本帖最后由 bbnomine 于 2024-3-1 09:57 编辑
利用card mod 集成,可以对卡片进行自定义美化,比如卡片透明、卡片阴影、卡片背景图等 但是感觉本论坛里没有太多这个方面的教程,所以专门做一篇,方便跟我一样的新手做出自己想要的效果
1.安装方式
在HACS商店进行下载,安装后需要在ha的目录中找到configuration.yaml 并将
frontend:
extra_module_url:
- /local/card-mod.js
粘贴进去如图
2.使用方法
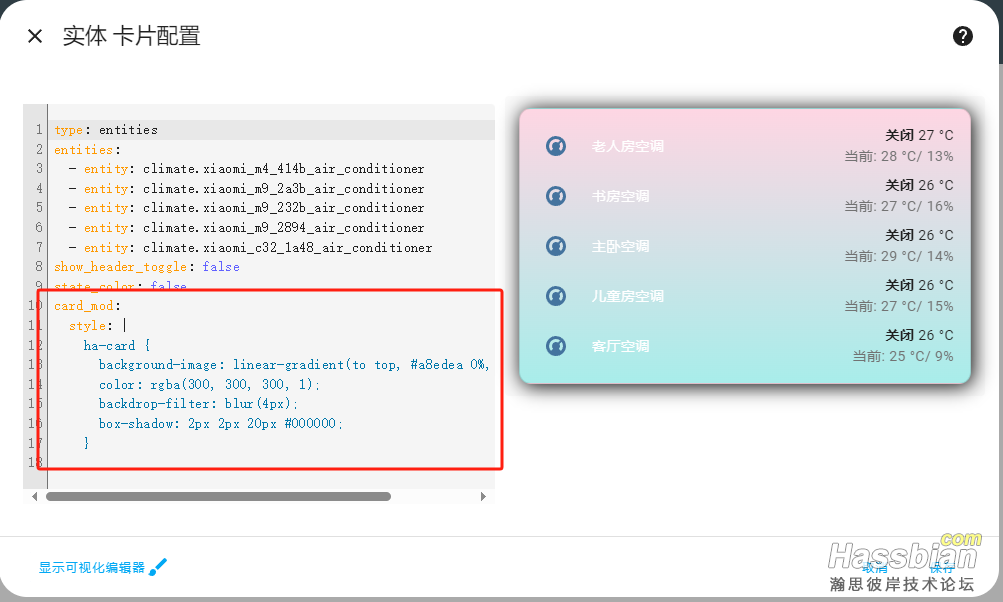
需要在卡片编辑中,使用卡片的代码编辑器,并在卡片下方输入card mod代码,如图:

红框部分就是添加的cardmod代码,红框以上的代码是原卡片自带的,如果显示不出来的时候可以用空格和退格调整一下对齐。
————以下是我以普通的卡片为例,通过不同的代码解释具体效果,仅需关注card-mod这部分的代码————————
写的话很简单,只需要在中括号内进行增减内容,每个代码需要用;结束
3.改变背景
3.1改变背景颜色/卡片透明

type: entities
entities:
- entity: climate.xiaomi_m4_414b_air_conditioner
- entity: climate.xiaomi_m9_2a3b_air_conditioner
- entity: climate.xiaomi_m9_232b_air_conditioner
- entity: climate.xiaomi_m9_2894_air_conditioner
- entity: climate.xiaomi_c32_1a48_air_conditioner
show_header_toggle: false
state_color: false
