本帖最后由 a22218279 于 2023-11-30 21:28 编辑
前言:上一个帖子[百度通勤传感器],修复了L大的插件,只实现传感器时间记录和文字路况信息。后续想把文字路况信息在地图上体现,更加直观的观看路况,于是就写了这个自定义卡片。
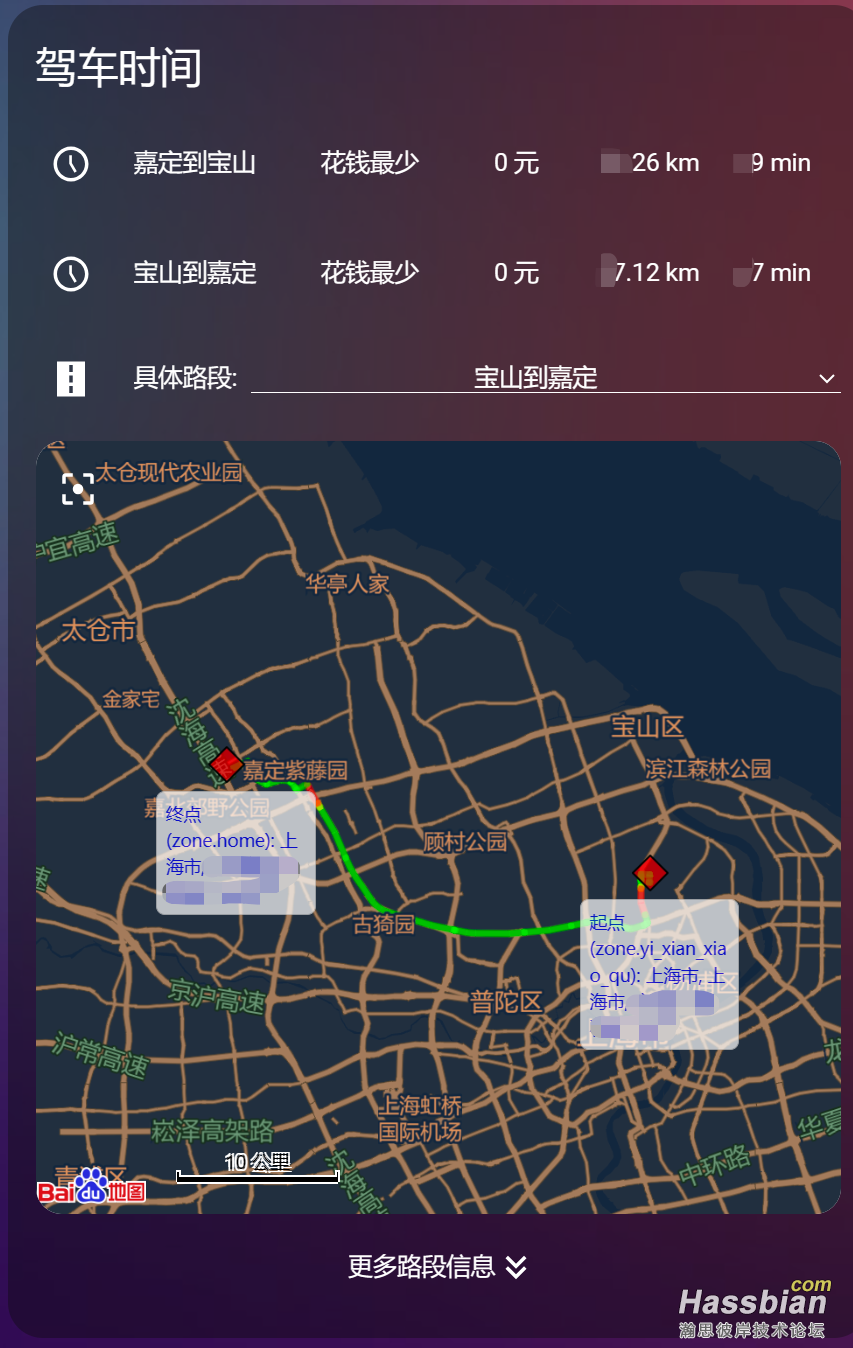
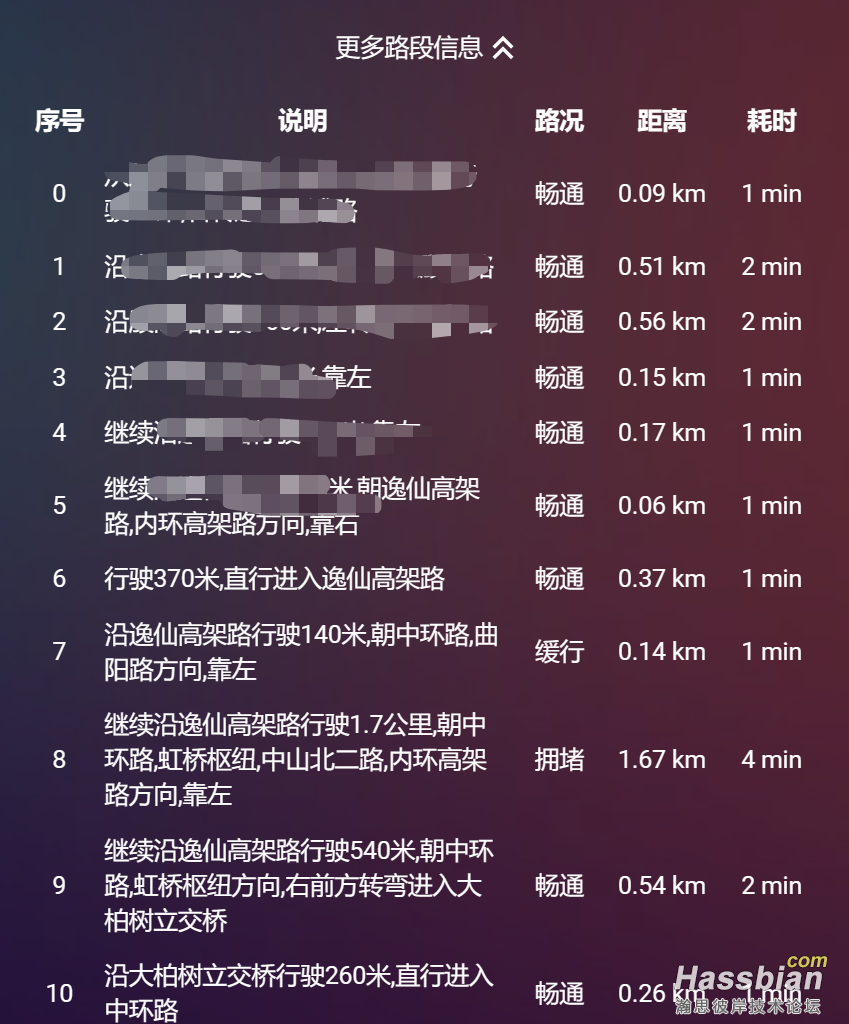
卡片预览




手动安装步骤
- 确保安装了 HACS
- 下载卡片拷贝至 /config/www/community/ 目录,最终文件路径是 /config/www/community/lovelace-baidu-map-card/baidu-map-card.js。
- HomeAssistant前端页面 -> 配置 -> 仪表盘 -> 右上角··· -> 资源 -> 添加资源 -> URL:/hacsfiles/lovelace-baidu-map-card/baidu-map-card.js,资源类型:JavaScript 模块 -> 创建。如果没有资源选项。先打开HA的高级模式。
