本帖最后由 余歌唱晚 于 2018-2-11 21:58 编辑
今天对templates的实现方法做了简单的实践,发现了一点好玩的东西现在分享给大家,现在也就是新奇玩法。。。。。
应该也许后期有更多的玩法
毕竟提供了一种可能
依赖custom_ui,依赖custom_ui
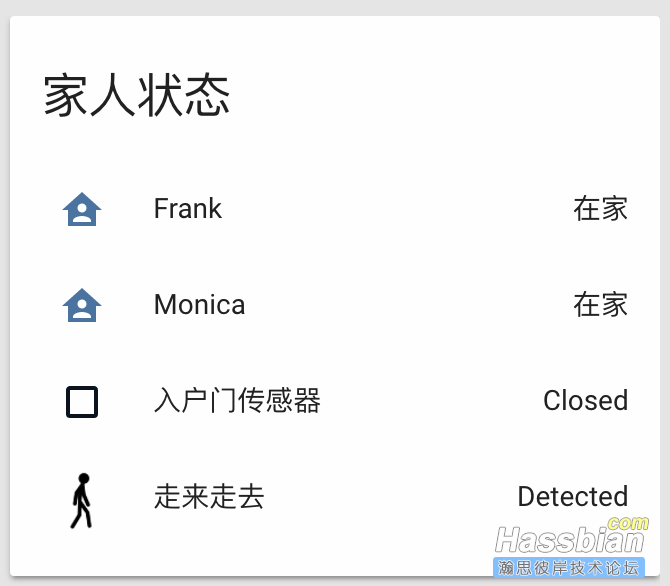
下面是视频 大家先看一下 复合实现 (视频)

方便看图及有可能出现的视频不能看


entity_picture 支持GIF图片格式
通过给templates传入想要增加的属性 及通过条件判断来动态改变
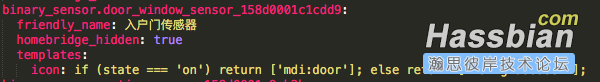
binary_sensor.motion_sensor_158d0001a9eb3b:
friendly_name: 行动传感器
homebridge_hidden: true
templates:
entity_picture: if (state === 'on') return ['local/walk.gif']; else return ['local/walk.jpg'];
friendly_name: if (state === 'on') return ['走来走去']; else return ['站着不动'];
实测支持jpg、png、gif
icon我也进行了尝试
代码:

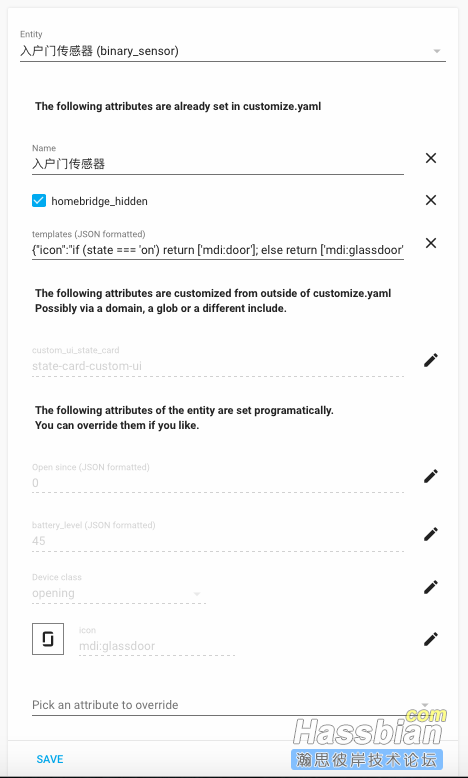
属性卡:

可以看到传入的 templates
下面的icon属性及图片也都有了正确显示 但是界面显示为空,但是感觉已经实现,可能是平台或者系统或者浏览器兼容性的问题导致空白出现,有时间的可以试一下……试完留个言。。

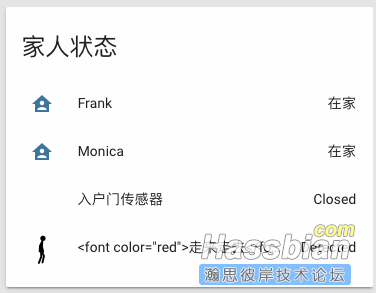
(尝试文字中写入html代码失败……& 哈哈哈哈哈 ……)
|