card_mod:
style: |
ha-card {
background-color: lightblue;
}
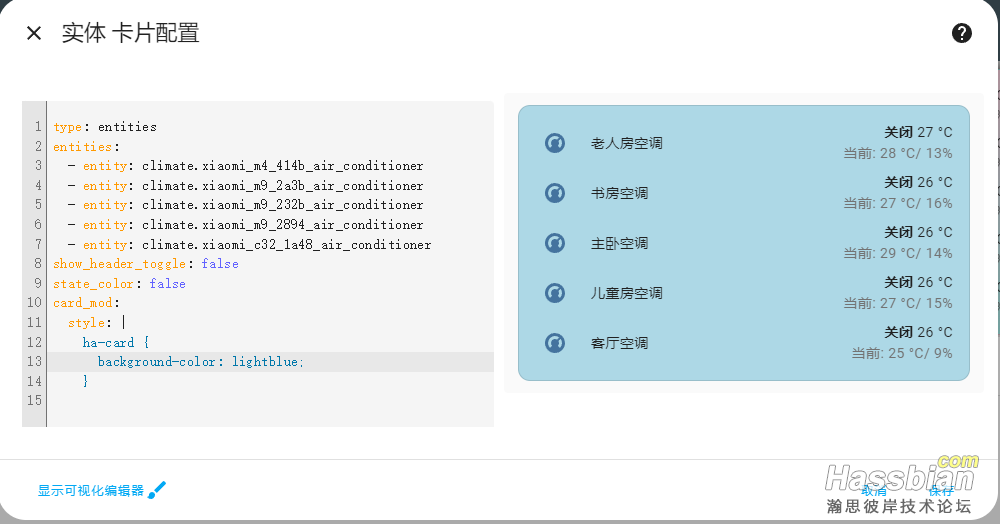
background-color: 是改变背景颜色的,后面可以跟三种形式
- 有效的颜色名称 - 比如 "red"
- 十六进制值 - 比如 "#ff0000"
- RGB 值 - 比如 "rgb(255,0,0)"
这里的lightblue属于第一种表达方式,当然,如果输入rgba(x,x,x,x),最后那个a代表透明度,这样就可以实现卡片透明,具体颜色表可以百度rgb颜色表。
示例:

type: entities
entities:
- entity: climate.xiaomi_m4_414b_air_conditioner
- entity: climate.xiaomi_m9_2a3b_air_conditioner
- entity: climate.xiaomi_m9_232b_air_conditioner
- entity: climate.xiaomi_m9_2894_air_conditioner
- entity: climate.xiaomi_c32_1a48_air_conditioner
show_header_toggle: false
state_color: false
card_mod:
style: |
ha-card {
background: rgba(0, 0, 0, 0.2);
}
3.1.1字体颜色
如果背景色影响前面的文字阅读,可以改变文字颜色,在下面加一行:color: white;
(这是改成白色字体,其他颜色也是如法炮制,把冒号后面的white替换成想要的颜色)
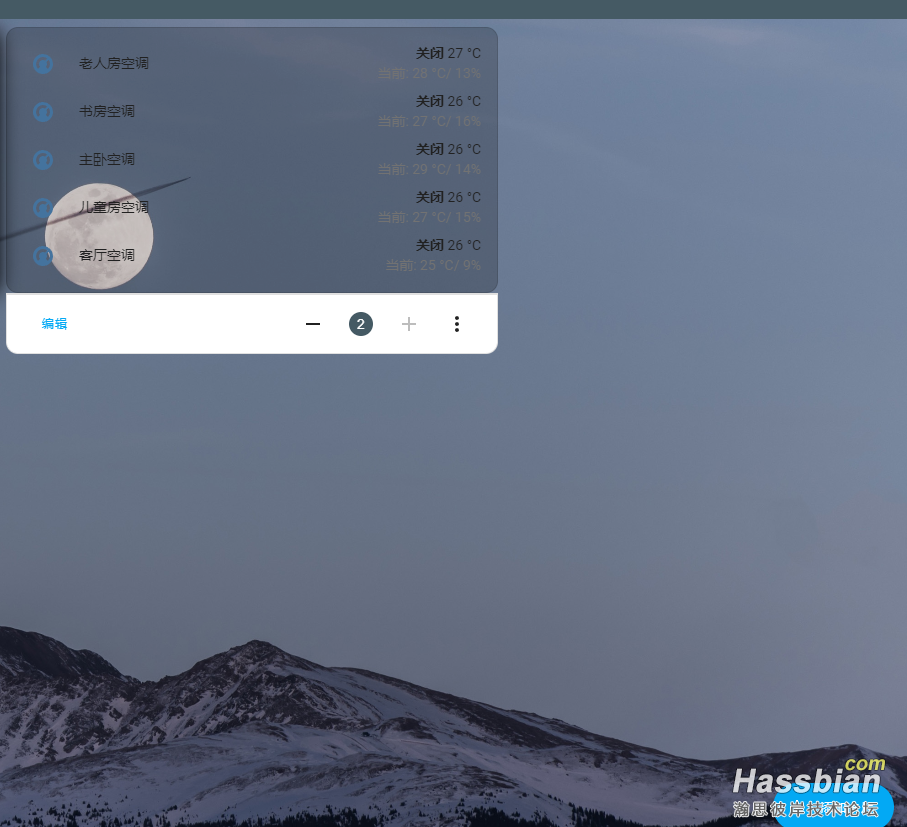
