本帖最后由 Mr.G 于 2025-11-5 15:47 编辑
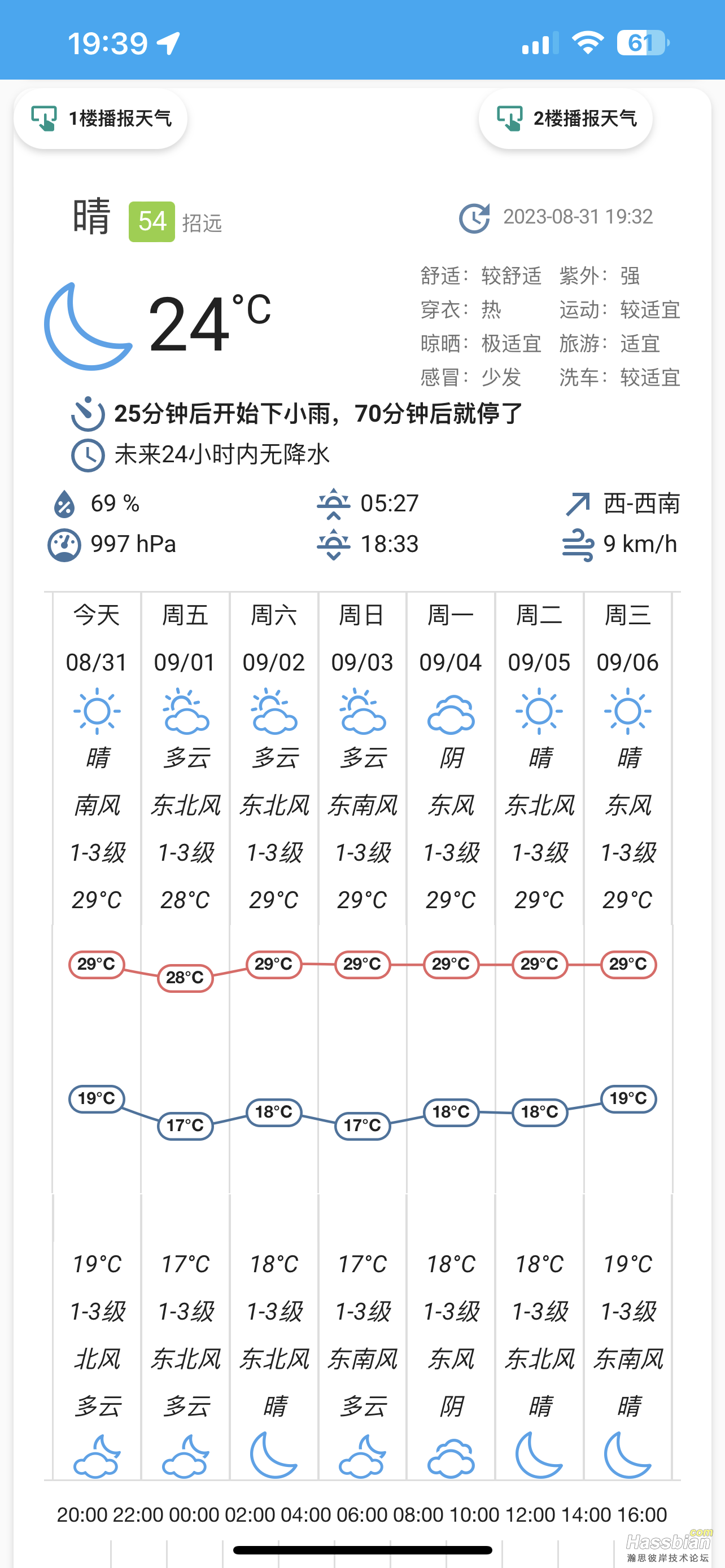
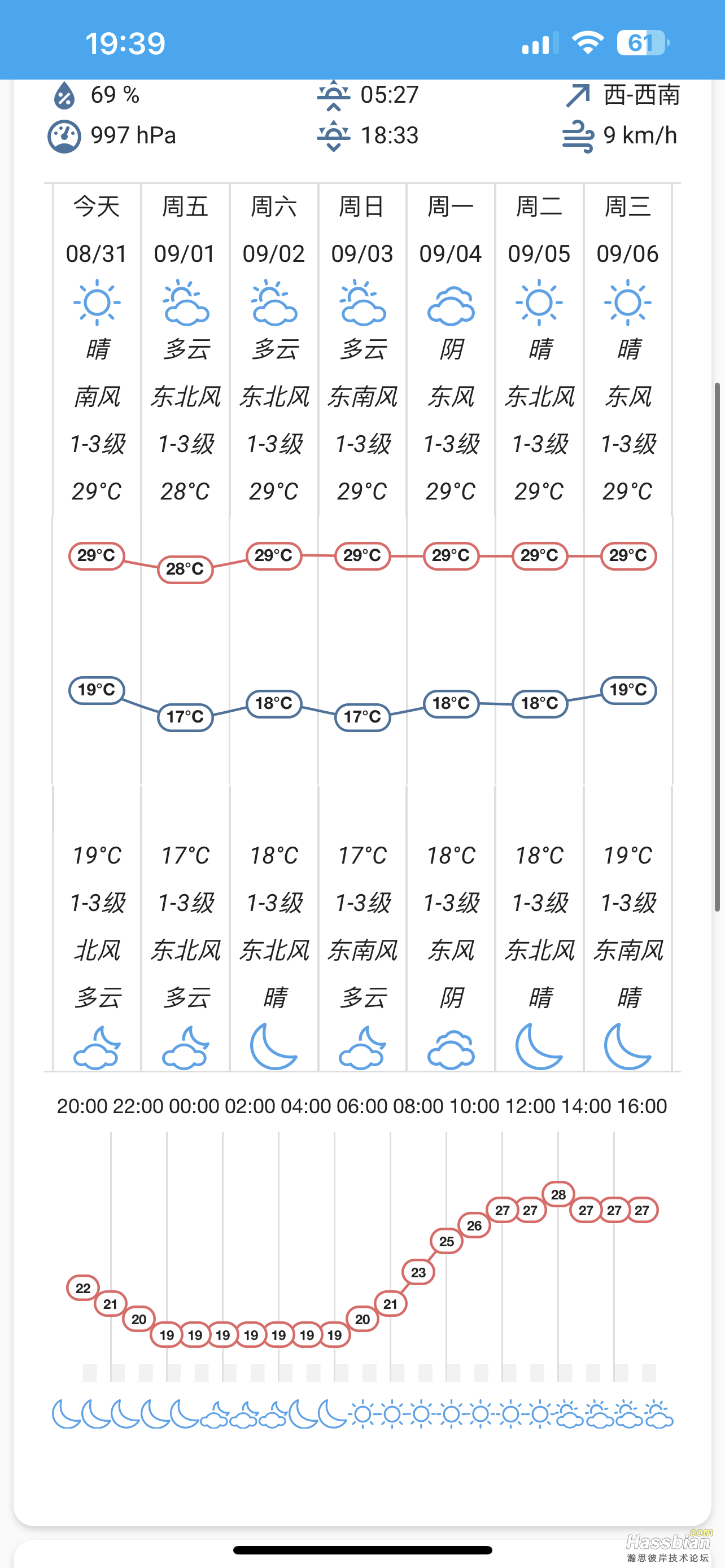
最近看到论坛各位大神都在改mushroom界面,我也抄了一下作业,加上自己改了一些东西,大家看下面的图的效果吧。
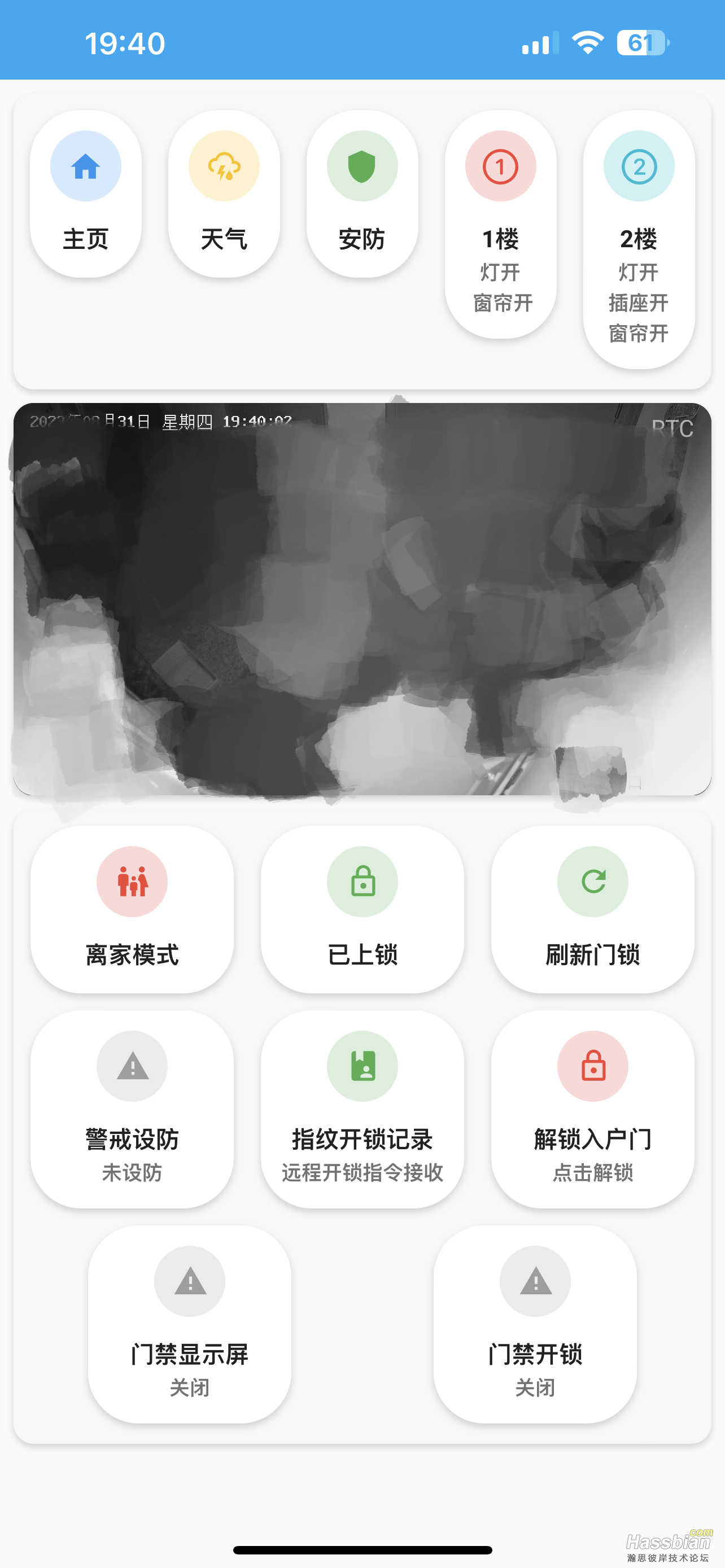
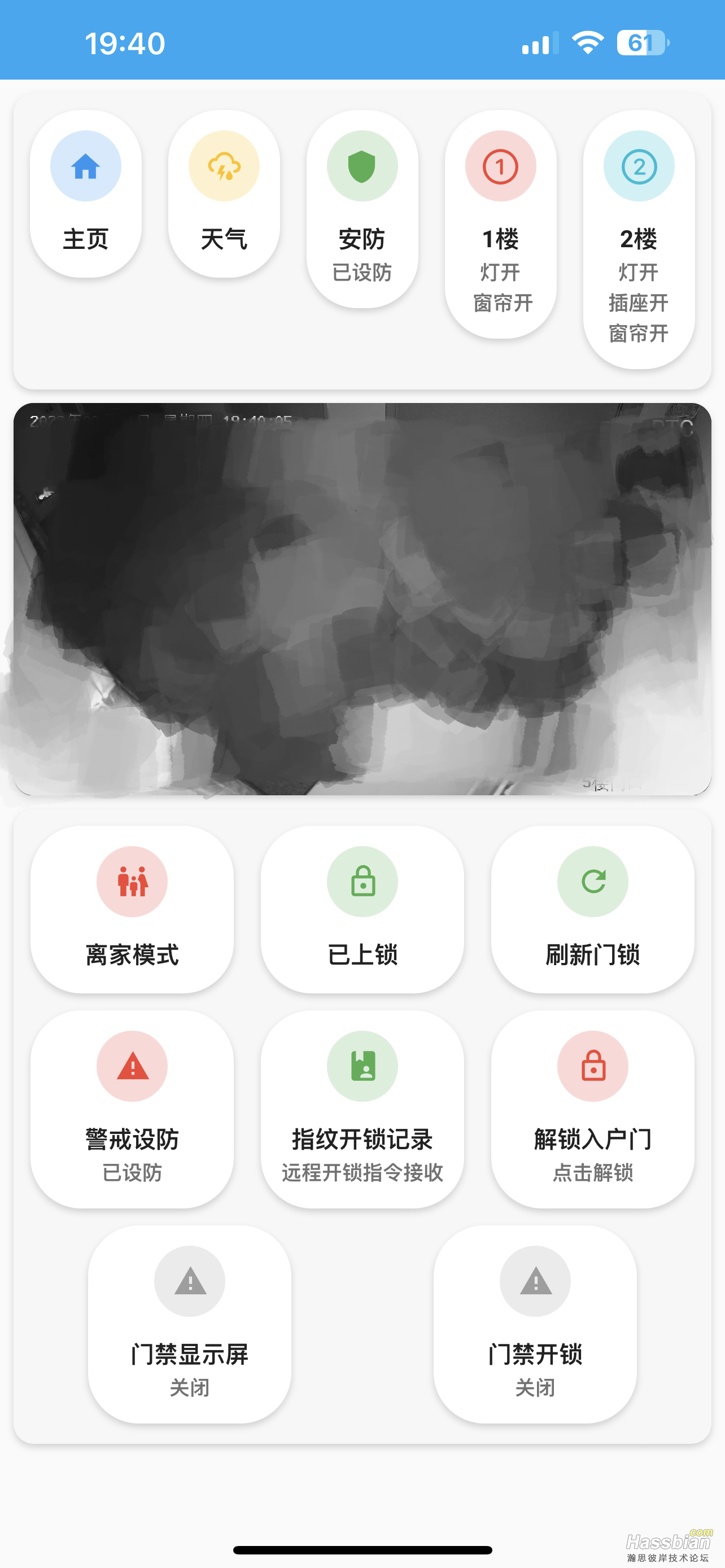
