- 积分
- 767
- 金钱
- 657
- 威望
- 0
- 贡献
- 0
- HASS币
- 0
高级会员
- 积分
- 767
- 金钱
- 657
- HASS币
- 0
|
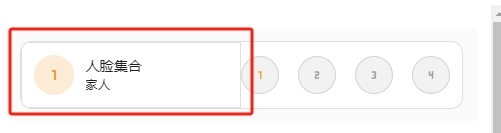
我这拼起来的mushroom template总是有个边框,求助怎么去掉呢:

配置如下:
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
primary: '{{ state_attr(entity, ''friendly_name'') }}'
secondary: '{{ states(entity) }}'
entity: input_select.ren_lian_ji_he
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
:host {
border: transparent;
}
icon: |
{% if is_state(entity, '家人') %}
mdi:numeric-1
{% elif is_state(entity, '亲戚') %}
mdi:numeric-2
{% elif is_state(entity, '朋友') %}
mdi:numeric-3
{% elif is_state(entity, '测试') %}
mdi:numeric-4
{% else %}
mdi:numeric-0
{% endif %}
icon_color: |
{% if is_state(entity, '家人') %}
orange
{% elif is_state(entity, '亲戚') %}
red
{% elif is_state(entity, '朋友') %}
pink
{% elif is_state(entity, '测试') %}
blue
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: input_select.ren_lian_ji_he
tap_action:
action: call-service
service: input_select.select_option
data:
option: 家人
target:
entity_id: input_select.ren_lian_ji_he
icon: mdi:numeric-1
icon_color: |
{% if is_state(entity, '家人') %}
orange
{% else %}
grey
{% endif %}
content_info: none
- type: template
entity: input_select.ren_lian_ji_he
tap_action:
action: call-service
service: input_select.select_option
data:
option: 亲戚
target:
entity_id: input_select.ren_lian_ji_he
icon: mdi:numeric-2
icon_color: |
{% if is_state(entity, '亲戚') %}
orange
{% else %}
grey
{% endif %}
content_info: none
- type: template
entity: input_select.ren_lian_ji_he
tap_action:
action: call-service
service: input_select.select_option
data:
option: 朋友
target:
entity_id: input_select.ren_lian_ji_he
icon: mdi:numeric-3
icon_color: |
{% if is_state(entity, '朋友') %}
orange
{% else %}
grey
{% endif %}
content_info: none
- type: template
entity: input_select.ren_lian_ji_he
tap_action:
action: call-service
service: input_select.select_option
data:
option: 测试
target:
entity_id: input_select.ren_lian_ji_he
icon: mdi:numeric-4
icon_color: |
{% if is_state(entity, '测试') %}
orange
{% else %}
grey
{% endif %}
content_info: none
alignment: justify
card_mod:
style: |
ha-card {
margin-top: 14px;
margin-right: 12px;
--chip-background: rgba(var(--rgb-disabled), 0.2);
--chip-box-shadow: none;
}
|
|