本帖最后由 lambilly 于 2025-10-16 09:02 编辑
图中都是半年来的成效,所有的经验都是论坛中学习的,也有大佬在线支持,今天太迟,先上图。之后上相关代码和node-red的flow 。
【05.29更新】更新了原来写的关于全屋网络和硬件的改造说明;
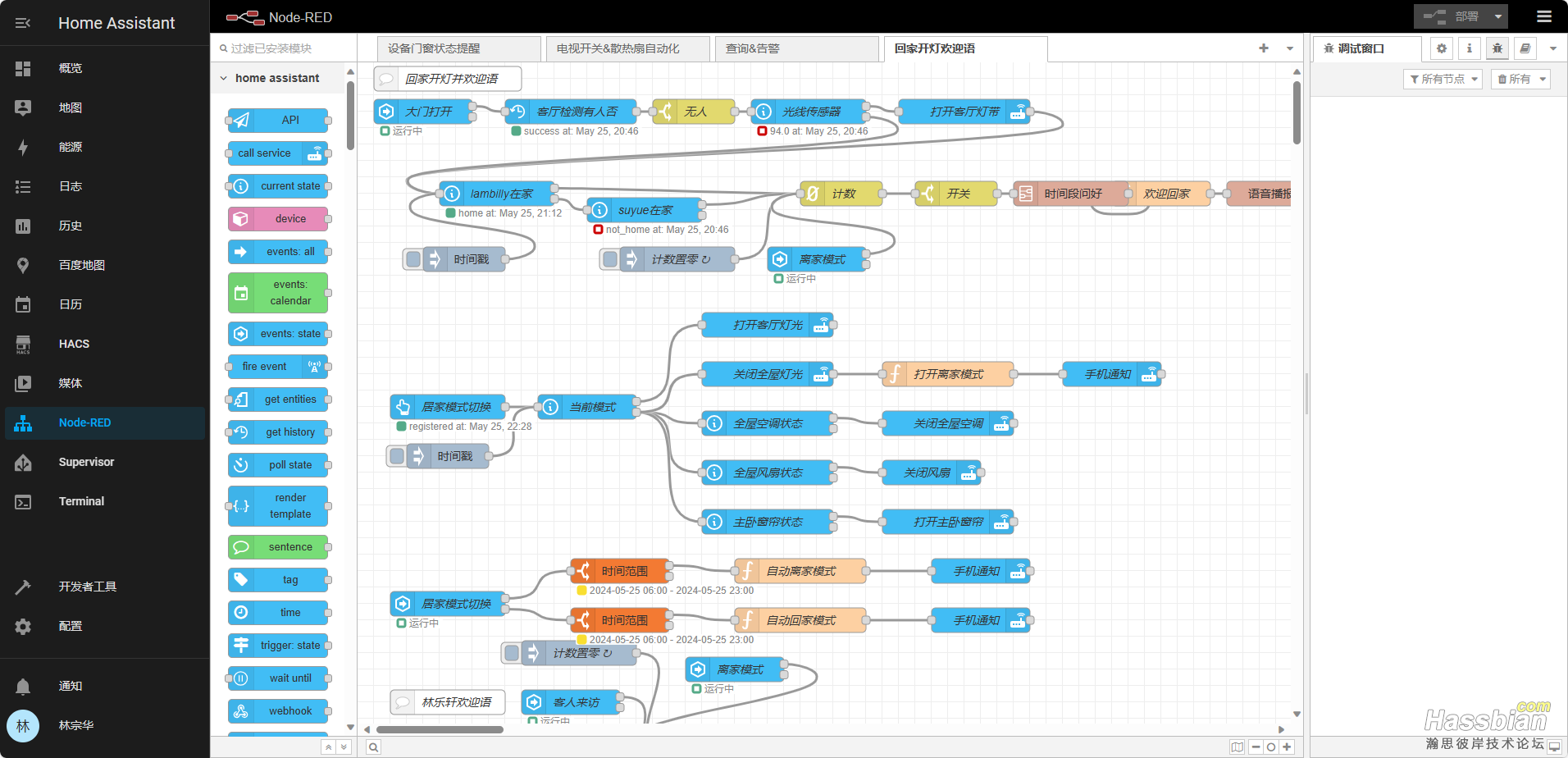
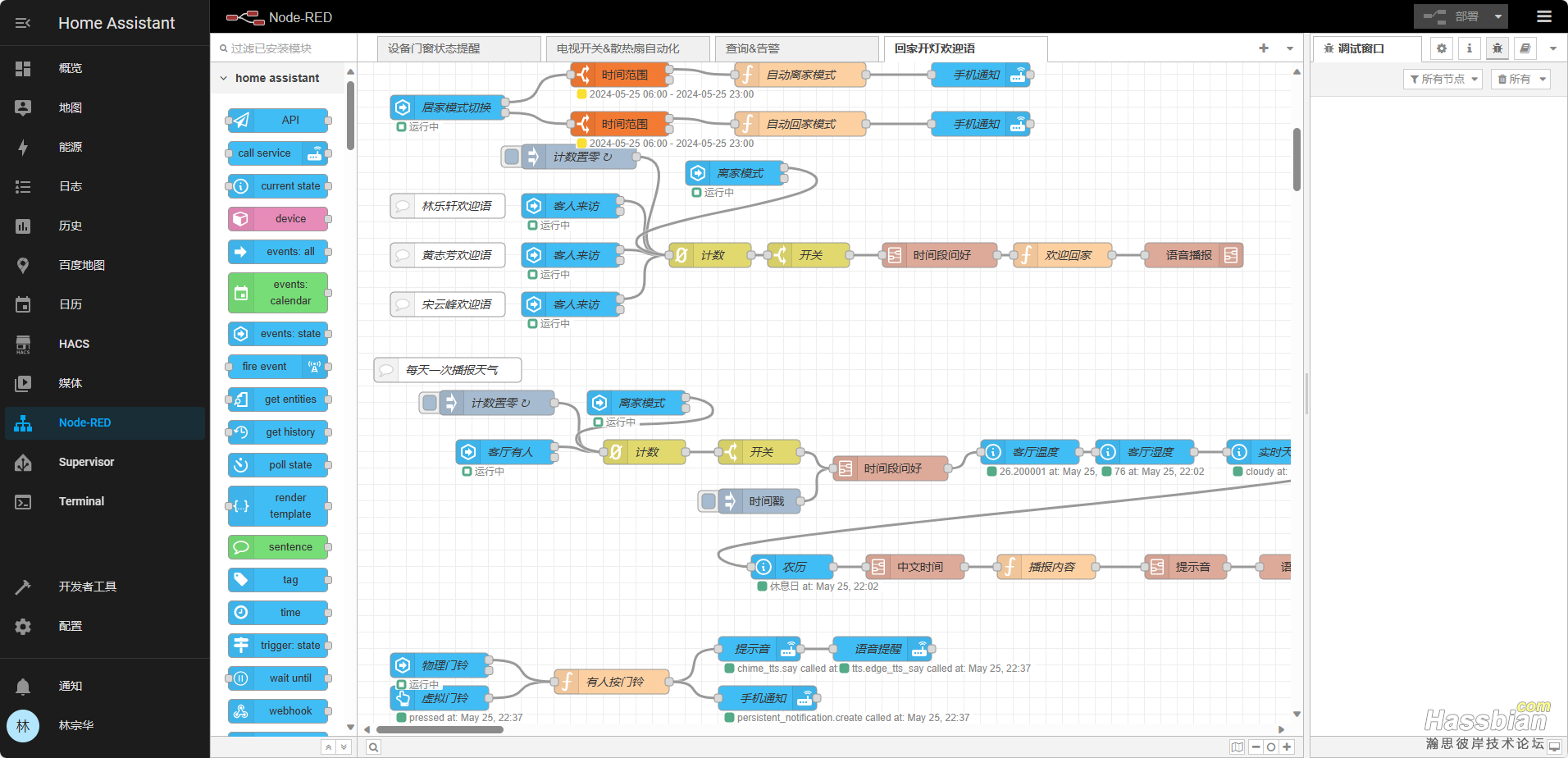
【05.29更新】应网友需要,上传了Node-red中第1个关于开门开灯判断哪个人回来并致欢迎语;
【05.29更新】上传房间页面单个房间代码;
【05.27更新】上传全屋页面单个房间代码;
【05.26更新】上传全屋页面第一个卡片欢迎代码等;