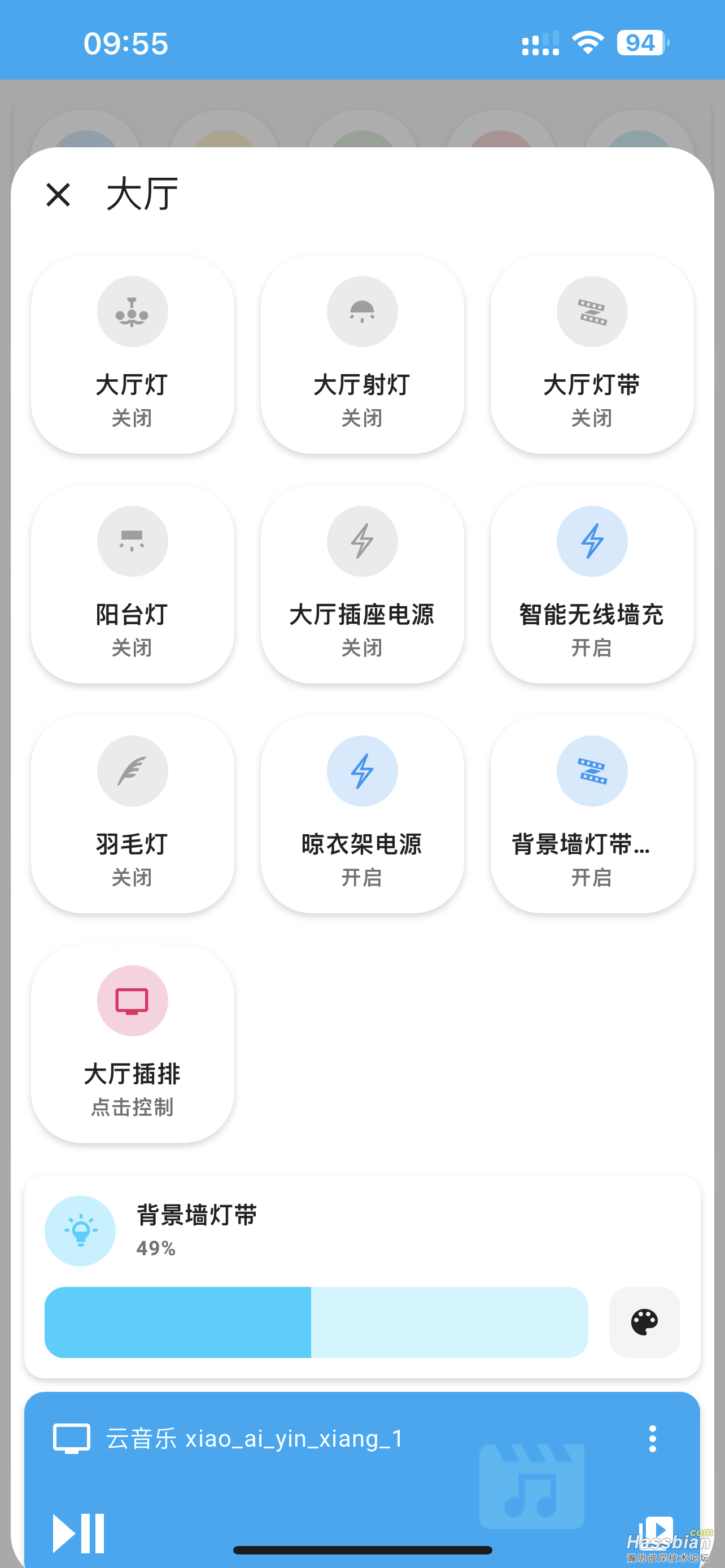
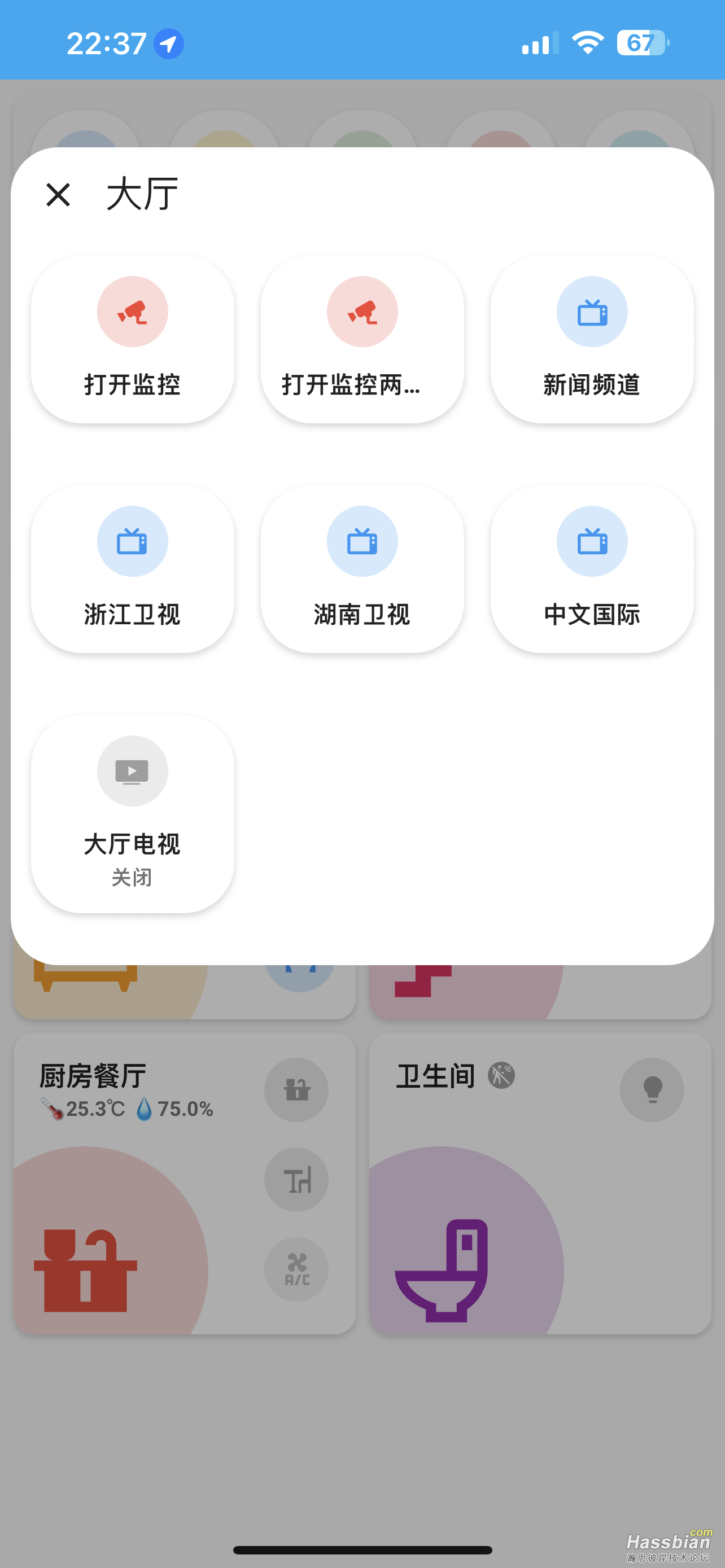
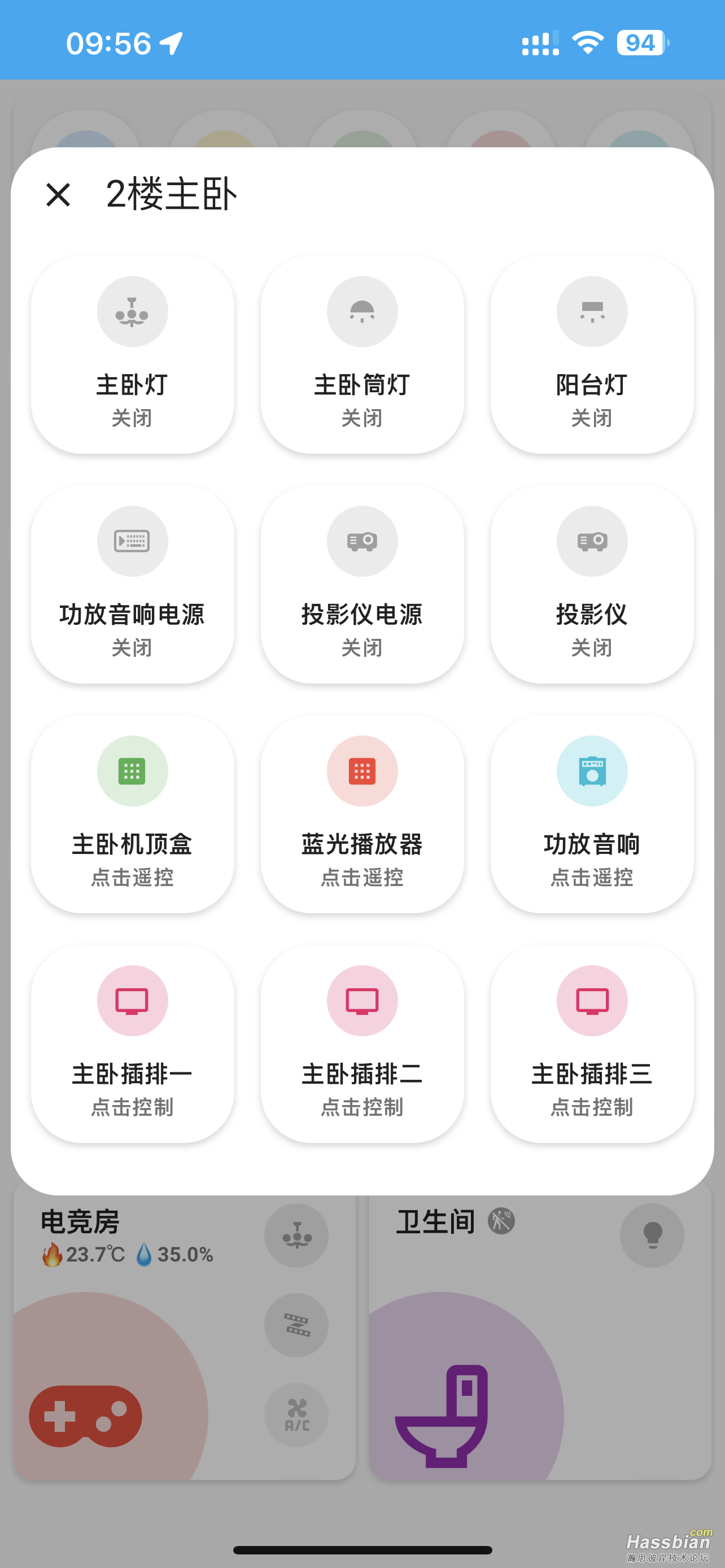
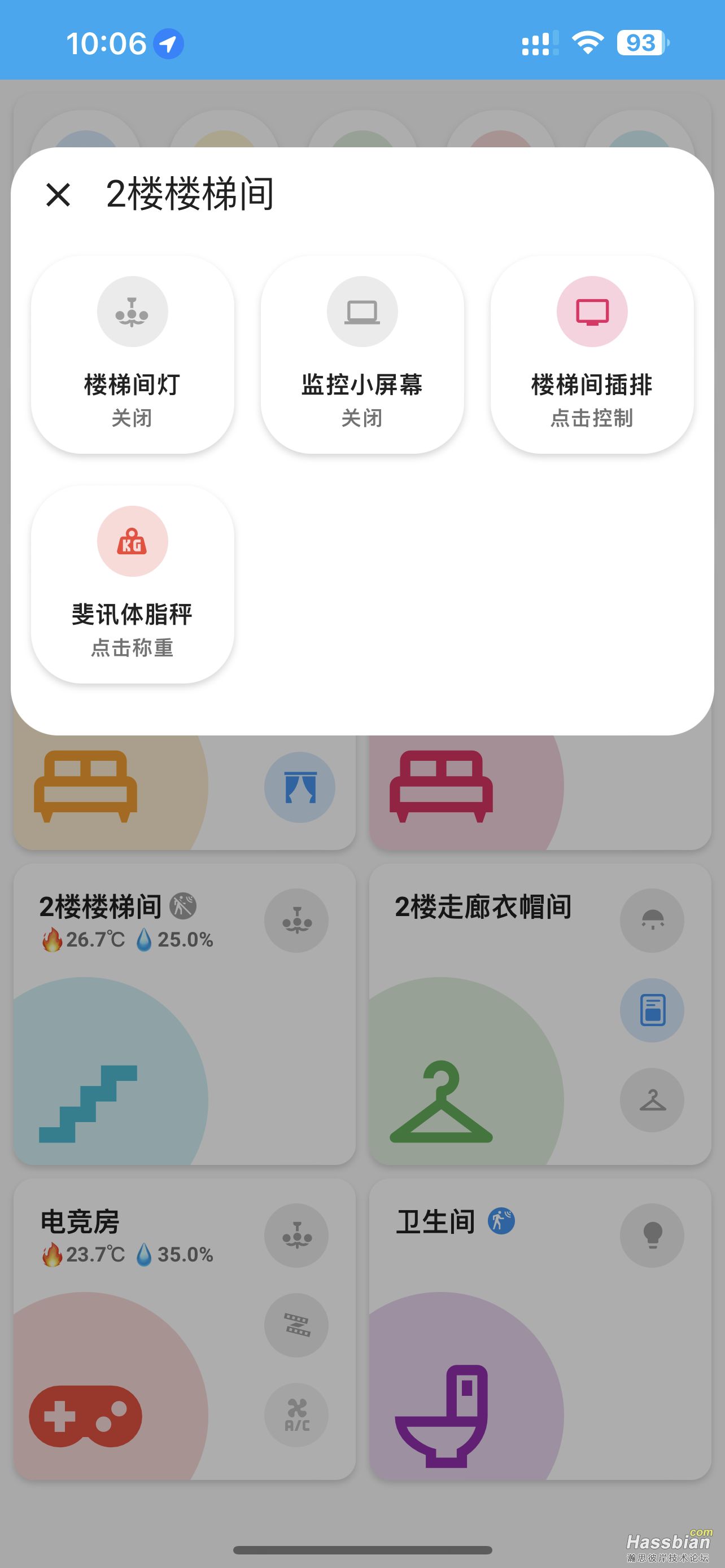
因为我家是两层,房间比较多,所以我按照房间给所有设备分了类,每次想要开什么设备时只需找到对应的房间即可!
