例如
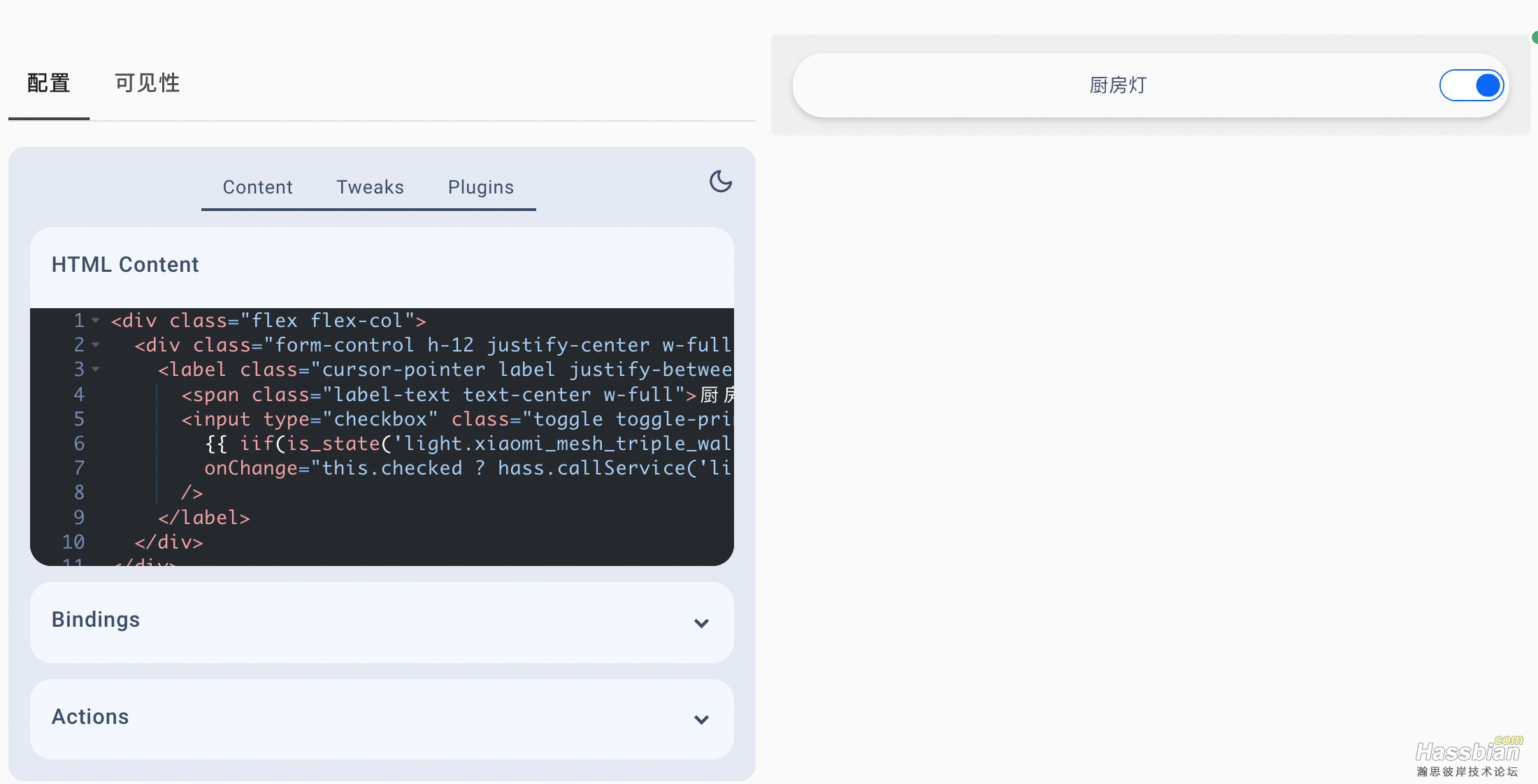
<div class="flex flex-col">
<div class="form-control h-12 justify-center w-full">
<label class="cursor-pointer label justify-between items-center">
<span class="label-text text-center w-full">厨房灯</span>
<input type="checkbox" class="toggle toggle-primary"
{{ iif(is_state('light.xiaomi_mesh_triple_wall_switch_channel_2', 'on'), "checked", "") }}
onChange="this.checked ? hass.callService('light', 'turn_on', { entity_id: 'light.xiaomi_mesh_triple_wall_switch_channel_2' }) : hass.callService('light', 'turn_off', { entity_id: 'light.xiaomi_mesh_triple_wall_switch_channel_2' })"
/>
</label>
</div>
</div>

|