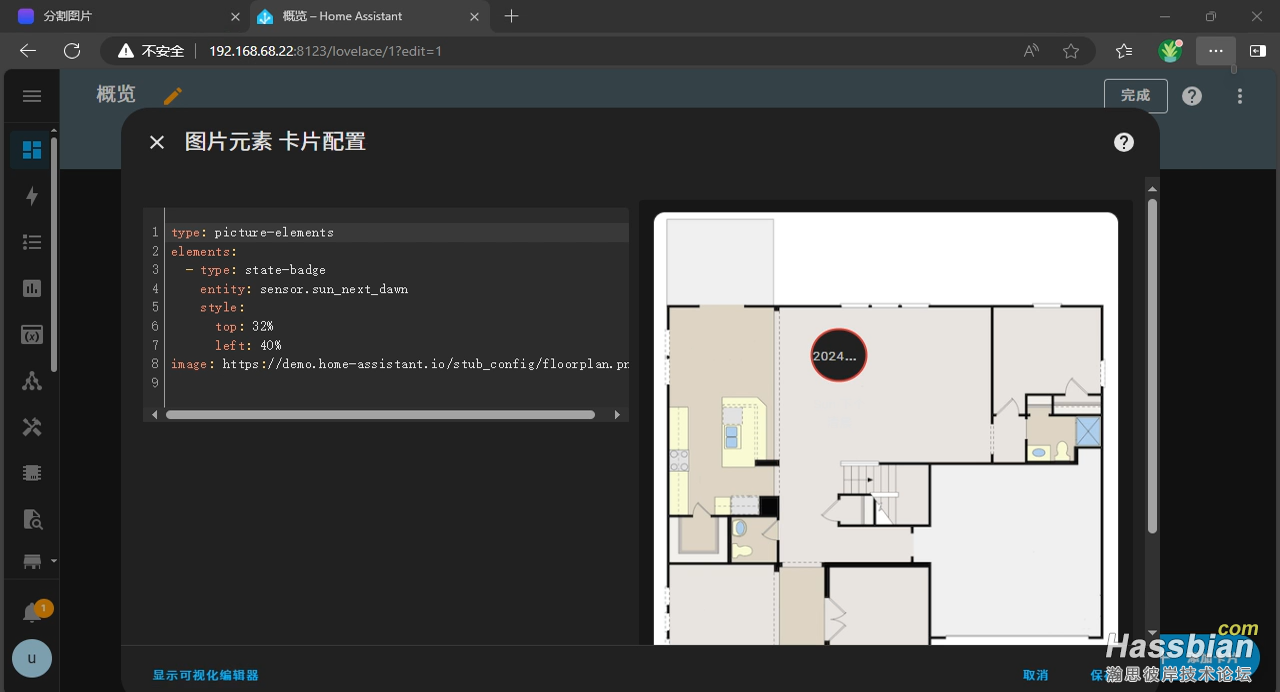
5、点击“添加卡片”,找到“图片元素”。在“图片元素 卡片配置”中点击左下角的“显示代码编辑器”。