具体还在完善中,先是改了这么多,只发这么多咯!
声明:并非所有都是原创,大家看下就好,代码我放在最下面附件里了。具体用什么集成和前端文件在hacs商店都能搜得到。
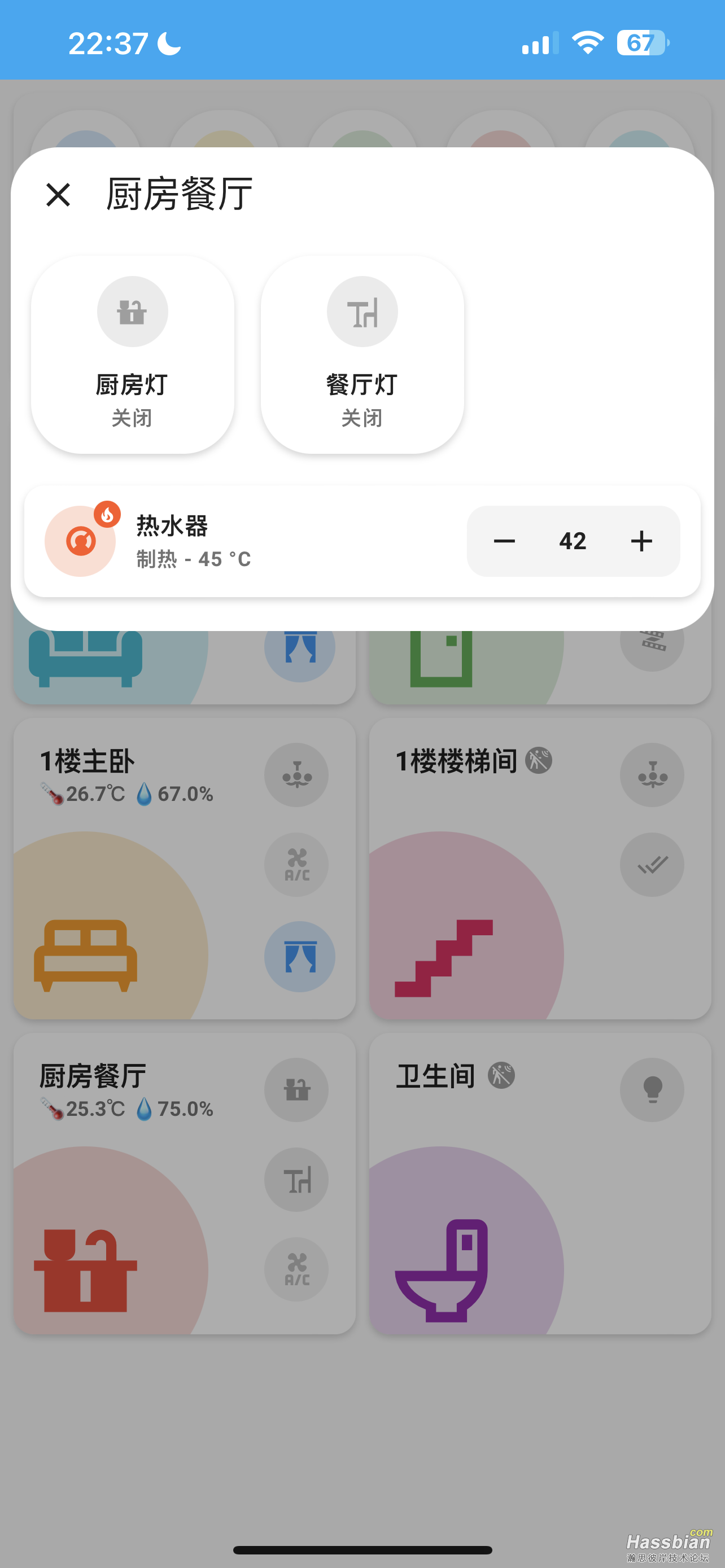
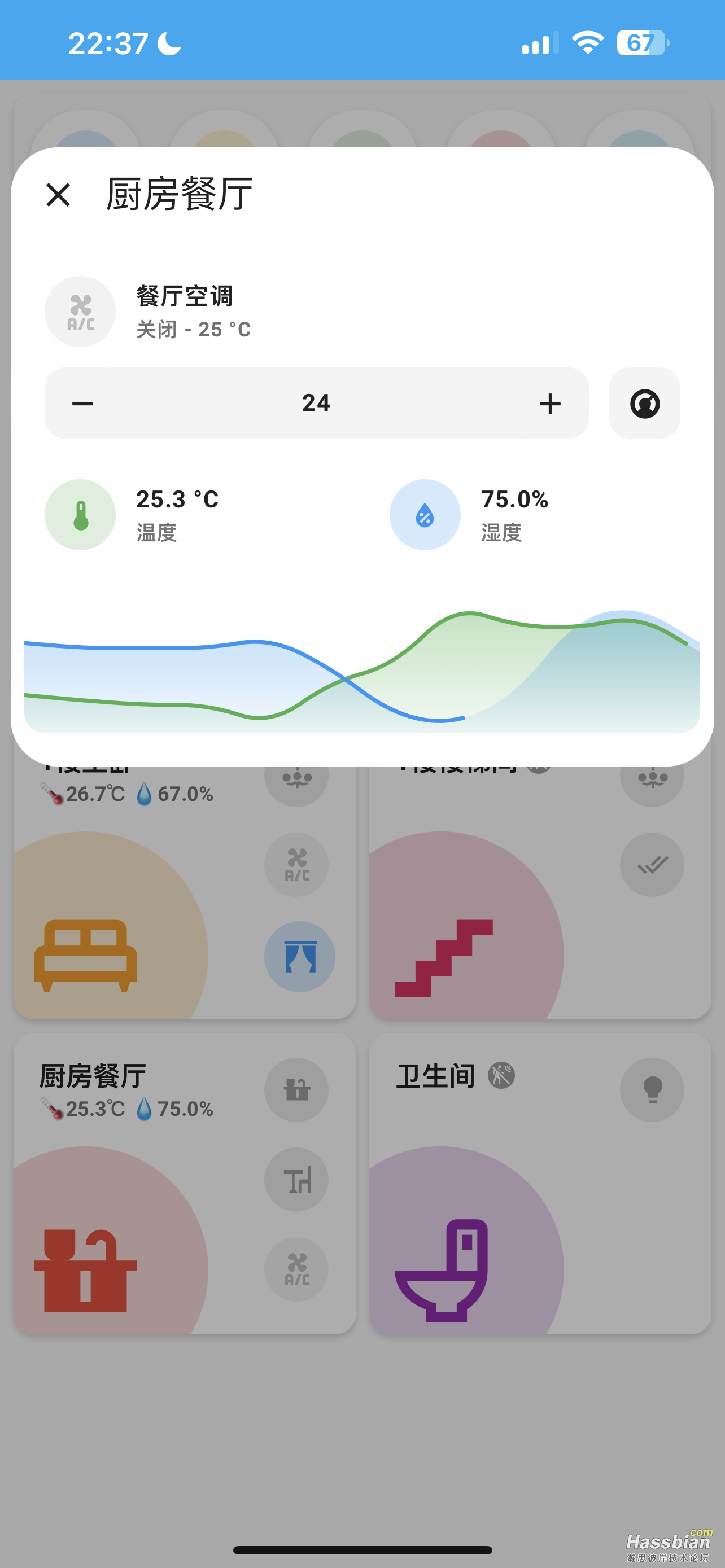
由于我改的这套界面如果出门的时候,不想点离家模式的时候,又不能直观的看出哪些1楼、2楼哪些设备没关,所以我把1楼、2楼的灯、开关电源插座插排、窗帘、空调分别做成一个group,进行分类,然后在1楼、2楼下面增加了:(灯开、插座开、窗帘开、空调开)
例如:1楼下面显示灯开,就代表1楼有灯类的设备是开启状态,这样就比较直观一些!
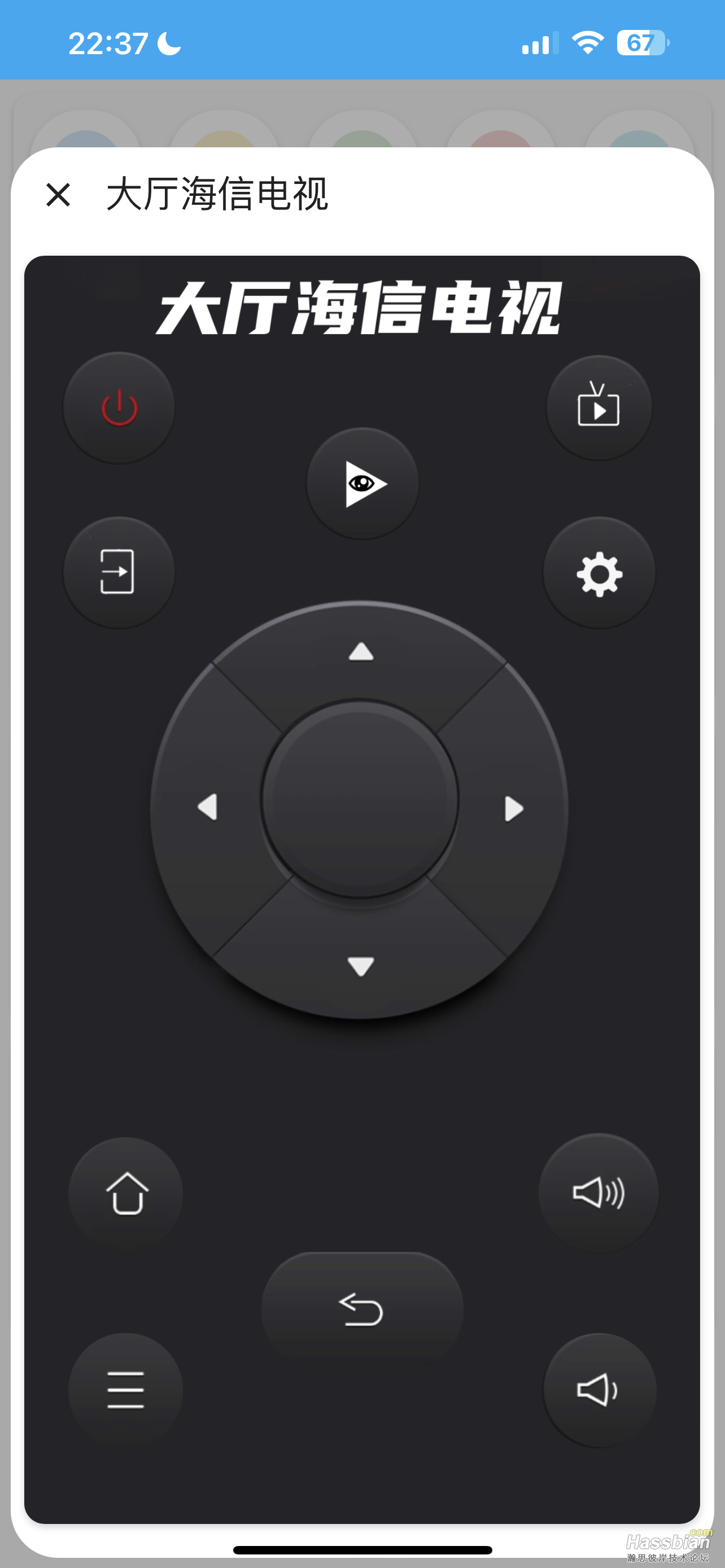
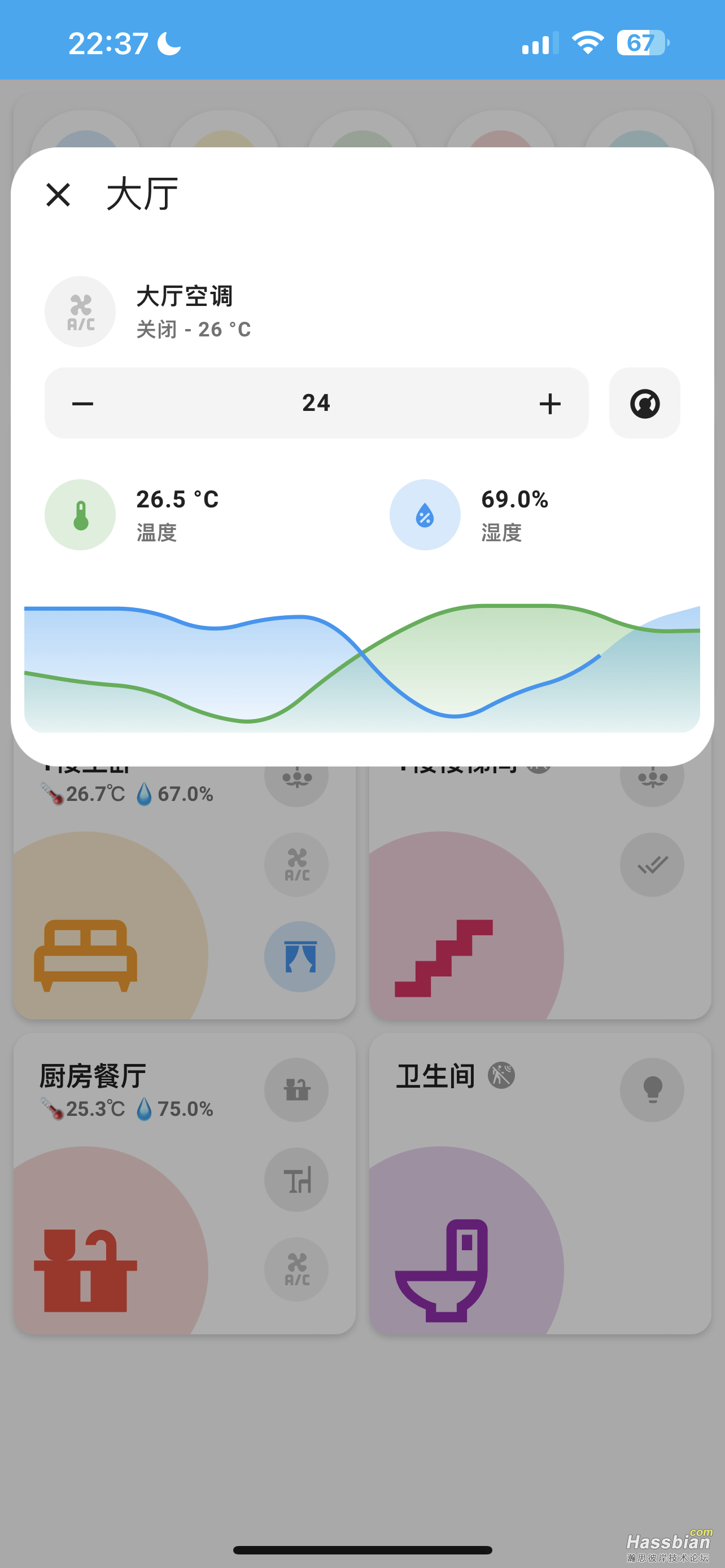