【05.25更新】上传所有页面截图(包含所涉及的卡片名称和辅助元素);
一、第一部分,界面展示和卡片素材等
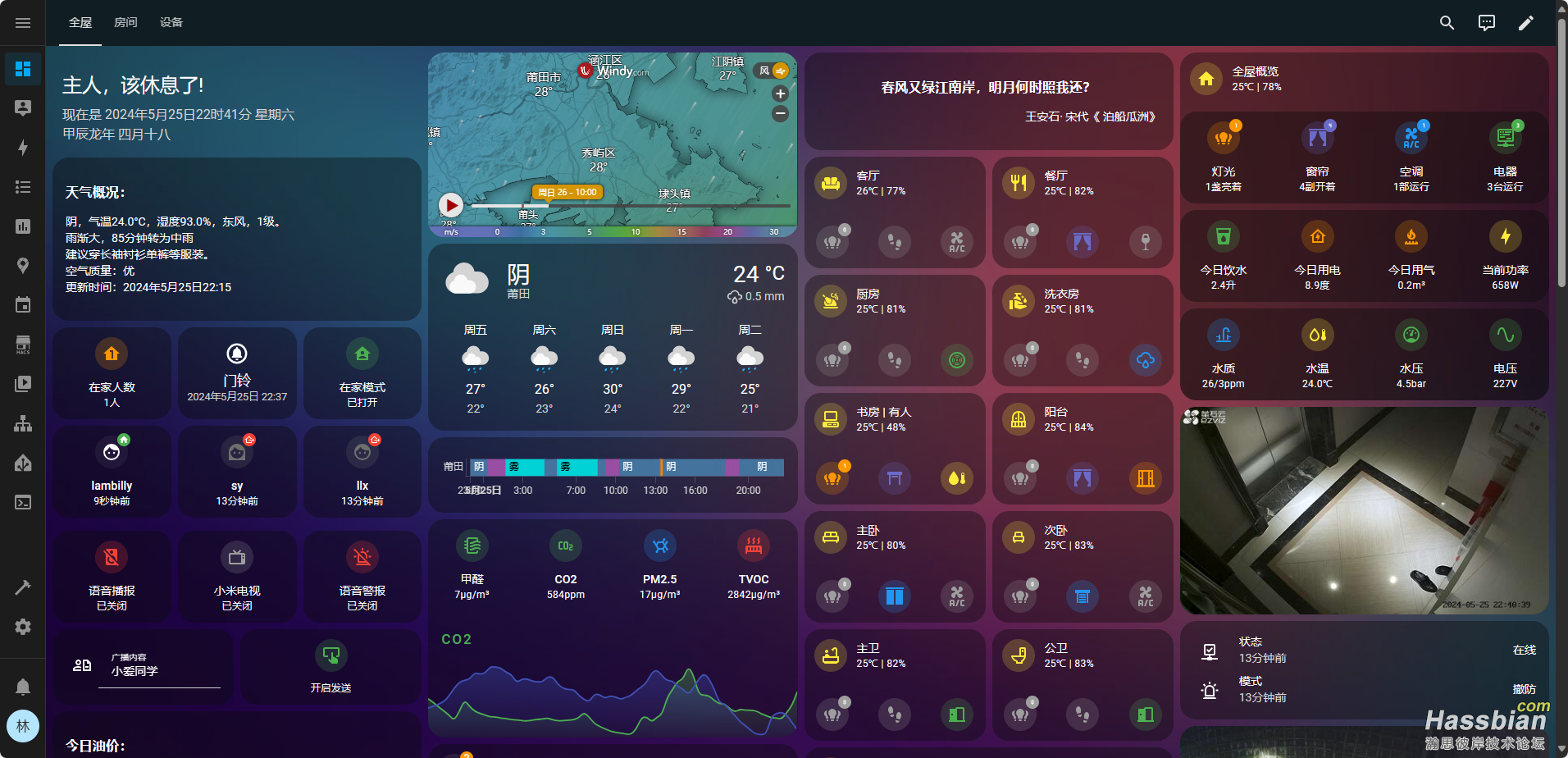
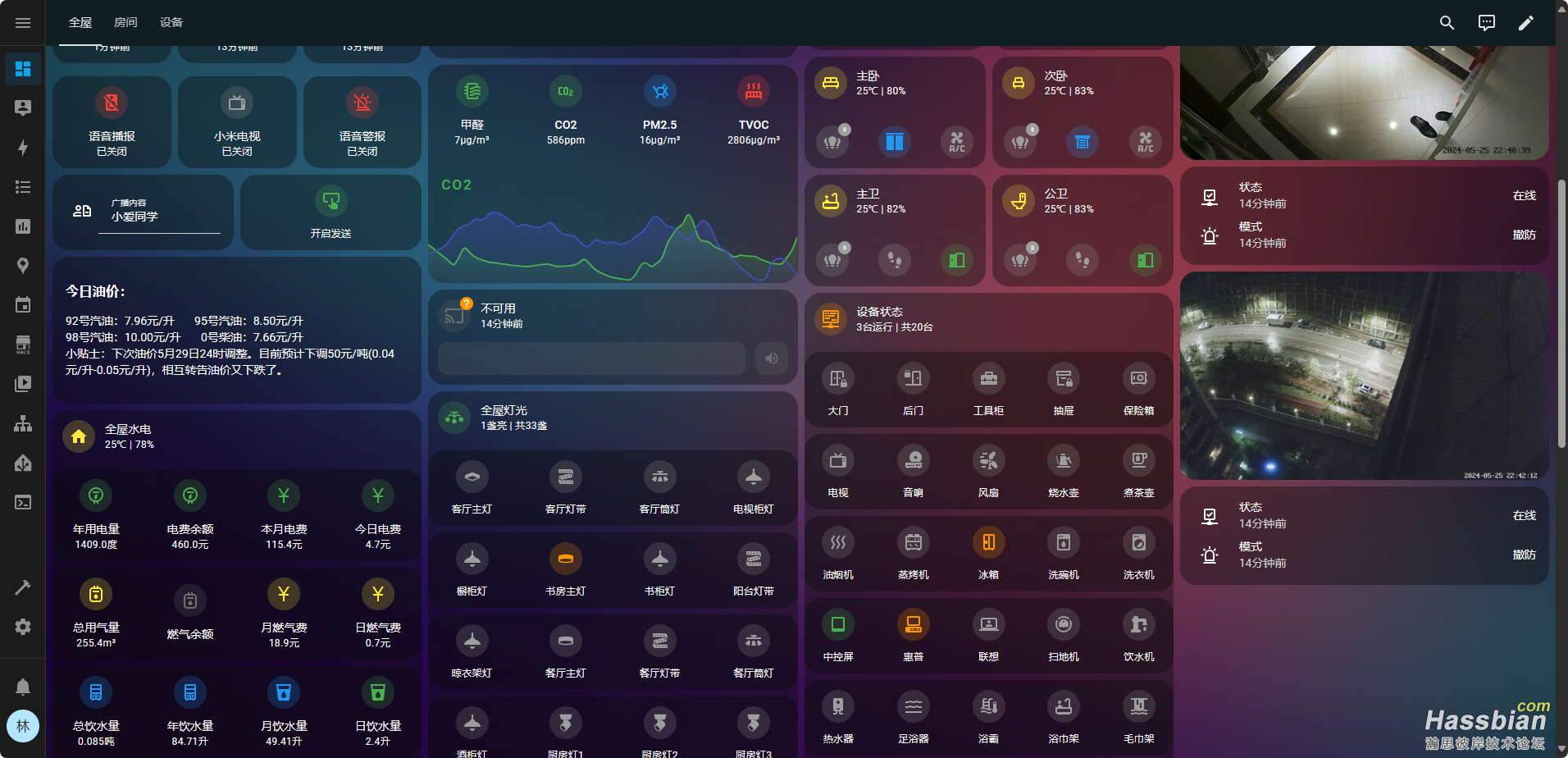
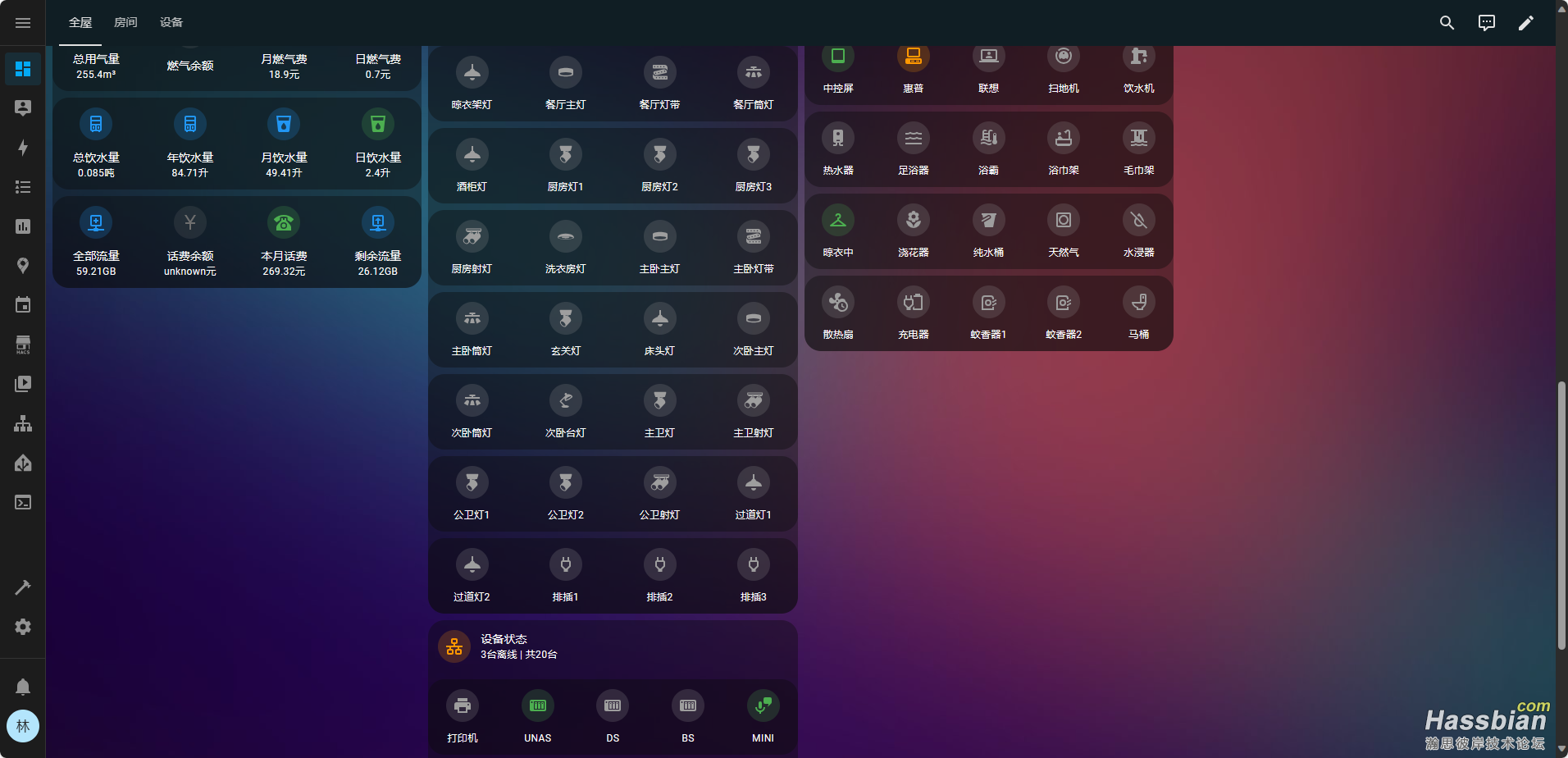
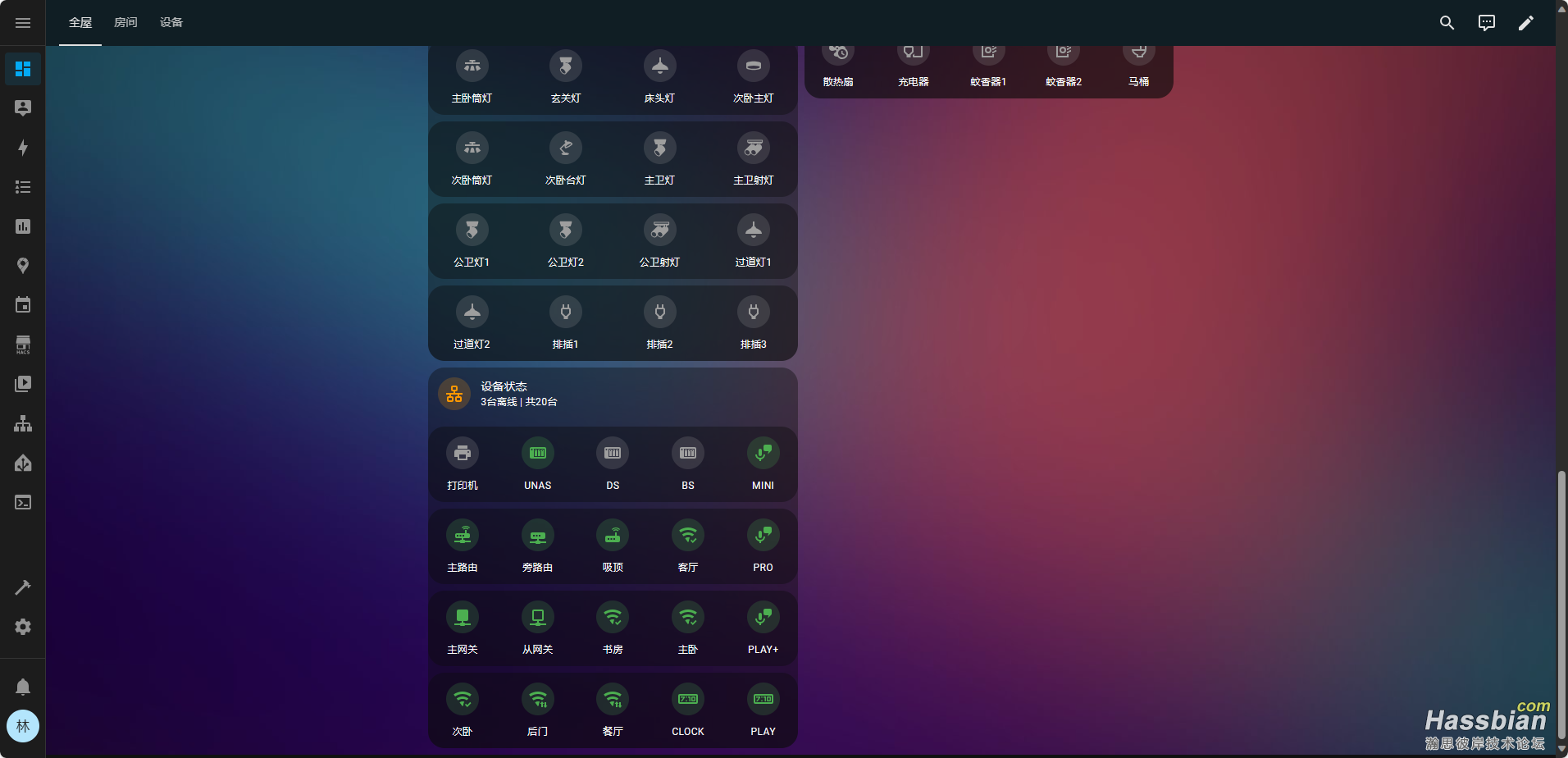
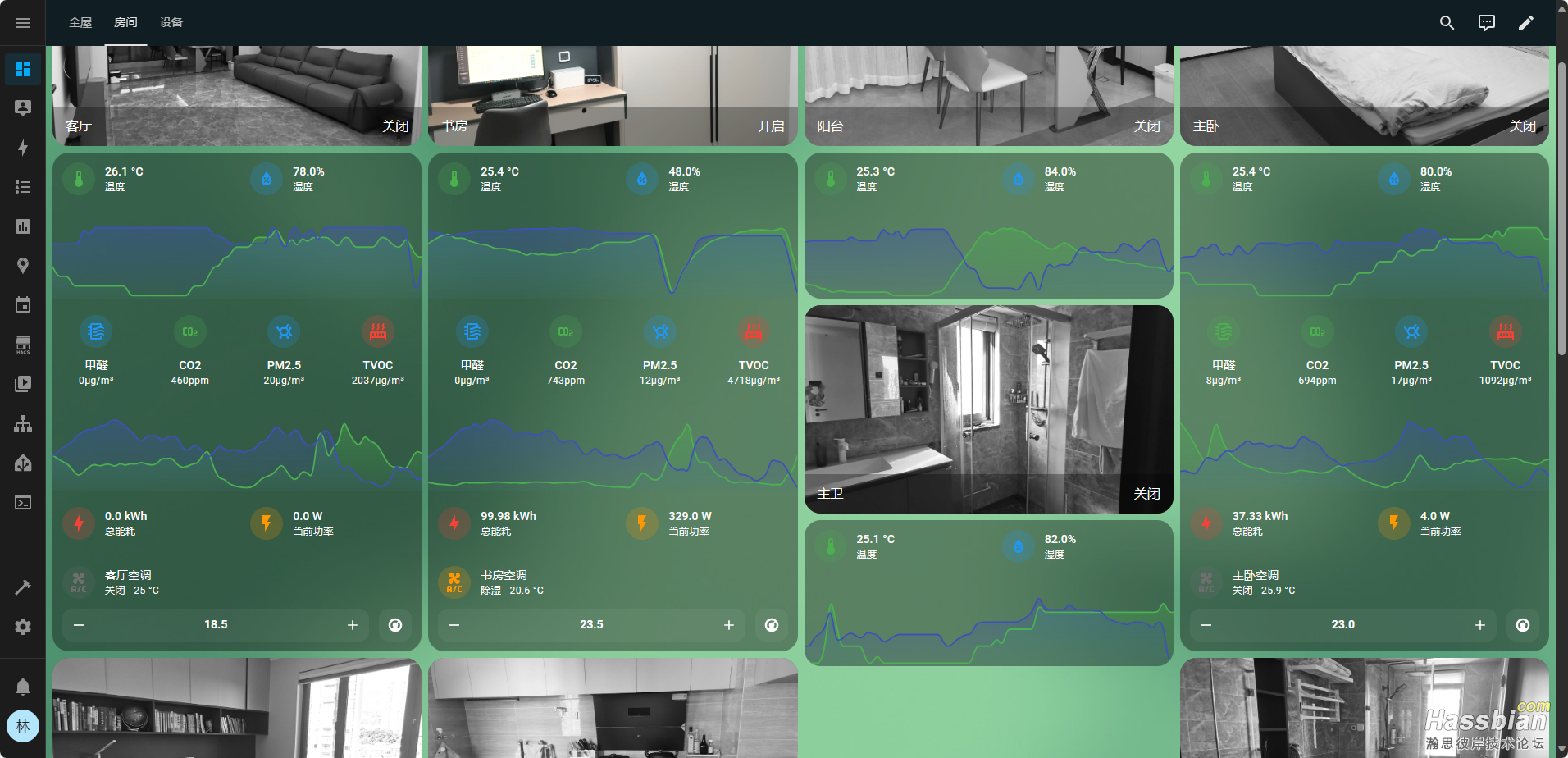
1、主界面,全屋的基本是这个页面可以操作,每个图标都是活的,中文名称基本上要三个字才能适配手机版,多了会显示...