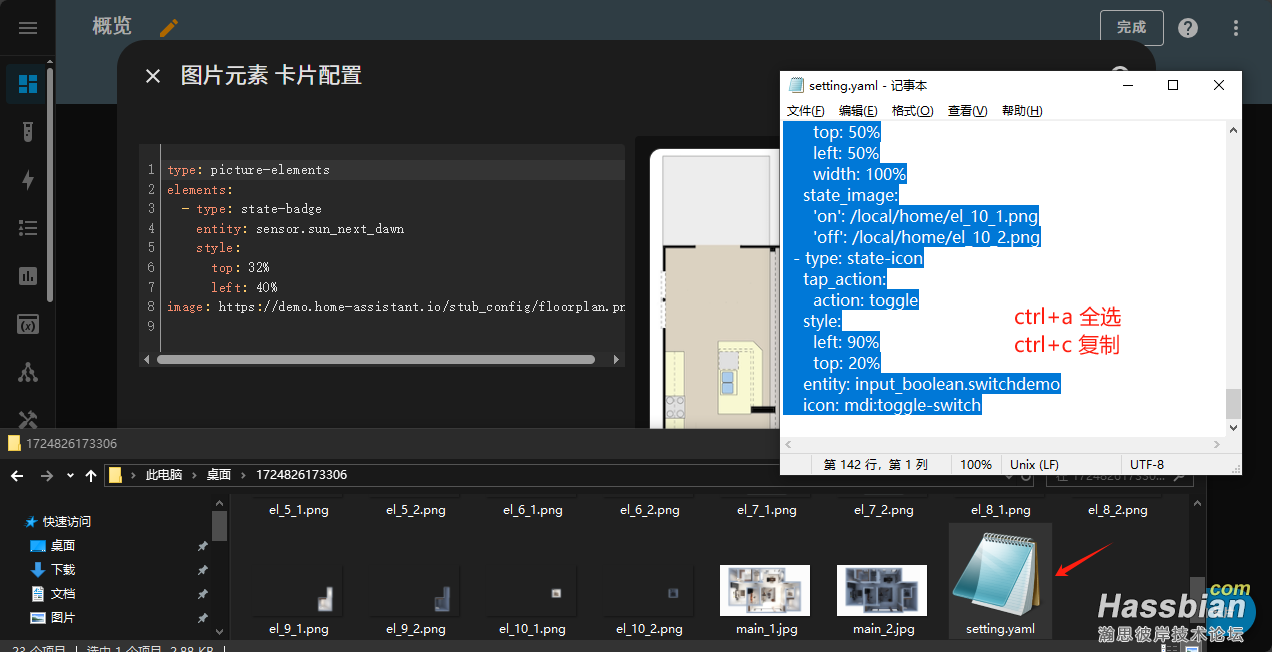
6、用文本文件打开setting.yaml,然后全选并复制该文档内容,并粘贴到“图片元素 卡片配置”文本框中,点击“保存”。这时候还不能正常显示!!!

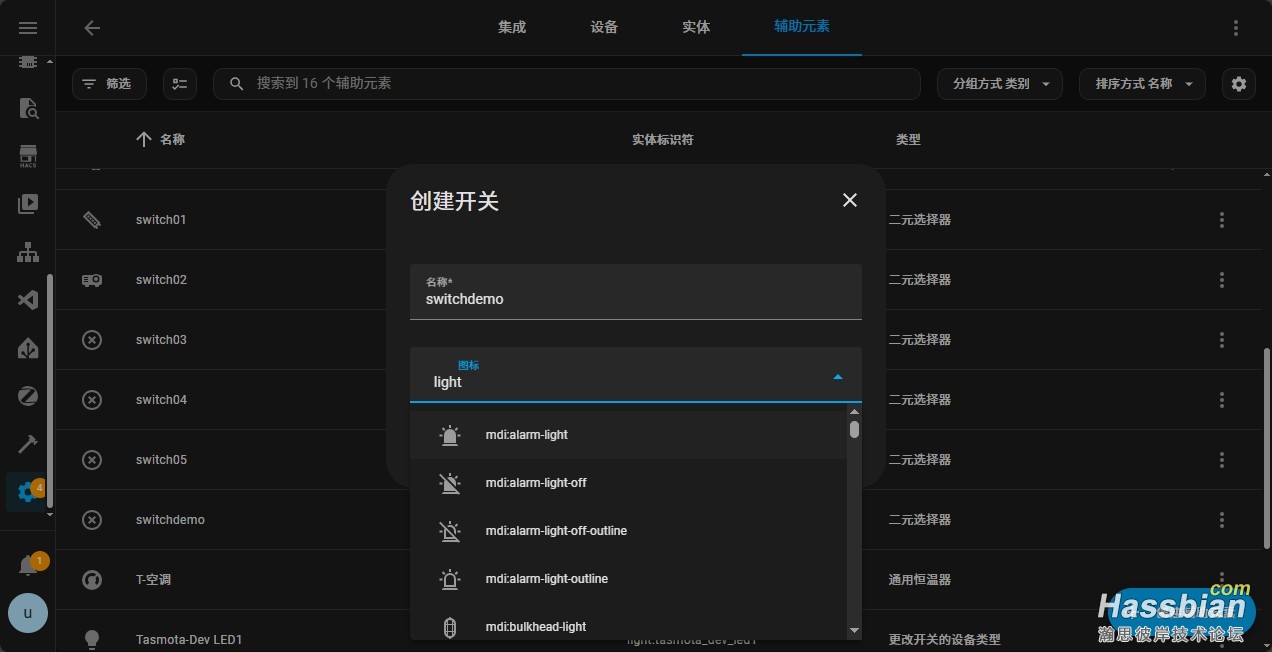
7、进入“配置 > 设备与服务 > 辅助元素 > 创建辅助元素 > 开关“,名称是”switchdemo"(不要引号)图标任意,点击"创建"。