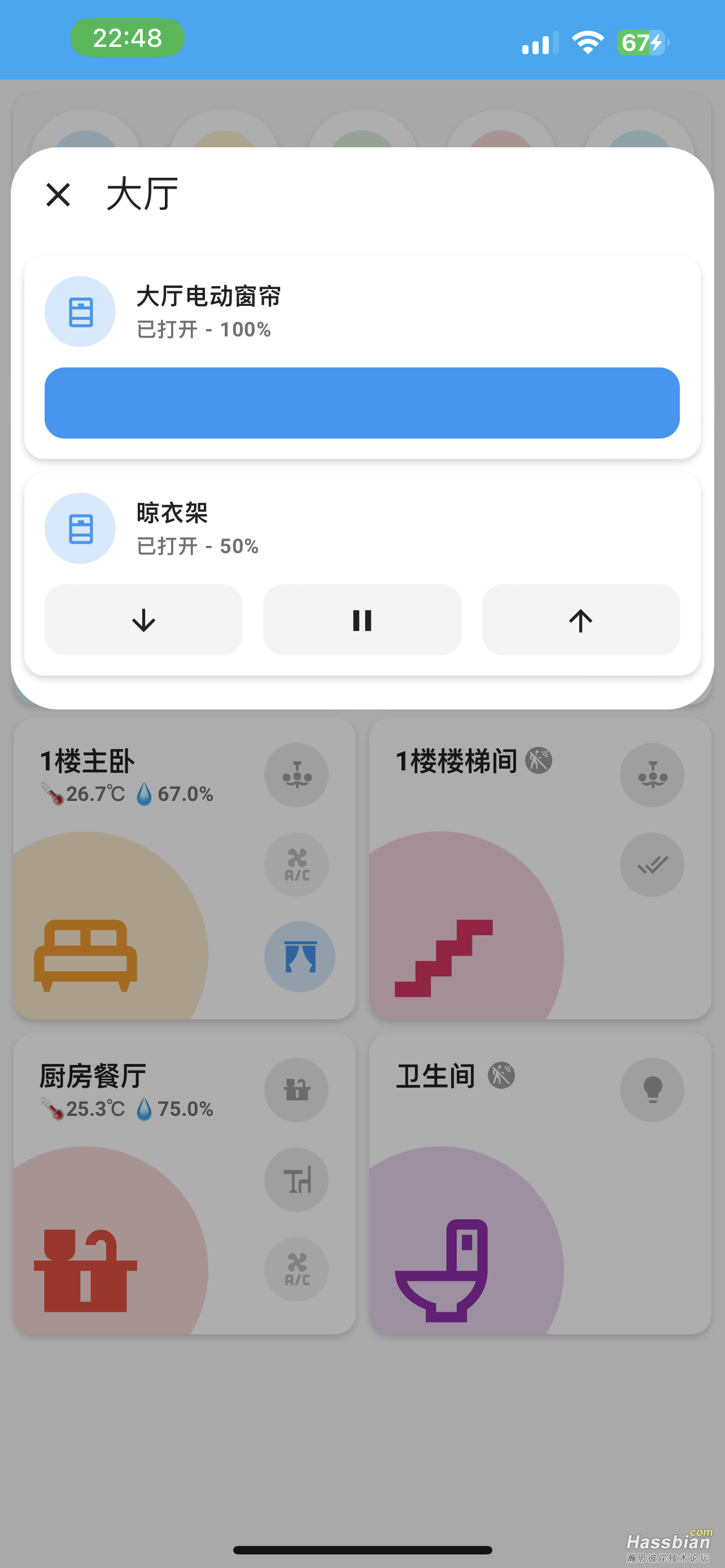
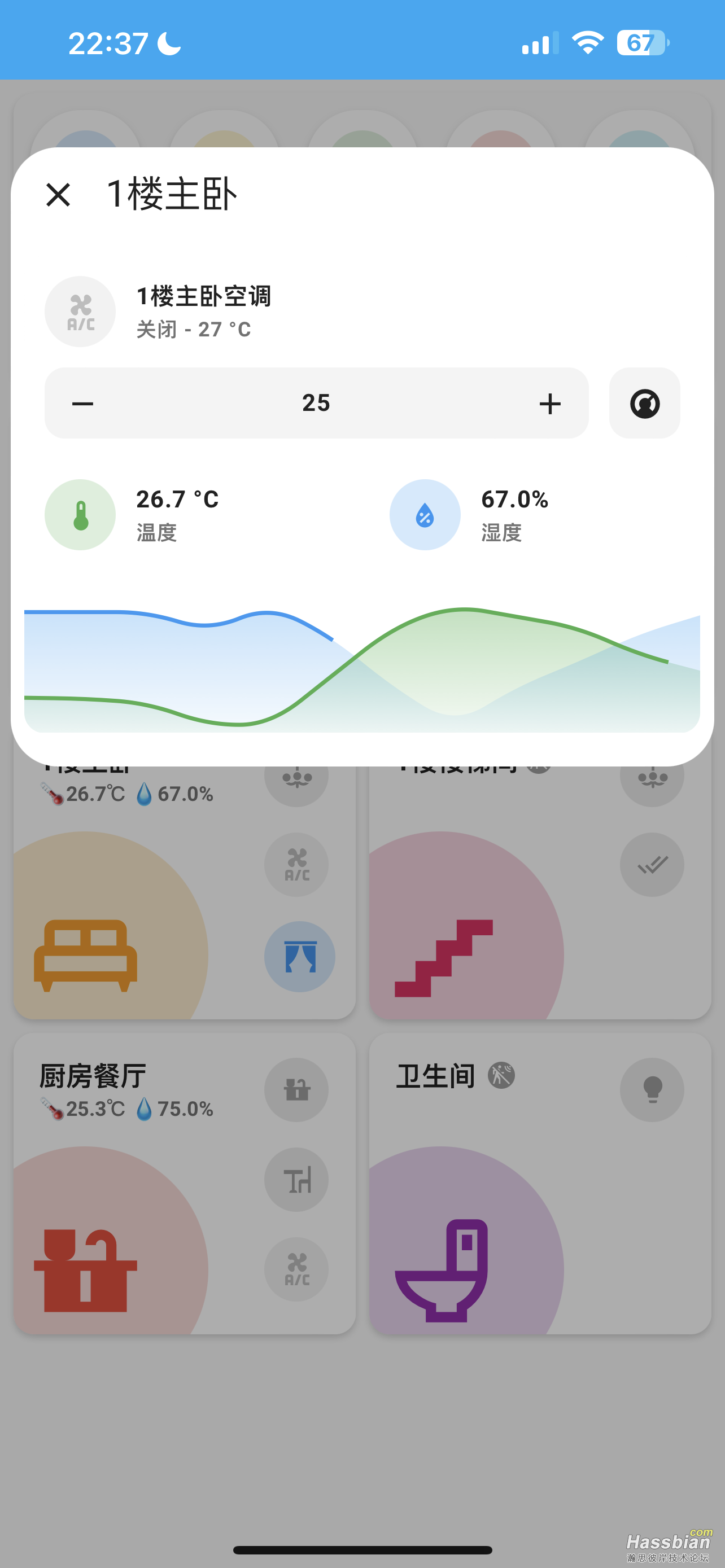
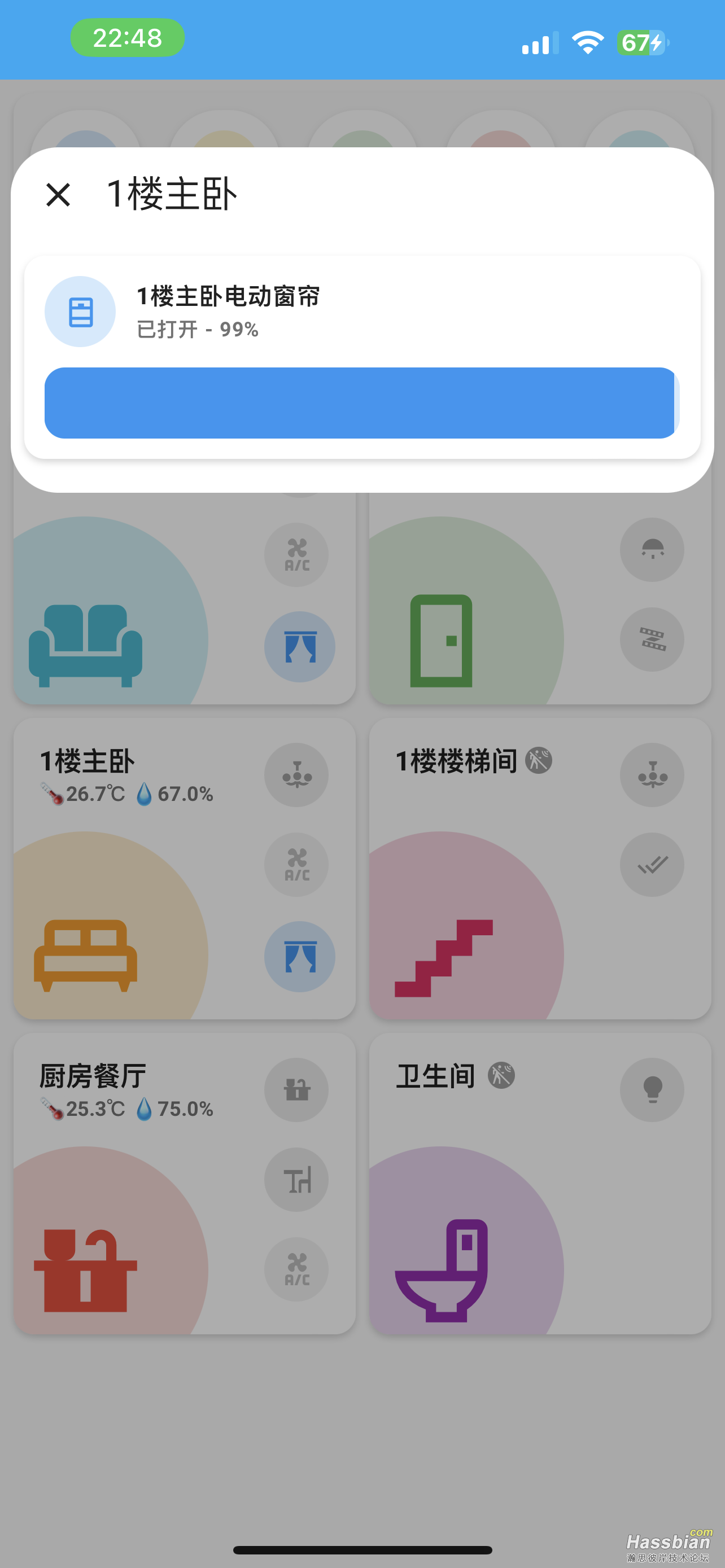
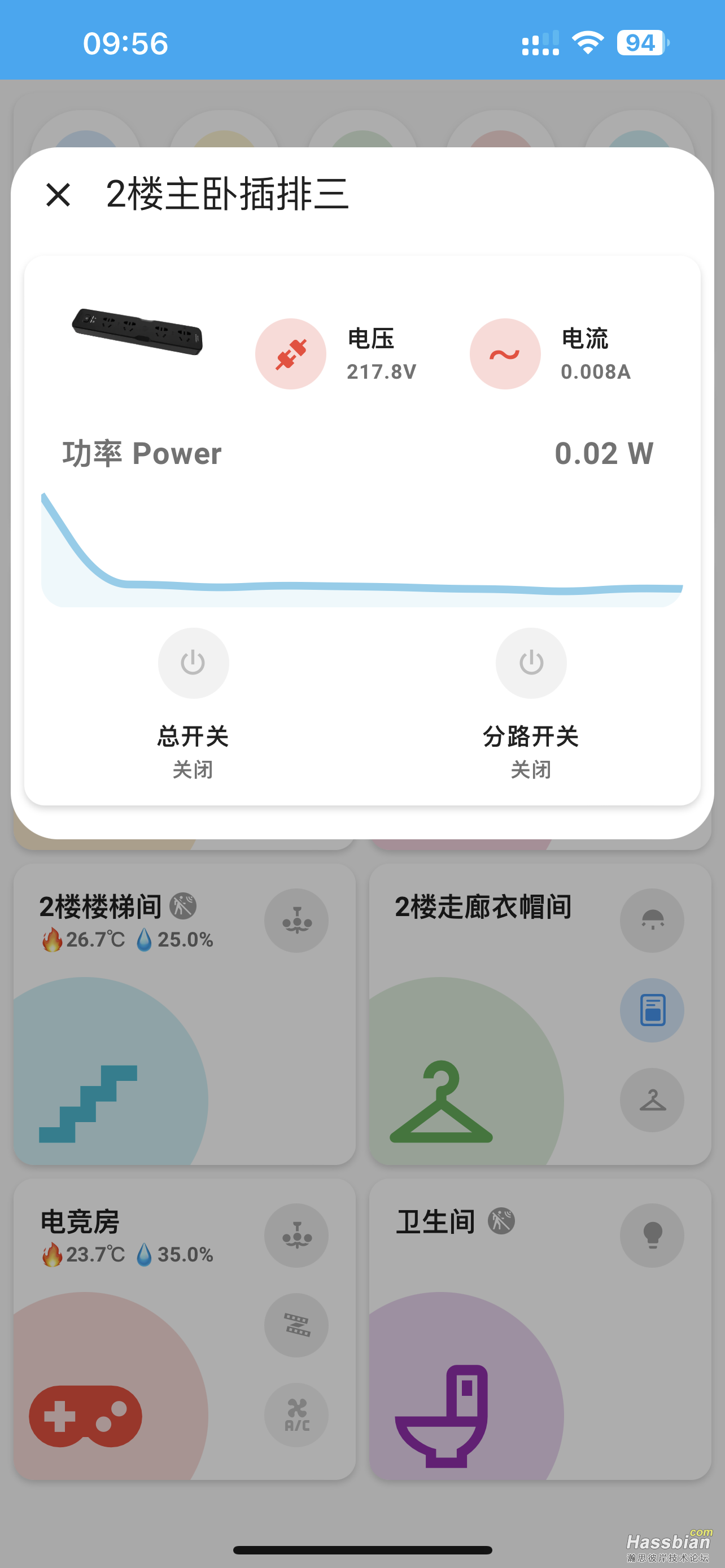
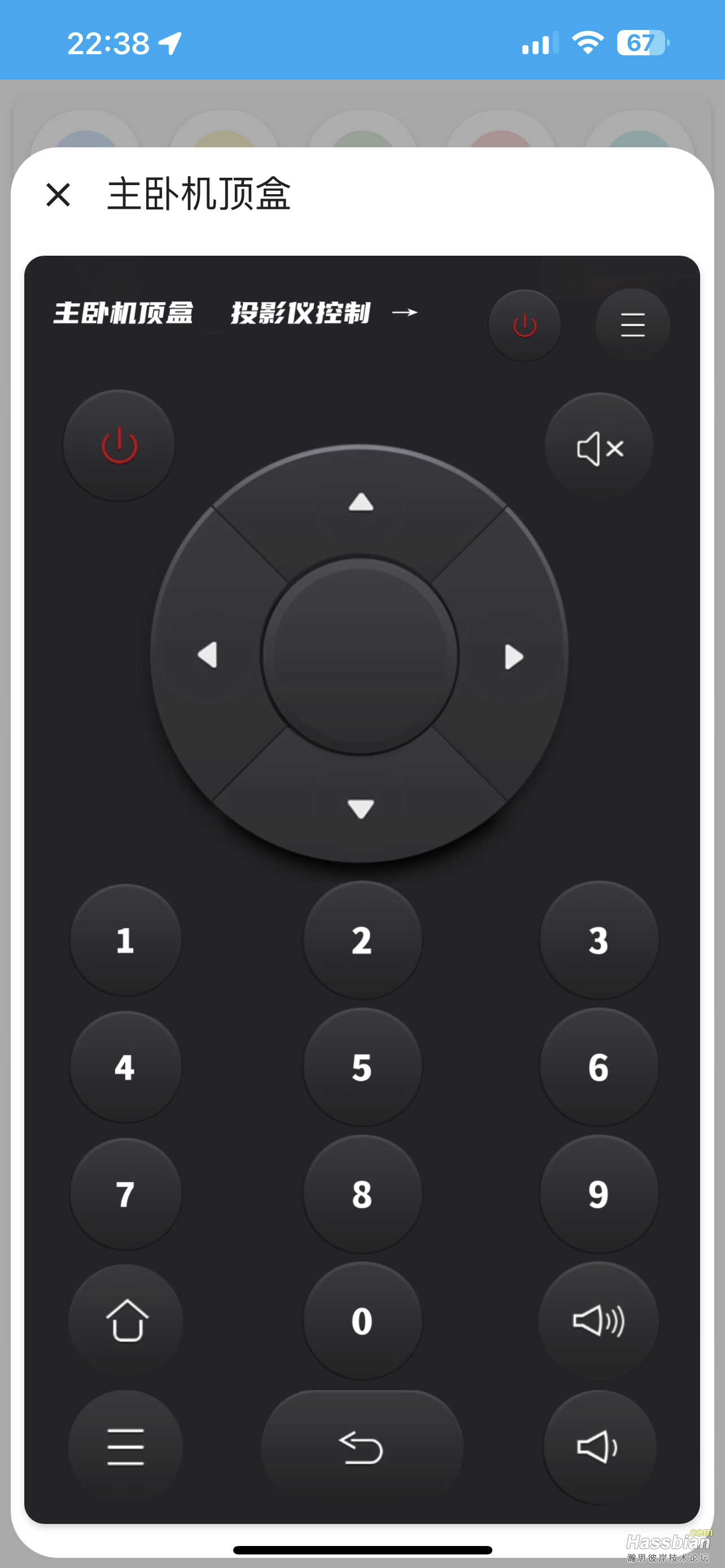
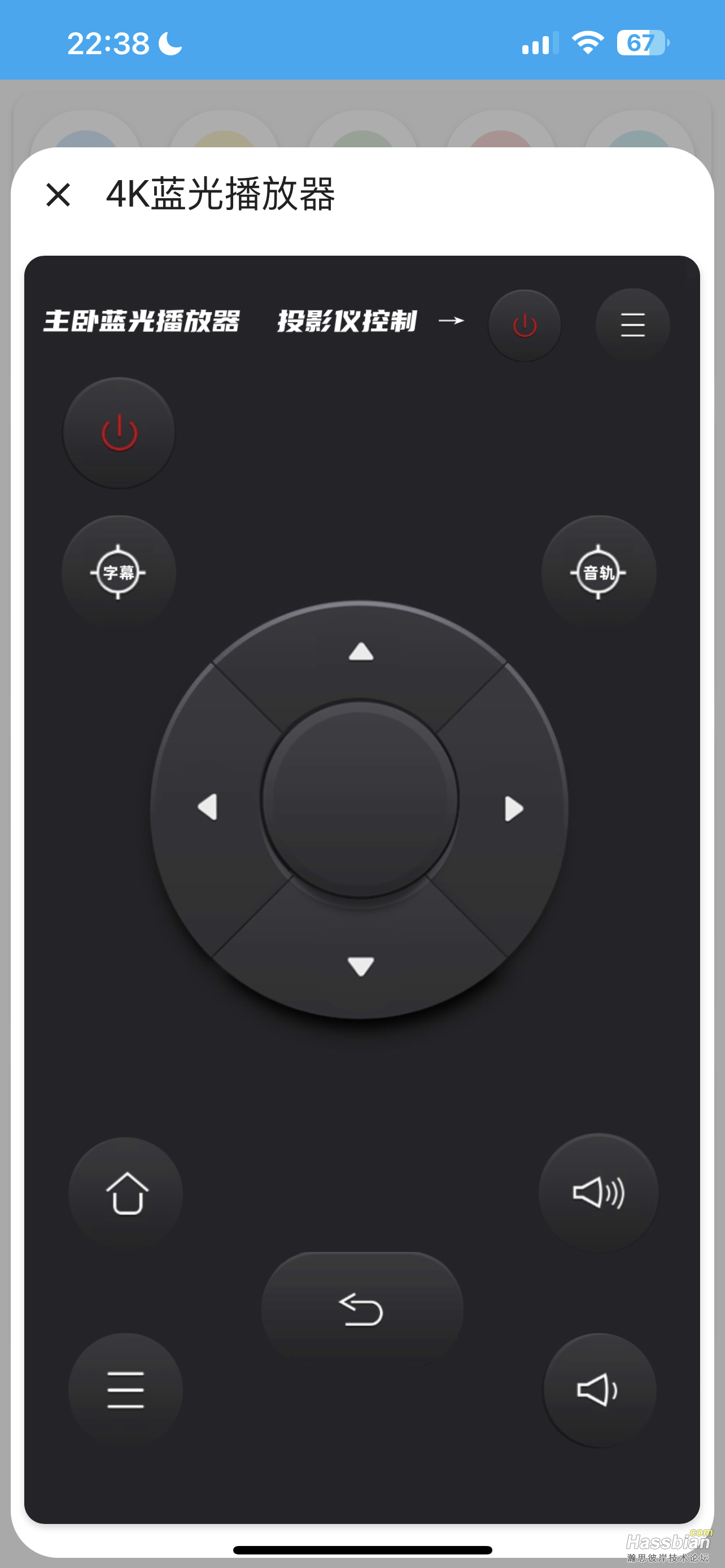
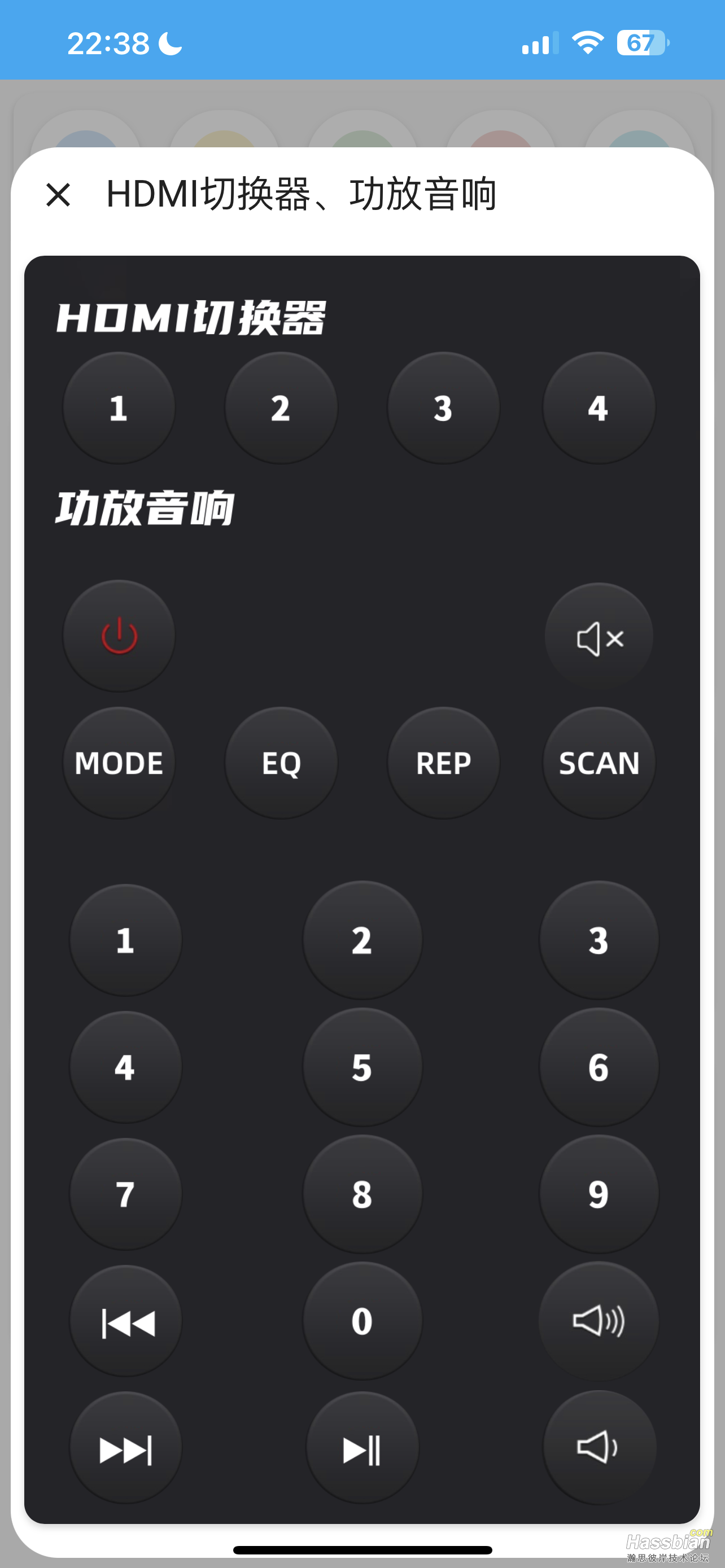
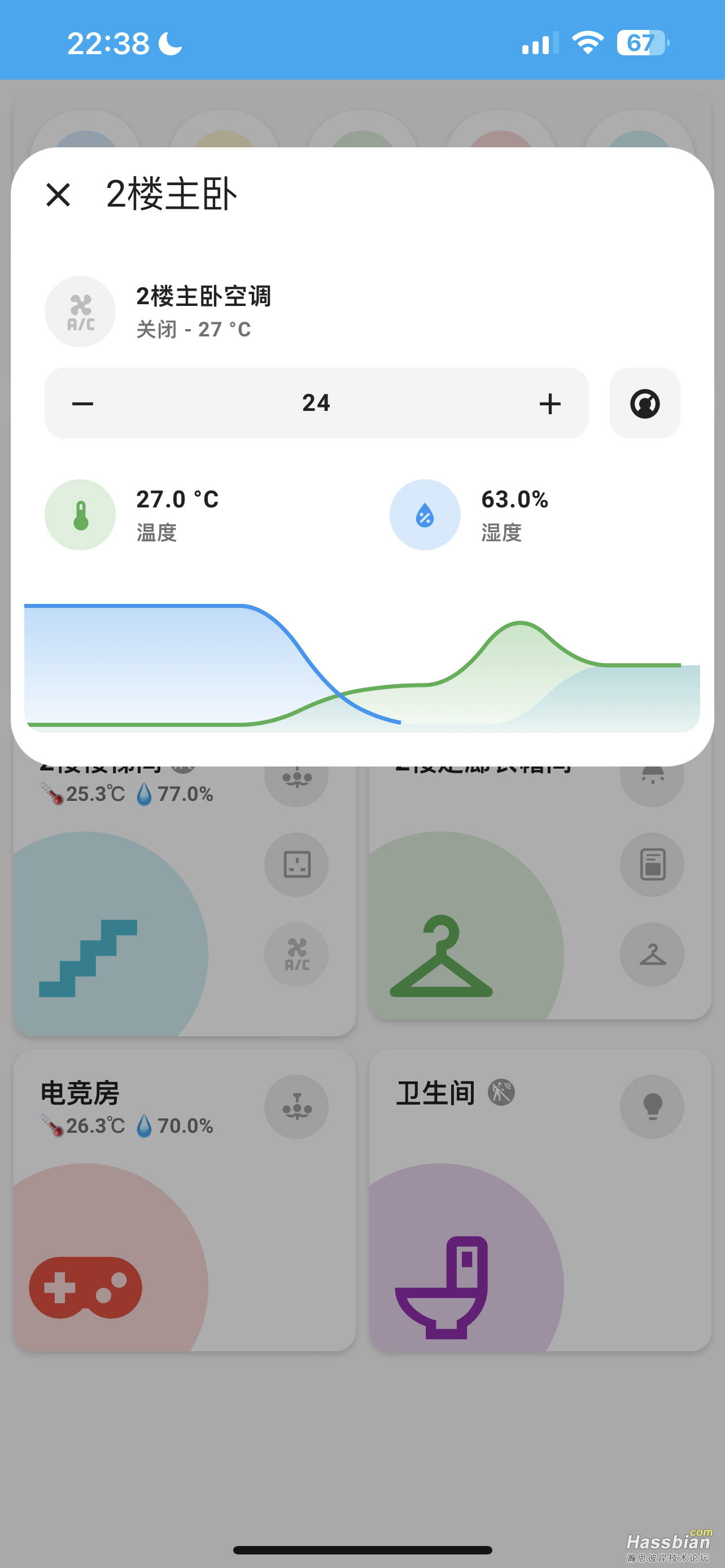
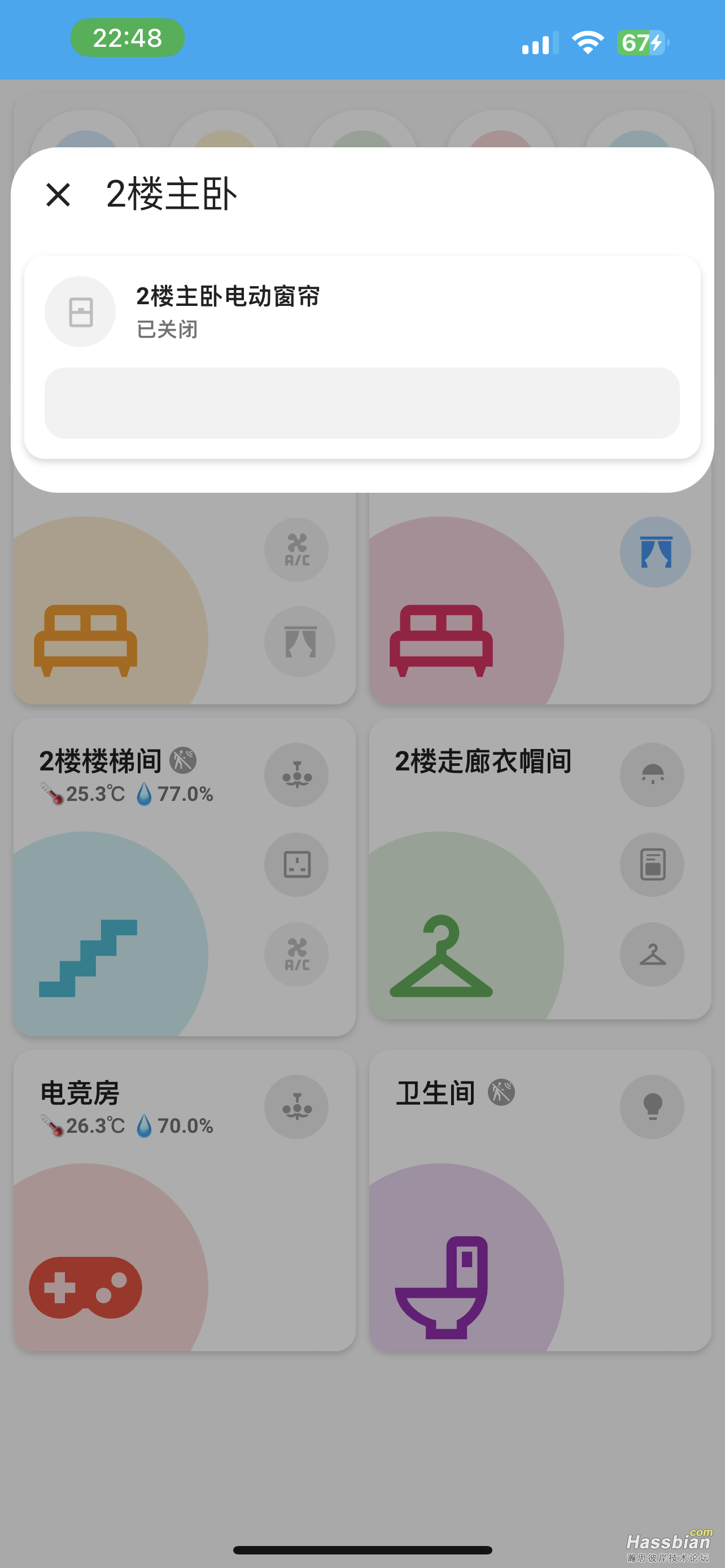
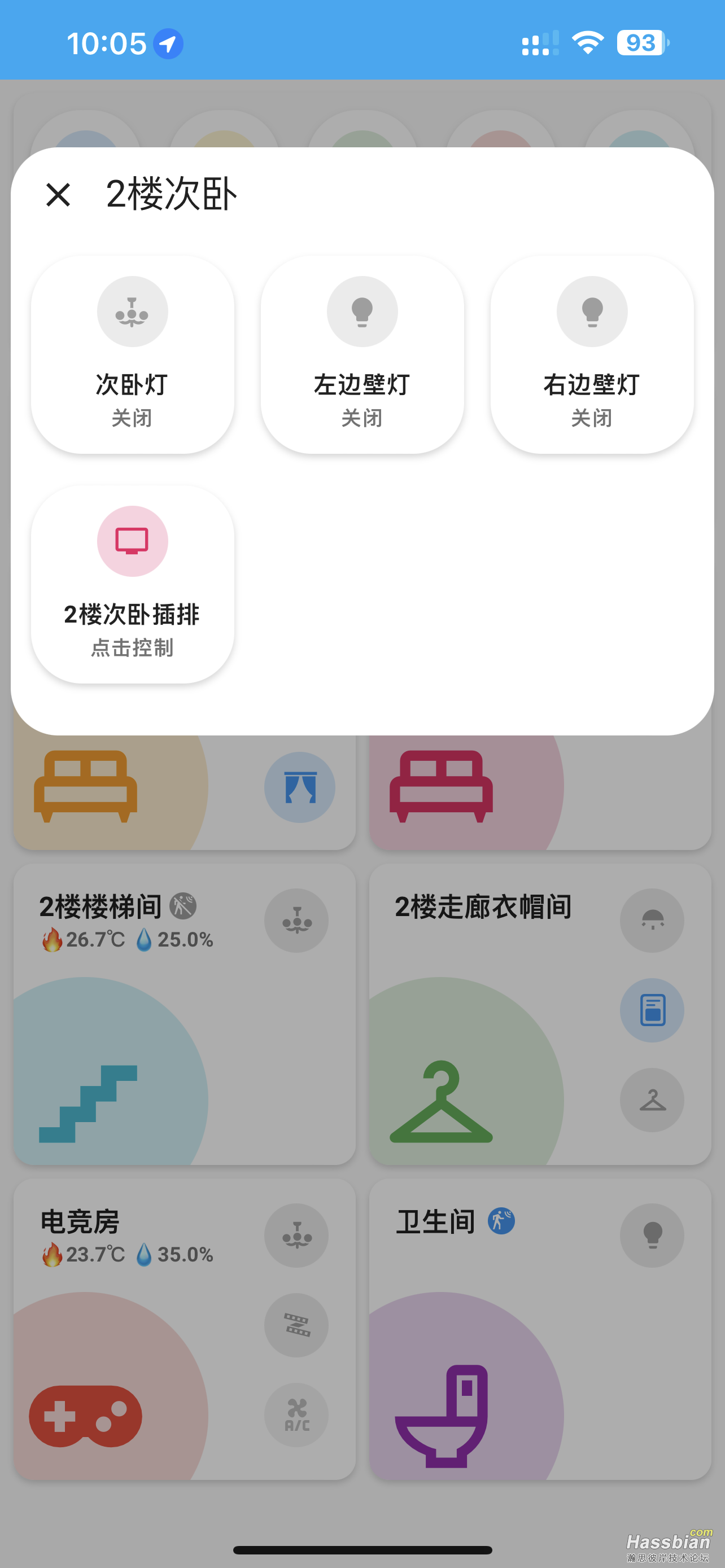
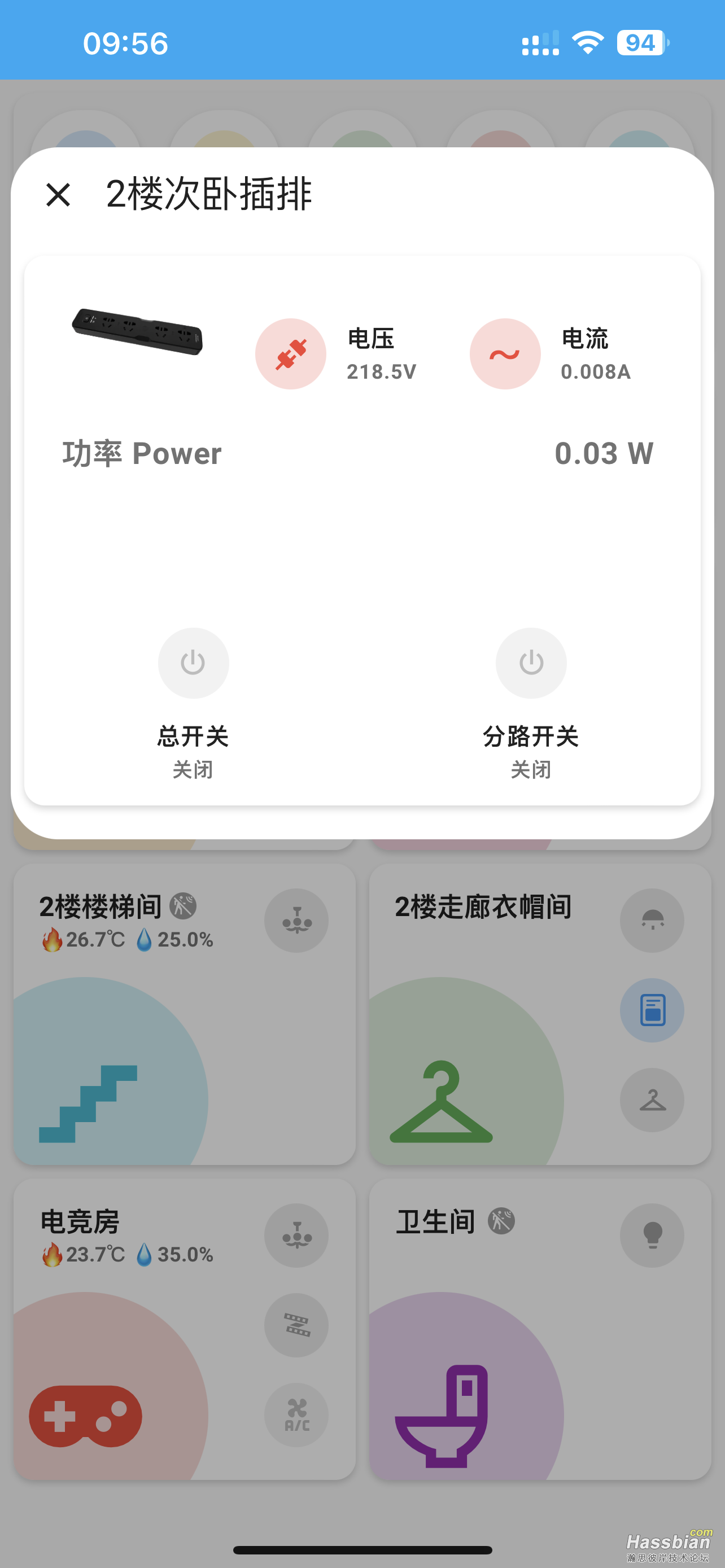
