|
|
 在主题文件里加了两条,试了下应该是我备注的意思。。
在主题文件里加了两条,试了下应该是我备注的意思。。
ha-card-background: rgba(10, 10, 10, 0.5) #仪表盘卡片透明度
card-background-color: rgba(10, 10, 10, 0.5) #长按实体弹出“更多信息”卡片的透明度
目前使用弹出卡片
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
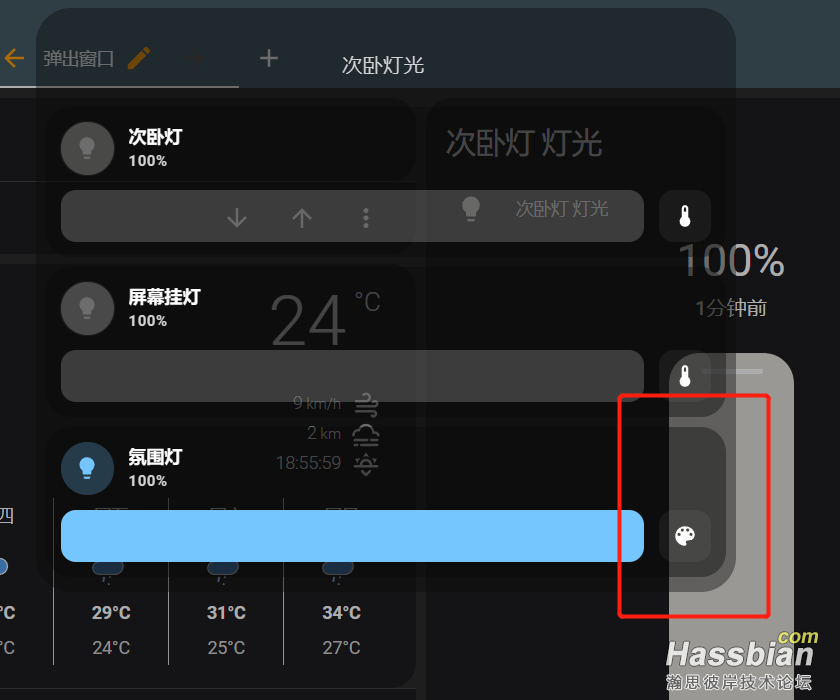
会出现图上这种,子卡片和父卡片重叠的部分透明度也会重叠,这个如何解决?
ha-card-background: rgba(10, 10, 10, 0) 我试过在主题里把这个改成完全透明
想着单独设置弹出卡片透明度
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
style: |
--ha-card-background: rgba(10, 10, 10, 0.5);
content:
发现还是上图那样。。。
理想效果:卡片是一个整体,父卡片有50%透明度,子卡片全透明。求大佬解惑!!!
|
|