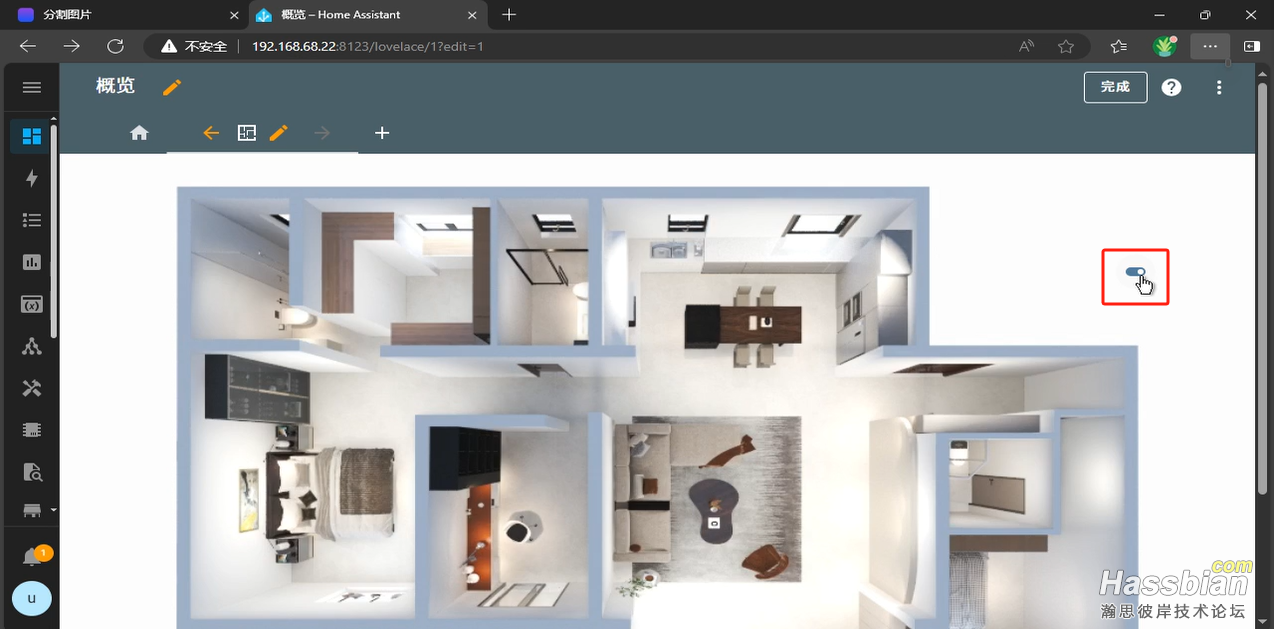
8、回到刚才编辑好的户型图页面点击右上角的开关即可实现灯光的切换。

三、独立房间控制
1、如果想对屋子进行分控,就需要使用家中的实际设备或者继续新建一个“创建辅助元素 ”,名称好记就行。
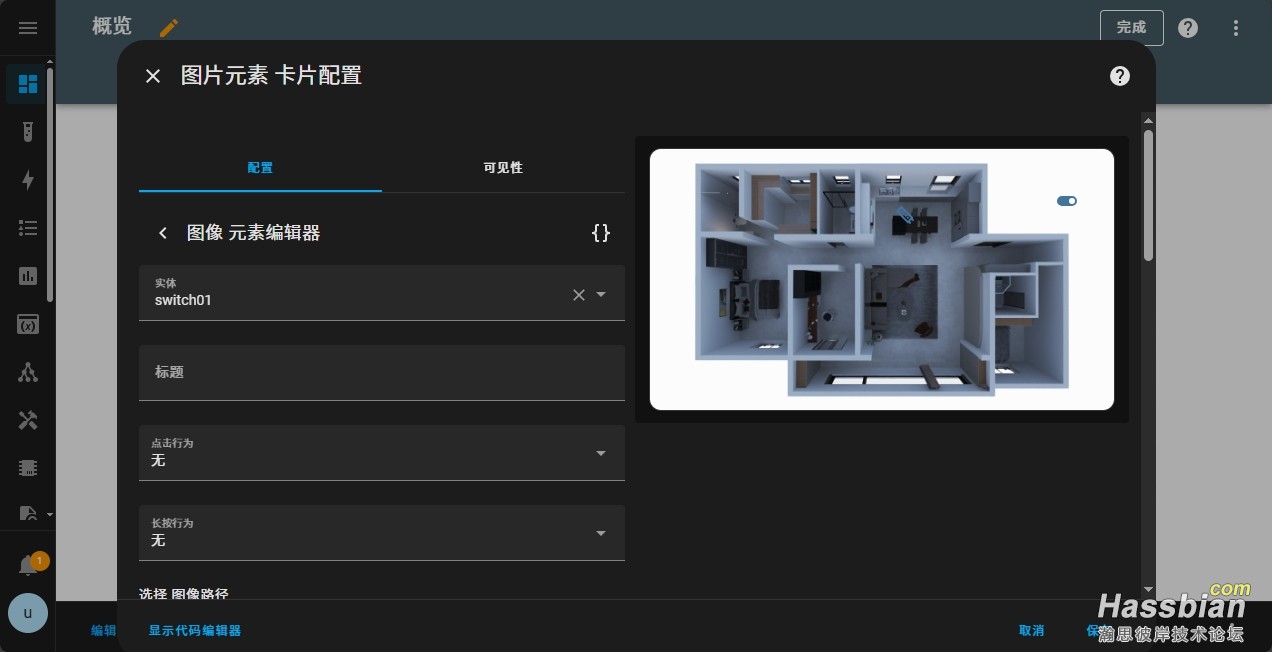
2、需要再次编辑“图片元素 卡片配置会发现已经被HA变成UI界面了。找到需要控制的“图像”区域,点击后面的笔(emoji的笔在论坛有BUG )进入编辑模式。