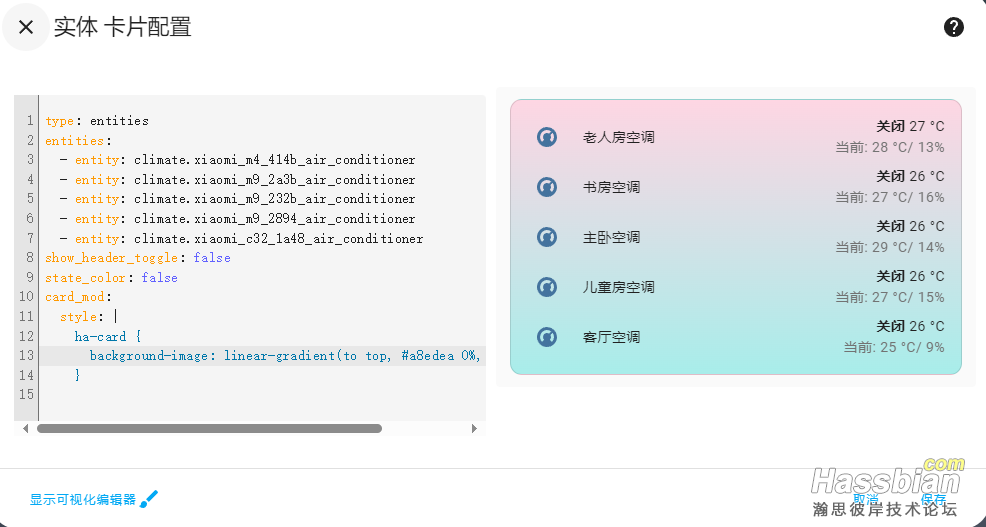
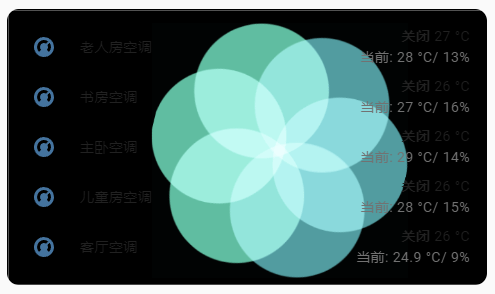
3.2 背景为渐变色
background-image: linear-gradient(to right, #43e97b 0%, #38f9d7 100%);
这是一个渐变色的代码,可以直接从这个网站里复制 免费的渐变背景CSS3样式 | oulu.me
效果如下:

这个也可以设置成渐变色加透明度渐变的效果,这里不详细展开,这个教程里会讲的比较详细,CSS 渐变 (w3school.com.cn)
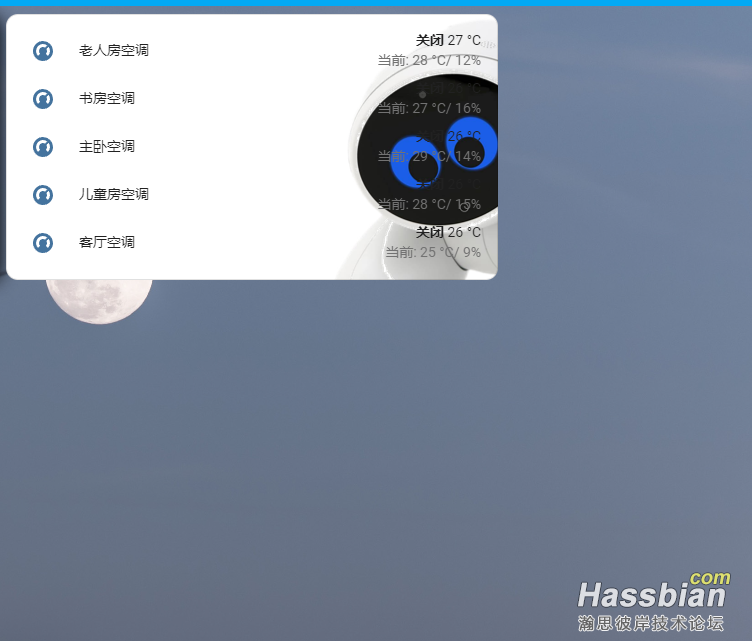
3.3 背景为图片
background-image: url("paper.gif");
这个里面的地址可以链接你WWW文件夹里面的自己上传的图片,也可以是网络图,图片可以是jpg png gif
效果如下:

type: entities
entities:
- entity: climate.xiaomi_m4_414b_air_conditioner
- entity: climate.xiaomi_m9_2a3b_air_conditioner
- entity: climate.xiaomi_m9_232b_air_conditioner
- entity: climate.xiaomi_m9_2894_air_conditioner
- entity: climate.xiaomi_c32_1a48_air_conditioner
show_header_toggle: false
state_color: false
card_mod:
style: |
ha-card {
background-image: url("/local/jqr.png");