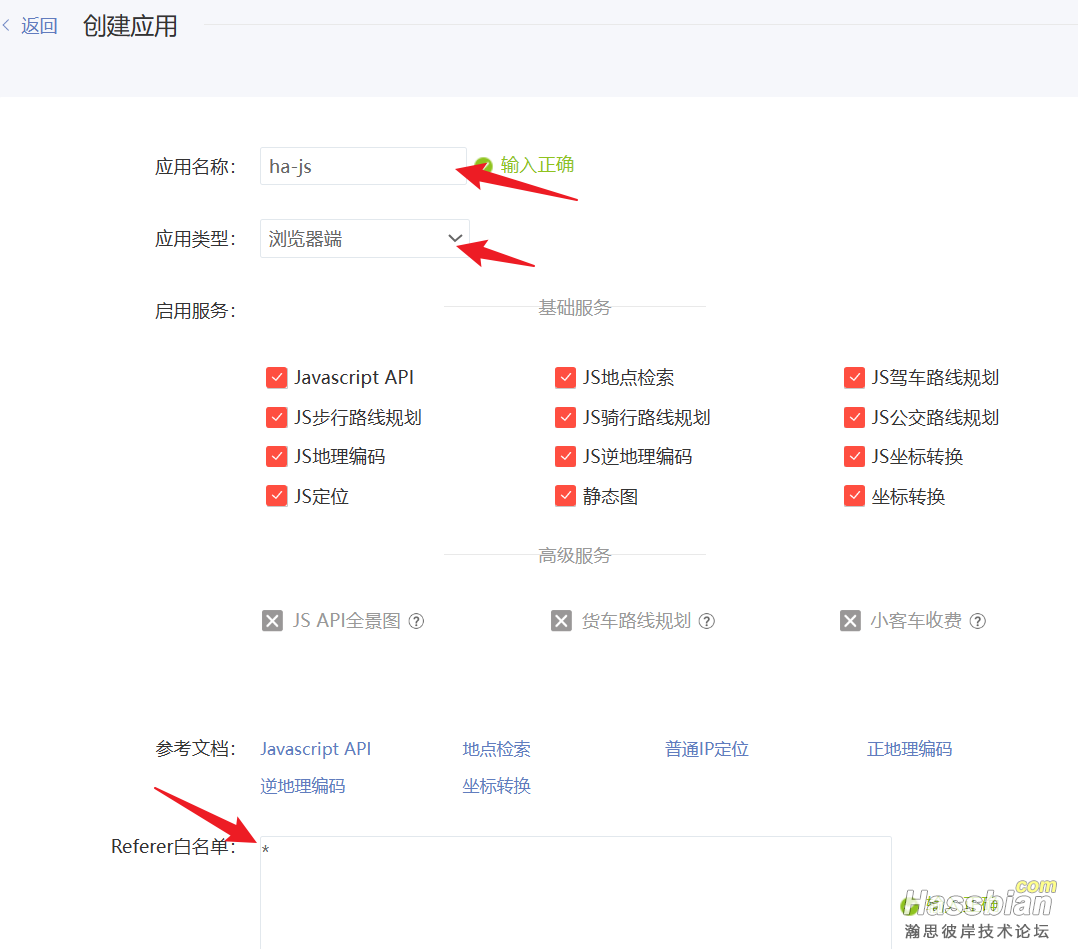
准备工作



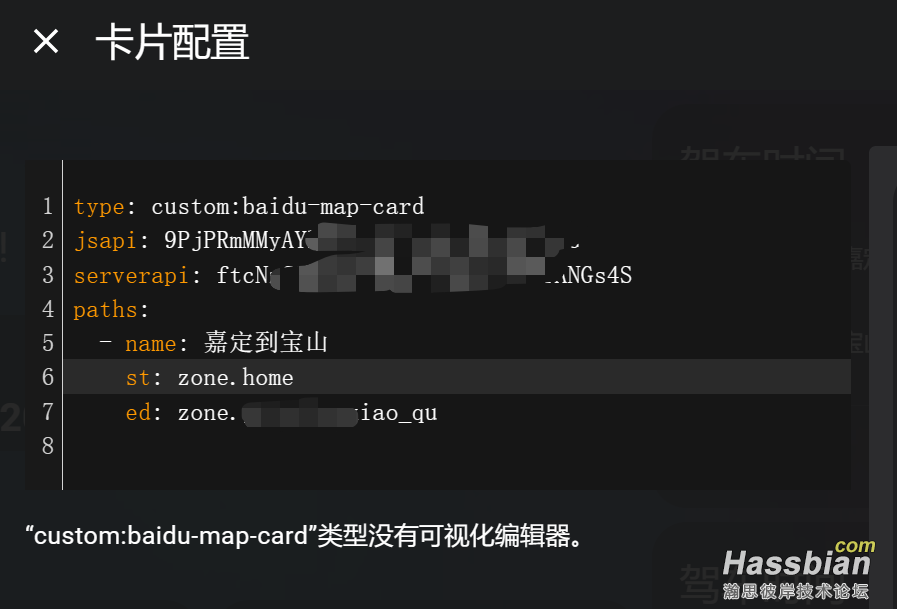
自定义卡片配置说明
# 最简参数配置
type: custom:baidu-map-card
jsapi: 填写浏览器端api Key # 必填参数
serverapi: 填写服务器端api Key # 必填参数
paths: # 至少要有一条路径
- name: 上班路线 # 必填参数 - 路径名称,自定义,要唯一。
st: zone.home # 必填参数 - 起点,HA实体(带有经纬度属性)
ed: zone.xxx # 必填参数 - 终点,HA实体(带有经纬度属性)
# 高级参数配置
type: custom:baidu-map-card
jsapi: 填写浏览器端api Key # 必填参数
serverapi: 填写服务器端api Key # 必填参数
title: 驾车通勤时间 # 可选参数 - 标题