)进入编辑模式。
3、在“实体”栏中找到控制该区域的实体,我这里还是创建的“创建辅助元素 ”,配置好后选择“保存”返回上一页。

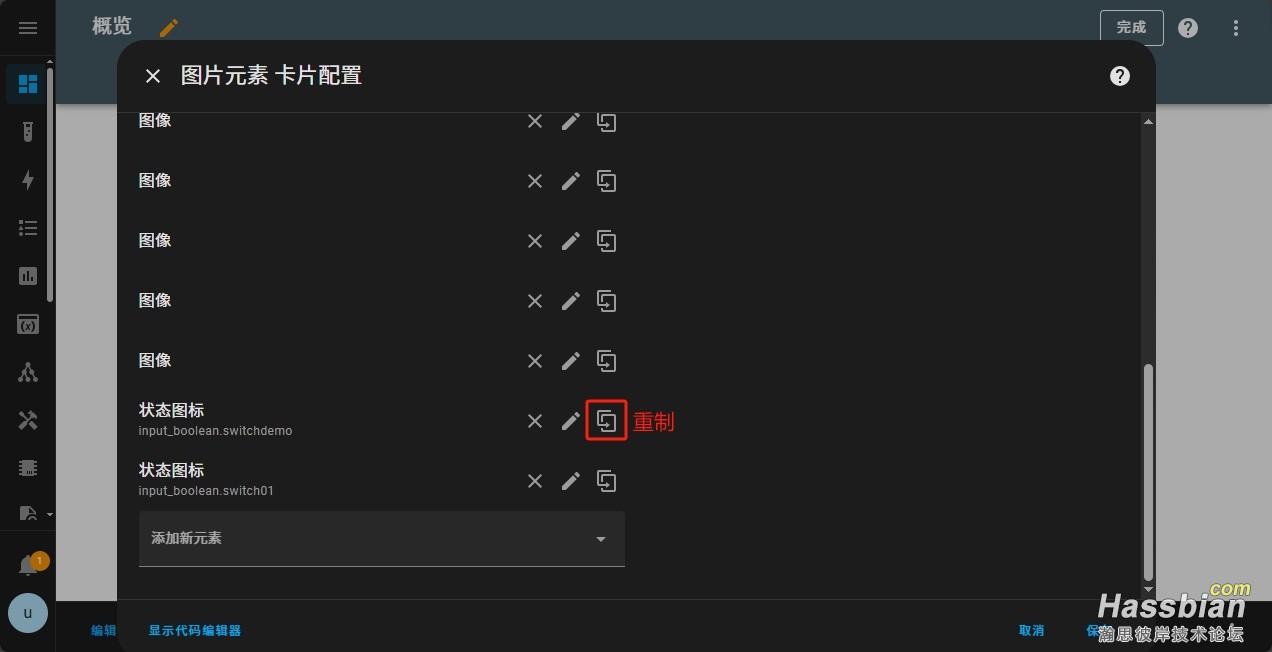
4、往下拉找到状态图标,找到input_boolean.switchdemo这行点击后面的“重制”图标,进入“状态图标 元素编辑器”。(重制的意思是保留该配置并按照该配置复制一份)