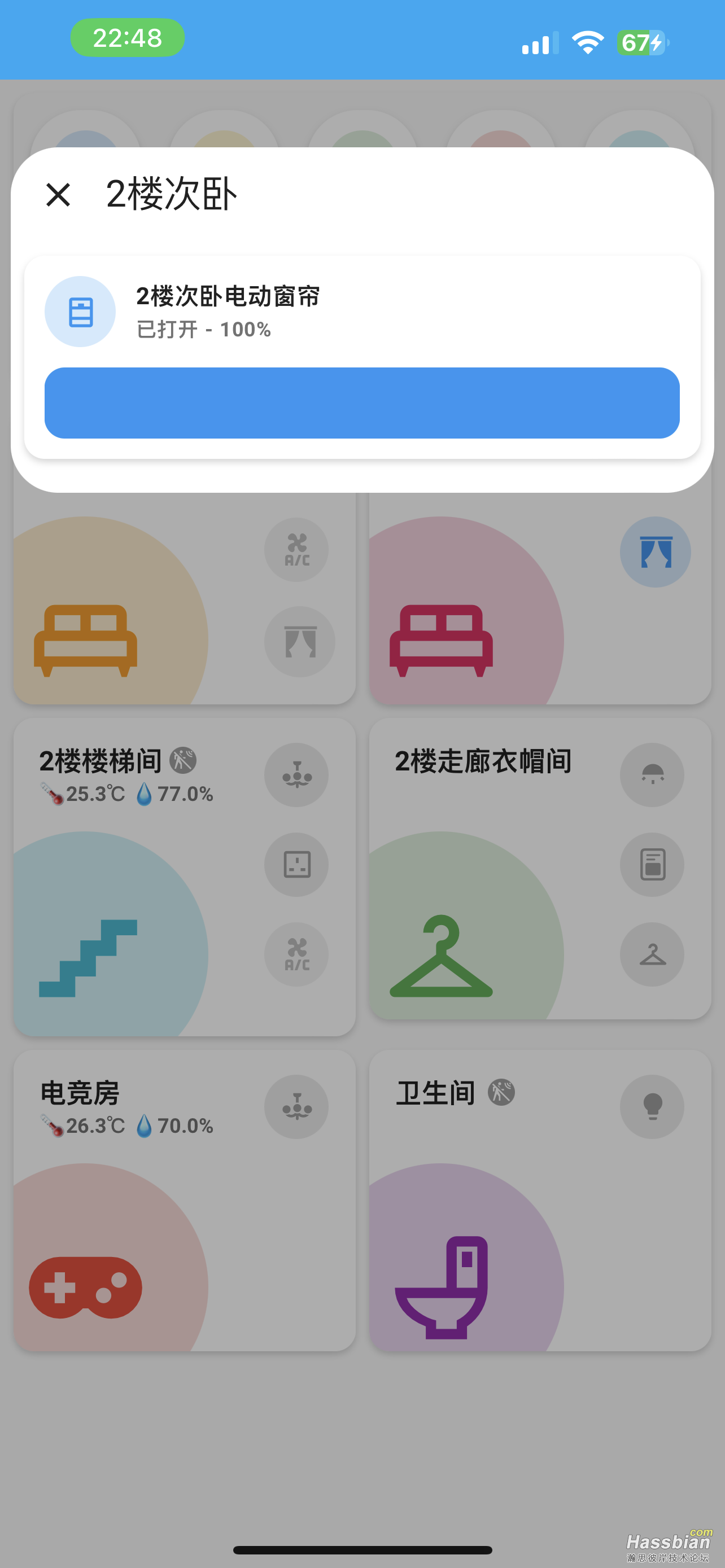
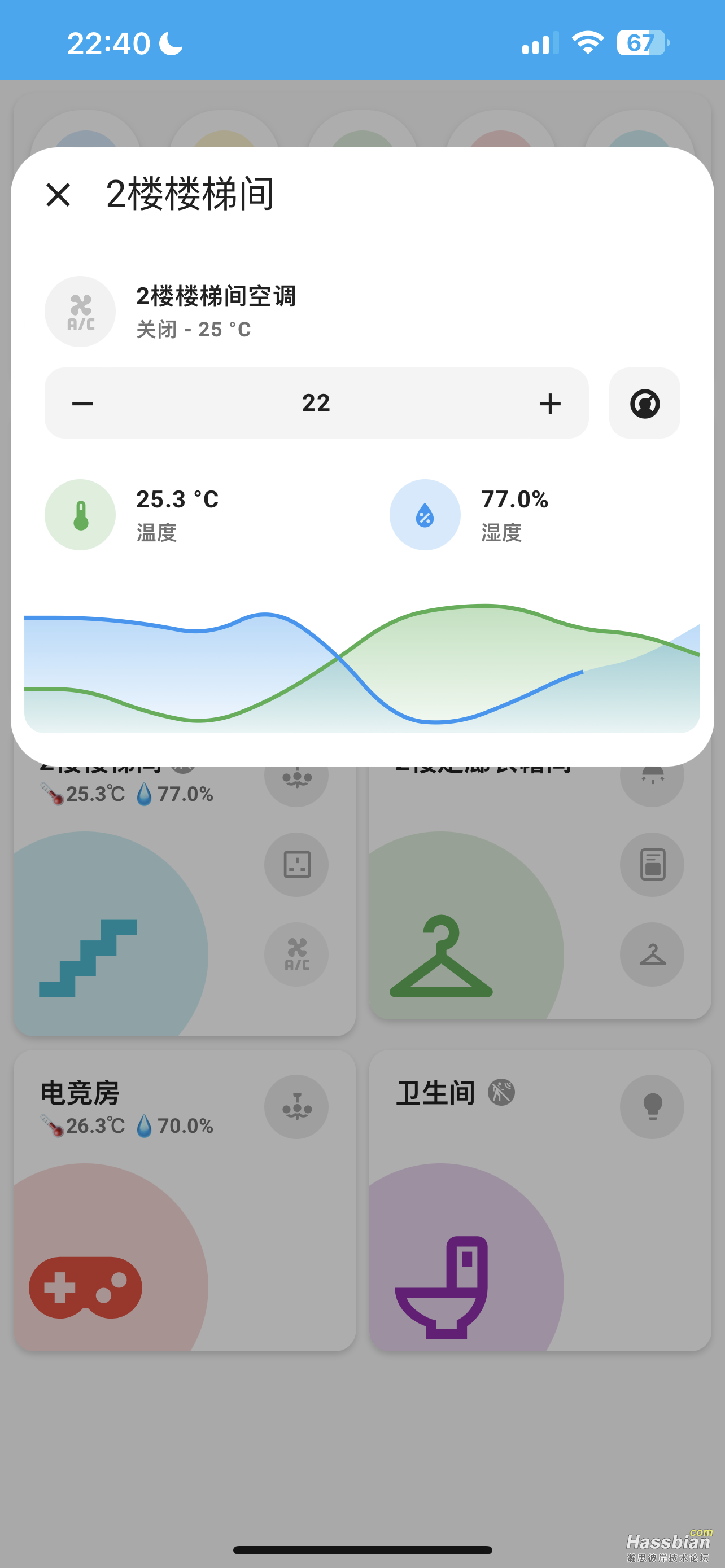
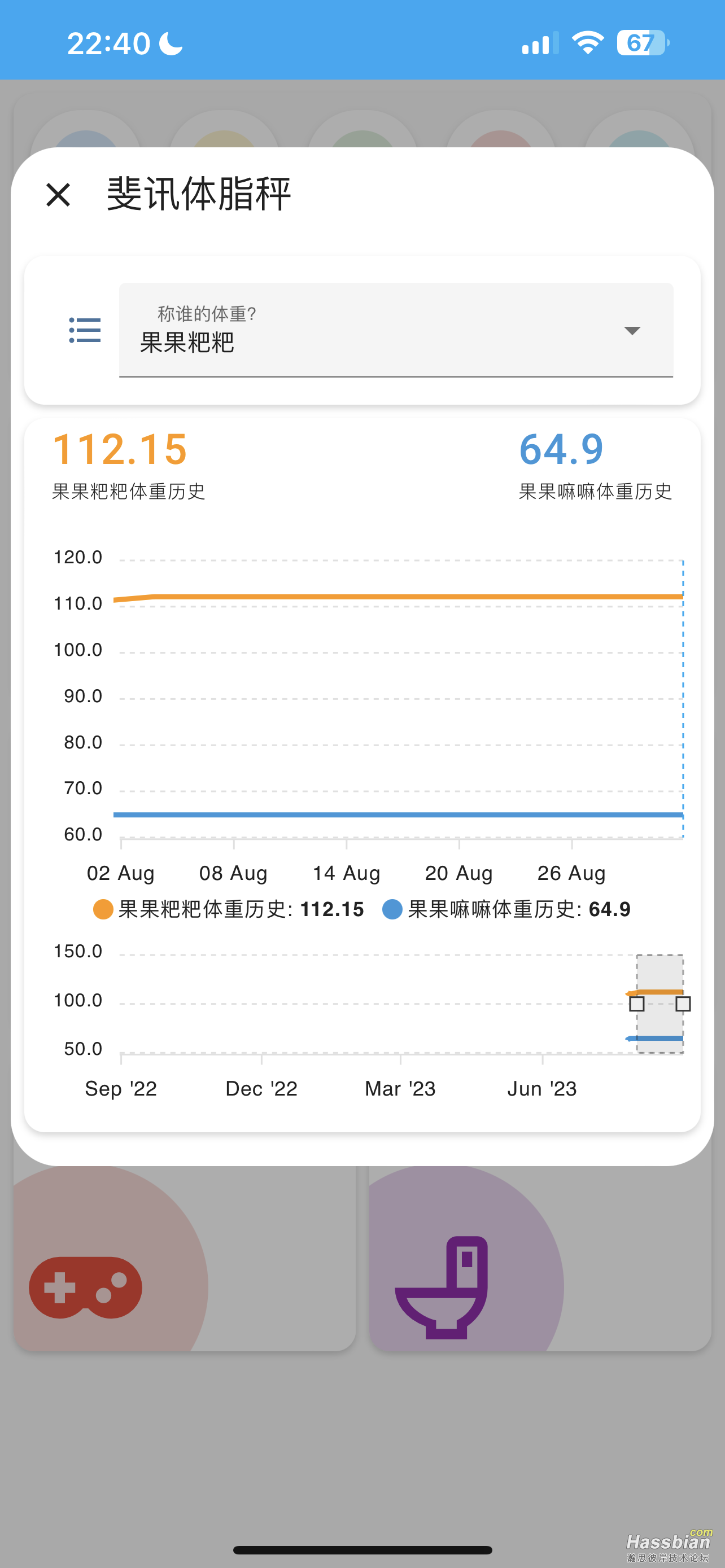
注:所有左上角带X号的界面是弹出界面。
更新ha2025.10.x后弹出界面用的是browser_mod:https://github.com/thomasloven/hass-browser_mod
遇到手机端弹出窗口全屏的问题,可以添加下方代码即可。
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: xxxx
popup_styles:
- style: mobile-small-header
styles: |-
@media (max-width: 450px), (max-height: 500px) {