}
下面是网络地址gif图的示例
type: entities
entities:
- entity: climate.xiaomi_m4_414b_air_conditioner
- entity: climate.xiaomi_m9_2a3b_air_conditioner
- entity: climate.xiaomi_m9_232b_air_conditioner
- entity: climate.xiaomi_m9_2894_air_conditioner
- entity: climate.xiaomi_c32_1a48_air_conditioner
show_header_toggle: false
state_color: false
card_mod:
style: >
ha-card {
background-image:
url("https://i2.wp.com/css-tricks.com/wp-content/uploads/2017/12/result-6.gif?ssl=1");
}
动图的效果挺好的,但是我截图显示不出来,大家可以自己试下。
如果图片没有显示全,可以加一行
background-size:contain; 或者 background-size:cover;
cover不会留白,如果容器宽高小于图片的宽高,会把多余的部分截掉。
也就是容器高度超过图片原有比例,图片的宽会缺失,通俗点讲,就是图片右边会少一部分;反之,容器高度小于图片原有比例,图片下面会有一部分看不见;容器宽度超过图片原有比例,图片下面会有一部分看不见;反之,容器宽度小于图片原有比例,图片右边会少一部分。
contain属性,容器宽大于图片宽,那么图片的右边会留白;如果容器高大于图片高,那么图片下面会留白。 下面是加background-size:contain;前后效果


