稍微加了一点逻辑,支持了微信每日推送,推送插件请参考论坛内教程。
首先通过switch节点过滤包含“油价”的消息,过滤对象为“msg.message.Content”,然后通过change节点,把查询者“msg.message.FromUserName”记录到“flow.touser”中作为回复对象,最后在作者函数后面加一个函数构建推送消息,参考如下:
var newmsg={};
var prices = msg.price;
var tips = msg.tips;
var state = msg.state;
// 构建Markdown消息
var markdownContent = `
# 今日油价
| 汽油类型 | 价格(元/升) |
| :--------: | :------------: |
`;
// 遍历价格数据并构建Markdown表格的行
for (var i = 0; i < prices.length; i += 2) {
markdownContent += `| ${prices[i]} | ${prices[i + 1]} |\n`;
}
// 将油价提示信息和油价状态信息整合到Markdown消息中
markdownContent += `
## 油价状态
${state}
## 油价变动
${tips}
`;
// 将Markdown消息作为payload发送
newmsg.payload = markdownContent;
// 将92#汽油价格作为标题,95#用prices[3],98#用prices[5],柴油用prices[7]
newmsg.introduction="92号汽油:"+prices[1]+"元/升,更多内容请点击查看。"
// 当消息由微信触发时,发送给指定查询者;定时则消息发送给所有人。
if(flow.get("touser")!==undefined)
newmsg.touser=flow.get("touser");
return newmsg;
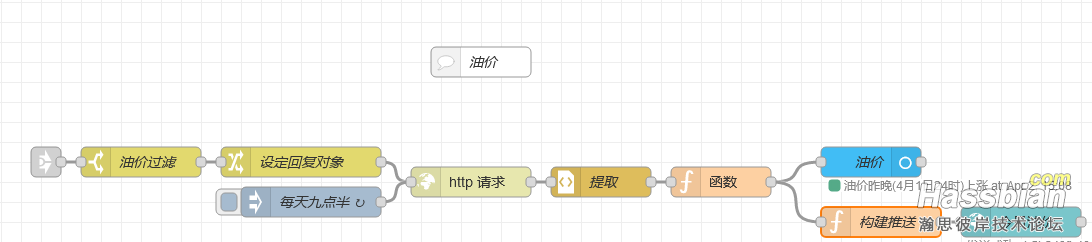
以下为修改后的流程参考图:

|