ha-dialog {
--ha-dialog-border-radius: 0px !important;
--mdc-typography-body1-font-size: 0.9em;
--mdc-typography-body1-font-weight: 300;
--mdc-typography-body1-line-height: 1.3em;
}
ha-dialog-header {
--ha-font-weight-normal: 300;
--ha-font-size-xl: 1.2em;
--mdc-icon-button-size: 24px;
--mdc-icon-size: 16px;
}
ha-dialog-header > ha-icon-button {
padding: 8px;
}
.content .container {
padding: 0px !important;
}
}
include_styles:
- classic
initial_style: mobile-small-header
style_sequence:
- mobile-small-header
content:
剩余其他代码
如果安装之前版本的browser_mod的用户一定切记,删除干净以后手机端需要刷新缓存,具体方法如下:hacs商店里点删除就行,把之前的版本删除,然后下载修复的那个版本,然后打开手机app 配置----手机App----调试----重置页面缓存
2024-01-25更新如下:
1.在1楼和2楼页面分别增加了统计灯、插座、窗帘、空调数量功能,点击可以一键开启/关闭,具体如下图
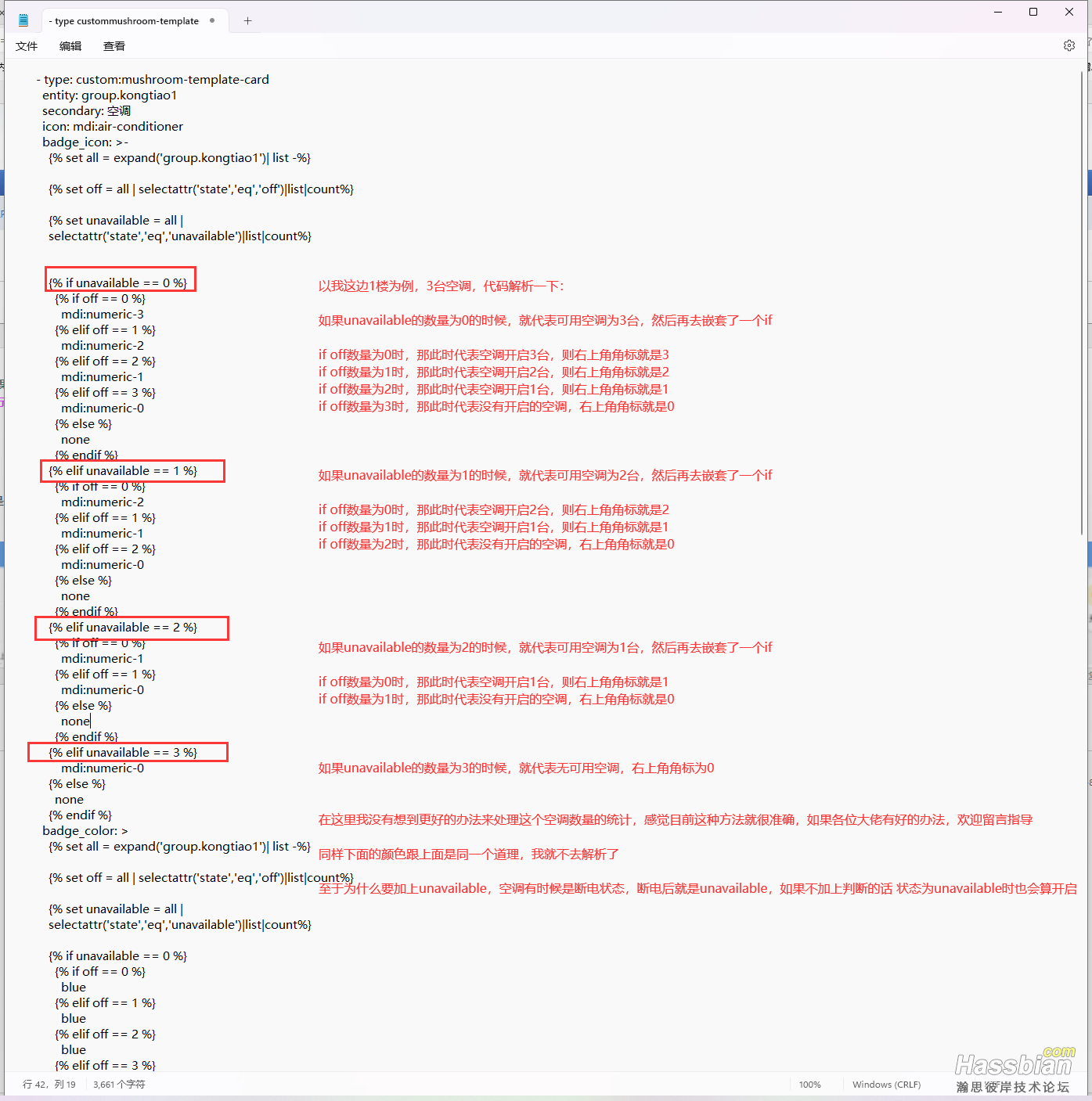
(注意:因为灯、窗帘、插座的统计代码是统计有多少是on或open,而空调的代码是统计多少个关闭,用了if嵌套,我这边1楼是3个空调、2楼是2个空调,如果大家数量跟我不符的,需要自己改代码哦!)