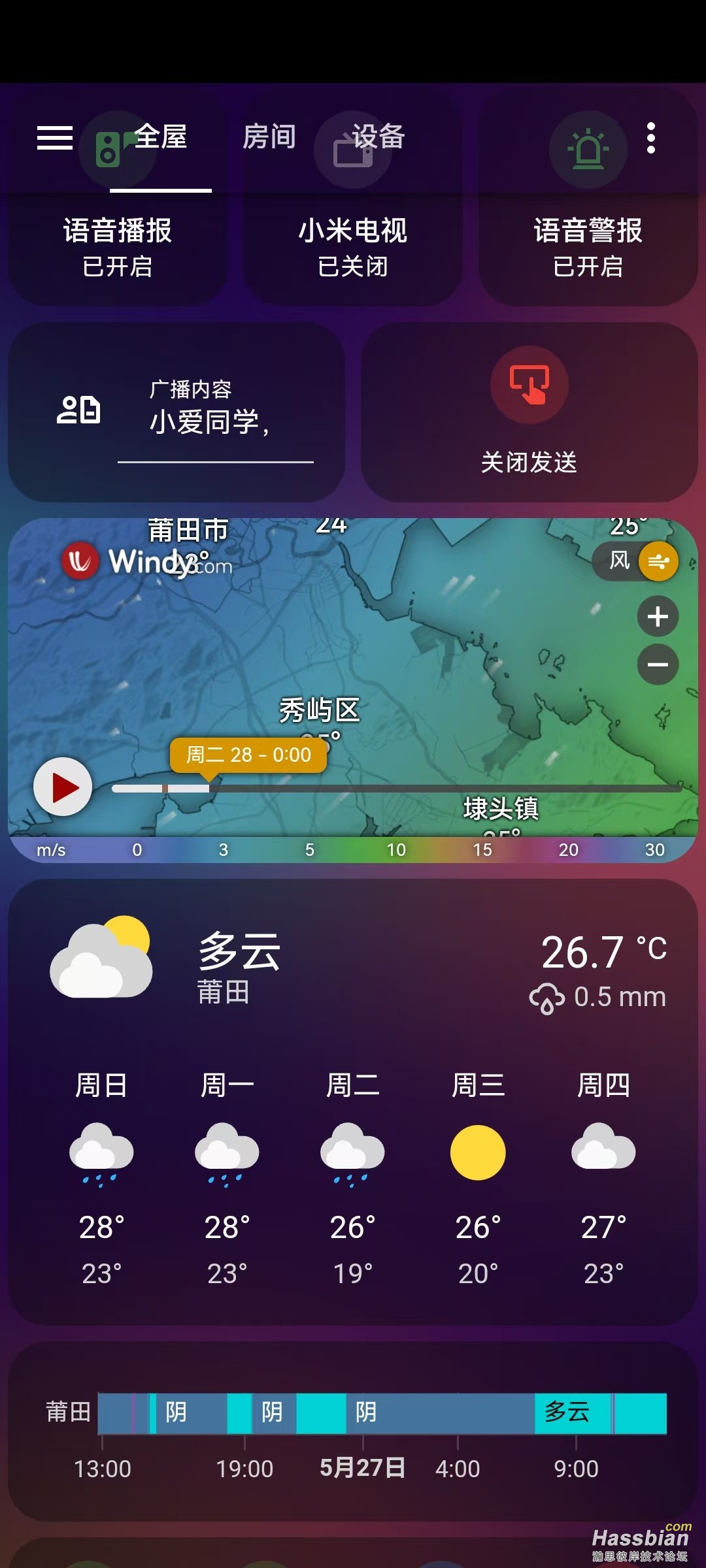
2、房间页面界面截图,没什么内容,就环境数据(对了,监控头只有两个都在户外,一个在进门,一个是后门。室内和房间内的都不是摄像头,只是装修好时拍的一张图片而已,房间卫生间怎么可能装摄像头。)另附上大家关心的手机端的展示效果。






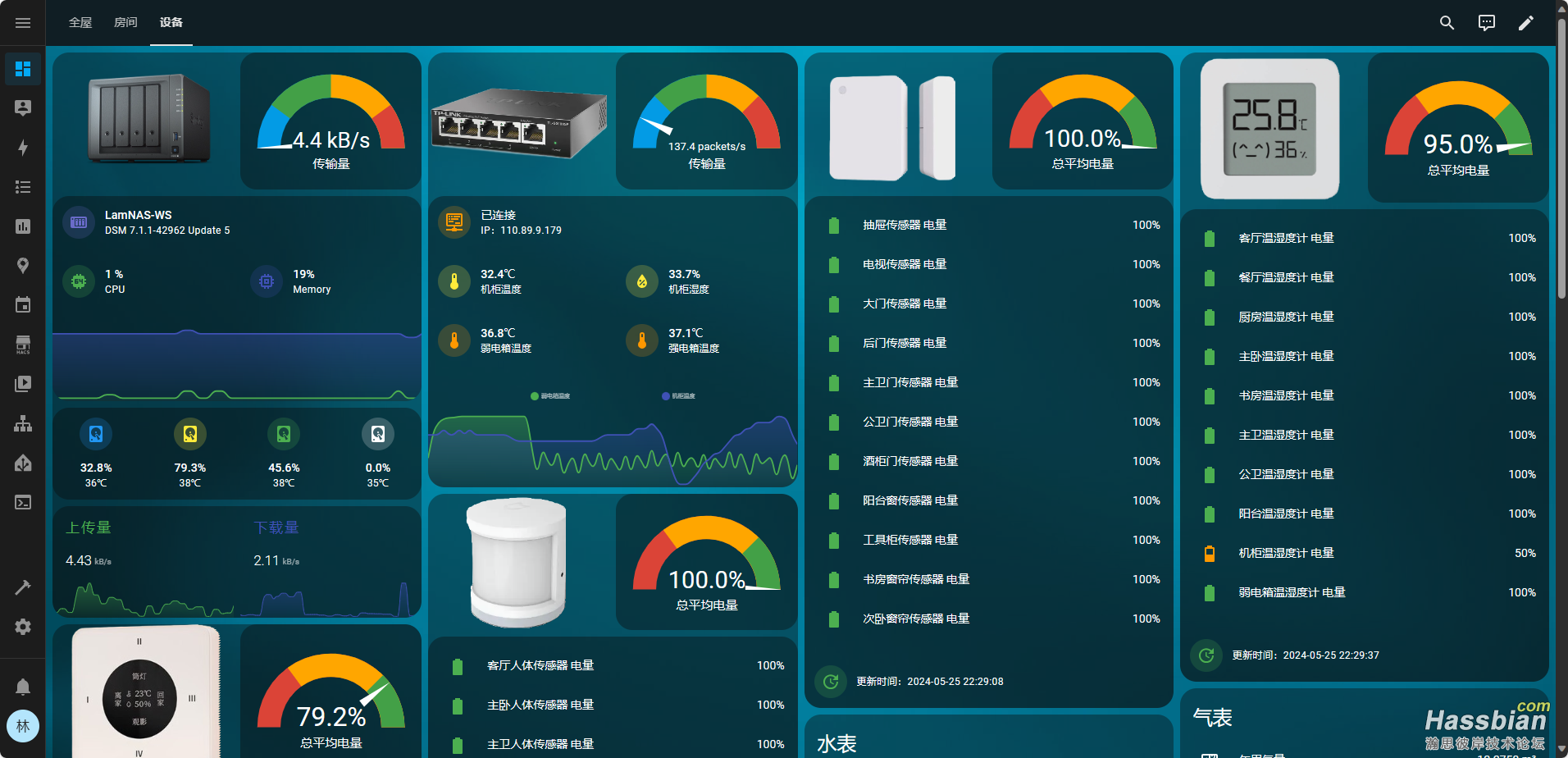
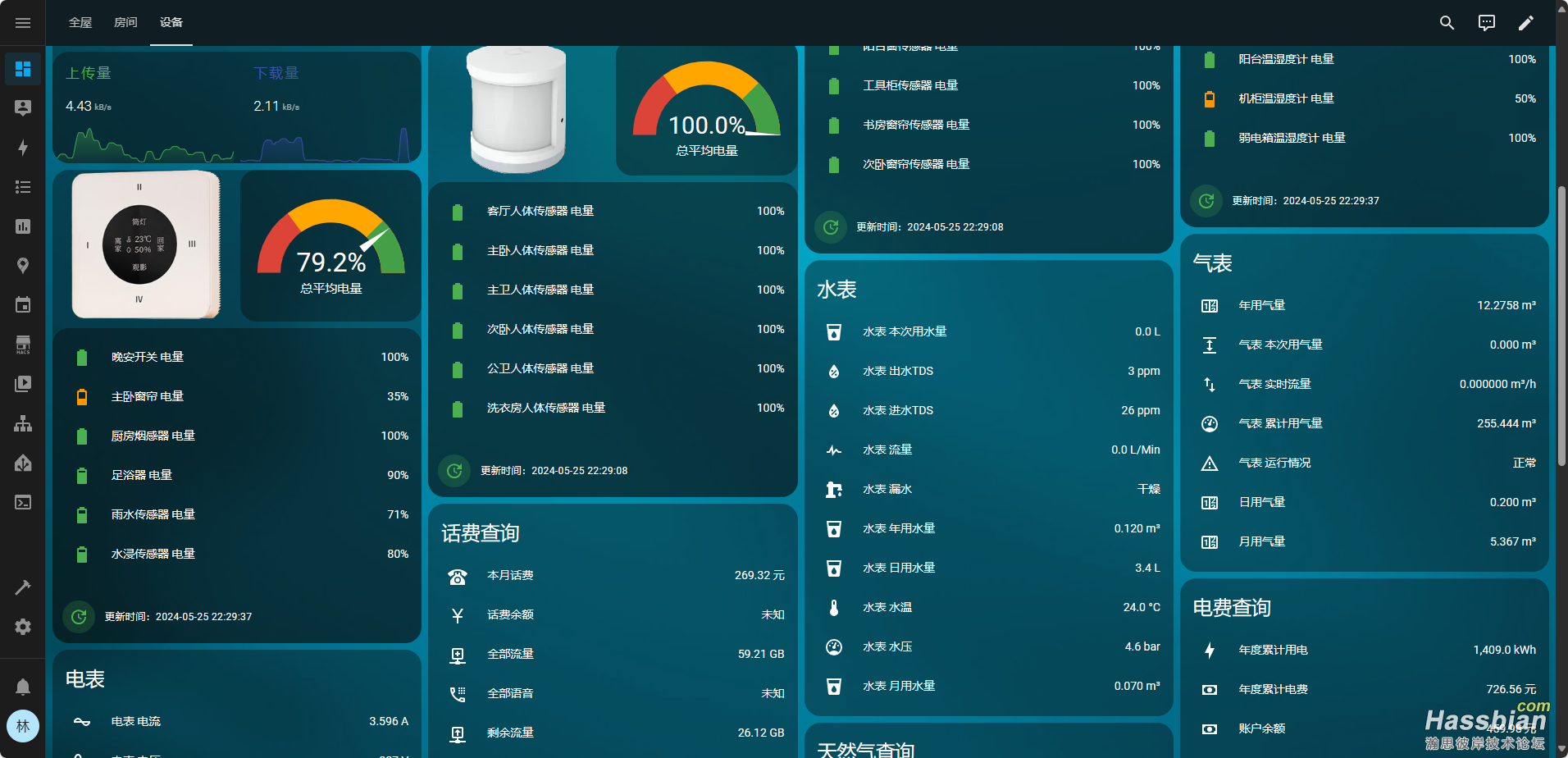
3、其他的网络设备页面,主要是NAS,路由,网关,传感器,AP之类的数据;



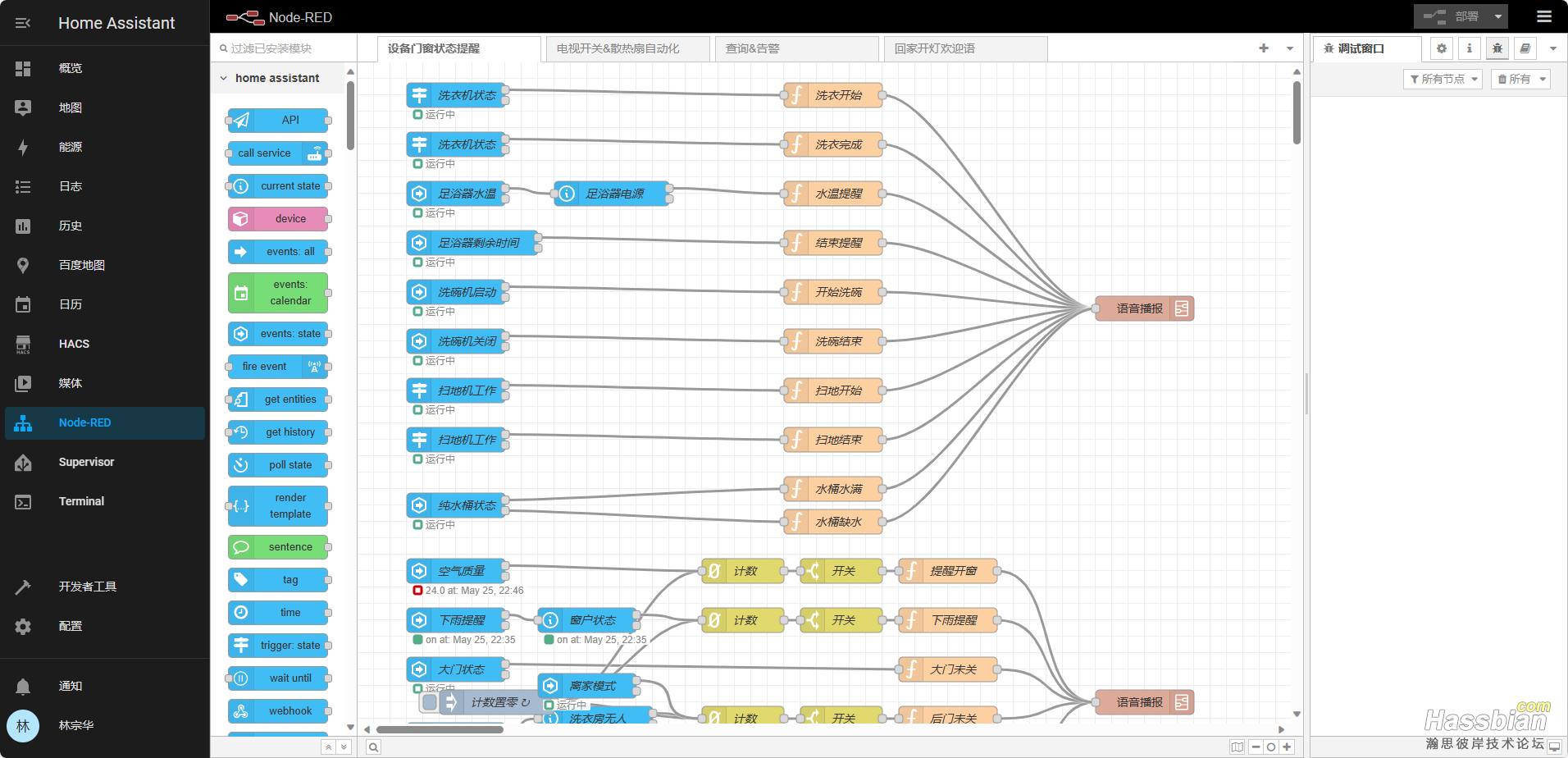
