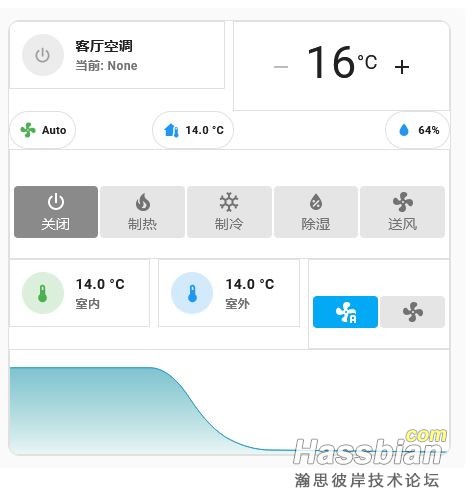
Mushroom界面中空调间距很宽,不知道是不是style不起作用,请问如何解决

type: custom:stack-in-card
keep:
margin: false
box_shadow: false
background: false
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-template-card
style: |
ha-card {
padding-bottom: 1px !important;
}
primary: 客厅空调
secondary: |
当前: {{ state_attr('climate.keting_aux', 'hvac_action') }}
icon: |-
{% set mode = states('climate.keting_aux') %}
{% if mode == 'off' %}
mdi:power
{% elif mode == 'cool' %}
mdi:snowflake
{% elif mode == 'heat' %}
mdi:fire
{% elif mode == 'heat_cool' %}
mdi:autorenew
{% else %}
mdi:home-thermometer
{% endif %}
icon_color: |-
{% set status = state_attr('climate.keting_aux','hvac_action') %}
{% if status == 'off' %}
grey
{% elif status == 'cooling' %}
blue
{% elif status == 'heating' %}
red
{% else %}
grey
{% endif %}
tap_action: none
- type: custom:simple-thermostat
entity: climate.keting_aux
layout:
step: row
header: false
control: false
decimals: '0'
hide:
temperature: true
state: true
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
}
alignment: justify
chips:
- type: template
entity: climate.keting_aux
content: |
{{ state_attr(entity, 'fan_mode') }}
icon: mdi:fan
icon_color: green
tap_action: none
- type: template
content: '{{ states(entity) }} °C'
entity: sensor.a4c138aefe53_temperature
icon: mdi:home-thermometer
icon_color: blue
tap_action:
action: none
hold_action:
action: none
- type: weather
entity: weather.wo_de_jia
show_conditions: true
show_temperature: true
- type: template
double_tap_action:
action: none
content: '{{ states(entity) }}%'
entity: sensor.a4c138aefe53_humidity
icon: mdi:water
icon_color: blue
tap_action:
action: none
hold_action:
action: none
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 0px;
--st-mode-background: #ebebeb;
margin-left: 12px;
margin-right: 12px;
}
ha-card .mode-item.active.off {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item.active.cool {
background: #1d3447;
color: #2196f3;
}
ha-card .mode-item.active.heat {
background: #472421;
color: #f44336;
}
ha-card .mode-item.active.heat_cool {
background: #493516;
color: #ff9800;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 10px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.keting_aux
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: true
step: row
control:
hvac:
'off':
name: 关闭
heat:
name: 制热
cool:
name: 制冷
dry:
name: 除湿
fan_only:
name: 送风
- type: grid
square: false
columns: 3
cards:
- type: custom:mushroom-entity-card
entity: sensor.a4c138aefe53_temperature
secondary_info: name
name: 室内
icon_color: green
- type: custom:mushroom-entity-card
entity: sensor.a4c138aefe53_temperature
primary_info: state
secondary_info: name
name: 室外
icon_color: blue
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 1.6px;
--st-mode-background: #ebebeb;
margin-right: 12px;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 6px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.keting_aux
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: false
step: row
control:
fan:
Auto:
icon: mdi:fan-auto
Low: false
Medium: false
High: false
Turbo:
name: 超强
icon: mdi:fan
Mute: false
- type: custom:mini-graph-card
entities:
- entity: sensor.a4c138aefe53_temperature
name: 室内温度
color: '#4caf50'
- entity: sensor.a4c138aefe53_temperature
name: 室外温度
color: '#2196f3'
y_axis: secondary
hours_to_show: 24
line_width: 1
font_size: 50
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
|