city: 上海 # 可选参数 - 默认值为上海。设置初始化地图时默认的城市。
daymode: false # 可选参数 - 默认值为true。设置是否开启日间模式。
interval: 300 # 可选参数 - 默认值为300。设置数据刷新间隔,单位秒。
zoom_level: 11 # 可选参数 - 默认值为11。设置地图缩放级别。
line_weight: 4 # 可选参数 - 默认值为4。设置路径的绘制线粗。
line_opacity: 0.5 # 可选参数 - 默认值为0.5。设置路径的绘制透明度。
paths: # 必填参数
- name: 上班路线 # 必填参数 - 第一条路径名称,自定义,要唯一。
st: zone.home # 必填参数 - 起点,HA实体(带有经纬度属性)
st_type: google # 可选参数 - 默认值为baidu。起点实体对应的地图坐标系系统,可填 google / gaode / baidu
ed: zone.xxx # 必填参数 - 终点,HA实体(带有经纬度属性)
ed_type: google # 可选参数 - 默认值为baidu。终点实体对应的地图坐标系系统,可填 google / gaode / baidu
tactics: 0 # 可选参数 - 路线策略:0:"时间最短", 1:"不走高速", 2:"躲避拥堵", 3:"最短距离", 4:"花钱最少", 5: "大路优先"。默认值为0。
- name: 下班路线 # 可选参数 - 第二条路径名称,自定义,要唯一。
st: zone.xxx
st_type: google
ed: zone.home
ed_type: google
default: true
tactics: 4
特别说明- 刷新一次卡片会比较占用系统资源,所以取消了更改配置时预览卡片的功能。建议刷新间隔调成180-300秒,默认300秒(5分钟)。
- 在地图上按住鼠标右键不放,可以旋转地图视角。(会和浏览器手势插件冲突)
- 地图左上角的两个按钮也可以切换视角和卫星图模式。
 BaiduMapCard.zip
(9.27 KB, 下载次数: 63, 售价: 1 金钱)
BaiduMapCard.zip
(9.27 KB, 下载次数: 63, 售价: 1 金钱)
|