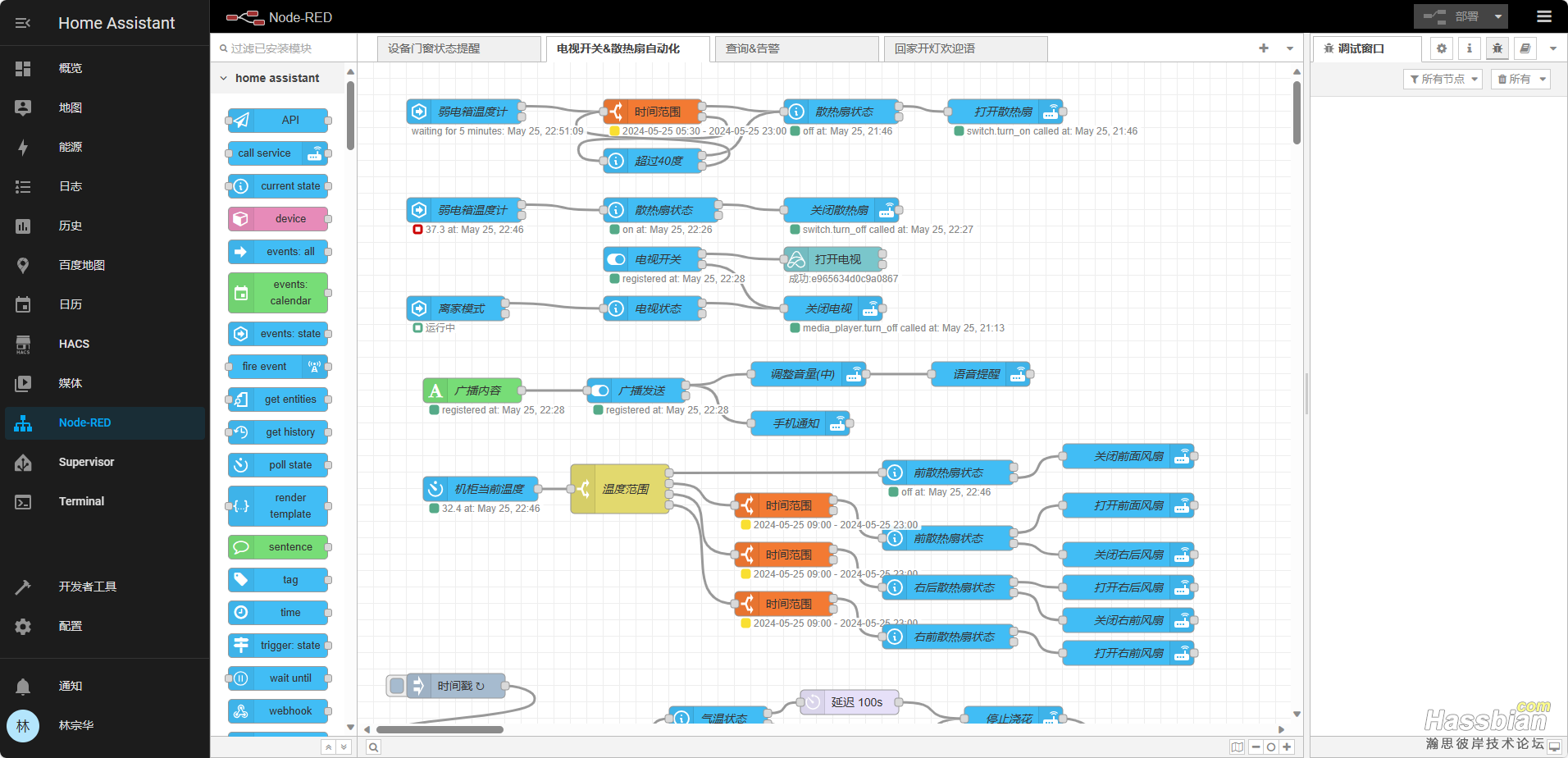
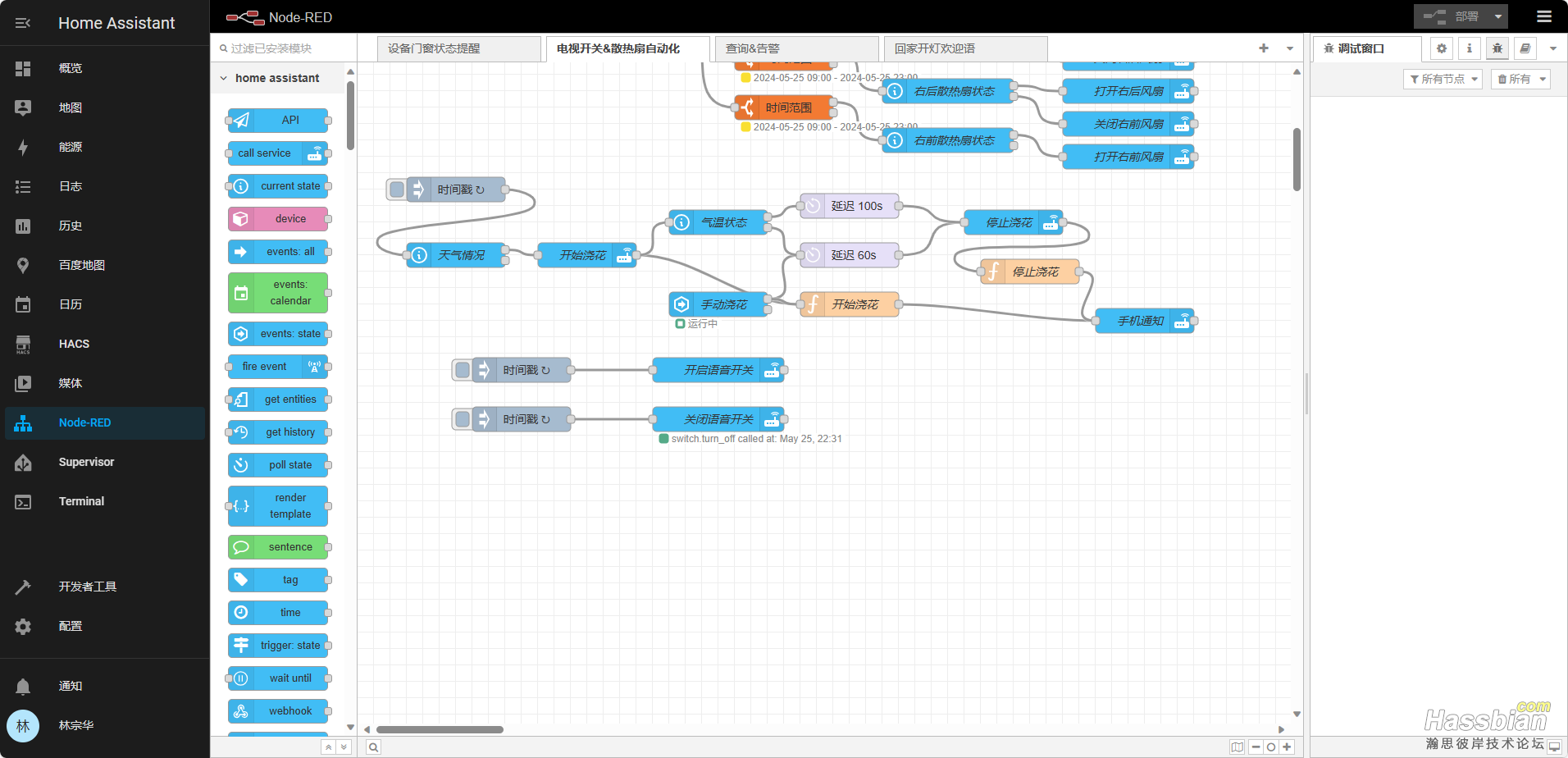
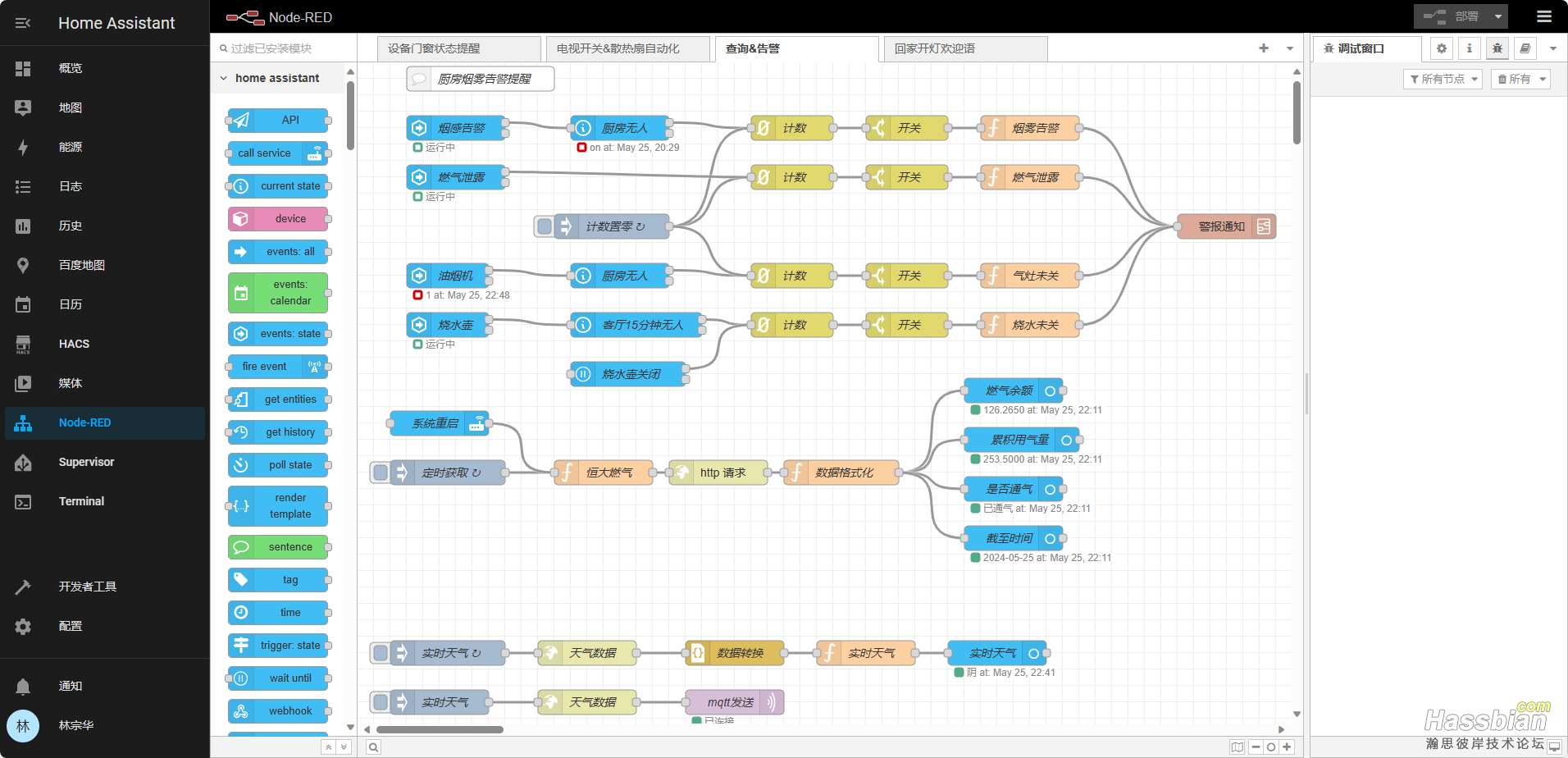
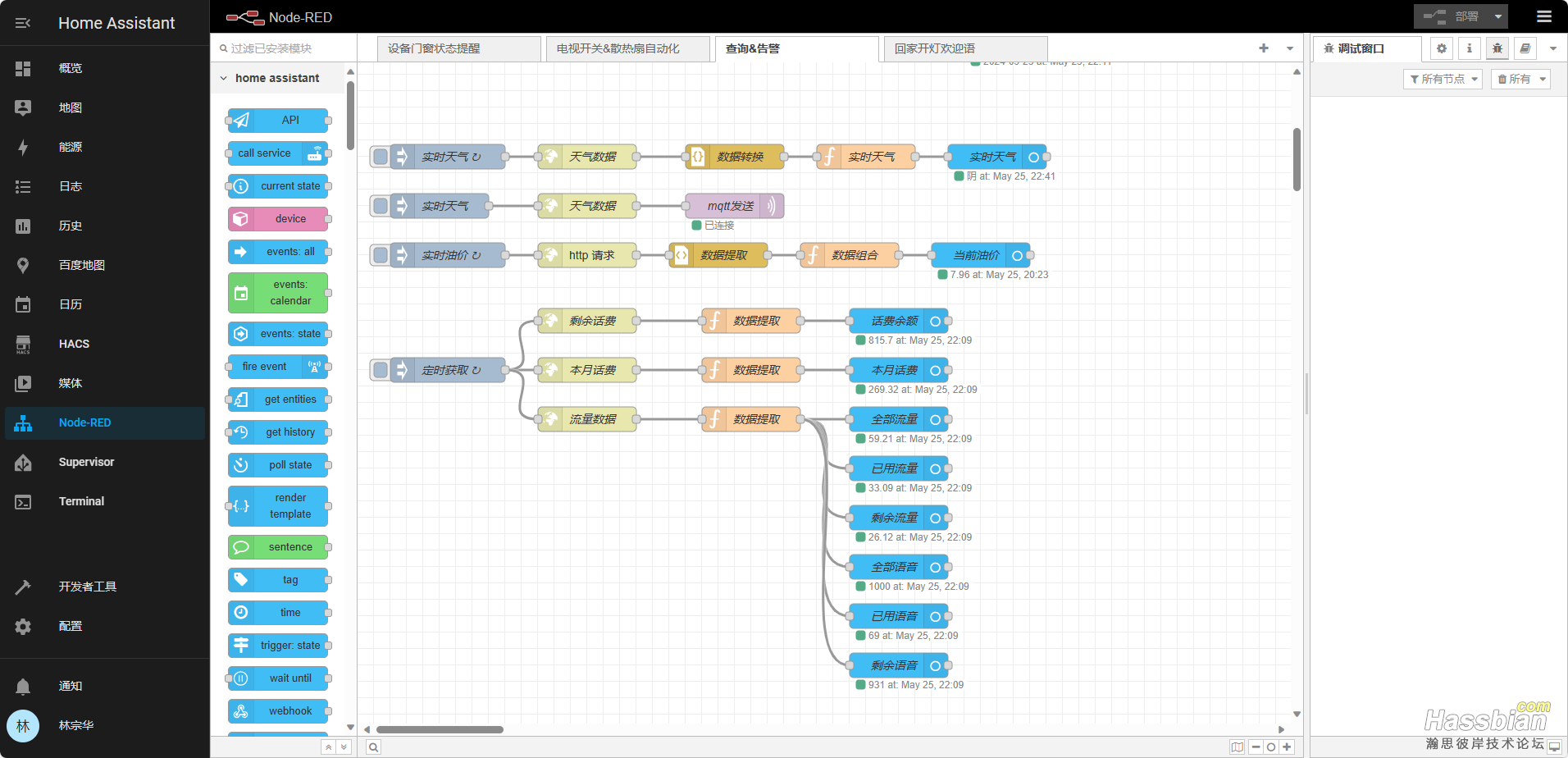
4、所有的自动化都在NODE-RED中实现,有些不是很完善,持续完善中,进门开灯欢迎语的确认是“哪个人进来的问题”搞了半天;







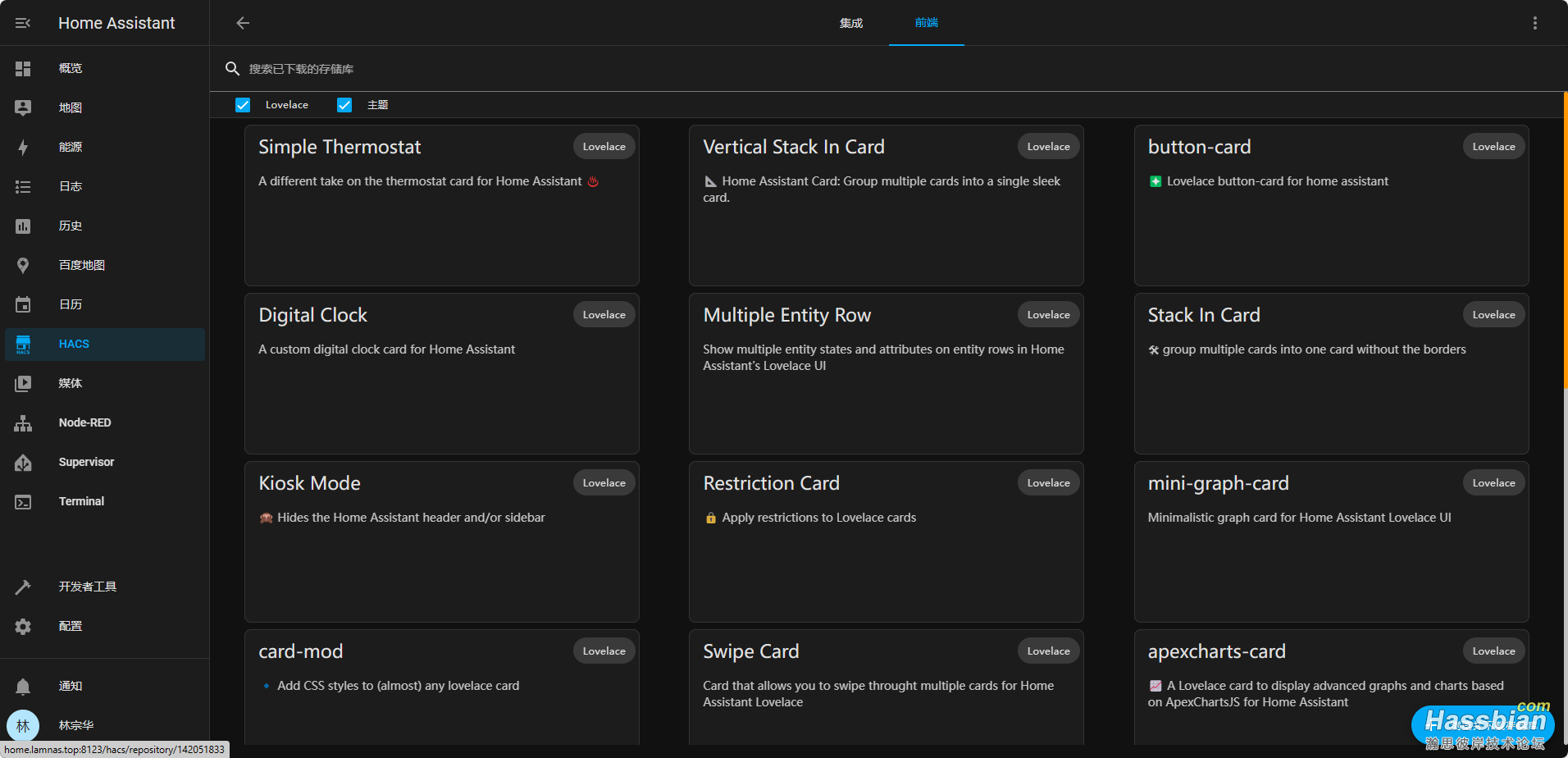