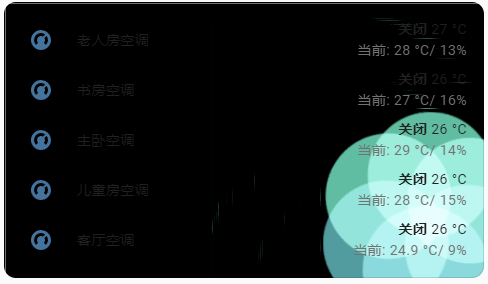
3.4 背景模糊(毛玻璃) 这个需要配合背景透明的代码使用,否则看不出效果 backdrop-filter: blur(4px);

这个数字是模糊度,越大越模糊
type: entities
entities:
- entity: climate.xiaomi_m4_414b_air_conditioner
- entity: climate.xiaomi_m9_2a3b_air_conditioner
- entity: climate.xiaomi_m9_232b_air_conditioner
- entity: climate.xiaomi_m9_2894_air_conditioner
- entity: climate.xiaomi_c32_1a48_air_conditioner
show_header_toggle: false
state_color: false
card_mod:
style: |
ha-card {
background:rgba(0, 0, 0, 0.2) ;
backdrop-filter: blur(4px);
}
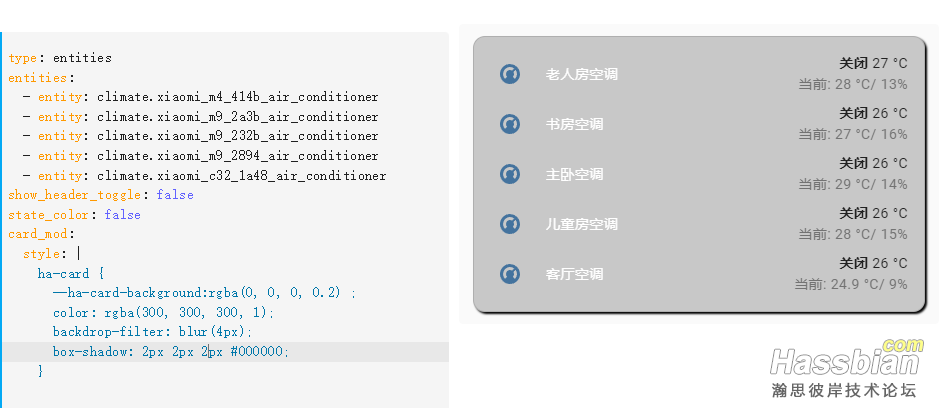
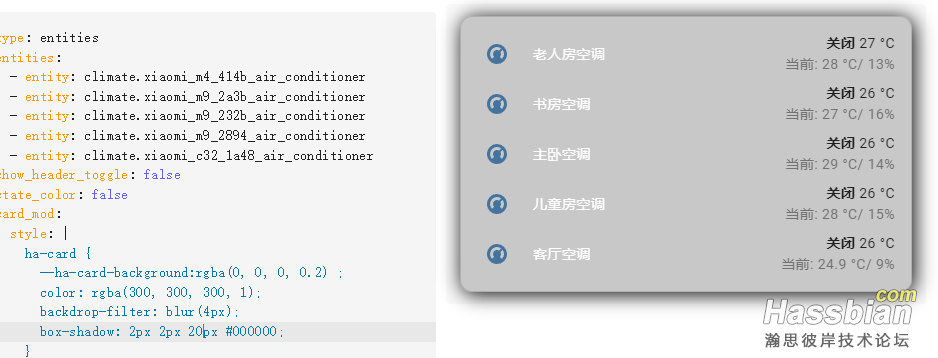
4.改变卡片样式 4.1 卡片添加阴影效果 box-shadow: 2px 2px 20px #000000; 2和2是偏移数值,20是扩散值,如果改成2影子就会比较明显,改成20就会比较模糊


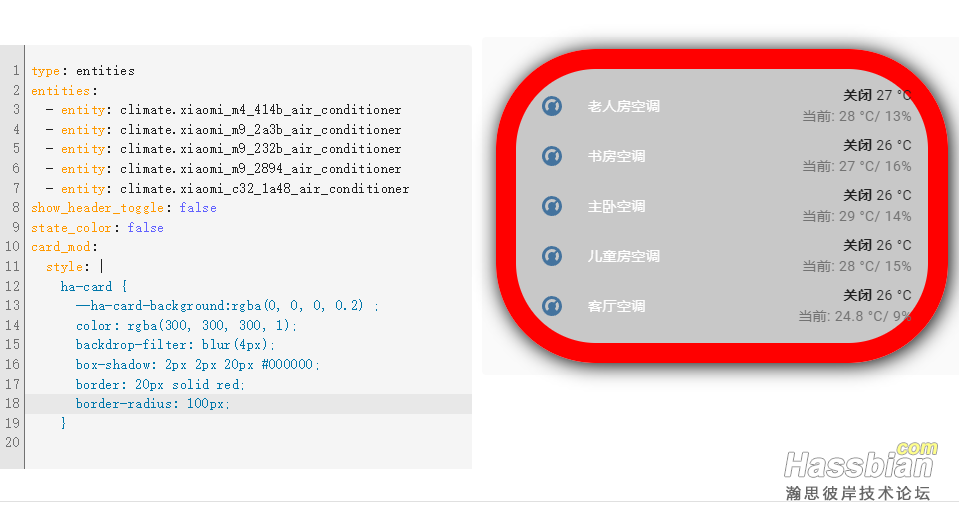
4.2边框 border: 20px solid red;
