|
|
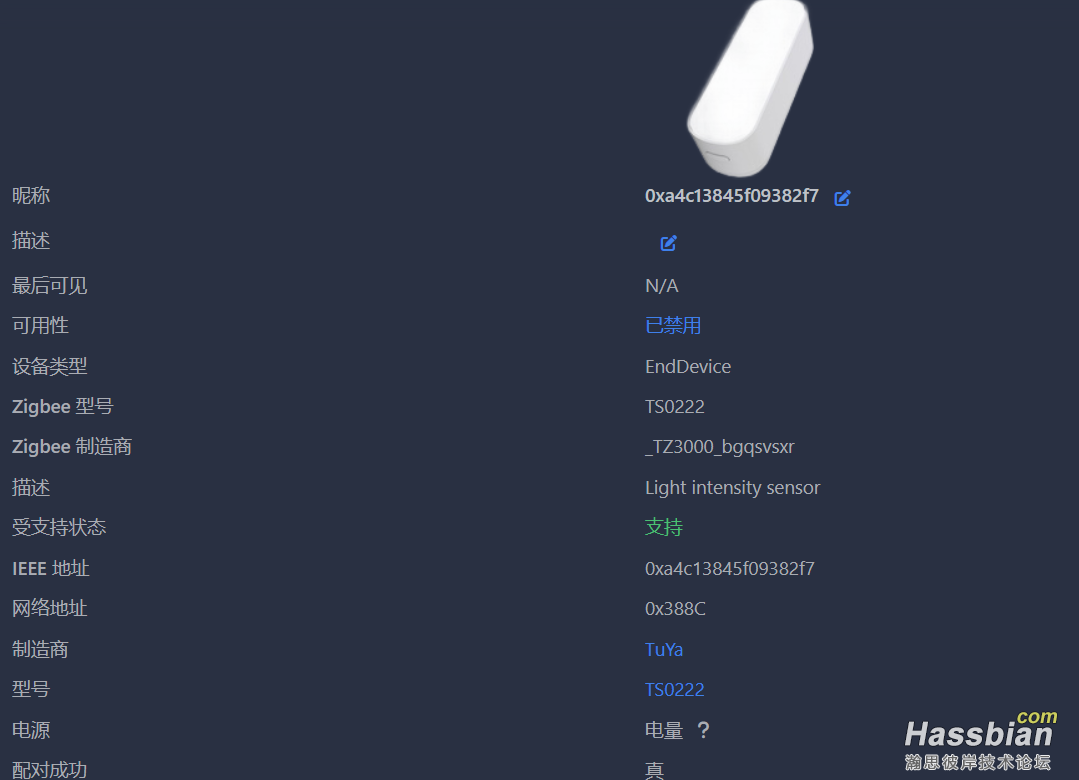
最近入手一个涂鸦的光照传感器(TS0222 _TZ3000_bgqsvsxr),接入z2m需要转换器配置才能支持,按照Zigbee2MQTT.io的说明配置了js文件,发现无法获取光照值和电量.配置有误?求一个正确的js配置.配置如下:
const fz = require('zigbee-herdsman-converters/converters/fromZigbee');
const tz = require('zigbee-herdsman-converters/converters/toZigbee');
const exposes = require('zigbee-herdsman-converters/lib/exposes');
const reporting = require('zigbee-herdsman-converters/lib/reporting');
const modernExtend = require('zigbee-herdsman-converters/lib/modernExtend');
const e = exposes.presets;
const ea = exposes.access;
const tuya = require('zigbee-herdsman-converters/lib/tuya');
const definition = {
fingerprint: [
{
modelID: 'TS0222',
manufacturerName: '_TZ3000_bgqsvsxr',
},
],
model: 'TS0222',
vendor: 'TuYa',


description: 'Light intensity sensor',
fromZigbee: [tuya.fz.datapoints],
toZigbee: [tuya.tz.datapoints],
onEvent: tuya.onEventSetTime,
configure: tuya.configureMagicPacket,
exposes: [
e.battery(),
e.illuminance(),
e.illuminance_lux().withUnit('lx'),
],
meta: {
tuyaDatapoints: [
[2, 'battery', tuya.valueConverter.raw],
[4, 'illuminance', tuya.valueConverter.raw],[size=0.85em]uya[size=0.85em].[size=0.85em]valueConverter[size=0.85em].[size=0.85em]raw[size=0.85em]][size=0.85em],
],
},
extend: [
// A preferred new way of extending functionality.
],
};
module.exports = definition;
|
|