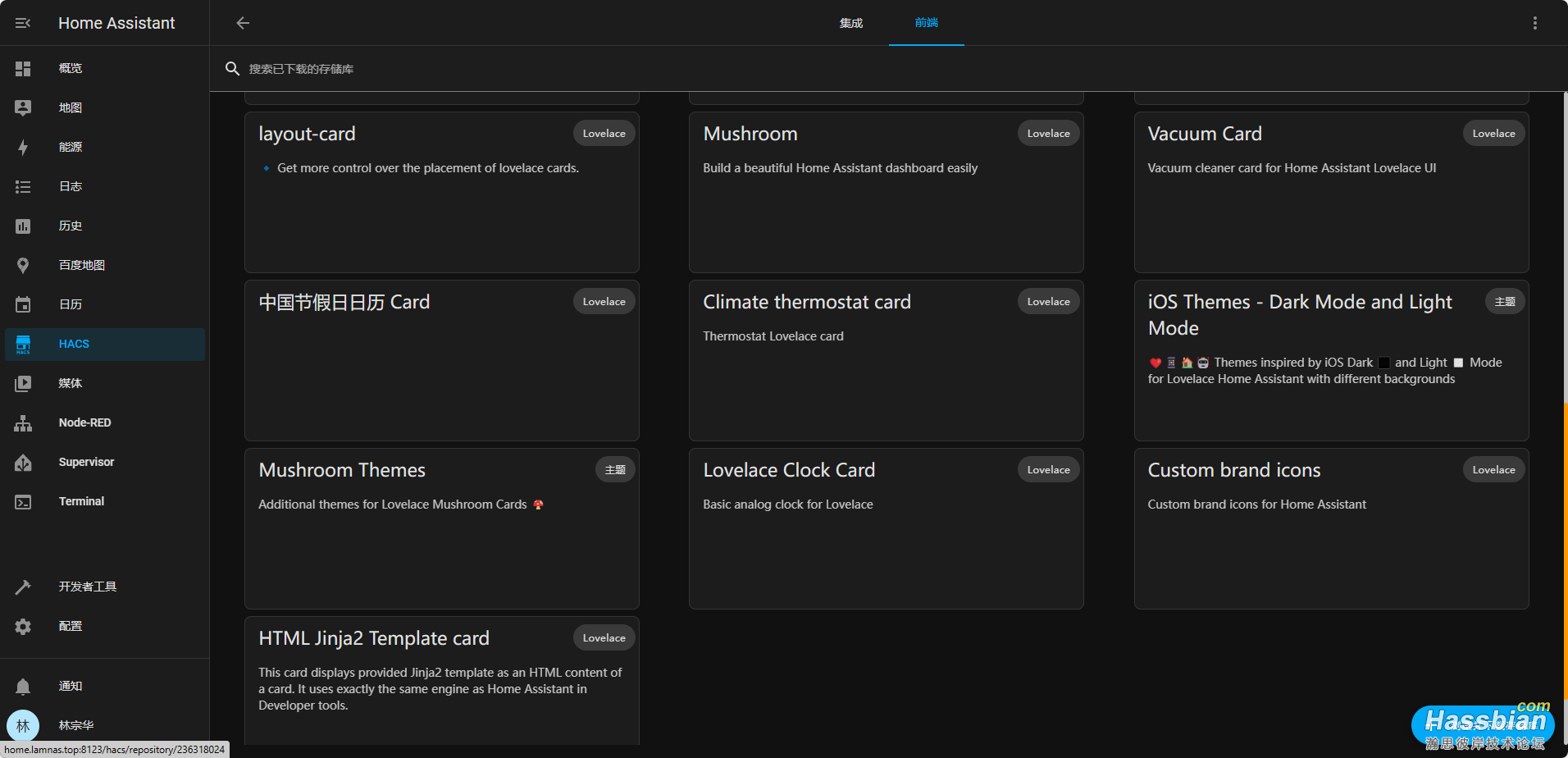
5、前端所有用到的卡片
前端用到的卡片如下,对了,我是采用冬瓜系统,还可以。


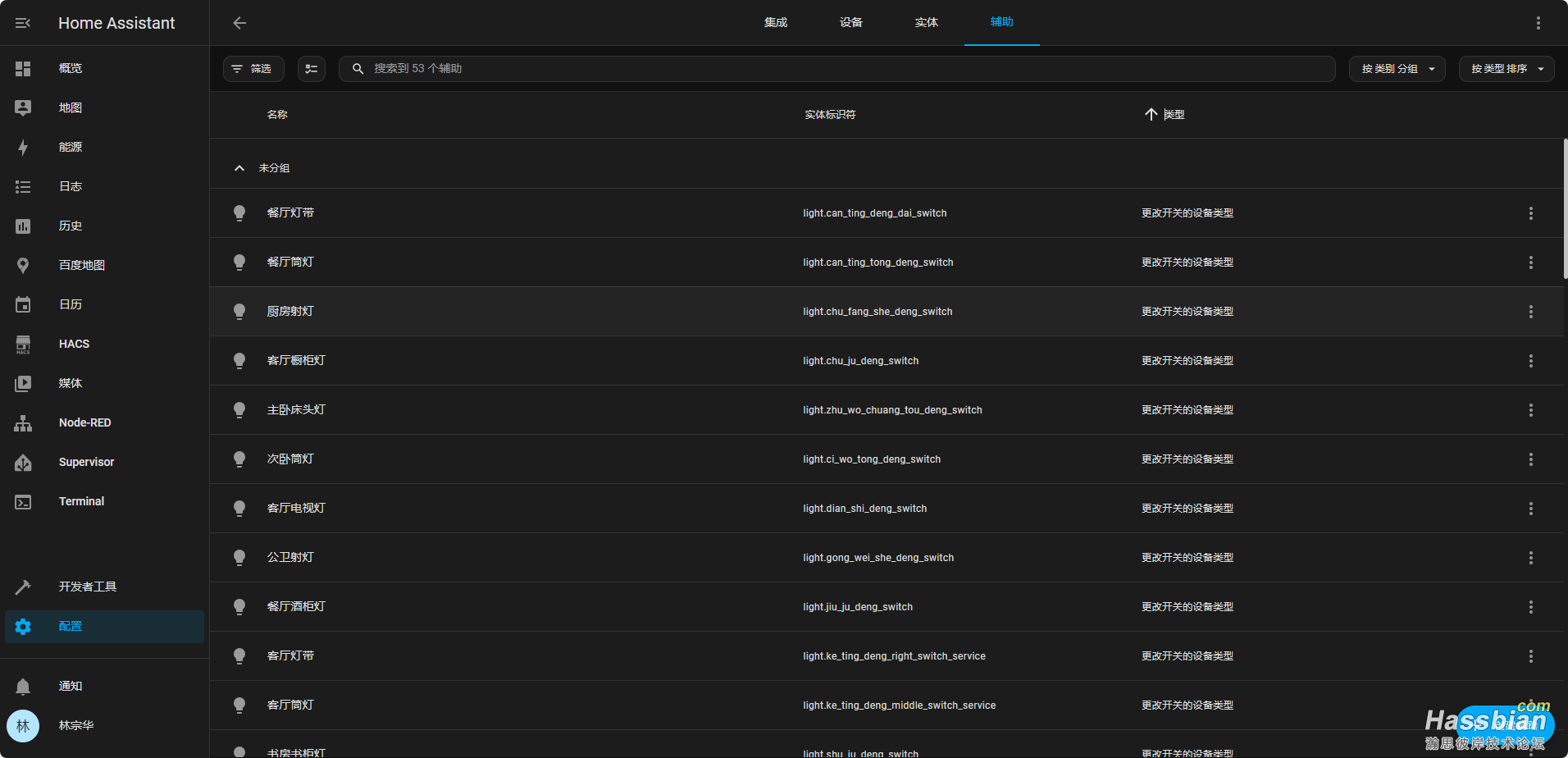
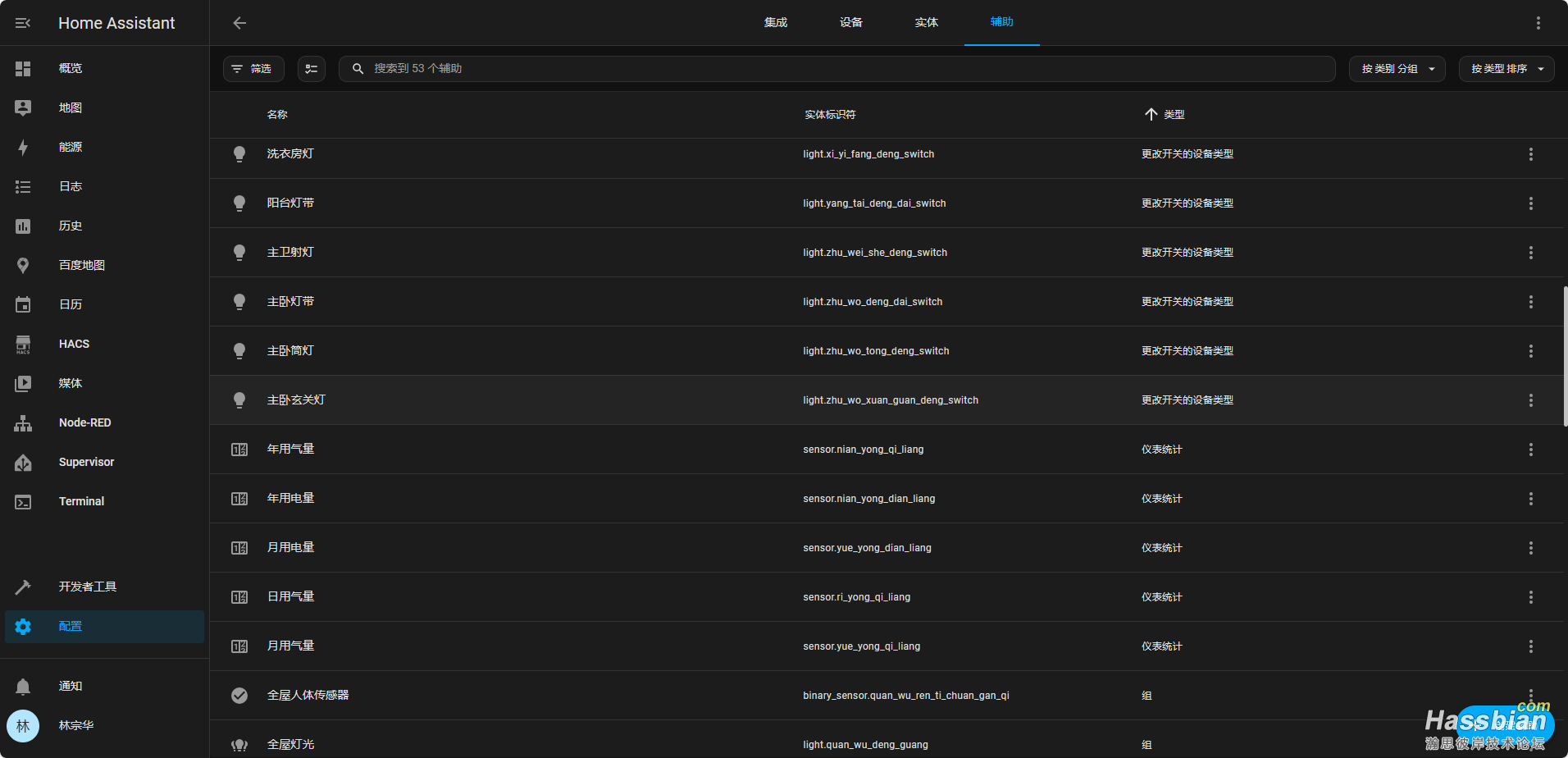
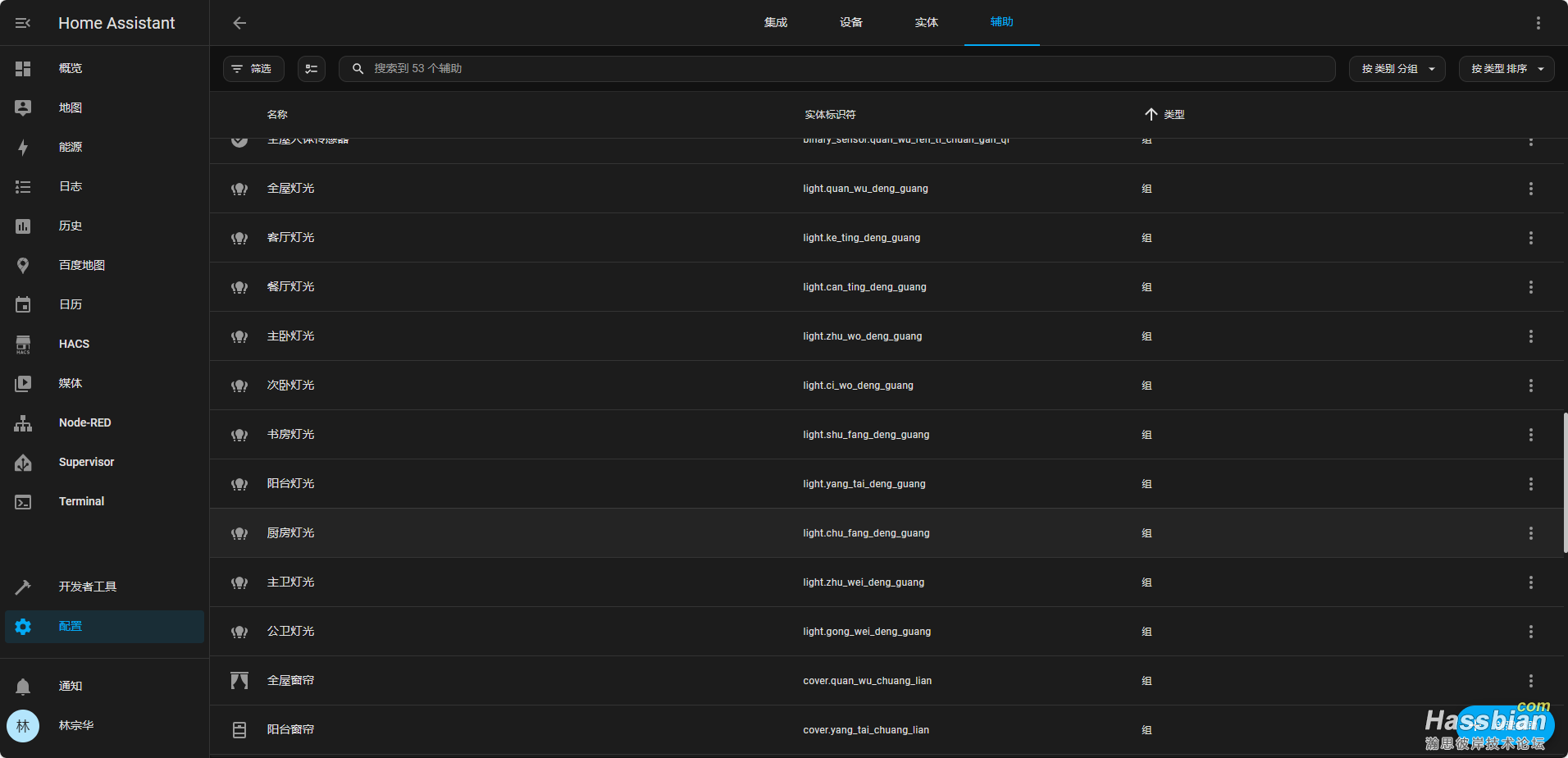
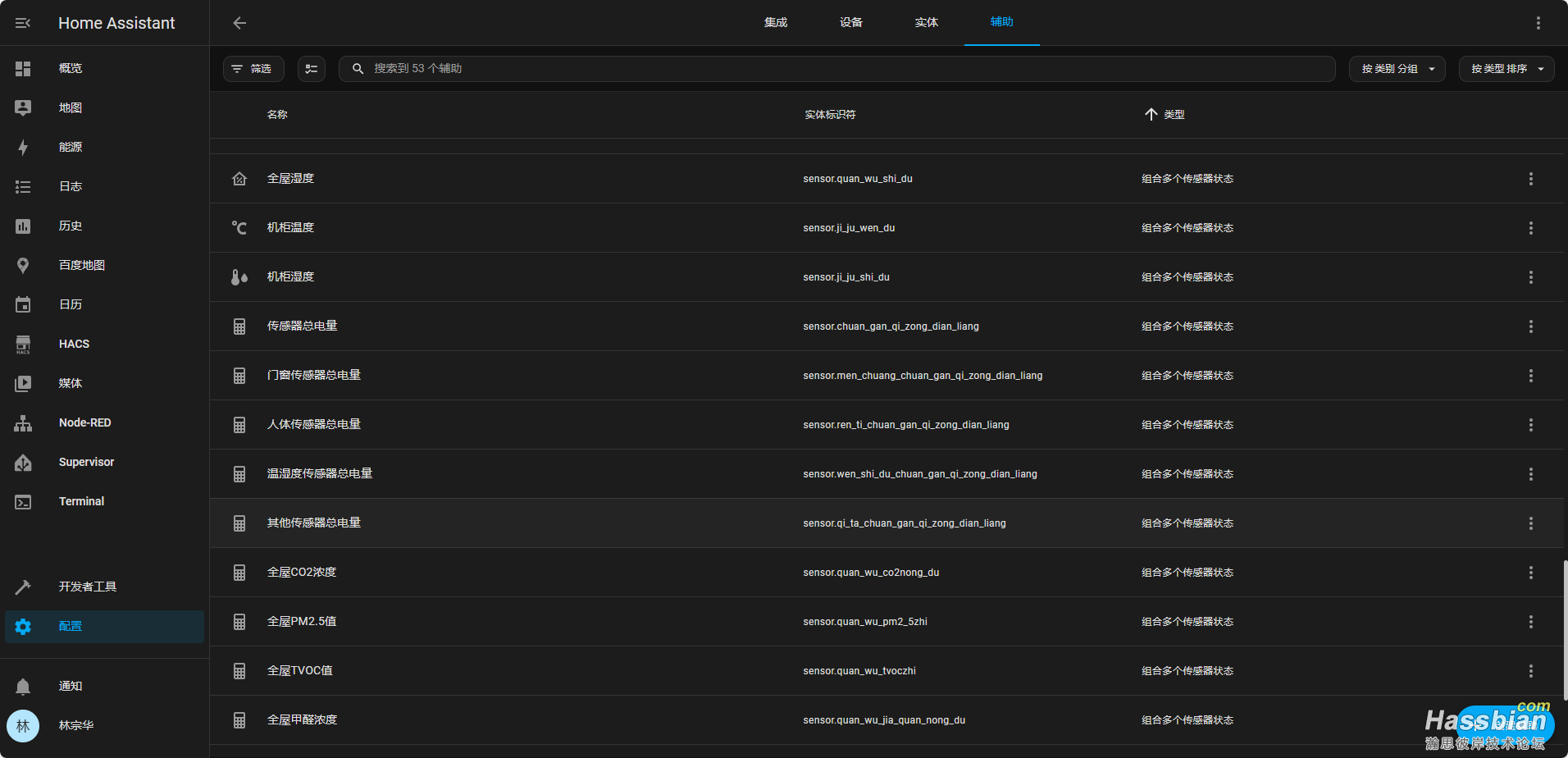
6、辅助分组
辅助中主要用到以下几个功能:
1、开关转换成灯,因为家里有智通灯,有通断器等各种形势的,所以把全屋33个灯有switch转换成light,便于管理;
2、家里有好几个空气传感器、温湿度传感器等通过”组合多个传感器状态“形成一个虚拟全屋传感器,以便调用准确;
3、对所以灯进行全屋分组和各个房间分组,用于一键控制;
4、电表、水表和气表,采用”仪表统计“可以展示每月,每日和每年的使用量;
5、利用Template编写了”实时电价、实时水价和实时气价“;




二、第二部分,代码展示
1、开门部分展示

代码如下:
type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: |2-
{% set time = now().hour %}
{% if (time>= 22) %}
{{ user }},该休息了!