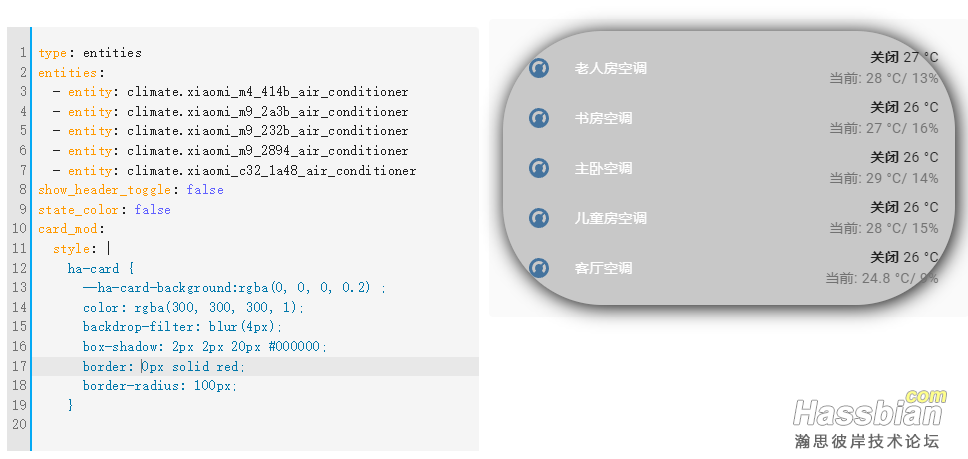
border-radius: 100px;

100px是边框的圆角半径,0就相当于直角框 20就是边框厚度 0 相当于无边框,这是0的效果

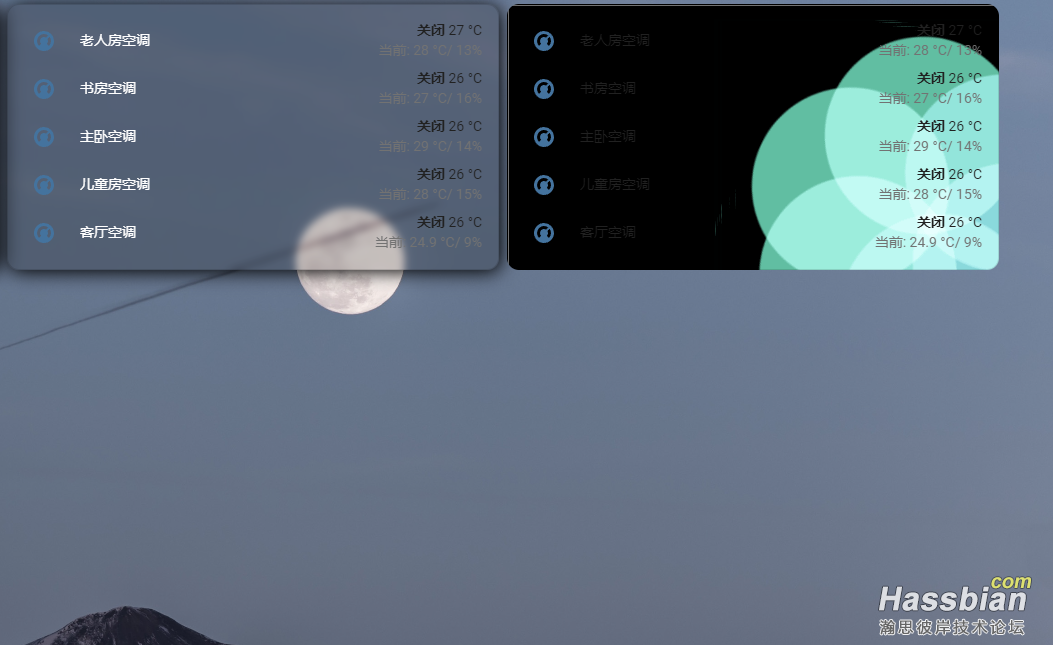
4.3 鼠标悬停 改变效果
:hover { }(这个代码不要直接复制)
就是当鼠标悬停在卡片上或者手指碰到卡片中没有链接的区域时,改变卡片的相关效果,包括元素颜色、背景颜色等
card_mod:
style: |
ha-card {
background:rgba(0, 0, 0, 0.2);
color: rgba(300, 300, 300, 1);
backdrop-filter: blur(4px);
box-shadow: 2px 2px 20px #000000;
}
div:hover {
background:rgba(0, 0, 0, 0.8);
color: rgba(0, 300, 300, 1);
backdrop-filter: blur(4px);
box-shadow: 2px 2px 20px #000000;
}


这里设置的是鼠标经过卡片时,卡片背景颜色改变,元素内容改变,具体需要改变什么东西
在这段代码
div:hover {
background:rgba(0, 0, 0, 0.8);
color: rgba(0, 300, 300, 1);
backdrop-filter: blur(4px);
box-shadow: 2px 2px 20px #000000;
}的大括号里面的内容改为悬停后想要的效果就行。
这里再更正一下,div指的是分区,这个代码表示分区在鼠标停留的过程中改变状态,所以显示出来的是一个方框,改成这样效果会好点:
ha-card:hover {