2.增加了几个插排的代码(该代码并非原创,抄自论坛一位大佬帖子)








































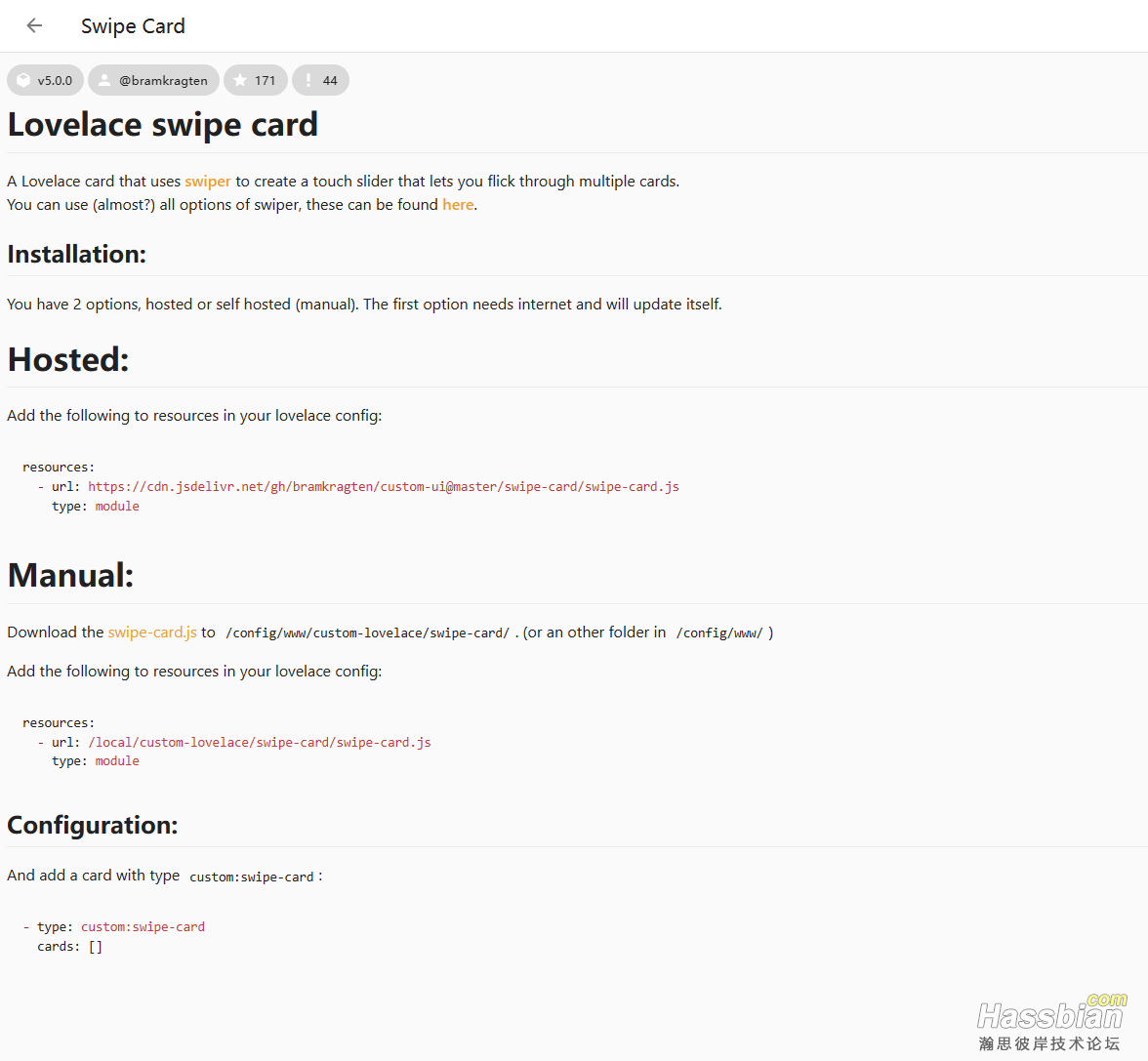
如果需要滑动切换代码的只需要安装这个即可:

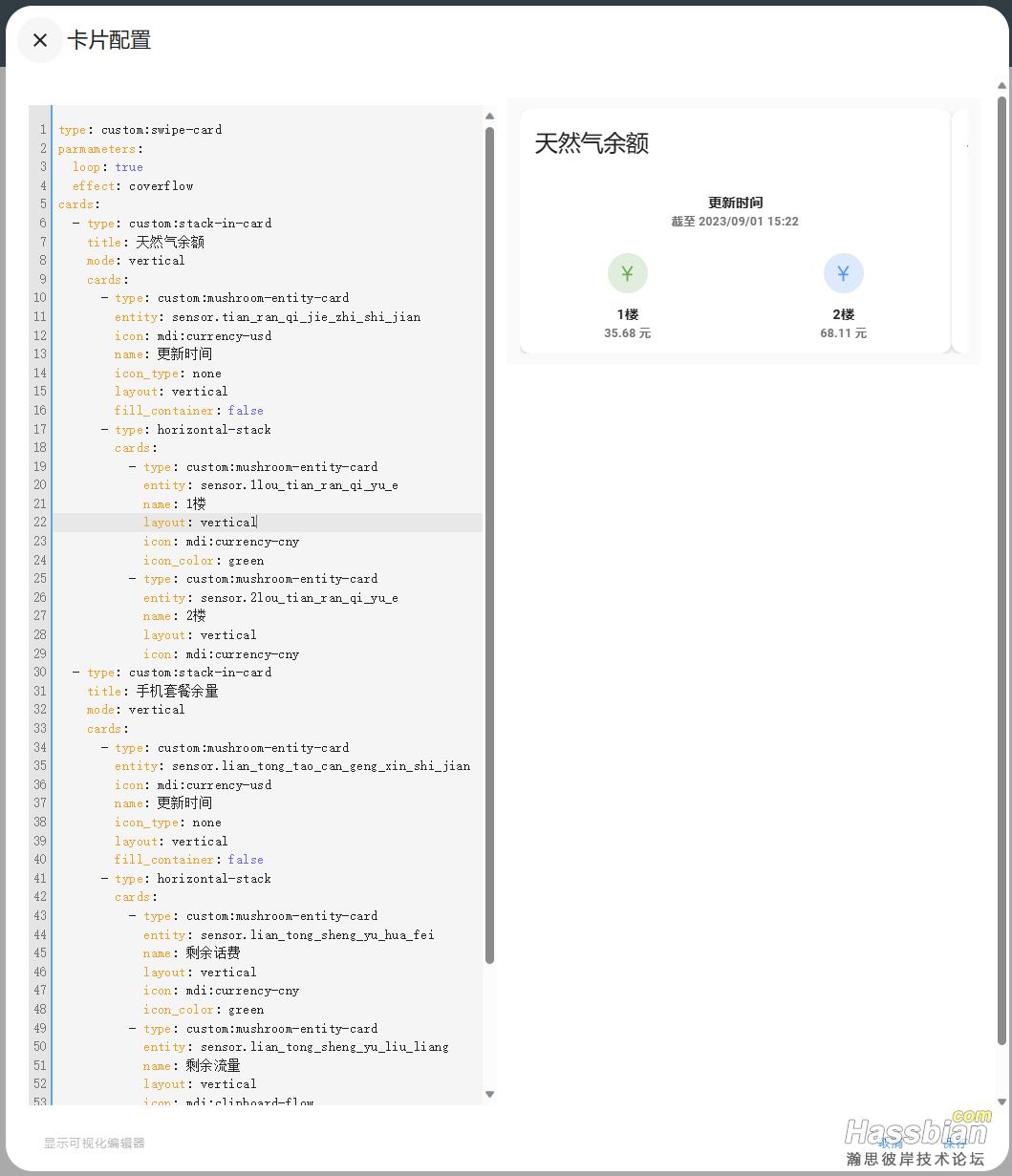
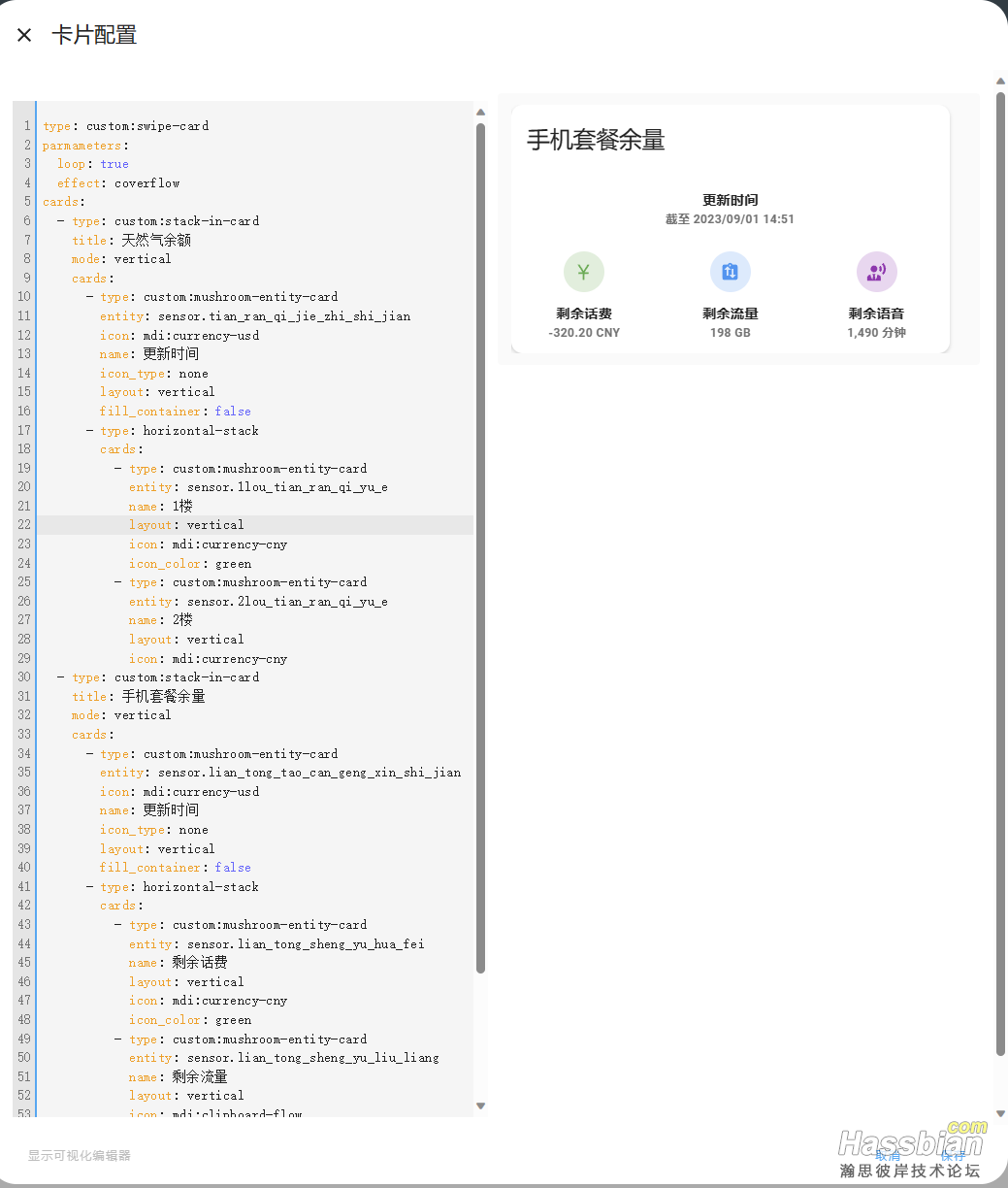
例如我把天然气余额和手机套餐信息做了滑动切换:


type: custom:swipe-card
parmameters:
loop: true
effect: coverflow
cards:
- type: custom:stack-in-card
title: 天然气余额
mode: vertical
cards:
- type: custom:mushroom-entity-card
entity: sensor.tian_ran_qi_jie_zhi_shi_jian
icon: mdi:currency-usd
name: 更新时间
icon_type: none
layout: vertical
fill_container: false
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.1lou_tian_ran_qi_yu_e
name: 1楼
layout: vertical
icon: mdi:currency-cny
icon_color: green
- type: custom:mushroom-entity-card
entity: sensor.2lou_tian_ran_qi_yu_e
name: 2楼
layout: vertical
icon: mdi:currency-cny
- type: custom:stack-in-card
title: 手机套餐余量
mode: vertical
cards:
- type: custom:mushroom-entity-card
entity: sensor.lian_tong_tao_can_geng_xin_shi_jian
icon: mdi:currency-usd
name: 更新时间
icon_type: none
layout: vertical
fill_container: false
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.lian_tong_sheng_yu_hua_fei
name: 剩余话费
layout: vertical
icon: mdi:currency-cny
icon_color: green
- type: custom:mushroom-entity-card
entity: sensor.lian_tong_sheng_yu_liu_liang
name: 剩余流量
layout: vertical
icon: mdi:clipboard-flow
- type: custom:mushroom-entity-card
entity: sensor.lian_tong_sheng_yu_yu_yin
name: 剩余语音
layout: vertical
icon: mdi:account-tie-voice
icon_color: purple
代码大家回复一下吧,辛苦了,隐藏内容有小技巧哦!
|