{% elif (time >= 18) %}
{{ user }},晚上好!
{% elif (time >= 14) %}
{{ user }},下午好!
{% elif (time >= 13) %}
{{ user }},该午休了!
{% elif (time >= 8) %}
{{ user }},上午好!
{% elif (time >= 5) %}
{{ user }},早安!
{% else %}
{{ user }},你好!
{% endif %}
subtitle: |+
现在是 {{states.sensor.chinese_date_time.state}}
{{ states.sensor.holiday.attributes.农历 }}
alignment: start
- content: >-
<left><h3> 天气概况:</h3></left> <p align=left>
{{states.weather.putian.attributes.condition_desc}},气温{{states.sensor.putian_temperature.state}}°C,湿度{{states.sensor.putian_humidity.state}}%,{{states.weather.putian.attributes.wind_bearing}},{{states.sensor.putian_wind_speed.attributes.wind_level}}。</br>
{{states.weather.putian.attributes.forecast_minutely}}</br>
{{states.weather.putian.attributes.forecast_hourly}}</br>
空气质量:{{states.sensor.indoor_aqi_class.state}}</br>
更新时间:{{now().year}}年{{now().month}}月{{now().day}}日{{states.weather.putian.attributes.updated_time}}
ignore_line_breaks: true
type: custom:html-template-card
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
icon: |-
{% if is_state('sensor.people_home_count','0') %}
mdi:home-export-outline
{% elif is_state('sensor.people_home_count','1') %}
mdi:home-floor-1
{% elif is_state('sensor.people_home_count','2') %}
mdi:home-floor-2
{% elif is_state('sensor.people_home_count','3') %}
mdi:home-floor-3
{% else %}
mdi:home-account
{% endif %}
icon_color: |-
{% if is_state('sensor.people_home_count','0') %}
grey
{% else %}
orange
{% endif %}
layout: vertical
entity: sensor.people_home_count
fill_container: true
primary: 在家人数
secondary: '{{states.sensor.people_home_count.state}}人'
tap_action:
action: more-info
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: button.men_ling
show_state: true
icon_height: 30px
name: 门铃
- type: custom:mushroom-template-card
icon: |-
{% if is_state('sensor.ju_jia_mo_shi','离家模式') %}
mdi:home-lock
{% else %}
mdi:home-account
{% endif %}
icon_color: |-
{% if is_state('sensor.ju_jia_mo_shi','离家模式') %}
orange
{% else %}
green
{% endif %}
layout: vertical
entity: button.zai_jia_mo_shi
fill_container: true
primary: |-
{% if is_state('sensor.ju_jia_mo_shi','离家模式') %}
离家模式
{% else %}
在家模式
{% endif %}
secondary: |
{% if is_state('sensor.ju_jia_mo_shi','离家模式') %}
已打开
{% else %}
已打开
{% endif %}
tap_action:
action: toggle
- type: horizontal-stack
cards:
- type: custom:mushroom-person-card
entity: person.lambilly
icon: mdi:face-man
layout: vertical
fill_container: true
primary_info: name
icon_type: icon
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
secondary_info: last-changed
- type: custom:mushroom-person-card
entity: person.suy
fill_container: true
secondary_info: last-changed
primary_info: name
icon_type: entity-picture
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
icon: mdi:face-woman
layout: vertical
- type: custom:mushroom-person-card
entity: person.linlx
icon: mdi:face-man
layout: vertical
fill_container: true
secondary_info: last-changed
primary_info: name
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: horizontal-stack
cards:
- type: conditional
conditions:
- condition: state
entity: person.huangzf
state: home
card:
type: custom:mushroom-person-card
entity: person.huangzf
icon: mdi:face-woman
layout: vertical
fill_container: true
primary_info: name
icon_type: icon
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
secondary_info: last-changed
- type: conditional
conditions:
- condition: state
entity: person.songyf
state: home
card:
type: custom:mushroom-person-card
entity: person.songyf
fill_container: true
secondary_info: last-changed
primary_info: name
icon_type: entity-picture
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
icon: mdi:face-man
layout: vertical
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
icon: |-
{% if is_state(entity, 'off') %}
mdi:speaker-off
{% else %}
mdi:speaker-message
{% endif %}
icon_color: |-
{% if is_state(entity, 'off') %}
red
{% else %}
green
{% endif %}
layout: vertical
entity: switch.yu_yin_kai_guan
fill_container: true
primary: 语音播报
secondary: |-
{% if is_state(entity, 'off') %}
已关闭
{% else %}
已开启
{% endif %}
tap_action:
action: more-info
- type: custom:mushroom-template-card
icon: |-
{% if is_state('binary_sensor.isa_dw2hl_2481_magnet_sensor', 'on') %}
mdi:television-classic
{% else %}
mdi:television-classic
{% endif %}
icon_color: |-
{% if is_state('binary_sensor.isa_dw2hl_2481_magnet_sensor', 'on') %}
grey
{% else %}
orange
{% endif %}
layout: vertical
entity: switch.dian_shi_kai_guan
fill_container: true
primary: 小米电视
secondary: |-
{% if is_state('binary_sensor.isa_dw2hl_2481_magnet_sensor', 'on') %}
已关闭
{% else %}
已打开
{% endif %}
tap_action:
action: more-info
- type: custom:mushroom-template-card
icon: |-
{% if is_state(entity, 'off') %}
mdi:alarm-light-off-outline
{% else %}
mdi:alarm-light-outline
{% endif %}
icon_color: |-
{% if is_state(entity, 'off') %}
red
{% else %}
green
{% endif %}
layout: vertical
entity: switch.jing_bao_kai_guan
fill_container: true
primary: 语音警报
secondary: |-
{% if is_state(entity, 'off') %}
已关闭
{% else %}
已开启
{% endif %}
tap_action:
action: more-info
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: text.nodered_a74de6cf4a194d78
icon: mdi:account-file-text-outline
secondary_info: none
state_color: true
show_header_toggle: false
- type: custom:mushroom-template-card
icon: |-
{% if is_state(entity, 'off') %}
mdi:button-pointer
{% else %}
mdi:button-pointer
{% endif %}
icon_color: |-
{% if is_state(entity, 'off') %}
red
{% else %}
green
{% endif %}
layout: vertical
entity: switch.yan_bo_fa_song
fill_container: true
primary: ''
secondary: |-
{% if is_state(entity, 'off') %}
关闭发送
{% else %}
开启发送
{% endif %}
tap_action:
action: more-info
下载地址:
 全屋第一版代码.zip
(1.86 KB, 下载次数: 58)
全屋第一版代码.zip
(1.86 KB, 下载次数: 58)
 在家人数统计等传感器代码.zip
(1.4 KB, 下载次数: 63)
在家人数统计等传感器代码.zip
(1.4 KB, 下载次数: 63)
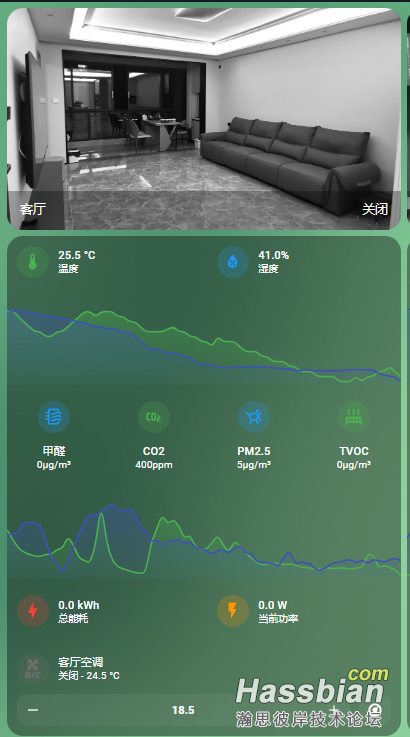
2、全屋页面房间卡片部分,如下截图,每个房间一个卡片(代码取客厅的),所有的房间卡片完成之后,做系统自带的网格卡片“2列”把它整体一组,为了手机端好看,只有2列。房间的名称字数最好不要增加,不然手机端有显示不全问题。

type: custom:stack-in-card
mode: vertical
cards:
- type: custom:mushroom-template-card
icon: mdi:sofa
icon_color: >-
{%set room_temp=int(states.sensor.a4c1380d8e91_temperature.state) %} {% if
room_temp >= 35 %}
red
{% elif room_temp >= 30 %}
orange
{% elif room_temp >= 25 %}
yellow
{% elif room_temp >= 20 %}
green
{% elif room_temp >= 10 %}
blue
{% else %}
white
{% endif %}
layout: horizontal
entity: light.ke_ting_deng_guang
fill_container: true
primary: >-
客厅{% if is_state('binary_sensor.187a3ec58724_motion','on') %} | 有人 {%
endif %}
secondary: >-
{% set temperature=int(states.sensor.a4c1380d8e91_temperature.state) %} {%
set humidity=int(states.sensor.a4c1380d8e91_humidity.state) %} {{
temperature }}℃ | {{ humidity }}%
tap_action:
action: navigate
navigation_path: room
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
icon: mdi:lightbulb-group
icon_color: |-
{% if is_state(entity,'on') %}
orange
{% else %}
grey
{% endif %}
badge_icon: >-
{% set light_all = expand(entity) | list -%} {% set light_on =
light_all | selectattr('state','eq','on') | list | count %} {% if
light_on == 0 %}
mdi:numeric-0
{% elif light_on == 1 %}
mdi:numeric-1
{% elif light_on == 2 %}
mdi:numeric-2
{% elif light_on == 3 %}
mdi:numeric-3
{% elif light_on == 4 %}
mdi:numeric-4
{% elif light_on == 5 %}
mdi:numeric-5
{% elif light_on == 6 %}
mdi:numeric-6
{% elif light_on == 7 %}
mdi:numeric-7
{% elif light_on == 8 %}
mdi:numeric-8
{% elif light_on == 9 %}
mdi:numeric-9
{% elif light_on >= 9 %}
mdi:numeric-9-plus
{% else %}
none
{% endif %}
badge_color: |-
{% if is_state(entity,'on') %}
orange
{% else %}
grey
{% endif %}
layout: vertical
entity: light.ke_ting_deng_guang
fill_container: true
primary: null
secondary: null
tap_action:
action: call-service
service: light.toggle
target:
entity_id: light.ke_ting_deng_guang
- type: custom:mushroom-template-card
icon: |-
{% if is_state(entity, 'on') %}
mdi:motion-sensor
{% else %}
mdi:shoe-print
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
layout: vertical
entity: binary_sensor.187a3ec58724_motion
fill_container: true
primary: null
secondary: null
tap_action:
action: more-info
- type: custom:mushroom-template-card
icon: |-
{% if is_state(entity,'heat') %}
mdi:heating-coil
{% elif is_state(entity,'cool') %}
mdi:snowflake
{% elif is_state(entity,'dry') %}
mdi:water-thermometer
{% elif is_state(entity,'fan_only') %}
mdi:weather-windy
{% elif is_state(entity,'auto') %}
mdi:refresh-auto
{% else %}
mdi:air-conditioner
{% endif %}
icon_color: |-
{% if is_state(entity, 'heat') %}
red
{% elif is_state(entity, 'cool') %}
blue
{% elif is_state(entity,'dry') %}
yellow
{% elif is_state(entity,'fan_only') %}
green
{% elif is_state(entity,'auto') %}
green
{% else %}
grey
{% endif %}
layout: vertical
entity: climate.208907215082288_climate
fill_container: true
primary: null
secondary: null
tap_action:
action: more-info
navigation_path: null
3、房间页面版块单个房间代码上传(打包下载)
secondary: '{{ int(states.sensor.daikin_ch2o_sensor_4.state) - 13 }}µg/m³' #-13是因为Daikin的用的是网上买的甲醛检测器,有个基本阀值13。

代码下载:
 房间模块单个房间代码.zip
(1.63 KB, 下载次数: 19)
房间模块单个房间代码.zip
(1.63 KB, 下载次数: 19)
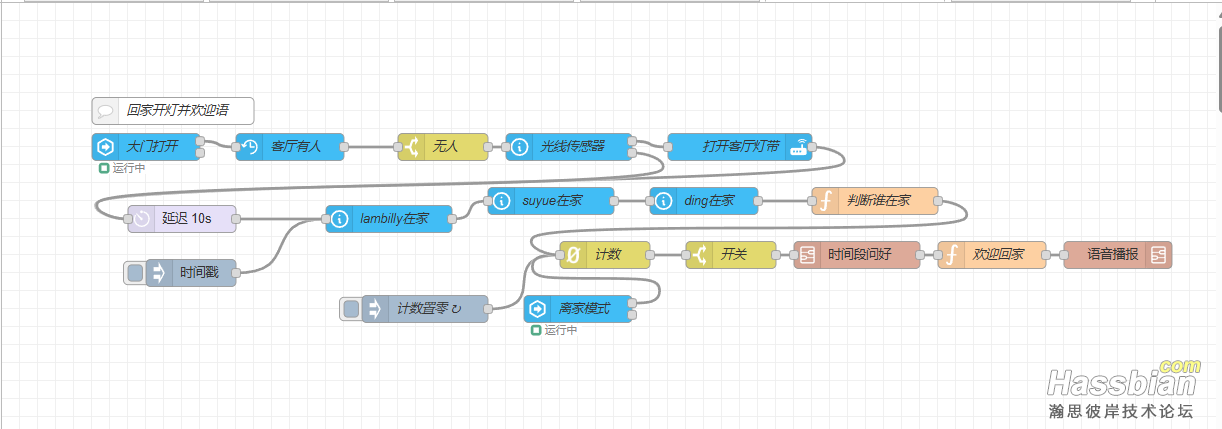
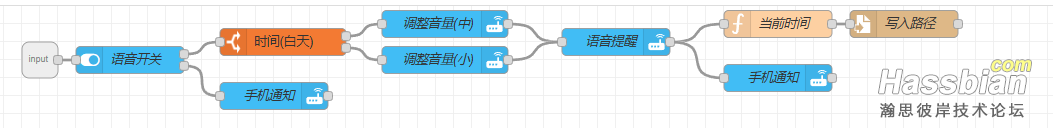
三、第三部分,Node-red 流代码1、先分享一个最常用的开门开灯并根据谁进行欢迎语,包括两个子流程(tts语音播报和时间段问好);



流代码下载地址:
 回家开灯并欢迎语.zip
(3.67 KB, 下载次数: 16)
回家开灯并欢迎语.zip
(3.67 KB, 下载次数: 16)
 时间段问好子流程.zip
(725 Bytes, 下载次数: 9)
时间段问好子流程.zip
(725 Bytes, 下载次数: 9)
 语音播报子流程.zip
(1.76 KB, 下载次数: 11)
语音播报子流程.zip
(1.76 KB, 下载次数: 11)
本贴子篇幅太大,有需要其他的请回复留言!