background:rgba(0, 0, 0, 0.8);
color: rgba(0, 300, 300, 1);
backdrop-filter: blur(4px);
box-shadow: 2px 2px 20px #000000;
}
这样的话悬停显示出来的还是圆角。
4.4 实体颜色的改变
这个插件的作者介绍了对实体的颜色改变,就是在每个实体下面加cadmod代码,跟实体对齐,我试了一下,好像只能改变颜色这个选项,背景色之类的没办法改变。

type: entities
entities:
- entity: climate.xiaomi_m4_414b_air_conditioner
card_mod:
style: |
:host {
color: rgba(3, 30, 300, 1);
}
- entity: climate.xiaomi_m9_2a3b_air_conditioner
card_mod:
style: |
:host {
color: rgba(3, 300, 0, 0.6);
}
- entity: climate.xiaomi_m9_232b_air_conditioner
card_mod:
style: |
:host {
color: rgba(300, 150, 0, 1);
}
- entity: climate.xiaomi_m9_2894_air_conditioner
card_mod:
style: |
:host {
color: rgba(150, 150, 150, 1);
}
- entity: climate.xiaomi_c32_1a48_air_conditioner
show_header_toggle: false
state_color: false
先这么多,其实具体可参照这个CSS 教程 (w3school.com.cn)
|