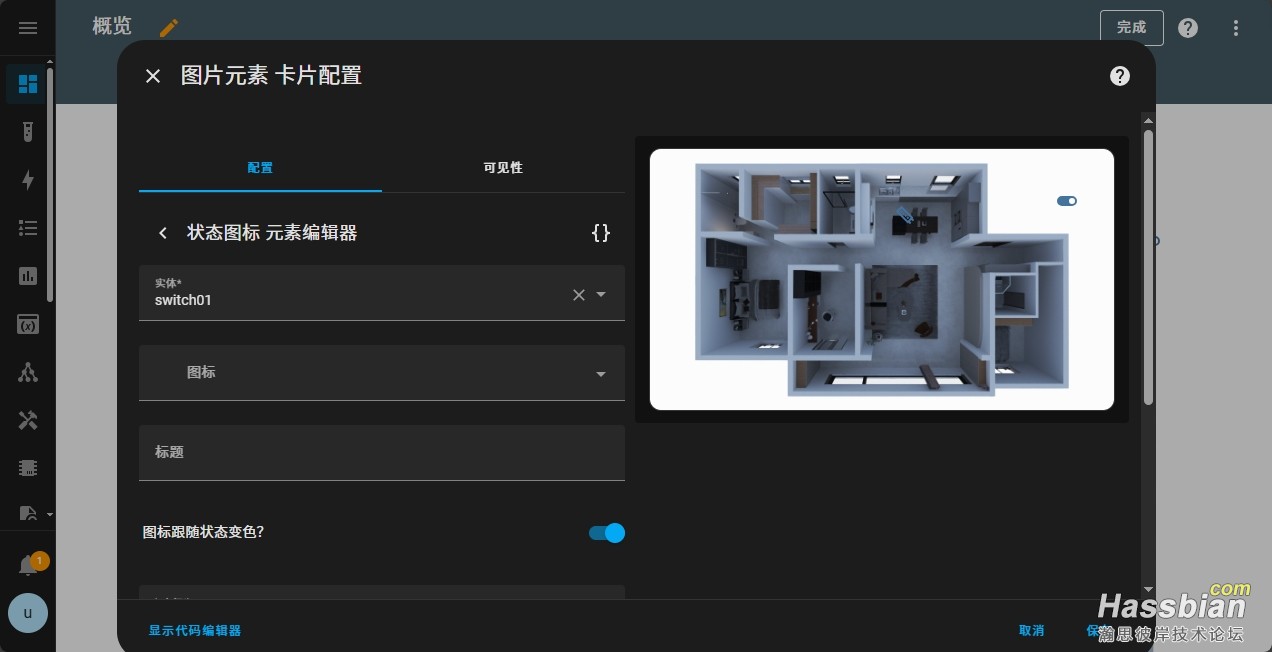
5、在“实体”内输入你需要控制实体的名称。往下拉在“样式”中调整该实体的位置。该行的原点是左上角,其中“left”是从原点往右偏移整个区域的百分比。“top”则是从原点往下偏移,多试试就能找到规律。状态图标就是你的实体按键在该区域中显示并能控制,所以状态图标要和你控制的图片是对应关系。

6、返回卡片点击该区域的实体开关就能看到效果了!

四、进阶
1、如果想要泛光(例如上图厨房部分),就可以在分割图片的时候多分割一部分,分割的部分是可以重叠的,但是操作起来会比较麻烦。

2、如果需要有泛光,你就要把白天分割图的部分替换为透明背景的PNG图片。如果不操作该步骤会发现开灯后隔壁的泛光会遮蔽两个重叠的区域。
好了,期待大家的设计和分享!当然有问题或已经可以跟帖!