四、第四部分,关于家庭网络和硬件这部分我前端有一个贴子了。具体可以看:https://bbs.hassbian.com/thread-23590-1-1.html。
这里我再说明一些:
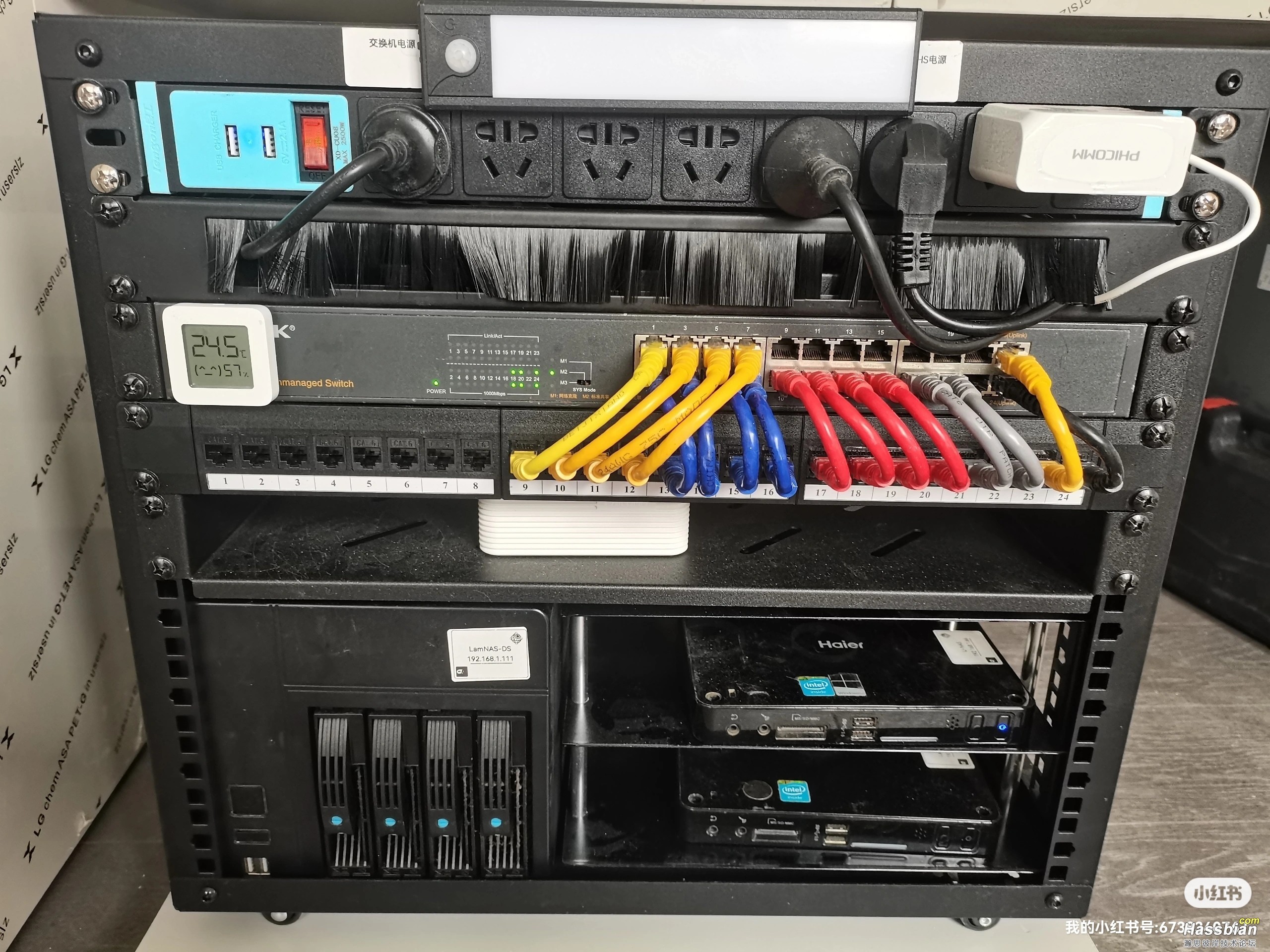
1、关于全屋网络
前期在书房预留了机柜位,把一条预埋管穿两条网络线,本来想用于软路由——弱电箱来回路,后来没有用软路由的方式,用了TPLINK的AC+AP+旁路由的方式。
全屋共4个86型AP面板+电视后面的吸顶AP(由于精装修没改天花板,所以放在电视后面),后面有盲区,在后阳台和餐厅处加了1+2小米的电力猫,主要用于洗衣机等2.4G的联网。

2、NAS等网络设备放在书房的边柜,主要是三个黑群晖(1台用于下载电视剧,全天开),1台4盘位主力备份放在机房的主群晖每周定期开机一次同步。还有1台只有1硬盘的用于再备份私人文件(每月开机一次)
1台HOMEASSISTANT主机(上周从J1900升级到4125的),1台N1旁路由。)
3、关于全屋灯改造
由于精装修没有放零线,所以除了几个主灯用智能灯+凌动开机(自改的),基本上采用米家通断器(蓝牙),这个比较大一般安放在灯端,各品牌都有。对一路开关控制好几路的筒灯采用那种很小的没有外壳的蓝牙通断器安装在开关端,有需要链接的私信。
4、关于全屋5个窗帘
1、阳台窗帘装修时直接要求米家的,原来考虑不周(三个卧室也没有预留电源)所以其他4个窗都不是智能的,后面全部在原窗帘基础上改成智能,方案如下:
2、餐厅窗帘,直接在网上买了绿米的智能窗帘,可以接入米家,但不能接入HA,后面本论坛找到1个元老写的插件,可以接入米家,但是重启HA主机后状态要激励;
3、主卧窗帘买小米的窗帘伴侣(贵);
4、次卧是电池版电动百叶日夜帘+加密的遥控器,无法复制转发,直接买个米家的模块,三路点动焊在遥控器的三个开关上,和遥控器一起放边上插座,再买个86弄3路无线遥控用于控制,也可接入HA,状态反馈用小米门窗传感器
5、书房也是电池电动百叶窗帘+普通433遥控器,直接买米家遥控器复制,接入米家和HA,状态反馈用小米门窗传感器
具体可以看一下,我专门这与的关于窗帘的贴子《一个遥控加密电动窗帘艰难的智能化改造过程》https://bbs.hassbian.com/thread-24765-1-1.html
6、空调、洗衣机(小天鹅)用美的的集成;
7、其他方太洗碗机、油烟机和蒸烤机没有集成和烧水壳、燃气热水器用米家智能插座监控功率设置状态;另外还有阳台烧水壶、煮茶壶全部采用带功率计的智能插座用Node-red进行功率判断状态。
8、全屋水电气监控
(1)电表监控用培正的接入HA;
(2)燃气表用ESP32-CAM刷AI on the edge拍照接入;
(3)水表被自来水公司先行占用拍照的就没有接入,买了一个流量的直接接入净水器前端;
(4)全屋空气质量监控全部买大金空气传感器,自己改造加焊了网上买的甲醛模块,焊了个USB头,属于无损改造,需要的话请留言。
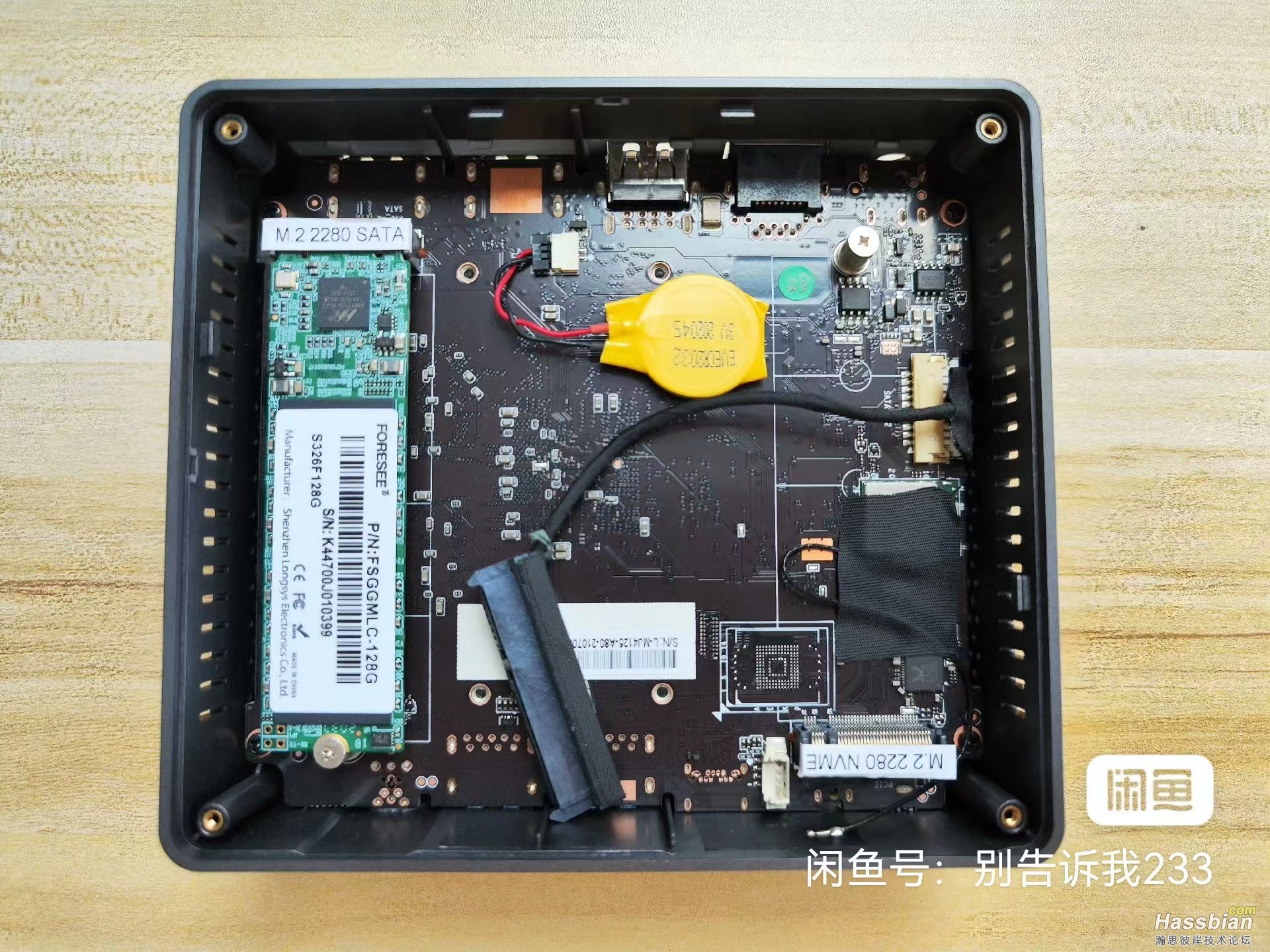
9、最重要的HA主机如何(原来是j1900的后升级为j4125)
外观和性如下图:



CPU:J4125四核处理器主频2.0
内存:ddr4 8g板载
硬盘:128g m.2 2280 sata协议
有线网卡:瑞昱RTL8111
无线网卡:英特尔AC-9462
蓝牙:支持
外部接口:DC12V电源,2个HDMI支持4K,1个千兆网口,2个USB3.0,2个USB2.0,1个TYPE-C(支持视频输出),1个3.5MM耳机孔,1个tf卡槽。
内部接口:1个M.2 2280 SATA接口(系统盘已使用),1个M.2 2280 NVME接口,1个SATA 2.5寸硬盘位。
预装系统:WIN10
功耗:10w
外形尺寸:长x宽x高125x112x43mm
散热类型:风扇主动散热
配件:全新12v 2a电源
选主机,我个人觉得要以下几点:一是首先一定要静音,尽量选那种全机身都是散热铝壳的而没有风扇的,除非不怕吵;二是尽量功耗要小,机身也要小巧;三是性能越大越好,当然大了可能就要上风扇,好象N100不错,不过挺贵。四是网卡要千兆至少,最好用有线网卡带蓝牙,因为TTS语音输出要,当然小爱音箱也可以。
10、关于小爱音箱,不怎么样,买了四个,分别为PRO\PLAY+\PLAY\MINI 以及还有一个早期的CLOCK带语音的。全部采用无线连接,除了PRO反应稍正常外,两个PLAY都会假死,有时没反应。MINI更不用说,死机。
|